Percorsi (GDI+)
I percorsi sono formati combinando linee, rettangoli e curve semplici. Ricordare dalla panoramica della grafica vettoriale che i blocchi predefiniti di base seguenti hanno dimostrato di essere il più utile per disegnare immagini.
- Linee
- Rettangoli
- Ellissi
- Archi
- Poligoni
- Spline cardinali
- Bézier splines
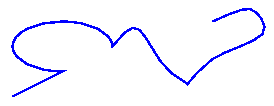
In Windows GDI+, l'oggetto GraphicsPath consente di raccogliere una sequenza di questi blocchi predefiniti in una singola unità. L'intera sequenza di righe, rettangoli, poligoni e curve può quindi essere disegnata con una chiamata al metodo Graphics::D rawPath della classe Graphics . La figura seguente mostra un percorso creato combinando una linea, un arco, una spline bézier e una spline cardinali.

La classe GraphicsPath fornisce i metodi seguenti per creare una sequenza di elementi da disegnare: AddLine,AddRectangle, AddEllipse, AddArc, AddPolygon, AddCurve (per le spline cardinali) e AddBezier. Ognuno di questi metodi viene sovraccaricato; ovvero, ogni metodo include diverse varianti con elenchi di parametri diversi. Ad esempio, una variante del metodo AddLine riceve quattro interi e un'altra variante del metodo AddLine riceve due oggetti Point .
I metodi per l'aggiunta di righe, rettangoli e spline di Bézier a un percorso hanno metodi complementari plurali che aggiungono diversi elementi al percorso in una singola chiamata: AddLines, AddRectangles e AddBeziers. Inoltre, il metodo AddCurve ha un metodo complementare , AddClosedCurve, che aggiunge una curva chiusa al percorso.
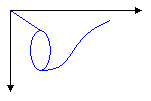
Per disegnare un percorso, è necessario un oggetto Graphics, un oggetto Pen e un oggetto GraphicsPath. L'oggetto Graphics fornisce il metodo Graphics::D rawPath e l'oggetto Pen archivia gli attributi del percorso, ad esempio la larghezza della riga e il colore. L'oggetto GraphicsPath archivia la sequenza di linee, rettangoli e curve che costituiscono il percorso. Gli indirizzi dell'oggetto Pen e dell'oggetto GraphicsPath vengono passati come argomenti al metodo Graphics::D rawPath . Nell'esempio seguente viene disegnato un percorso costituito da una linea, un'ellisse e una spline Bézier.
myGraphicsPath.AddLine(0, 0, 30, 20);
myGraphicsPath.AddEllipse(20, 20, 20, 40);
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10);
myGraphics.DrawPath(&myPen, &myGraphicsPath);
La figura seguente mostra il percorso.

Oltre all'aggiunta di righe, rettangoli e curve a un percorso, è possibile aggiungere percorsi a un percorso. Ciò consente di combinare percorsi esistenti per formare percorsi di grandi dimensioni e complessi. Il codice seguente aggiunge graphicsPath1 e graphicsPath2 a myGraphicsPath. Il secondo parametro del metodo GraphicsPath::AddPath specifica se il percorso aggiunto è connesso al percorso esistente.
myGraphicsPath.AddPath(&graphicsPath1, FALSE);
myGraphicsPath.AddPath(&graphicsPath2, TRUE);
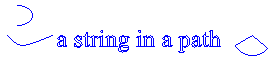
Sono disponibili due altri elementi che è possibile aggiungere a un percorso: stringhe e torta. Una torta è una parte dell'interno di un ellisse. Nell'esempio seguente viene creato un percorso da un arco, una spline cardinali, una stringa e una torta.
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.AddCurve(myPointArray, 3);
myGraphicsPath.AddString(L"a string in a path", 18, &myFontFamily,
0, 24, myPointF, &myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.DrawPath(&myPen, &myGraphicsPath);
La figura seguente mostra il percorso. Si noti che un percorso non deve essere connesso; l'arco, lo spline, la stringa e la torta sono separati.