Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Annotazioni
Questa guida di progettazione è stata creata per Windows 7 e non è stata aggiornata per le versioni più recenti di Windows. Gran parte delle linee guida si applica ancora in linea di principio, ma la presentazione e gli esempi non riflettono le linee guida di progettazione correnti .
Color è un elemento visivo importante della maggior parte delle interfacce utente. Oltre all'estetica pura, il colore ha associato significati e suscita risposte emotive. Per evitare confusione nel significato, il colore deve essere usato in modo coerente. Per ottenere le risposte emotive desiderate, il colore deve essere usato in modo appropriato.
Il colore viene spesso considerato in termini di spazio dei colori, in cui RGB (rosso, verde, blu), HSL (tonalità, saturazione, luminosità) e HSV (tonalità, saturazione, valore) sono gli spazi di colore più comunemente usati.

Lo spazio dei colori RGB può essere visualizzato come cubo.
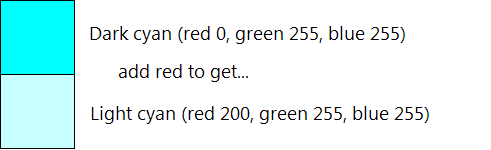
Sebbene la tecnologia di visualizzazione usi valori RGB e di conseguenza gli sviluppatori spesso pensano ai colori in termini di RGB, lo spazio dei colori RGB non corrisponde al modo in cui le persone percepiscono il colore. Ad esempio, se si aggiunge rosso al ciano scuro, il risultato non viene percepito come più rosso ma come ciano più chiaro.

In questo esempio, l'aggiunta di rosso al ciano scuro lo rende più chiaro, non più rosso. Lo spazio dei colori RGB non corrisponde al modo in cui le persone percepiscono il colore.
Gli spazi di colore HSL/HSV sono costituiti da tre componenti: tonalità, saturazione e luminosità o valore. Questi spazi di colore vengono spesso usati invece di RGB perché corrispondono meglio al modo in cui le persone percepiscono il colore.
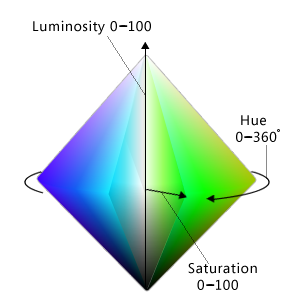
Lo spazio dei colori HSL forma un doppio cono bianco nella parte superiore, nero in basso e neutro al centro:
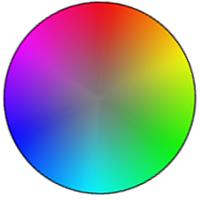
Tinta: Colore di base nella ruota dei colori, compreso tra 0 e 360 gradi in cui sia 0 che 360 gradi sono rossi.

La ruota dei colori, dove rosso è di 0 gradi, giallo è di 60 gradi, verde è di 120 gradi, ciano è di 180 gradi, blu è di 240 gradi e magenta è di 300 gradi.
Saturazione: Quanto puro (vs. opaco) il colore è, compreso tra 0 e 100, dove 100 è completamente saturo e 0 è grigio.
Luminosità: Come è chiaro il colore, compreso tra 0 e 100, dove 100 è il più chiaro possibile (bianco, indipendentemente dalla tonalità e saturazione) e 0 è il più scuro possibile (nero).

Lo spazio dei colori HSL può essere visualizzato come doppio cono.
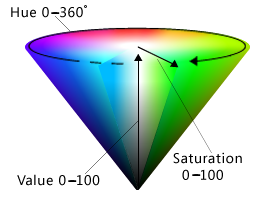
Lo spazio dei colori HSV è simile, ad eccezione del fatto che lo spazio forma un singolo cono:
Tinta: Colore di base nella ruota dei colori, compreso tra 0 e 360 gradi in cui sia 0 che 360 gradi sono rossi.
Saturazione: Quanto puro (vs. opaco) il colore è, compreso tra 0 e 100, dove 100 è completamente saturo e 0 è grigio.
Valore: Quanto è luminoso il colore, compreso tra 0 e 100, dove 100 è il più luminoso possibile (che è metà luminosità nello spazio HSL) e 0 è il più scuro possibile (nero).

Lo spazio dei colori HSV può essere visualizzato come un singolo cono.
In entrambi gli spazi HSL e HSV, se la saturazione è 0, la luminosità specifica una sfumatura di grigio. In Windows, gli spazi HSL e HSV vengono in genere mappati a una scala compresa tra 0 e 240 in modo che i colori possano essere rappresentati con un valore a 32 bit.
Nota: Le linee guida relative ai tipi di carattere e all'accessibilità sono presentate in articoli separati.
Concetti relativi alla progettazione
Un uso efficace del colore può rendere più efficace l'interfaccia utente del programma. Il colore può aiutare gli utenti a comprendere determinati significati a colpo d'occhio. Il colore può anche rendere il vostro prodotto più esteticamente piacevole e raffinato.
Sfortunatamente, è tutto troppo facile usare il colore inefficacemente, soprattutto se non si è addestrati nella progettazione visiva. L'uso scarso dei colori comporta design che sembrano poco professionali, datati, confusi o semplicemente semplici brutti. Un uso scarso del colore può essere peggiore di non usare affatto il colore.
In questa sezione viene illustrato ciò che è necessario sapere per usare il colore in modo efficace.
Modalità di utilizzo del colore
Il colore viene in genere usato nell'interfaccia utente per comunicare:
- Significato. Il significato di un messaggio può essere riepilogato tramite il colore. Ad esempio, il colore viene spesso usato per comunicare lo stato in cui il rosso è un problema o un errore, il giallo è attenzione o avviso e il verde è buono.
- Stato. Lo stato di un oggetto può essere indicato tramite il colore. Ad esempio, Windows usa il colore per indicare gli stati di selezione e passaggio del mouse. I collegamenti all'interno delle pagine Web usano blu per la visita non visibile e viola.
- Differenziazione. Le persone presuppongono che vi sia una relazione tra elementi dello stesso colore, quindi la codifica dei colori è un modo efficace per distinguere gli oggetti. Ad esempio, in un elemento del pannello di controllo, i riquadri attività usano uno sfondo verde per separarli visivamente dal contenuto principale. Inoltre, Microsoft Outlook consente agli utenti di assegnare flag colorati diversi ai messaggi.
- Enfasi. Il colore può essere usato per attirare l'attenzione degli utenti. Ad esempio, Windows usa le istruzioni principali blu per distinguerle dall'altro testo.
Naturalmente, il colore viene spesso usato nella grafica per motivi puramente estetici. Anche se l'estetica è importante, è consigliabile scegliere i colori degli elementi dell'interfaccia utente principalmente in base a ciò che significano, non sul loro aspetto.
Interpretazione dei colori
L'interpretazione del colore degli utenti è spesso dipendente dalla cultura. Ad esempio, negli Stati Uniti, l'abbigliamento da sposa per la sposa è in gran parte associato al colore bianco, mentre il nero è associato ai funerali. Tuttavia, molto tempo fa in Giappone il simbolismo dei colori era proprio l'opposto: il bianco era il colore predominante ai funerali, e il nero era considerato un colore che porta buona fortuna per matrimoni.
Detto questo, l'interpretazione di rosso, giallo e verde per lo stato è coerente a livello globale. Ciò è dovuto alla Convenzione dell'UNESCO di Vienna sui segnali stradali e segnali, che definisce la convenzione mondiale per i semafori (dove i mezzi rossi si fermata, i mezzi verdi procedono e i mezzi gialli procedono con cautela). È possibile usare questi colori di stato senza preoccuparsi di interpretazioni dipendenti dalla cultura.
Oltre ai colori di stato, Windows assegna significati ai colori in base alla convenzione, come illustrato nella sezione Linee guida di questo articolo. Assicurarsi che l'utilizzo dei colori del programma sia compatibile con queste convenzioni di colore.
Accessibilità dei colori
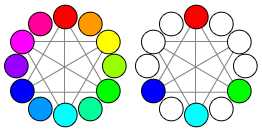
L'uso del colore influisce sull'accessibilità del software al pubblico più ampio possibile. Gli utenti con cecità o ipovedenti potrebbero non essere in grado di vedere bene i colori, se affatto. Circa l'8% dei maschi adulti ha una qualche forma di confusione di colore (spesso definita erroneamente "cecità colore"), di cui la confusione di colore rosso-verde è la più comune.

Colori primari come visto con la normale visione dei colori.

I colori primari come visto con Protanopia (1% di popolazione maschile).

I colori primari come visto con Deuteranopia (6% di popolazione maschile).

I colori primari come visto con Tritanopia (1% di popolazione maschile).
Per altre informazioni, vedere Color-Blind gli utenti possono visualizzare il sito?
Usare il colore per rinforzare visivamente
La soluzione migliore per l'interpretazione dei colori e i problemi di accessibilità consiste nell'usare il colore per rafforzare visivamente il significato di uno di questi metodi principali di comunicazione:
- Testo. Il testo conciso è in genere la comunicazione principale più efficace direttamente nell'interfaccia utente o tramite una descrizione comando.

In questo esempio, il testo della descrizione comando viene usato per comunicare il significato di un'icona.
- Progettazione. Le icone sono facilmente distinte dai disegni, in particolare la forma del contorno.

In questo esempio, le icone standard sono facilmente distinguibili in base ai progetti.
- Ubicazione. È anche possibile usare la posizione relativa, ma questo approccio è più debole rispetto alle alternative. Per essere efficace, la posizione deve essere standard e ben nota, come con i semafori.
Anche se il colore è l'attributo più ovvio di molte progettazioni, deve sempre essere ridondante.
Progettazione con il colore
Ironicamente, il modo migliore per progettare per il colore è iniziare progettando senza colore, usando fili o monocromatici , e quindi aggiungere colore in un secondo momento. In questo modo è possibile assicurarsi che le informazioni non vengano comunicate solo usando il colore. Consente inoltre di garantire che le stampe siano ideali sulle stampanti monocromatiche.
Usare i colori del tema o del sistema
Sebbene ci siano molti fattori complessi nell'uso efficace del colore, nell'interfaccia utente di Windows la scelta del colore spesso si riduce a scegliere semplicemente il colore del tema o il colore di sistema appropriato in base ad alcune semplici regole. Gli utenti possono quindi selezionare e personalizzare queste combinazioni di colori durante la scelta.
In questo modo, non solo si adattano le preferenze di colore di tutti gli utenti, ma si elimina il carico di scegliere l'unica combinazione di colori perfetta che funziona per tutti i gusti, stili e culture (che, naturalmente, è altrimenti impossibile).
Se fai una sola cosa...
Scegliere i colori selezionando il colore del tema o il colore di sistema appropriato. Non usare mai il colore come metodo principale di comunicazione, ma come metodo secondario per rafforzare il significato visivamente. Progettare usando wireframe o monocromatici per garantire che il colore sia secondario.
Usare correttamente i colori del tema o del sistema
Si supponga che gli utenti scelgano i colori del tema o del sistema in base alle proprie esigenze personali e che i colori del tema o del sistema siano costruiti in modo appropriato. In base a questo presupposto, se scegli sempre i colori del tema o del sistema in base allo scopo previsto e associa i loro sfondi associati, i colori sono garantiti per essere leggibili e rispettare i desideri degli utenti in tutte le modalità video, inclusa la modalità a contrasto elevato. Ad esempio, il colore del sistema di testo della finestra è garantito che sia leggibile rispetto al colore del sistema di sfondo della finestra.
In particolare, sempre:
- Scegliere i colori in base allo scopo. Non scegliere colori in base all'aspetto corrente perché tale aspetto può essere modificato dall'utente o dalle versioni future di Windows.
- Trova la corrispondenza dei colori di primo piano con i colori di sfondo associati. I colori di primo piano sono sicuramente leggibili solo rispetto ai colori di sfondo associati. Non combinare e abbinare i colori di primo piano con altri colori di sfondo, o peggio ancora, altri colori di primo piano.
- Non combinare tipi di colore. Ovvero, abbinare sempre i colori del tema con i colori del tema associati, i colori di sistema con i colori di sistema associati e i colori hardwired con altri colori hardwired. Ad esempio, non è garantito che un colore del testo del tema sia leggibile rispetto a uno sfondo hardwired.
- Se è necessario impostare colori hardwire, gestire la modalità a contrasto elevato come caso speciale.
Se fai una sola cosa...
Scegli sempre i colori del tema o del sistema in base allo scopo desiderato e associa i loro sfondi associati.
Uso di altri colori
Mentre il tema di Windows definisce un set completo di parti del tema, potresti scoprire che il programma necessita di colori che non sono definiti nel file del tema. Anche se si potrebbe hardwire tali colori, un approccio migliore consiste nel derivare i colori dal tema o dai colori di sistema. L'uso strategico di questo approccio offre tutti i vantaggi dell'uso dei colori del tema e del sistema, ma con molta maggiore flessibilità.
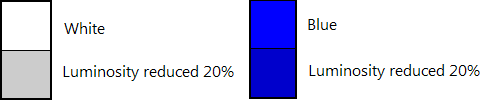
Si supponga, ad esempio, che sia necessario uno sfondo della finestra più scuro rispetto al colore di sfondo della finestra del tema. Nello spazio dei colori HSL, avere un colore più scuro significa un colore con una luminosità inferiore. È quindi possibile derivare un colore di sfondo della finestra più scuro attenendosi alla procedura seguente:
- Ottenere il colore del tema di sfondo della finestra RGB.
- Convertire RGB nel relativo valore HSL.
- Ridurre il valore di luminosità (ad esempio, 20%).
- Converti di nuovo in valori RGB.
Usando questo approccio, il colore derivato viene percepito come una sfumatura più scura del colore originale (a meno che il colore originale non fosse molto scuro per iniziare.

In questo esempio, un colore di sfondo della finestra più scuro deriva dal colore del tema.
Test dei colori
Per determinare se l'uso del colore del programma è accessibile e non usato come metodo principale di comunicazione, è consigliabile usare Le utilità ColorDoctor oVischeck per verificare la presenza di:
- Dipendenza complessiva dal colore usando il filtro Scala grigia.
- Problemi specifici di confusione dei colori usando i filtri Protanopia, Deuteranopia e Tritanopia.
Per determinare se l'uso del colore del programma è programmato correttamente, testare il programma nelle modalità seguenti:
- Tema abilitato usando il tema predefinito di Windows.
- Tema abilitato tramite un tema non predefinito.
- Tema disabilitato ("Stile classico di Windows" nell'elemento Impostazioni tema nell'elemento Pannello di controllo personalizzazione).
- Tema nero a contrasto elevato (testo bianco su uno sfondo nero, noto come Acquatiche in Windows 11).
- Tema bianco a contrasto elevato (testo nero su uno sfondo bianco, noto come Desert in Windows 11).
Tutti gli elementi dello schermo devono essere leggibili e visualizzati come previsto, anche immediatamente dopo la modifica della modalità.
Istruzioni
Generale
- Non usare mai il colore come metodo principale di comunicazione, ma come metodo secondario per rafforzare il significato visivamente.
Uso dei colori del tema e del sistema
- Quando possibile, scegliere i colori selezionando il colore del tema o il colore di sistema appropriato. In questo modo, è sempre possibile rispettare le preferenze di colore degli utenti.
- Scegliere i colori del tema e del sistema in base allo scopo. Non scegliere i colori in base all'aspetto corrente, in quanto tale aspetto può essere modificato dall'utente o dalle versioni future di Windows.
- Trova la corrispondenza dei colori di primo piano con i colori di sfondo associati. I colori di primo piano sono sicuramente leggibili solo rispetto ai colori di sfondo associati. Non combinare e abbinare i colori di primo piano con altri colori di sfondo, o peggio ancora, altri colori di primo piano.
- Non combinare tipi di colore. Ovvero, abbinare sempre i colori del tema con i colori del tema associati, i colori di sistema con i colori di sistema associati e i colori hardwired con altri colori hardwired. Ad esempio, non è garantito che un colore del testo del tema sia leggibile rispetto a uno sfondo hardwired.
-
Se è necessario usare un colore che non è un tema o un colore di sistema:
- Preferisce derivare il colore da un tema o da un colore di sistema rispetto al relativo valore. Usare il processo descritto in precedenza in questo articolo, in Uso di altri colori.
- Gestire la modalità a contrasto elevato come caso speciale.
- Gestire le modifiche del tema. Le modifiche del tema vengono gestite automaticamente da finestre con frame di finestra standard e controlli comuni. Windows con cornici finestra personalizzate, controlli di disegno personalizzati o di disegno proprietario e altri usi di colore devono gestire le modifiche del tema in modo esplicito.
- Gli sviluppatori: È possibile rispondere agli eventi di modifica del tema gestendo il messaggio WM_THEMECHANGED.
Significato colore
- Anche se è consigliabile usare colori di sistema e tema (o colori derivati) ogni volta che è possibile, assicurarsi che qualsiasi altro uso di colore sia compatibile con l'uso di colore seguente in Windows.
| Tinta | Significato | Uso in Windows |
|---|---|---|
| blu/verde |
Marchio Windows |
Sfondo: personalizzazione di Windows. |
| vetro, nero, grigio, bianco |
neutrale |
Sfondo: frame di finestra standard, menu Start, barra delle applicazioni, barra laterale. Primo piano: testo normale. |
| blu |
start, commit |
Sfondo: pulsanti di comando predefiniti, ricerca, accesso. Icone: informazioni, Guida. Primo piano: istruzioni principali, collegamenti. |
| red (rosso) |
errore, arresto, vulnerabile, critico, attenzione immediata, limitato |
Sfondo: stato, stato arrestato (indicatore di stato). Icone: errore, arresto, finestra di chiusura, eliminazione, input richiesto, mancante, non disponibile. |
| yellow |
avviso, cautela, discutibile |
Sfondo: stato, stato sospeso (barre di stato). Icone: avviso |
| verde |
andare, procedere, avanzamento, sicuro |
Sfondo: stato, stato normale (indicatore di stato). Icone: andare, fare clic, aggiornare. Primo piano: percorsi e URL (nei risultati della ricerca). |
| purple |
Visitato |
Primo piano: collegamenti visitati (per i collegamenti all'interno di Windows Internet Explorer e documenti). |
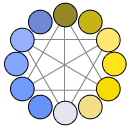
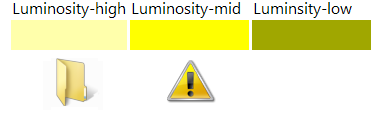
- Per evitare di comunicare i significati precedenti, scegliere i colori con saturazione medio-bassa e alta o bassa luminosità. Gli utenti associano i significati precedenti ai colori con saturazione completa o alta e luminosità di livello medio, in modo da evitare queste associazioni scegliendo sfumature diverse.

In questo esempio sono presenti tre sfumature diverse di giallo, ma solo l'ombreggiatura di luminosità di livello medio altamente saturo comunica l'avviso. L'icona della cartella gialla non sembra un avviso.
Uso del colore con i dati
Quando utile, assegnare il colore ai dati per consentire agli utenti di distinguerli. Si noti che gli utenti presuppongono che i dati con colori simili abbiano significati simili.
Assegnare i colori per impostazione predefinita che sono facili da distinguere. In genere, i colori sono facili da distinguere se sono lontani l'uno dall'altro negli spazi di colore HSL/HSV, mantenendo al contempo un contrasto elevato con lo sfondo:
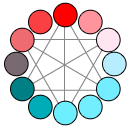
Quando si scelgono colori, preferire le armonie triade o le tonalità complementari, ma non le tonalità adiacenti.

In questo esempio, se la prima assegnazione di colore è rossa, il colore successivo deve essere blu, verde o ciano, ma non magenta, viola, arancione o giallo.
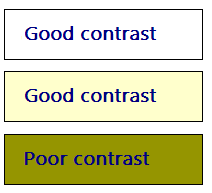
I colori hanno un contrasto elevato se c'è una grande differenza nella loro tonalità, saturazione o luminosità.

In questo esempio, il colore base blu chiaro contrasta con sfondi con grandi differenze di tonalità, saturazione o luminosità.
L'uso di uno sfondo bianco o molto chiaro rende più semplice distinguere i colori di primo piano a contrasto.

In questo esempio, i colori di sfondo bianco e chiaro rendono il colore di primo piano più semplice da distinguere.
Consenti agli utenti di personalizzare queste assegnazioni di colori perché la scelta del colore è soggettiva e una preferenza personale. Se sono presenti molti colori coordinati, consentire agli utenti di modificarli come gruppo usando combinazioni di colori.
Consentire agli utenti di etichettare queste assegnazioni di colore. In questo modo è possibile semplificare l'identificazione e la ricerca.
A differenza dei colori dell'interfaccia utente, i dati non devono cambiare quando i colori di sistema cambiano.
Documentazione
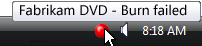
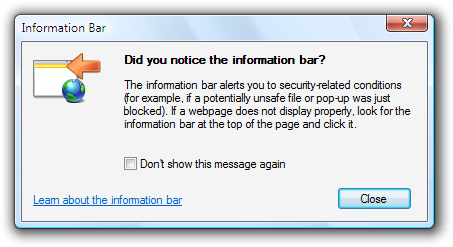
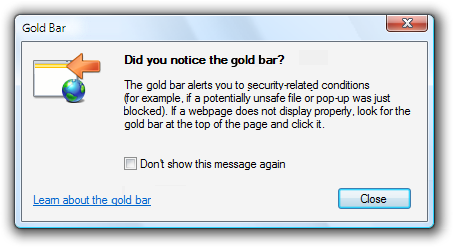
- Fare riferimento agli elementi dell'interfaccia utente in base ai nomi, non in base ai colori. Tali riferimenti non sono accessibili e i colori di sistema possono cambiare. Se il nome di un elemento dell'interfaccia utente non è abbastanza noto o non è sufficientemente descrittivo, mostrare uno screenshot per chiarire.
risposta esatta:

risposta errata:

Nell'esempio errato, il messaggio fa riferimento alla barra delle informazioni di Windows Internet Explorer in base al relativo colore anziché al relativo nome.