Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
La classe PathGradientBrush consente di personalizzare il modo in cui si riempie una forma con colori che cambiano gradualmente. Un oggetto PathGradientBrush ha un percorso limite e un punto centrale. È possibile specificare un colore per il punto centrale e un altro colore per il limite. È anche possibile specificare colori separati per ognuno di diversi punti lungo il limite.
Nota
In GDI+, un percorso è una sequenza di linee e curve gestite da un oggetto GraphicsPath. Per ulteriori informazioni sui percorsi GDI+, vedere Percorsi e Costruzione e Tracciati.
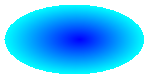
Nell'esempio seguente viene riempita un'ellisse con un pennello a gradiente di percorso. Il colore centrale è impostato su blu e il colore del limite è impostato su aqua.
// Create a path that consists of a single ellipse.
GraphicsPath path;
path.AddEllipse(0, 0, 140, 70);
// Use the path to construct a brush.
PathGradientBrush pthGrBrush(&path);
// Set the color at the center of the path to blue.
pthGrBrush.SetCenterColor(Color(255, 0, 0, 255));
// Set the color along the entire boundary of the path to aqua.
Color colors[] = {Color(255, 0, 255, 255)};
int count = 1;
pthGrBrush.SetSurroundColors(colors, &count);
graphics.FillEllipse(&pthGrBrush, 0, 0, 140, 70);
La figura seguente mostra l'ellisse riempita.

Per impostazione predefinita, un pennello a sfumatura di percorso non si estende fuori dai limiti del percorso. Se si utilizza il pennello gradiente del percorso per riempire una forma che si estende oltre il limite del percorso, l'area dello schermo all'esterno del percorso non verrà riempita. La figura seguente illustra cosa accade se si modifica la chiamata Graphics::FillEllipse nel codice precedente a graphics.FillRectangle(&pthGrBrush, 0, 10, 200, 40).

Specifica dei punti sul limite
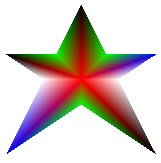
Nell'esempio seguente viene creato un pennello sfumato di percorso da un percorso a forma di stella. Il codice chiama il metodo PathGradientBrush::SetCenterColor per impostare il colore al centroide della stella su rosso. Il codice chiama quindi il metodo PathGradientBrush::SetSurroundColors per specificare vari colori (archiviati nella matricecolori) nei singoli punti della matrice punti. L'istruzione di codice finale riempie il percorso a forma di stella con il pennello a gradiente del percorso.
// Put the points of a polygon in an array.
Point points[] = {Point(75, 0), Point(100, 50),
Point(150, 50), Point(112, 75),
Point(150, 150), Point(75, 100),
Point(0, 150), Point(37, 75),
Point(0, 50), Point(50, 50)};
// Use the array of points to construct a path.
GraphicsPath path;
path.AddLines(points, 10);
// Use the path to construct a path gradient brush.
PathGradientBrush pthGrBrush(&path);
// Set the color at the center of the path to red.
pthGrBrush.SetCenterColor(Color(255, 255, 0, 0));
// Set the colors of the points in the array.
Color colors[] = {Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0)};
int count = 10;
pthGrBrush.SetSurroundColors(colors, &count);
// Fill the path with the path gradient brush.
graphics.FillPath(&pthGrBrush, &path);
La figura seguente mostra la stella riempita.

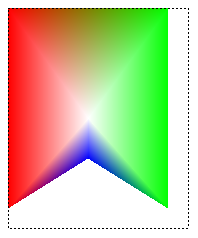
Nell'esempio seguente viene creato un pennello a gradiente di percorso basato su una matrice di punti. Un colore viene assegnato a ognuno dei cinque punti della matrice. Se si dovesse collegare i cinque punti per linee rette, si otterrebbe un poligono a cinque lati. Un colore viene assegnato anche al centro (centroide) del poligono, in questo esempio il centro (80, 75) è impostato su bianco. L'istruzione di codice finale nell'esempio riempie un rettangolo con il pennello con gradiente di percorso.
Il colore usato per riempire il rettangolo è bianco a (80, 75) e cambia gradualmente man mano che si allontana da (80, 75) verso i punti della matrice. Ad esempio, quando si passa da (80, 75) a (0, 0), il colore cambia gradualmente da bianco a rosso e mentre si passa da (80, 75) a (160, 0), il colore cambia gradualmente dal bianco al verde.
// Construct a path gradient brush based on an array of points.
PointF ptsF[] = {PointF(0.0f, 0.0f),
PointF(160.0f, 0.0f),
PointF(160.0f, 200.0f),
PointF(80.0f, 150.0f),
PointF(0.0f, 200.0f)};
PathGradientBrush pBrush(ptsF, 5);
// An array of five points was used to construct the path gradient
// brush. Set the color of each point in that array.
Color colors[] = {Color(255, 255, 0, 0), // (0, 0) red
Color(255, 0, 255, 0), // (160, 0) green
Color(255, 0, 255, 0), // (160, 200) green
Color(255, 0, 0, 255), // (80, 150) blue
Color(255, 255, 0, 0)}; // (0, 200) red
int count = 5;
pBrush.SetSurroundColors(colors, &count);
// Set the center color to white.
pBrush.SetCenterColor(Color(255, 255, 255, 255));
// Use the path gradient brush to fill a rectangle.
graphics.FillRectangle(&pBrush, Rect(0, 0, 180, 220));
Si noti che nel codice precedente non sono presenti oggetto GraphicsPath. Il costruttore specifico di PathGradientBrush nell'esempio riceve un puntatore verso un array di punti, ma non richiede un oggetto GraphicsPath. Inoltre, nota che il pennello sfumato a gradiente per percorsi viene usato per riempire un rettangolo, non un percorso. Il rettangolo è maggiore del percorso usato per definire il pennello, quindi una parte del rettangolo non viene dipinta dal pennello. La figura seguente mostra il rettangolo (linea tratteggiata) e la parte del rettangolo dipinta dal pennello a gradiente di percorso.

Personalizzazione di una sfumatura di percorso
Un modo per personalizzare un pennello a gradiente di percorso consiste nell'impostare le scale di messa a fuoco. Le scale di messa a fuoco specificano un percorso interno che si trova all'interno del percorso principale. Il colore centrale viene visualizzato ovunque all'interno del percorso interno anziché solo nel punto centrale. Per impostare le scale di messa a fuoco di un pennello sfumatura di percorso, chiamare il metodo PathGradientBrush::SetFocusScales.
L'esempio seguente crea un pennello a gradiente di percorso basato su un percorso ellittico. Il codice imposta il colore del bordo su blu, imposta il colore al centro su acquamarina e quindi usa il pennello a gradiente di percorso per riempire il percorso ellittico.
Successivamente, il codice imposta le scale di messa a fuoco del pennello sfumato del percorso. La scala dello stato attivo x è impostata su 0,3 e la scala dello stato attivo y è impostata su 0,8. Il codice chiama il metodo Graphics::TranslateTransform di un oggetto Graphics in modo che la chiamata successiva a Graphics::FillPath riempia un'ellisse che si trova a destra del primo ellisse.
Per vedere l'effetto delle scale della messa a fuoco, immagina una piccola ellissi che condivide il centro con l'ellissi principale. L'ellisse piccola (interna) è l'ellisse principale scalata (intorno al suo centro) orizzontalmente di un fattore di 0,3 e verticalmente di un fattore di 0,8. Quando si passa dal confine dell'ellisse esterna al limite dell'ellisse interna, il colore cambia gradualmente dal blu all'acqua. Mentre si passa dal confine dell'ellisse interna al centro condiviso, il colore rimane azzurro.
// Create a path that consists of a single ellipse.
GraphicsPath path;
path.AddEllipse(0, 0, 200, 100);
// Create a path gradient brush based on the elliptical path.
PathGradientBrush pthGrBrush(&path);
pthGrBrush.SetGammaCorrection(TRUE);
// Set the color along the entire boundary to blue.
Color color(Color(255, 0, 0, 255));
INT num = 1;
pthGrBrush.SetSurroundColors(&color, &num);
// Set the center color to aqua.
pthGrBrush.SetCenterColor(Color(255, 0, 255, 255));
// Use the path gradient brush to fill the ellipse.
graphics.FillPath(&pthGrBrush, &path);
// Set the focus scales for the path gradient brush.
pthGrBrush.SetFocusScales(0.3f, 0.8f);
// Use the path gradient brush to fill the ellipse again.
// Show this filled ellipse to the right of the first filled ellipse.
graphics.TranslateTransform(220.0f, 0.0f);
graphics.FillPath(&pthGrBrush, &path);
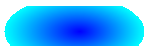
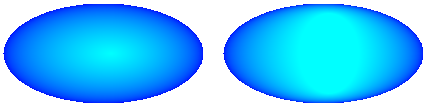
La figura seguente mostra l'output del codice precedente. L'ellisse a sinistra è acqua solo al punto centrale. L'ellisse a destra è acqua ovunque all'interno del percorso interno.

Un altro modo per personalizzare un pennello sfumatura di percorso consiste nello specificare un insieme di colori predefiniti e un insieme di posizioni di interpolazione.
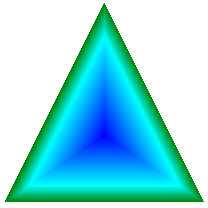
Nell'esempio seguente viene creato un pennello a gradiente di percorso basato su un triangolo. Il codice chiama il metodo PathGradientBrush::SetInterpolationColors del pennello di sfumatura di percorso per specificare una matrice di colori di interpolazione (verde scuro, acqua, blu) e una matrice di posizioni di interpolazione (0, 0.25, 1). Quando si passa dal limite del triangolo al punto centrale, il colore cambia gradualmente dal verde scuro all'acqua e poi dall'acqua al blu. Il cambiamento dal verde scuro all'acqua avviene nel 25% della distanza dal verde scuro al blu.
// Vertices of the triangle
Point points[] = {Point(100, 0),
Point(200, 200),
Point(0, 200)};
// No GraphicsPath object is created. The PathGradient
// brush is constructed directly from the array of points.
PathGradientBrush pthGrBrush(points, 3);
Color presetColors[] = {
Color(255, 0, 128, 0), // Dark green
Color(255, 0, 255, 255), // Aqua
Color(255, 0, 0, 255)}; // Blue
REAL interpPositions[] = {
0.0f, // Dark green is at the boundary of the triangle.
0.25f, // Aqua is 25 percent of the way from the boundary
// to the center point.
1.0f}; // Blue is at the center point.
pthGrBrush.SetInterpolationColors(presetColors, interpPositions, 3);
// Fill a rectangle that is larger than the triangle
// specified in the Point array. The portion of the
// rectangle outside the triangle will not be painted.
graphics.FillRectangle(&pthGrBrush, 0, 0, 200, 200);
La figura seguente mostra l'output del codice precedente.

Impostazione del punto centrale
Per impostazione predefinita, il punto centrale di un pennello sfumato a percorso si trova al centroide del percorso usato per costruire il pennello. È possibile modificare la posizione del punto centrale chiamando il metodo PathGradientBrush::SetCenterPoint della classePathGradientBrush.
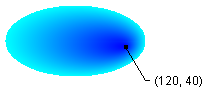
Nell'esempio seguente viene creato un pennello con gradiente di percorso basato su un'ellisse. Il centro dell'ellisse si trova a (70, 35), ma il punto centrale del pennello sfumato del percorso è impostato su (120, 40).
// Create a path that consists of a single ellipse.
GraphicsPath path;
path.AddEllipse(0, 0, 140, 70);
// Use the path to construct a brush.
PathGradientBrush pthGrBrush(&path);
// Set the center point to a location that is not the centroid of the path.
pthGrBrush.SetCenterPoint(Point(120, 40));
// Set the color at the center point to blue.
pthGrBrush.SetCenterColor(Color(255, 0, 0, 255));
// Set the color along the entire boundary of the path to aqua.
Color colors[] = {Color(255, 0, 255, 255)};
int count = 1;
pthGrBrush.SetSurroundColors(colors, &count);
graphics.FillEllipse(&pthGrBrush, 0, 0, 140, 70);
La figura seguente mostra l'ellisse riempita e il punto centrale del pennello gradiente.

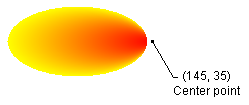
È possibile impostare il punto centrale di un pennello sfumatura di percorso su una posizione esterna al percorso utilizzato per costruire il pennello. Nel codice precedente, se si sostituisce la chiamata a PathGradientBrush::SetCenterPoint con pthGrBrush.SetCenterPoint(Point(145, 35)), si otterrà il risultato seguente.

Nella figura precedente, i punti all'estrema destra dell'ellisse non sono blu puro (anche se sono molto vicini). I colori nella sfumatura sono posizionati come se il riempimento avesse potuto raggiungere il punto (145, 35), il colore avrebbe raggiunto il blu puro (0, 0, 255). Ma il riempimento non raggiunge mai (145, 35) perché un pennello con gradiente di percorso pittura solo all'interno del suo tracciato.