Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo argomento fornisce linee guida di progettazione per la creazione di esperienze personalizzate ottimizzate per il tocco nelle app di Windows.
Informazioni generali
Il tocco è una forma principale di input in Windows e nelle app di Windows che prevede l'uso di uno o più dita (o contatti touch). Questi contatti di tocco, e il loro movimento, vengono interpretati come movimenti di tocco e manipolazioni che supportano una varietà di interazioni utente.
Sia Windows SDK che Windows App SDK includono raccolte complete di controlli ottimizzati per il tocco che offrono esperienze affidabili e coerenti tra le app di Windows.
Usare queste linee guida per la creazione di controlli, esperienze e framework personalizzati per le app di Windows.
Principi di progettazione
Considerare quanto segue durante la progettazione dell'esperienza di tocco nell'app di Windows.
Ottimizzato per il tocco
Le esperienze delle app di Windows devono sentirsi invitate al tocco, consentire la manipolazione diretta e supportare interazioni meno precise. Considerare gli acceleratori touch, inclusi i gesti e l'integrazione della penna e della voce.
Coerenza tra le posizioni
L'app deve avere un'esperienza coerente indipendentemente dal metodo di input o dal comportamento in cui si trova l'utente. I cambiamenti dal comportamento tradizionale del desktop al comportamento del tablet (vedere Impostazioni consigliate per migliori esperienze tablet), nonché cambiamenti di orientamento, non devono essere disorientati, ma piuttosto sottili e solo in base alle esigenze. L'app deve rielaborare l'interfaccia utente in modi sottili per creare un'esperienza familiare e coerente che soddisfi gli utenti in cui si trovano.
Reattivo
Le app e le interazioni devono fornire agli utenti feedback in ogni fase (pressione, azione, rilascio) di un'interazione, utilizzando animazioni che rispondono allo stato esistente dell'utente, indicando le azioni possibili. Le animazioni devono anche mantenere almeno 60 fps per sentirsi liscia e moderna.
Onorare le convenzioni di interazione tattile
Feedback reattivo
Il feedback visivo appropriato durante le interazioni con l'app consente agli utenti di riconoscere, apprendere e adattare il modo in cui le interazioni vengono interpretate sia dall'app che dalla piattaforma Windows. Fornire feedback immediato e continuo in risposta al tocco dell'utente, evidente, comprensibile e non perso dalle distrazioni. Questo feedback immediato è il modo in cui gli utenti apprenderanno ed esploreranno gli elementi interattivi della tua app.
- Il feedback deve essere immediato al tocco e gli oggetti in movimento devono rimanere attaccati al dito dell'utente.
- L'interfaccia utente dovrebbe rispondere ai gesti adeguandosi alla velocità e ai movimenti dell'utente; evitare l'uso di animazioni basate su fotogrammi chiave.
- Il feedback visivo deve comunicare i possibili risultati prima che l'utente esemetta un'azione.
Fare
Non


Per altre info, vedi Linee guida per commenti e suggerimenti visivi e movimento in Windows 11
Modelli di interazione tramite tocco
Rispettare questi modelli comuni di interazione e gesti per offrire coerenza e prevedibilità all'esperienza.
Interazioni comuni
Esistono un set di comportamenti e gesti comuni di tocco con cui gli utenti hanno familiarità e si aspettano di funzionare in modo coerente in tutte le esperienze di Windows.
- Toccare per attivare o selezionare un elemento
- Pressione breve e trascinamento per spostare un oggetto
- Tenere premuto per accedere a un menu di comandi secondari contestuali
- Scorrimento rapido (o trascina e rilascia) per i comandi contestuali
- Ruotare in senso orario o antiorario per pivotare
Interazioni
 Tocca
Tocca
 Scorrimento rapido (o trascinamento e rilascio)
Scorrimento rapido (o trascinamento e rilascio)
 Pressione breve e trascinamento
Pressione breve e trascinamento
 Ruotare
Ruotare
 Tenere premuto
Tenere premuto
Per altre info, vedi Linee guida per commenti e suggerimenti visivi e movimento in Windows 11
Gesti
I movimenti abbassano lo sforzo richiesto dagli utenti per spostarsi e agire sulle interazioni comuni. Se possibile, supportare l'interfaccia utente con i movimenti di tocco per semplificare la navigazione e l'azione degli utenti in un'app.
Quando si passa tra visualizzazioni diverse, usare animazioni connesse in modo che gli stati nuovi ed esistenti siano entrambi visibili durante il trascinamento. Se interagisce con l'interfaccia utente, gli elementi devono seguire lo spostamento dell'utente, fornire feedback e, al rilascio, reagire con azioni aggiuntive in base alle soglie di posizione di trascinamento.
I gesti devono anche essere attivabili con colpetti e scorrimenti basati sull'inerzia ed essere entro un raggio di movimento confortevole.
- Trascinare o scorrere per andare avanti e indietro
- Trascinare per ignorare
- Scorri per aggiornare
Gesti
 Trascinare o scorrere per tornare indietro e indietro
Trascinare o scorrere per tornare indietro e indietro
![GIF animata dell'utente che esegue il pull verso il basso su una raccolta di oggetti da aggiornare [2].](images/touch/touch-pull-to-refresh.gif) Eseguire il pull per l'aggiornamento
Eseguire il pull per l'aggiornamento
 Trascinare per ignorare
Trascinare per ignorare
Per altre info, vedi Transizioni di pagina e Pull per l'aggiornamento.
Movimenti personalizzati
Usa movimenti personalizzati per portare i tasti di scelta rapida e i movimenti del trackpad ad alta frequenza a un'interazione tramite tocco. Favorire l'individuabilità e la risposta tramite meccanismi dedicati con animazioni e stati di visualizzazione (ad esempio, posizionando tre dita sullo schermo, le finestre si riducono per fornire un feedback visivo).
- Non eseguire l'override dei movimenti comuni perché ciò può causare confusione per gli utenti.
- Prendere in considerazione l'uso di movimenti con più dita per azioni personalizzate, ma tenere presente che il sistema ha riservato alcuni movimenti con più dita per il passaggio rapido tra app e desktop.
- Tenere presente che i gesti personalizzati che hanno origine vicino ai bordi di uno schermo devono essere evitati, poiché i gesti di bordo sono riservati a comportamenti a livello di sistema operativo e possono essere attivati accidentalmente.
Evitare la navigazione accidentale
Se la tua app o il tuo gioco potrebbe comportare interazioni frequenti vicino ai bordi dello schermo, valuta la possibilità di presentare la tua esperienza in modalità Esclusiva a schermo intero (FSE) per evitare attivazioni accidentali dei riquadri a comparsa di sistema (gli utenti dovranno scorrere direttamente sulla scheda temporanea per eseguire il pull nel riquadro a comparsa del sistema associato).
Annotazioni
Evitare di usarlo, a meno che non sia assolutamente necessario perché rende più difficile per gli utenti uscire dall'app o usarlo in combinazione con altri utenti.
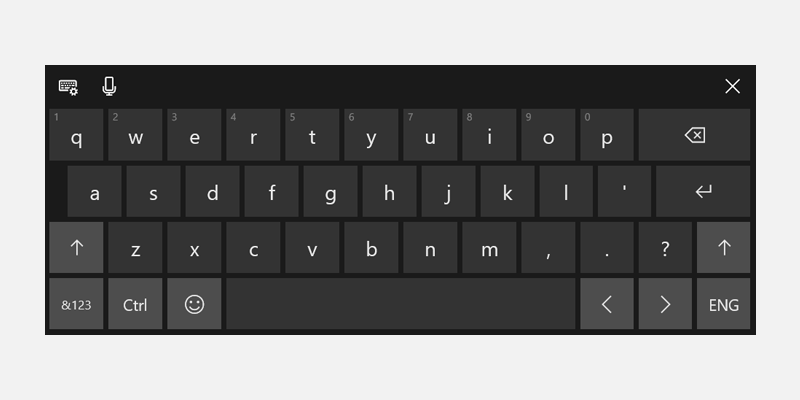
Esperienze con la tastiera touch
La tastiera touch permette l'inserimento di testo per i dispositivi che supportano il tocco. I controlli di input di testo dell'app di Windows richiamano la tastiera touch per impostazione predefinita quando un utente tocca un campo di input modificabile.

Avvia l'invocazione al tocco del campo di testo
La tastiera virtuale dovrebbe essere visualizzata quando un utente tocca un campo di input di testo. Questa operazione funzionerà automaticamente usando le API di sistema per mostrare e nascondere la tastiera. Vedi Rispondere alla presenza della tastiera touch.
Usare controlli di input di testo standard
L'uso di controlli comuni offre un comportamento previsto e riduce al minimo le sorprese per gli utenti.
I controlli di testo che supportano il Text Services Framework (TSF) offrono funzionalità di scrittura a mano (tastiera scorrimento).
Segnali della tastiera touch
Tenere conto di input, postura, segnali hardware che rendono la tastiera virtuale la modalità principale di input (la tastiera hardware viene scollegata, i punti di ingresso vengono richiamati con il tocco, chiaro l'intento dell'utente di digitare).
Reflow in modo appropriato
- Tenere presente che la tastiera può richiedere fino a 50% dello schermo su dispositivi più piccoli.
- Non nascondere il campo di testo attivo con la tastiera virtuale.
- Se la tastiera virtuale nasconde il campo di testo attivo, scorrere il contenuto dell'app verso l'alto (con animazione) fino a rendere il campo visibile.
- Se la tastiera virtuale nasconde il campo di testo attivo, ma il contenuto dell'app non può scorrere verso l'alto, provare a spostare il contenitore dell'app (con animazione).

Raggiungi Gli Obiettivi
Assicurati che i bersagli raggiunti siano comodi e invitano a toccare. Se i bersagli da colpire sono troppo piccoli o affollati, gli utenti devono essere più precisi, il che è difficile con il touch e può risultare in una scarsa esperienza utente.
Palpabile
Definiamo touchable un elemento di almeno 40 x 40 epx, anche se l'elemento visivo è più piccolo, o con un'altezza di 32 epx se la sua larghezza è di almeno 120 epx.
I nostri controlli comuni sono conformi a questo standard (sono ottimizzati sia per gli utenti del mouse che per il tocco).
Ottimizzato per il tocco
Per un'interfaccia utente ottimizzata per il tocco, è consigliabile aumentare le dimensioni di destinazione a 44 x 44 epx con almeno 4 epx di spazio visibile tra le destinazioni.
È consigliabile usare due comportamenti predefiniti: sempre ottimizzati per il tocco o transizione in base ai segnali del dispositivo.
Quando un'app può essere ottimizzata per il tocco senza compromettere gli utenti del mouse, soprattutto se l'app viene usata principalmente con il tocco, quindi ottimizza sempre il tocco.
Se esegui la transizione dell'interfaccia utente in base ai segnali del dispositivo per il comportamento del dispositivo, fornisci sempre esperienze coerenti tra le posizioni.
Associare gli elementi visivi all'obiettivo di tocco
È consigliabile aggiornare gli oggetti visivi quando cambiano le dimensioni dell'obiettivo del tocco. Ad esempio, se i bersagli aumentano quando gli utenti entrano in modalità tablet, l'UI che rappresenta i bersagli deve aggiornarsi per aiutare gli utenti a comprendere la modifica dello stato e l'affordance aggiornata. Per altre info, vedi Nozioni di base sulla progettazione del contenuto per le app di Windows, Linee guida per destinazioni tocco, Dimensioni del controllo e densità.
Ottimizzazione ritratto
Supporta layout reattivi che tengano conto sia di finestre ampie che alte per ottimizzare l'app sia per l'orientamento orizzontale che verticale.
Ciò garantisce inoltre che le finestre dell'app visualizzino correttamente gli elementi visivi principali dell'interfaccia utente indipendentemente dall'orientamento e dalle dimensioni dello schermo, negli scenari multitasking (app affiancate con rapporti d'aspetto verticali).
