Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nota
Questa guida di progettazione è stata creata per Windows 7 e non è stata aggiornata per le versioni più recenti di Windows. Gran parte delle linee guida si applica ancora in linea di principio, ma la presentazione e gli esempi non riflettono le linee guida di progettazione correnti.
Il testo dell'interfaccia utente viene visualizzato sulle superfici dell'interfaccia utente. Questo testo include etichette di controllo e testo statico:
- Le etichette di controllo identificano i controlli e vengono posizionati direttamente su o accanto ai controlli.
- Il testo statico, che viene così chiamato perché non fa parte di un controllo interattivo, fornisce agli utenti istruzioni dettagliate o spiegazioni in modo da poter prendere decisioni informate.
Nota: le linee guida relative allo stile e al tono, ai tipi di carattere e alle etichette dei controlli comon vengono presentate in articoli separati.
Modelli di utilizzo
Il testo dell'interfaccia utente presenta diversi modelli di utilizzo:
| Utilizzo | Descrizione |
|---|---|
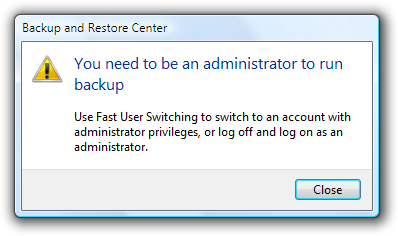
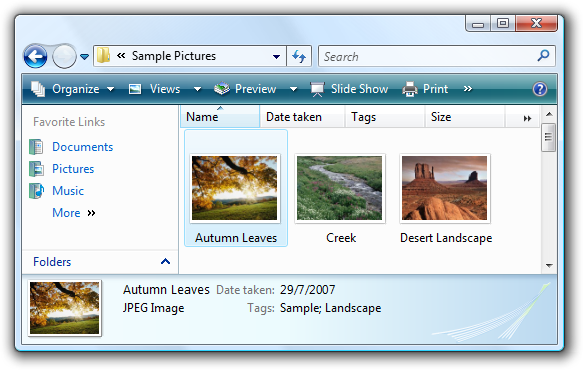
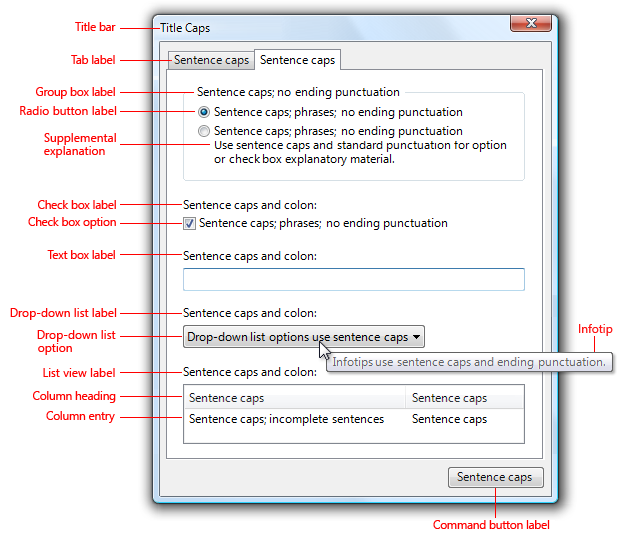
| Testo barra del titolo utilizzare il testo della barra del titolo per identificare una finestra o l'origine di una finestra di dialogo. |
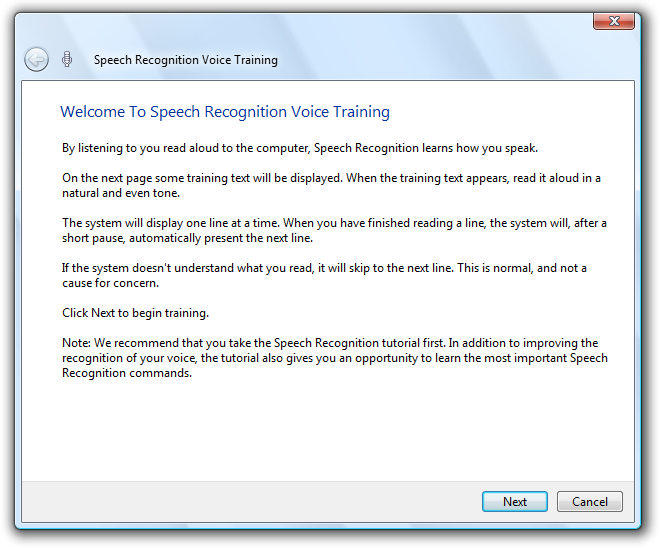
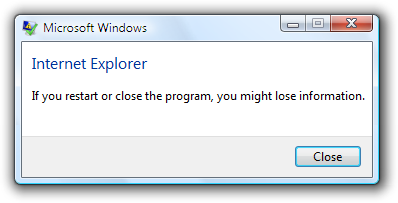
 In questo esempio il testo della barra del titolo identifica una finestra. |
| Istruzioni principali utilizzare l'istruzione principale principale per spiegare in modo conciso cosa fare nella finestra o nella pagina. |
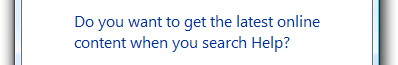
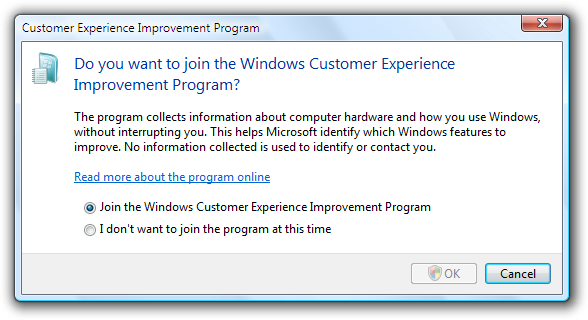
L'istruzione deve essere un'istruzione specifica, una direzione imperativa o una domanda. Buone istruzioni principali comunicano l'obiettivo dell'utente invece di concentrarsi solo sulla modifica dell'interfaccia utente.  In questo esempio, il testo principale dell'istruzione coinvolge direttamente l'utente con una domanda in termini di vantaggio o interesse dell'utente. |
| Istruzioni supplementari quando necessario, utilizzare un'istruzione supplementare per presentare informazioni aggiuntive utili per comprendere o usare la finestra o la pagina. |
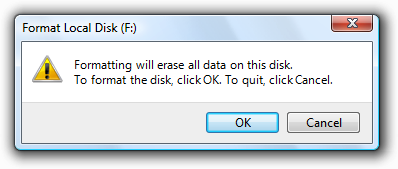
È possibile fornire informazioni più dettagliate, fornire contesto e definire la terminologia. Istruzioni supplementari elaborate sull'istruzione principale senza semplicemente ri-formulazione.  In questo esempio, le istruzioni supplementari forniscono due possibili corsi di azione da intraprendere in risposta alle informazioni presentate nell'istruzione principale. |
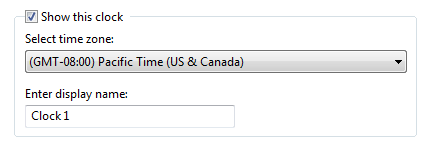
| Etichette di controllo etichette direttamente su o accanto ai controlli. |
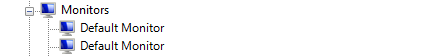
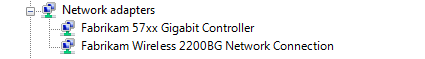
 In questo esempio, le etichette di controllo identificano le impostazioni dell'orologio desktop che gli utenti possono selezionare o modificare. |
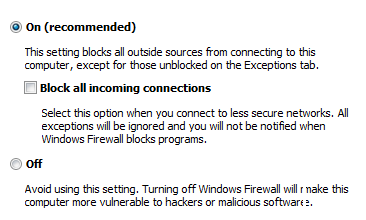
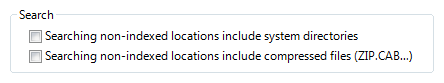
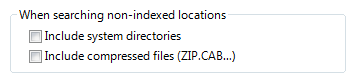
| Spiegazioni supplementari un'analisi delle etichette di controllo (in genere per i collegamenti ai comandi, i pulsanti di opzione e le caselle di controllo). |
 In questo esempio, le spiegazioni supplementari chiarisce le scelte. |
Concetti relativi alla progettazione
Gli sviluppatori di software spesso pensano al testo come retrocesso alla documentazione del prodotto e al supporto tecnico. "Prima di tutto scriveremo il codice, e poi assumeremo qualcuno per aiutarci a spiegare cosa abbiamo sviluppato." In realtà, tuttavia, il testo importante viene scritto in precedenza nel processo, poiché l'interfaccia utente viene concepita e codificata. Questo testo è, dopo tutto, visto più frequentemente e da più persone che forse qualsiasi altro tipo di scrittura tecnica.
Il testo comprensibile è fondamentale per un'interfaccia utente efficace. Gli autori professionali e gli editor devono collaborare con sviluppatori di software sul testo dell'interfaccia utente come parte integrante del processo di progettazione. Fare in modo che funzionino in anticipo sul testo perché i problemi di testo spesso rivelano problemi di progettazione. Se il team ha problemi a spiegare una progettazione, spesso è la progettazione, non la spiegazione, che ha bisogno di migliorare.
Modello di progettazione per il testo dell'interfaccia utente
Quando si pensa al testo dell'interfaccia utente e alla relativa posizione sulle superfici dell'interfaccia utente, considerare questi fatti:
- Durante la lettura immersiva, le persone leggono in un ordine da sinistra a destra, dall'alto verso il basso (nelle culture occidentali).
- Quando si usa il software, gli utenti non sono immersi nell'interfaccia utente stessa, ma nel loro lavoro. Di conseguenza, gli utenti non leggono il testo dell'interfaccia utente che lo analizzano.
- Durante l'analisi di una finestra, gli utenti potrebbero sembrare di leggere testo quando vengono filtrati in realtà. Spesso non comprendono realmente il testo dell'interfaccia utente a meno che non percepiscano la necessità di.
- All'interno di una finestra, diversi elementi dell'interfaccia utente ricevono livelli di attenzione diversi. Gli utenti tendono a leggere prima le etichette di controllo, in particolare quelle che appaiono rilevanti per completare l'attività a portata di mano. Al contrario, gli utenti tendono a leggere testo statico solo quando pensano di dover usare.
Per un modello di progettazione generale, non presupporre che gli utenti leggano attentamente il testo in un ordine da sinistra a destra, dall'alto verso il basso. Si supponga piuttosto che gli utenti inizino a eseguire rapidamente l'analisi dell'intera finestra, quindi leggere il testo dell'interfaccia utente nell'ordine seguente:
- Controlli interattivi al centro
- Pulsanti di commit
- Controlli interattivi trovati altrove
- Istruzione principale
- Spiegazioni supplementari
- Window title
- Altro testo statico nel corpo principale
- Note a piè di pagina
Si dovrebbe anche presupporre che una volta che gli utenti hanno deciso cosa fare, smetteranno immediatamente di leggere e farlo.
Eliminare la ridondanza
Il testo ridondante non solo prende spazio prezioso sullo schermo, ma indeboli l'efficacia delle idee o delle azioni importanti che si sta cercando di trasmettere. È anche uno spreco del tempo del lettore, e di più in un contesto in cui l'analisi è la norma. Windows si impegna a spiegare cosa gli utenti devono fare una volta bene e concisamente.
Esaminare ogni finestra ed eliminare parole e istruzioni duplicate, sia all'interno che tra i controlli. Non evitare testo importante; essere espliciti ovunque necessario, ma non essere ridondanti e non spiegare l'ovvio.
Evitare l'over-communication
Anche se il testo non è ridondante, può semplicemente essere troppo parola nello sforzo di spiegare ogni dettaglio. Troppo testo scoraggia la lettura; l'occhio tende a saltare direttamente sopra di esso ironicamente causando meno comunicazione piuttosto che più. Nel testo dell'interfaccia utente comunicare concisamente le informazioni essenziali. Se sono necessarie altre informazioni per alcuni utenti o per alcuni scenari, fornire un collegamento al contenuto della Guida più dettagliato o ad esempio a una voce di glossario per chiarire un termine.
Risposta errata:

In questo esempio è presente un numero eccessivo di testo da analizzare facilmente. Anche se non previsto dalla finestra di progettazione, c'è molto testo che gli utenti faranno molto probabilmente clic su Avanti senza leggere nulla.
Per evitare il testo che sconsiglia la lettura, crea il testo per fare il conteggio di ogni parola. Cosa non aggiunge sottrazione, quindi usare testo semplice e conciso.
Usare la piramide invertita
La scrittura accademica utilizza in genere uno stile strutturale "piramide" che stabilisce una base di fatti, lavora con tali fatti e si costruisce fino a una conclusione che forma una struttura simile a piramide. Al contrario, i giornalisti usano uno stile "piramide invertita" che inizia con la conclusione come il fondamentale "takeaway" che i lettori devono avere. Quindi riempie progressivamente più dettagli che i lettori potrebbero essere interessati forse solo a eseguire la scansione. Il vantaggio di questo stile è che ottiene il diritto al punto e consente ai lettori di smettere di leggere in qualsiasi momento scelgono e comprendono ancora le informazioni essenziali.
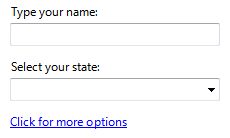
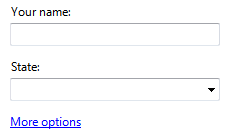
È necessario applicare la struttura a piramide invertita al testo dell'interfaccia utente. Ottenere il giusto punto con le informazioni essenziali, consentire agli utenti di interrompere la lettura in qualsiasi momento scelto e usare un collegamento ?per presentare il resto della piramide.

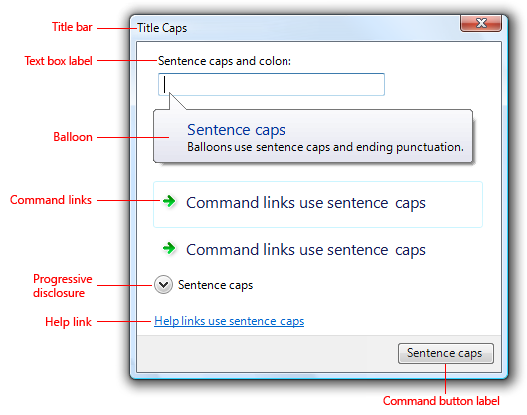
In questo esempio, le informazioni essenziali si trovano nella query del testo principale dell'istruzione, informazioni aggiuntive utili sono disponibili nelle istruzioni supplementari e i dettagli sono disponibili facendo clic su un collegamento ?
Se fai solo cinque cose...
- Lavorare sul testo in anticipo perché i problemi di testo spesso rivelano problemi di progettazione.
- Progettare il testo per l'analisi.
- Eliminare il testo ridondante.
- Usa testo facile da comprendere; non comunicare eccessivamente.
- Se necessario, fornire collegamenti al contenuto della Guida per informazioni più dettagliate.
Linee guida
Generale
Rimuovere il testo ridondante. Cercare testo ridondante nei titoli delle finestre, istruzioni principali, istruzioni supplementari, aree di contenuto, collegamenti ai comandi e pulsanti di commit. In genere, lasciare il testo completo nelle istruzioni principali e nei controlli interattivi e rimuovere qualsiasi ridondanza dalle altre posizioni.
Evitare blocchi di testo dell'interfaccia utente di grandi dimensioni. Le modalità di questa operazione includono:
- Suddivisione in blocchi di testo in frasi e paragrafi più brevi.
- Se necessario, fornire collegamenti della Guida a informazioni utili, ma non essenziali.
Scegliere i nomi degli oggetti e le etichette che comunicano chiaramente e differenziano le operazioni dell'oggetto. Gli utenti non devono capire cosa significa realmente l'oggetto o come differisce da altri oggetti.
Risposta errata:

Migliore:

Nell'esempio errato, i nomi degli oggetti non sono affatto differenziati; l'esempio migliore mostra una forte differenziazione in base al nome del prodotto.
Per assicurarsi che gli utenti leggano testo specifico correlato a un'azione, inserirlo in un controllo interattivo.
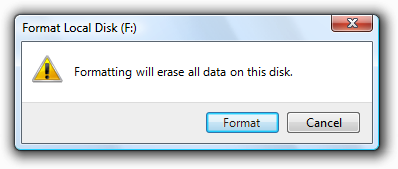
- Accettabile:

- In questo esempio, è possibile che gli utenti non leggano il testo che spiega cosa stanno confermando.
- Meglio:

- In questo esempio è possibile assicurarsi che almeno gli utenti comprendano che stanno per formattare un disco.
Usare uno spazio tra le frasi. Non due.
Tipi di carattere, dimensioni e colori del testo
- Usare il testo blu solo per i collegamenti e le istruzioni principali.
- Usare il testo verde solo per gli URL nei risultati della ricerca.
I tipi di carattere e i colori seguenti sono predefiniti per Windows.
| Modello | Simbolo del tema | Carattere, colore |
|---|---|---|
 |
CaptionFont |
9 pt. nero (#000000) Segoe UI |
 |
MainInstruction |
12 pt. blu (#003399) Segoe UI |
 |
Istruzione |
9 pt. nero (#000000) Segoe UI |
 |
BodyText |
9 pt. nero (#000000) Segoe UI |
 |
BodyText |
9 pt. nero (#000000) Interfaccia utente segoe, grassetto o corsivo |
 |
BodyText |
9 pt. nero (#000000) Interfaccia utente segoe, in una casella |
 |
Disabled |
9 pt. grigio scuro (#323232) Segoe UI |
 |
HyperLinkText |
9 pt. blu (#0066CC) Segoe UI |
 |
Alto |
9 pt. blu chiaro (#3399FF) Segoe UI |
 |
11 pt. blu (#003399) Interfaccia utente segoe |
|
 |
11 pt. nero (#000000) Segoe UI |
|
 |
(nessuno) |
9 pt. nero (#000000) Calibri |
 |
(nessuno) |
17 pt. nero (#000000) Calibri |
Per altre informazioni ed esempi, vedere Tipi di carattere e colore.
Altre caratteristiche del testo
Grassetto
Usare il grassetto con moderazione per attirare l'attenzione degli utenti del testo che gli utenti devono leggere. Ad esempio, gli utenti che analizzano un elenco di opzioni dei pulsanti di opzione possono apprezzare la visualizzazione delle etichette in grassetto, per distinguersi dal testo che aggiunge informazioni supplementari su ogni opzione. Tenere presente che l'uso di un numero eccessivo di grassetto riduce l'impatto.
Con i dati etichettati, usare il grassetto per evidenziare il valore più importante per i dati nel suo complesso.
Per la maggior parte dei dati generici (in cui i dati hanno poco significato senza le relative etichette, come con numeri o date), usare etichette in grassetto e dati semplici in modo che gli utenti possano analizzare e comprendere più facilmente i tipi di dati.
Per la maggior parte dei dati autoesplicativi, usare etichette semplici e dati in grassetto in modo che gli utenti possano concentrarsi sui dati stessi.
In alternativa, è possibile usare il testo grigio scuro per annullare l'accento sulle informazioni meno importanti anziché usare il grassetto per evidenziare le informazioni più importanti.

In questo esempio, invece di sottolineare i dati usando il grassetto, le etichette vengono de-evidenziate usando il grigio scuro.
Non tutti i tipi di carattere supportano il grassetto, quindi non dovrebbe mai essere fondamentale per comprendere il testo.
Corsivo
Usare per fare riferimento al testo letteralmente. Non usare le virgolette per questo scopo.
Risposta corretta:
I termini documento e file vengono spesso usati in modo intercambiabile.
Usare per le richieste nelle caselle di testo e negli elenchi a discesa modificabili.

In questo esempio il prompt nella casella di ricerca viene formattato come testo in corsivo.
Usare con moderazione per sottolineare parole specifiche per facilitare la comprensione.
Non tutti i tipi di carattere supportano il corsivo, quindi non dovrebbe mai essere fondamentale per comprendere il testo.
Grassetto corsivo
- Non usare nel testo dell'interfaccia utente.
Sottolineare
- Non usare, ad eccezione dei collegamenti.
- Non usare per enfasi. Usare invece il corsivo.
Punteggiatura
Periodi
- Non posizionare alla fine delle etichette di controllo, istruzioni principali o collegamenti della Guida.
- Inserire alla fine di istruzioni supplementari, spiegazioni supplementari o qualsiasi altro testo statico che forma una frase completa.
Punti interrogativi
- Mettiti alla fine di tutte le domande. A differenza dei punti, i punti interrogativi vengono usati per tutti i tipi di testo.
Punti esclamativi
- Nelle applicazioni aziendali evitare.
- Eccezioni: i punti esclamativi vengono talvolta usati nel contesto del completamento del download ("Fatto!") e per richiamare l'attenzione sul contenuto Web ("Nuovo!").
Virgole
- In un elenco di tre o più elementi inserire sempre una virgola dopo l'elemento successivo all'ultimo nell'elenco.
Due punti
- Usare i due punti alla fine delle etichette di controllo esterne. Ciò è particolarmente importante per l'accessibilità perché alcune tecnologie di assistive technology cercano i due punti per identificare le etichette di controllo.
- Usare i due punti per introdurre un elenco di elementi.
Ellissi
I puntini di sospensione indicano l'incompletità. Usare i puntini di sospensione nel testo dell'interfaccia utente come indicato di seguito:
Comandi: indicare che un comando necessita di informazioni aggiuntive. Non usare i puntini di sospensione ogni volta che un'azione visualizza un'altra finestra solo quando sono necessarie informazioni aggiuntive. Per altre informazioni, vedere Pulsanti di comando.
Dati: indica che il testo viene troncato.
Etichette: indica che un'attività è in corso (ad esempio, "Ricerca...").
Suggerimento: il testo troncato in una finestra o in una pagina con spazio inutilizzato indica un layout non corretto o una dimensione di finestra predefinita troppo piccola. Cercare layout e dimensioni predefinite della finestra che eliminano o riducono la quantità di testo troncato. Per altre informazioni, vedere Layout.
Non rendere interattivi i puntini di sospensione. Per visualizzare il testo troncato, consentire agli utenti di ridimensionare il controllo per visualizzare più testo o usare invece un controllo di divulgazione progressiva.
Virgolette e apostrofi
Per fare riferimento al testo letteralmente, usare la formattazione corsiva anziché le virgolette.
Inserire i titoli delle finestre e le etichette di controllo tra virgolette solo se necessario per evitare confusione e non è possibile formattare usando invece il grassetto.
Per le virgolette, preferire virgolette doppie (" "); evitare virgolette singole.
Risposta corretta:
Eliminare la "cartella cat di Sparky"?
Risposta errata:
Eliminare la cartella cat di Sparky?
Uso delle maiuscole
Usa la maiuscola in stile titolo per i titoli, la maiuscola in stile frase per tutti gli altri elementi dell'interfaccia utente. In questo modo è più appropriato per il tono di Windows.
Eccezione: per le applicazioni legacy, è possibile usare la maiuscola in stile titolo per pulsanti di comando, menu e intestazioni di colonna, se necessario per evitare di combinare stili di maiuscole e minuscole.

Questo esempio generico mostra le maiuscole e i segni di punteggiatura corretti per le finestre delle proprietà.

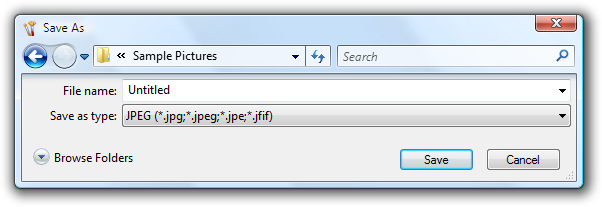
Questo esempio generico mostra le maiuscole e i segni di punteggiatura corretti per i dialoghi.
Per i nomi di funzionalità e tecnologie, è opportuno usare maiuscole e minuscole. In genere, solo i componenti principali devono essere maiuscole (usando la maiuscola in stile titolo).
Risposta corretta:
Analysis Services, cubi, dimensioni
Analysis Services è un componente principale di SQL Server, quindi è appropriata l'uso delle maiuscole e minuscole in stile titolo; cubi e dimensioni sono elementi comuni del software di analisi del database, quindi non è necessario maiuscolarli.
Per i nomi di funzionalità e tecnologie, essere coerenti nell'uso delle maiuscole e minuscole. Se il nome viene visualizzato più volte su una schermata dell'interfaccia utente, dovrebbe essere sempre visualizzato nello stesso modo. Analogamente, in tutte le schermate dell'interfaccia utente del programma, il nome deve essere presentato in modo coerente.
Non in maiuscolo i nomi degli elementi dell'interfaccia utente generica, ad esempio barra degli strumenti, menu, barra di scorrimento, pulsante e icona.
- Eccezioni: barra degli indirizzi, barra dei collegamenti.
Non usare tutte le lettere maiuscole per i tasti da tastiera. Seguire invece la maiuscola usata dalle tastiere standard o minuscole se il tasto non è etichettato sulla tastiera.
Risposta corretta:
barra spaziatrice, tabulazioni, invio, pagina su, CTRL+ALT+CANC
Risposta errata:
BARRA SPAZIATRICE, TAB, INVIO, PG UP, CTRL+ALT+CANC
Non usare tutte le lettere maiuscole per enfasi. Studi hanno dimostrato che questo è difficile da leggere, e gli utenti tendono a considerarlo come "urlando". Per gli avvisi, usare un'icona di avviso e una spiegazione chiara della situazione. Non è necessario aggiungere, ad esempio, il termine WARNING in tutte le lettere maiuscole.
Per altre informazioni, vedere la sezione "Testo" o "Etichette" nelle linee guida specifiche del componente dell'interfaccia utente.
Date e ore
Non impostare come hardcoded il formato di date e ore. Rispettare la scelta delle impostazioni locali e delle opzioni di personalizzazione dell'utente per i formati di data e ora. L'utente seleziona questi elementi nell'elemento del pannello di controllo Area e lingua.


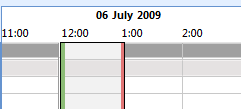
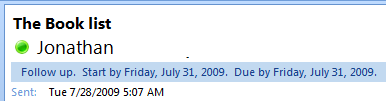
In questi esempi di Microsoft Outlook entrambi i formati per la data estesa sono corretti. Riflettono scelte diverse effettuate dagli utenti nell'elemento area geografica e pannello di controllo lingua.
Usare il formato di data estesa per gli scenari che traggono vantaggio dalla presenza di informazioni aggiuntive. Usare il formato di data breve per i contesti che non hanno spazio sufficiente per il formato lungo. Mentre gli utenti scelgono le informazioni da includere nei formati lunghi e brevi, i progettisti scelgono il formato da visualizzare nei programmi in base allo scenario e al contesto.

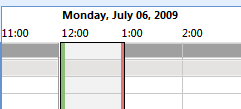
In questo esempio, il formato di data estesa consente agli utenti di organizzare attività e scadenze.
Globalizzazione e localizzazione
La globalizzazione significa creare documenti o prodotti utilizzabili in qualsiasi paese, area geografica o cultura. Localizzazione significa adattare documenti o prodotti per l'uso in impostazioni locali diverse dal paese o dall'area geografica di origine. Prendere in considerazione la globalizzazione e la localizzazione durante la scrittura di testo dell'interfaccia utente. Il programma può essere tradotto in altre lingue e usato in culture molto diverse dal tuo.
Per i controlli con contenuto variabile,ad esempio le visualizzazioni elenco e le visualizzazioni albero, scegliere una larghezza appropriata per i dati validi più lunghi.
Includere spazio sufficiente nella superficie dell'interfaccia utente per un ulteriore 30% (fino al 200% per testo più breve) per qualsiasi testo (ma non numeri) che verrà localizzato. La traduzione da una lingua a un'altra cambia spesso la lunghezza della riga del testo.
Non comporre stringhe da sottostringhe in fase di esecuzione. Usare invece frasi complete in modo che non vi sia ambiguità per il traduttore.
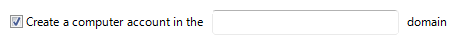
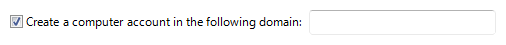
Non usare un controllo subordinato, i valori contenuti o l'etichetta delle unità per creare una frase o una frase. Tale progettazione non è localizzabile perché la struttura delle frasi varia in base alla lingua.
Risposta errata:

Risposta corretta:

Nell'esempio errato la casella di testo viene inserita all'interno dell'etichetta della casella di controllo.
Non fare solo parte di una frase un collegamento, perché quando tradotto, il testo potrebbe non rimanere insieme. Il testo del collegamento deve quindi formare una frase completa da sola.
- Eccezione: i collegamenti di glossario possono essere inseriti inline, come parte di una frase.
Per altre informazioni, vedere Go Global Developer Center.
Testo per la barra del titolo
- Scegliere il testo della barra del titolo in base al tipo di finestra:
- Finestre di programma incentrate sui documenti di primo livello: usare un formato "nome programma nome documento". I nomi dei documenti vengono visualizzati per primi per dare un'impressione incentrata sul documento.
- Finestre di programma di primo livello che non sono incentrate sui documenti: visualizza solo il nome del programma.
- Finestre di dialogo: consente di visualizzare il comando, la funzionalità o il programma da cui proviene la finestra di dialogo. Non usare il titolo per spiegare lo scopo della finestra di dialogo che è lo scopo delle istruzioni principali. Per altre linee guida, vedere Finestre di dialogo.
- Procedure guidate: visualizza il nome della procedura guidata. Si noti che la parola "procedura guidata" non deve essere inclusa nei nomi della procedura guidata. Per altre linee guida, vedere Procedure guidate.
- Per le finestre dei programmi di primo livello, se la barra del titolo didascalia e l'icona vengono visualizzate in primo piano nella parte superiore della finestra, è possibile nascondere la barra del titolo didascalia e l'icona per evitare la ridondanza. Tuttavia, devi comunque impostare un titolo appropriato internamente per l'uso da parte di Windows.
- Per le finestre di dialogo, non includere le parole "dialog" o "progress" nei titoli. Questi concetti sono impliciti e lasciano queste parole disattivate rende i titoli più facili da analizzare per gli utenti.
Istruzioni principali
Usare l'istruzione principale per spiegare in modo conciso le operazioni che gli utenti devono eseguire in una determinata finestra o pagina. Buone istruzioni principali comunicano l'obiettivo dell'utente invece di concentrarsi solo sulla modifica dell'interfaccia utente.
Esprimere l'istruzione principale sotto forma di una direzione imperativa o di una domanda specifica.
Risposta errata:

In questo esempio, l'istruzione principale indica semplicemente il nome del programma; non invita in modo esplicito un corso di azione da intraprendere per l'utente.
Eccezioni: i messaggi di errore, i messaggi di avviso e le conferme possono usare strutture di frasi diverse nelle istruzioni principali.
Usare verbi specifici ogni volta che è possibile. Verbi specifici (esempi: connessione, salvataggio, installazione) sono più significativi per gli utenti rispetto a quelli generici (esempi: configurare, gestire, impostare).
Per le pagine del pannello di controllo e le pagine della procedura guidata, se non è possibile usare un verbo specifico, è preferibile omettere completamente il verbo.
Accettabile:
Immettere le impostazioni locali, l'area geografica e la lingua
Meglio:
Impostazioni locali, area geografica e lingua
Per i dialoghi, ad esempio messaggi di errore e avvisi, non omettere il verbo.
Non sentirsi obbligati a usare il testo dell'istruzione principale se l'aggiunta sarebbe ridondante o ovvia solo dal contesto dell'interfaccia utente.

In questo esempio il contesto dell'interfaccia utente è già molto chiaro; non è necessario aggiungere il testo dell'istruzione principale.
Usare concisa solo una singola frase completa. Pare l'istruzione principale fino alle informazioni essenziali. Se è necessario spiegare qualcosa di più, prendere in considerazione l'uso di un'istruzione supplementare.
Usare l'iniziale maiuscola solo per la prima parola.
Non includere i periodi finali se l'istruzione è un'istruzione . Se l'istruzione è una domanda, includere un punto interrogativo finale.
Per i dialoghi di stato, usare una frase gerund che spiega brevemente l'operazione in corso, terminando con i puntini di sospensione. Esempio: "Stampa delle immagini..."
Suggerimento: è possibile valutare un'istruzione principale immaginando ciò che si potrebbe dire a un amico quando si spiega cosa fare con la finestra o la pagina. Se rispondere con l'istruzione principale sarebbe innaturale, inutile o imbarazzante, rielaborare l'istruzione.
Per altre informazioni, vedere la sezione "Istruzione principale" nelle linee guida specifiche per i componenti dell'interfaccia utente.
Istruzioni supplementari
- Quando necessario, usare un'istruzione supplementare per presentare informazioni aggiuntive utili per comprendere o usare la finestra o la pagina, ad esempio:
- Specificare il contesto per spiegare il motivo per cui la finestra viene visualizzata se è avviata dal programma o dal sistema.
- Informazioni idonee che consentono agli utenti di decidere come agire sull'istruzione principale.
- Definizione di terminologia importante.
- Non usare un'istruzione supplementare se non è necessario. Preferisce comunicare tutto con l'istruzione principale se è possibile farlo in modo conciso.
- Non ripetere l'istruzione principale con parole leggermente diverse. In alternativa, omettere l'istruzione supplementare se non c'è altro da aggiungere.
- Usare frasi complete e maiuscole/minuscole.
Etichette di controllo
Etichettare ogni controllo o gruppo di controlli. Eccezioni:
Le caselle di testo e gli elenchi a discesa possono essere etichettati tramite prompt.
I controlli di divulgazione progressiva sono in genere non etichettati.
I controlli subordinati usano l'etichetta del controllo associato. I controlli spin sono sempre controlli subordinati.
Omettere le etichette di controllo che rimettono l'istruzione principale. In questo caso, l'istruzione principale accetta la chiave di scelta.
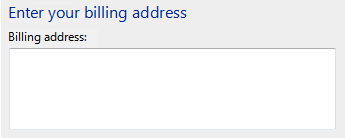
Accettabile:

In questo esempio, l'etichetta della casella di testo è solo una riformularità dell'istruzione principale.
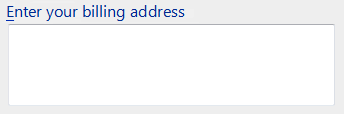
Meglio:

In questo esempio l'etichetta ridondante viene rimossa, quindi l'istruzione principale accetta la chiave di accesso.
Posizionamento delle etichette:
- I palloncini, le caselle di controllo, i pulsanti di comando, le caselle di gruppo, i collegamenti, le schede e i suggerimenti vengono etichettati direttamente dal controllo stesso.
- Gli elenchi a discesa, le caselle di riepilogo, le visualizzazioni elenco, le barre di stato, i dispositivi di scorrimento, le caselle di testo e le visualizzazioni albero sono etichettati sopra, scaricati a sinistra o a sinistra.
- I controlli di divulgazione progressiva sono in genere senza etichetta. I pulsanti freccia di espansione sono etichettati a destra.
Assegnare una chiave di accesso univoca per ogni controllo interattivo, ad eccezione dei collegamenti. Per altre informazioni, vedere Tastiera.
Mantenere brevi le etichette. Si noti, tuttavia, che l'aggiunta di una parola o due a un'etichetta può contribuire alla chiarezza e talvolta elimina la necessità di spiegazioni supplementari.
Preferire etichette specifiche rispetto a quelle generiche. Idealmente, gli utenti non devono leggere altro per comprendere l'etichetta.
Risposta errata:

Risposta corretta:

Nell'esempio corretto viene usata un'etichetta specifica per il pulsante di commit.
Per gli elenchi di etichette, ad esempio i pulsanti di opzione, usare la formulazione parallela e provare a mantenere la lunghezza circa uguale per tutte le etichette.
Per gli elenchi di etichette, concentrarsi sul testo dell'etichetta sulle differenze tra le opzioni. Se tutte le opzioni hanno lo stesso testo introduttivo, spostare il testo nell'etichetta di gruppo.
Risposta errata:

Risposta corretta:

L'esempio corretto sposta la formulazione introduttiva identica nell'etichetta, quindi le due opzioni sono più differenziate.
In generale, preferire formulazioni positive. Ad esempio, usare do invece di non eseguire alcuna notifica e notificare invece di non inviare alcuna notifica.
- Eccezione: l'etichetta della casella di controllo "Non visualizzare di nuovo questo messaggio" viene ampiamente usata.
Omettere i verbi di istruzione che si applicano a tutti i controlli del tipo specificato. Invece, concentrarsi sulle etichette su ciò che è univoco sui controlli. Ad esempio, senza dire che gli utenti devono digitare in un controllo casella di testo o che gli utenti devono fare clic su un collegamento.
Risposta errata:

Risposta corretta:

Negli esempi non corretti, le etichette di controllo hanno verbi istruzioni che si applicano a tutti i controlli del relativo tipo.
In alcuni casi, possono essere utili le annotazioni parentesi seguenti per controllare le etichette:
- Se un'opzione è facoltativa, è consigliabile aggiungere "(facoltativo)" all'etichetta.
- Se è fortemente consigliata un'opzione, aggiungere "(scelta consigliata)" all'etichetta. In questo modo, l'impostazione è facoltativa, ma deve essere impostata comunque.
- Se un'opzione è destinata solo agli utenti avanzati, prendere in considerazione l'aggiunta di "(advanced)" all'etichetta.
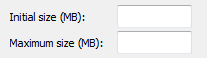
È possibile specificare unità (secondi, connessioni e così via) tra parentesi dopo l'etichetta.

Questo esempio mostra che l'unità di misura è megabyte (MB).
Per altre informazioni, vedere la sezione "Testo" o "Etichette" nelle linee guida specifiche del componente dell'interfaccia utente.
Spiegazioni supplementari
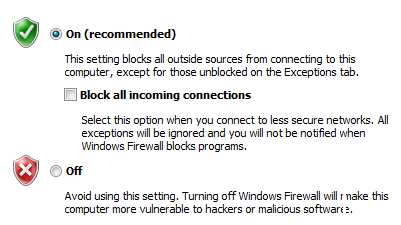
Usare spiegazioni supplementari quando i controlli richiedono più informazioni che possono essere trasmesse dalla loro etichetta. Ma non usare una spiegazione supplementare se non si preferisce comunicare tutto con l'etichetta di controllo se è possibile farlo in modo conciso. In genere, le spiegazioni supplementari vengono usate con collegamenti di comando, pulsanti di opzione e caselle di controllo.
Se necessario, usare il grassetto nelle etichette di controllo per semplificare l'analisi del testo quando sono presenti spiegazioni supplementari.

In questo esempio le etichette dei pulsanti di opzione sono in grassetto per semplificarne l'analisi.
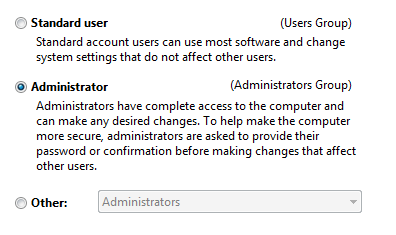
L'aggiunta di una spiegazione supplementare a un controllo in un gruppo non significa che è necessario fornire spiegazioni per tutti gli altri controlli del gruppo. Specificare le informazioni pertinenti nell'etichetta se è possibile e usare le spiegazioni solo quando necessario. Non avere spiegazioni supplementari che riformulari semplicemente l'etichetta per coerenza.

In questo esempio, due controlli nel gruppo includono spiegazioni supplementari, ma il terzo non lo fa.
Se una spiegazione supplementare segue un collegamento di comando, scrivere il testo supplementare in seconda persona.
Esempio: Collegamento di comando: Creare impostazioni di rete wireless e salvare nell'unità flash USB
Spiegazione supplementare: verranno create le impostazioni che è possibile trasferire al router con un'unità flash USB. Eseguire questa operazione solo se si dispone di un router wireless che supporta la configurazione dell'unità flash USB.
Usare frasi complete e punteggiatura finale.
Eseguire il commit delle etichette dei pulsanti
La tabella seguente mostra le etichette dei pulsanti di commit più comuni e il relativo utilizzo.
| Etichetta pulsante | Quando utilizzare |
|---|---|
| OK |
|
| Sì/No |
Sì è la risposta affermativa a una domanda sì o no, mentre No è la risposta negativa. |
| Annulla |
|
| Chiudi |
Selezionare Chiudi per chiudere la finestra. Eventuali modifiche o effetti collaterali non vengono eliminati. |
| Stop |
Arrestare un'attività attualmente in esecuzione e chiudere la finestra. Qualsiasi lavoro in corso o effetti collaterali non viene scartato. |
| Applica |
Nelle finestre delle proprietà del proprietario: applicare le modifiche in sospeso (apportate dall'apertura della finestra o dall'ultima applicazione), ma lasciare aperta la finestra. In questo modo gli utenti possono valutare le modifiche prima di chiudere la finestra delle proprietà. Nelle finestre delle proprietà di proprietà: non usare. |
| Avanti |
Nelle procedure guidate e nelle attività in più passaggi: passare al passaggio successivo senza eseguire il commit all'attività. |
| Fine |
Nelle procedure guidate e nelle attività in più passaggi, chiudere la finestra. Se l'attività non è ancora stata eseguita, eseguire l'attività. Se l'attività è già stata eseguita, eventuali modifiche o effetti collaterali non vengono eliminati.
|
| Completato |
Non applicabile. |