Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nota
Questa guida di progettazione è stata creata per Windows 7 e non è stata aggiornata per le versioni più recenti di Windows. Gran parte delle linee guida si applica ancora in linea di principio, ma la presentazione e gli esempi non riflettono le linee guida di progettazione correnti .
Le icone sono rappresentazioni grafiche di oggetti, importanti non solo per motivi estetici come parte dell'identità visiva di un programma, ma anche per motivi utilitaristici per trasmettere significato che gli utenti percepiscono quasi istantaneamente. Windows Vista introduce un nuovo stile di iconografia che offre un livello superiore di dettaglio e complessità a Windows.
Nota: Linee guida relative alle icone standard vengono presentate in un articolo separato.
Concetti di progettazione
Aero è il nome dell'esperienza utente di Windows Vista, che rappresenta entrambi i valori incorporati nella progettazione dell'estetica, nonché la visione dietro l'interfaccia utente. Aero sta per: autentico, energico, riflettente e aperto. Aero mira a stabilire un design sia professionale che bello. L'estetica Aero crea un'esperienza di alta qualità ed elegante che facilita la produttività degli utenti e anche guida una risposta emotiva.
Le icone di Windows Vista differiscono dalle icone di stile Windows XP nei modi seguenti:
- Lo stile è più realistico di illustrativo, ma non abbastanza fotorealistico. Le icone sono immagini simboliche che dovrebbero sembrare migliori rispetto alla fotorealistica!
- Le icone hanno una dimensione massima di 256x256 pixel, rendendole adatte per schermi dpi alti (punti per pollice). Queste icone ad alta risoluzione consentono una qualità visiva elevata nelle visualizzazioni elenco con icone di grandi dimensioni.
- Ovunque pratico, le icone fisse del documento vengono sostituite da anteprime del contenuto, semplificando l'identificazione e la ricerca dei documenti.
- Le icone della barra degli strumenti hanno meno dettagli e nessuna prospettiva, per ottimizzare le dimensioni più piccole e l'distintività visiva.
Icone ben progettate:
- Migliorare la comunicazione visiva del programma.
- Impatto significativo sull'impressione generale degli utenti della progettazione visiva del programma e apprezzamento per la sua vestibilità e la sua finitura.
- Migliorare l'usabilità semplificando l'identificazione, l'apprendimento e la ricerca di programmi, oggetti e azioni.
Le immagini seguenti illustrano ciò che rende lo stile Aero di iconografia in Windows Vista diverso da quello usato in Windows XP.
![]()
Le icone di Windows Vista (il blocco e il tasto a sinistra) sono autentiche, nitide e dettagliate. Vengono visualizzati anziché disegnati, ma non sono completamente fotorealistici.
![]()
Le icone di Windows Vista (le due a sinistra) sono professionali e belle, con attenzione ai dettagli che migliorano la qualità di produzione delle icone.
![]()
Queste icone di Windows Vista mostrano l'equilibrio ottico e l'accuratezza percepita in prospettiva e dettagli. Ciò consente loro di guardare grande o piccolo, vicino o da lontano. Inoltre, questo stile di iconografia funziona per schermi ad alta risoluzione.
![]()
![]()
![]()
Questi esempi mostrano diversi tipi di icone, tra cui un oggetto tridimensionale in prospettiva, un'icona anteriore (piatta) e un'icona della barra degli strumenti.
Istruzioni
Prospettiva
Le icone in Windows Vista sono tridimensionali e visualizzate in prospettiva come oggetti solidi o oggetti bidimensionali visualizzati direttamente. Utilizzare icone flat per i file e per gli oggetti che sono effettivamente flat, come documenti o pezzi di carta.

Icone tipiche 3D e flat.
oggetti tridimensionali sono rappresentati in prospettiva come oggetti solidi, visti da una vista a bassa vista degli uccelli con due punti di fuga.

Questo esempio mostra punti di prospettiva e di fuga tipici delle icone 3D.
Nelle dimensioni più piccole, la stessa icona può cambiare dal punto di vista al dritto. Con le dimensioni di 16x16 pixel e dimensioni inferiori, eseguire il rendering delle icone direttamente (rivolte verso il lato anteriore). Per le icone più grandi, usare la prospettiva.
- Eccezione: le icone della barra degli strumenti sono sempre rivolte verso il lato anteriore, anche in dimensioni maggiori.

In questo esempio viene illustrato come la stessa icona viene trattata in modo diverso, a seconda delle dimensioni.
Sorgente luminosa
- La sorgente di luce per gli oggetti all'interno della griglia prospettica è sopra, leggermente davanti e leggermente a sinistra dell'oggetto.
- La sorgente di luce proietta le ombre leggermente al retro e a destra della base dell'oggetto.
- Tutti i raggi di luce sono paralleli e colpiscono l'oggetto lungo lo stesso angolo (come il sole). L'obiettivo è avere un aspetto uniforme dell'illuminazione in tutte le icone e gli effetti spotlight. I raggi di luce parallela producono ombre che hanno tutte la stessa lunghezza e densità, fornendo un'ulteriore unità tra più icone.
Ombre
generale
Usare le ombreggiature per sollevare gli oggetti visivamente dallo sfondo e per rendere gli oggetti 3D visualizzati a terra, anziché fluttuare in modo imbarazzante nello spazio.
Usa un intervallo di opacità del 30-50% per le ombre. A volte è necessario usare un livello di ombreggiatura diverso, a seconda della forma o del colore di un'icona.
Feather o abbreviare l'ombreggiatura, se necessario, per impedirne il ritaglio in base alle dimensioni della casella icona.
Non usare le ombre nelle icone con dimensioni 24x24 o inferiori.

Ombre tipiche delle icone.
icone flat
- icone flat vengono in genere usate per le icone di file e gli oggetti reali flat, come un documento o un pezzo di carta.
- illuminazione icona piatta proviene dall'alto a sinistra a 130 gradi.
- Le icone più piccole (ad esempio, 16x16 e 32x32) sono semplificate per la leggibilità. Tuttavia, se contengono una reflection all'interno dell'icona (spesso semplificata), potrebbero avere un'ombreggiatura stretta. L'opacità dell'ombreggiatura scende dal 30 al 50%.
- Gli effetti di livello possono essere usati per le icone flat, ma devono essere confrontati con altre icone flat. Le ombreggiature per gli oggetti variano in qualche modo, in base all'aspetto migliore ed è più coerente all'interno del set di dimensioni e con le altre icone in Windows Vista. In alcune occasioni, potrebbe anche essere necessario modificare le ombre. Ciò sarà particolarmente vero quando gli oggetti vengono disposti su altri.
- Una gamma sottile di colori può essere usata per ottenere il risultato desiderato. Le ombre aiutano gli oggetti seduti nello spazio. Il colore influisce sul peso percepito dell'ombreggiatura e può distorcere l'immagine se è troppo pesante.
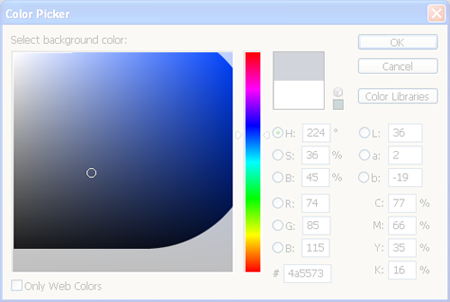
![]()
![]()
L'opzione Rilascia ombreggiatura nella finestra di dialogo Stile livello e un'ombreggiatura tipica per un'icona piatta.
intervalli di ombreggiature a icona semplice di base
| Caratteristico | Gamma |
|---|---|
| Colore |
Nero |
| Modalità Blend |
Moltiplicare |
| Opacità |
22-50% a seconda del colore dell'elemento |
| Angolo |
120-130 (usare la luce globale) |
| Distanza |
3 per 256x256, compreso tra 1 per 32x32 |
| Diffusione |
0 |
| Grandezza |
7 per 256x256, compreso tra 2 per 32x32 |
icone tridimensionali
- Creare ombre per le icone 3D su base case-by-case, con lo sforzo di adattarsi all'interno di una gamma di distanze di cast e piumaggio in modo completamente trasparente. Creare le immagini con dimensioni leggermente inferiori rispetto alle dimensioni complessive dell'icona richieste per consentire lo spazio per un'ombreggiatura (per quelle dimensioni che ne richiederanno una). Assicurarsi che l'ombreggiatura non finisca bruscamente sul bordo dell'icona.
![]()
![]()
Questi esempi illustrano le varianti create in base alla forma e alla posizione dell'oggetto stesso. L'ombreggiatura a volte deve essere piumata o abbreviata per impedirne il ritaglio in base alle dimensioni della casella icona.
Colore e saturazione
Colori sono in genere meno saturi di quelli di Windows XP.
Usare sfumature per creare un'immagine più realistica.
Anche se non esiste una tavolozza dei colori specifica per le icone standard, ricorda che devono funzionare bene insieme in molti contesti e temi. Preferisce il set standard di colori; non ricolorare le icone standard, ad esempio le icone di avviso, perché ciò interrompe la capacità degli utenti di interpretare il significato. Per altre linee guida, vedere Color.
file icona richiedono anche versioni della tavolozza a 8 bit e a 4 bit, per supportare l'impostazione predefinita in un desktop remoto. Questi file possono essere creati tramite un processo batch, ma devono essere esaminati, perché alcuni richiedono un ritocco per migliorare la leggibilità.

Non esiste alcuna restrizione rigorosa per la tavolozza dei colori. Viene evitata solo la saturazione completa (in alto a destra).
Livelli di bit: progettazione dell'ICO per 32 bit (alfa incluso) + 8 bit + 4 bit (inattivo automaticamente pixel poke solo più critico). Deve essere inclusa solo una copia a 32 bit dell'immagine pixel 256x256 e solo l'immagine pixel 256x256 deve essere compressa per ridurre le dimensioni del file. Diversi strumenti icona offrono la compressione per Windows Vista.
Livelli di bit: barre degli strumenti a 24 bit + alfa (maschera a 1 bit), 8 bit e 4 bit.
Barre degli strumenti o file AVI: usare magenta (R255 G0 B255) come colore di trasparenza di sfondo.
Requisiti relativi alle dimensioni
generale
-
prestare particolare attenzione alle icone ad alta visibilità, come le icone principali dell'applicazione, le icone di file che possono essere visualizzate in Esplora risorse e le icone visualizzate nel menu Start o sul desktop.
- icone dell'applicazione e elementi del Pannello di controllo: Il set completo include 16x16, 32x32, 48x48 e 256x256 (scalabilità del codice compresa tra 32 e 256). È necessario il formato di file .ico. Per la modalità classica, il set completo è 16x16, 24x24, 32x32, 48x48 e 64x64.
- opzioni dell'icona elemento elenco: Usare anteprime attive o icone di file del tipo di file (ad esempio, .doc); set completo.
- Icone della barra degli strumenti: 16x16, 24x24, 32x32. Si noti che le icone della barra degli strumenti sono sempre flat, non 3D, anche con le dimensioni di 32x32.
- icone della finestra di dialogo e della procedura guidata: 32x32 e 48x48.
- sovrimpressione: codice della shell core (ad esempio, un collegamento) 10x10 (per 16x16), 16x16 (per 32x32), 24x24 (per 48x48), 128x128 (per 256x256). Si noti che alcuni di questi sono leggermente più piccoli ma sono vicini a questa dimensione, a seconda della forma e del bilanciamento ottico.
- 'area Avvio veloce: icone si riduce da 48x48 in sovrimpressioni dinamiche ALT+TAB, ma per una versione più nitida aggiungere un file 40x40 a .ico.
- icone balloon: 32x32 e 40x40.
- Dimensioni aggiuntive: Queste sono utili per avere a portata di mano come risorse per creare altri file (ad esempio, annotazioni, strip della barra degli strumenti, sovrapposizioni, dpi alti e casi speciali): 128x128, 96x96, 64x64, 40x40, 24x24, 22x22, 14x14, 10x10 e 8x8. È possibile usare .ico, .png, .bmpo altri formati di file, a seconda del codice in tale area.
Per dpi elevati
- Windows Vista ha come destinazione 96 dpi e 120 dpi.
Le tabelle seguenti mostrano esempi di proporzioni applicate a due dimensioni icona comuni. Si noti che non tutte queste dimensioni devono essere incluse nel file .ico. Il codice ridimensiona quelli più grandi.
| Dpi | Dimensioni icona | Fattore di scala |
|---|---|---|
| 96 |
16x16 |
1.0 (100%) |
| 120 |
20x20 |
1.25 (125%) |
| 144 |
24x24 |
1,5 (150%) |
| 192 |
32x32 |
2.0 (200%) |
| Dpi | Dimensioni icona | Fattore di scala |
|---|---|---|
| 96 |
32x32 |
1.0 (100%) |
| 120 |
40x40 |
1.25 (125%) |
| 144 |
48x48 |
1,5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
.ico dimensioni dei file (standard)
![]()
.ico file (casi speciali)
![]()
annotazioni e sovrimpressioni
- Le annotazioni vanno nell'angolo inferiore destro dell'icona e devono riempire il 25% dell'area icona.
- Eccezione: icone 16x16 accettano annotazioni 10x10.
- Non usare più annotazioni su un'icona.
- Le sovrimpressioni si trovano nell'angolo inferiore sinistro dell'icona e devono riempire il 25% dell'area dell'icona.
- Eccezione: icone 16x16 accettano sovrapposizioni 10x10.
Livello di dettaglio
Le dimensioni 16x16 di molte di queste icone sono ancora ampiamente usate e quindi importanti.
I dettagli in un'icona di questa dimensione devono mostrare chiaramente il punto chiave dell'icona.
Man mano che un'icona diventa più piccola, la trasparenza e alcuni dettagli speciali trovati in dimensioni maggiori devono essere sacrificati per semplificare e raggiungere il punto.
Gli attributi e i colori devono essere esagerati e usati per evidenziare le forme chiave.

A 16x16, l'icona per il dispositivo audio portatile potrebbe essere facilmente scambiata per un telefono cellulare in modo che il pezzo dell'orecchio sia un dettaglio visivo chiave da mostrare.
È sufficiente ridurre le dimensioni di 256 x 256 non funziona.
Tutte le dimensioni necessitano di un livello di dettaglio rilevante; più piccola è l'icona più è necessario esagerare i dettagli di definizione.


Sviluppo di icone
progettazione e produzione di icone
- Assumere un progettista grafico esperto. Per grandi grafica, immagini e icone funzionano con esperti. È consigliabile sperimentare le illustrazioni usando l'arte vettoriale o i programmi 3D.
- Pianificare l'esecuzione di una serie di iterazioni, dai concetti iniziali, ai mock-up nel contesto, alla revisione finale della produzione e alla fine delle icone nel prodotto funzionante.
- Pensa avanti la creazione dell'icona può essere costoso. Raccogliere tutti i dettagli e i requisiti esistenti, ad esempio: il set completo di icone necessarie; la funzione principale e il significato per ciascuno; famiglie o cluster nel set che si vuole essere evidenti; requisiti del marchio; i nomi di file esatti; formati di immagine usati nel codice; requisiti relativi alle dimensioni e . Assicurarsi che sia possibile sfruttare al meglio il tempo con la finestra di progettazione.
- Ricorda che la finestra di progettazione potrebbe non avere familiarità con il prodotto, quindi fornire informazioni funzionali, screenshot e sezioni specifiche, in base alle esigenze.
- Pianificare revisioni geopolitiche e legali in base alle esigenze.
- eseguire il mapping di un intervallo di tempo e avere una comunicazione regolare.
Dal concetto di schizzo all' di fine prodotto
![]()
- Creare schizzi di concetto.
- Provare il concetto in dimensioni diverse.
- Eseguire il rendering in 3D, se necessario.
- Testare le dimensioni su colori di sfondo diversi.
- Valutare le icone nel contesto dell'interfaccia utente reale.
- Produrre .ico file finale o altri formati di risorse grafiche.
strumenti di
- matita e carta: idee iniziali, elencate e tratteggiate.
- 3D Studio Max: Eseguire il rendering di oggetti 3D in prospettiva.
- Adobe Photoshop: Sketch e iterazione, mock-up nel contesto e finalizzare i dettagli.
- Adobe Illustrator/ Macromedia Freehand: Sketch e iterazione, finalizzare i dettagli.
- Gamani Gif Movie Gear: Produce .ico file (con compressione, se necessario).
- Workshop icona Axialis: Produce .ico file (con compressione, se necessario).
- Microsoft Visual Studio non supporta le icone di Windows Vista (non è disponibile alcun supporto per il canale alfa o più di 256 colori).
di produzione
Mancia
Seguire questa procedura per creare un singolo file .ico che contiene più dimensioni dell'immagine e profondità dei colori.
Passaggio 1: Concettualizzare
- Usare i concetti stabiliti, ove possibile, per garantire la coerenza dei significati per l'icona e la relativa pertinenza per altri usi.
- Valuta come verrà visualizzata l'icona nel contesto dell'interfaccia utente e come potrebbe funzionare come parte di un set di icone.
- Se si modifica un'icona esistente, valutare se la complessità può essere ridotta.
- Considera l'impatto culturale della tua grafica. Evitare di usare lettere, parole, mani o visi nelle icone. Rappresenta le rappresentazioni di persone o utenti il più genericamente possibile, se necessario.
- Se si combinano più oggetti in un'unica immagine in un'icona, prendere in considerazione la scalabilità dell'immagine a dimensioni inferiori. Utilizzare non più di tre oggetti in un'icona (due è preferibile). Per le dimensioni 16x16, è consigliabile rimuovere oggetti o semplificare l'immagine per migliorare il riconoscimento.
- Non usare il flag di Windows nelle icone.
passaggio 2: Illustrare
- Per illustrare le icone di stile Windows Aero, usa uno strumento vettoriale come Macromedia Freehand o Adobe Illustrator. Usare la tavolozza e le caratteristiche di stile descritte in precedenza in questo articolo.
- Illustrare l'immagine usando Freehand o Illustrator. Copiare e incollare le immagini vettoriali in Adobe Photoshop.
- Fare e usare un livello modello in Photoshop per assicurarsi che il lavoro venga eseguito all'interno di aree quadrate delle dimensioni regolamentate.
- Creare le immagini in dimensioni leggermente inferiori rispetto alle dimensioni complessive dell'icona richieste per consentire lo spazio per un'ombreggiatura (per quelle dimensioni che ne richiedono una).
- Posizionare le immagini nella parte inferiore dei quadrati, in modo che tutte le icone in una directory siano posizionate in modo coerente. Evitare di tagliare le ombre.
- Se si aggiunge un altro oggetto a un'immagine o a una serie, mantenere l'oggetto principale in una posizione fissa e posizionare immagini di dimensioni inferiori piatte in una posizione fissa, ad esempio in basso a sinistra o in alto a destra a seconda del caso.
Passaggio 3: Creare le immagini a 24 bit
- Dopo aver incollato le dimensioni in Photoshop, controllare la leggibilità delle immagini, soprattutto a 16x16 e dimensioni più piccole. È possibile che sia necessario il poking in pixel usando le percentuali di colori. Potrebbe essere necessaria anche una riduzione della trasparenza. È comune esagerare aspetti a dimensioni più piccole e eliminare anche aspetti, al fine di concentrarsi sul punto chiave.
- Le icone a 8 bit verranno visualizzate in qualsiasi modalità di colore inferiore a 32 bit e non avranno il canale alfa a 8 bit, quindi potrebbero essere necessari i bordi o più puliti perché non esiste alcun anti-aliasing (i bordi potrebbero essere irregolari e l'immagine potrebbe essere difficile da leggere).
- In Photoshop duplicare il livello immagine a 24 bit e rinominare il livello in immagini a 4 bit. Indicizzare le immagini a 4 bit nella tavolozza dei colori di Windows 16.
- Pulire le immagini usando solo i colori della tavolozza dei colori 16. I contorni realizzati con versioni più scure o più chiare dei colori dell'oggetto sono in genere preferibili a grigio o nero.
- Se si lavora su una bitmap, assicurarsi che il colore di sfondo non venga usato nell'immagine stessa, perché tale colore sarà il colore trasparente. Magenta (R255 G0 B255) viene spesso usato come colore di trasparenza di sfondo.
Passaggio 4: Creare le immagini a 8 bit e a 4 bit
- Ora che le immagini a 24 bit sono pronte per essere create in icone a 32 bit, è necessario creare versioni a 8 bit.
- Questo è un ottimo momento per testare le schermate contestuali. È incredibile ciò che può essere scoperto visualizzando altre icone o una famiglia di icone nel contesto. Questo passaggio può risparmiare tempo e denaro. È molto meglio intercettare i problemi prima che i file vengano trasmessi all'ambiente di produzione e vengano trasmessi.
- Aggiungere l'ombreggiatura alle immagini in dimensioni che le richiedono.
- Unire l'ombreggiatura a 24 bit e le immagini a 24 bit.
- Creare un nuovo file Photoshop per ogni dimensione. Copiare e incollare l'immagine appropriata. Salvare ogni file come file .psd.
- Non unire il livello immagine al livello di sfondo. È utile includere le dimensioni e la profondità del colore nel nome del file durante il funzionamento, ma il file potrebbe essere necessario rinominarlo.
Passaggio 5: Creare il file di .ico
- Scegli l'applicazione più adatta alle esigenze e alle competenze degli artisti. Tenere presente che le icone da utilizzare in un prodotto di spedizione devono essere create in uno strumento acquistato o concesso in licenza. Ciò significa che non è possibile usare le versioni di valutazione.
- Entrambi i prodotti elencati di seguito sono stati utilizzati dai designer che hanno prodotto icone per Windows Vista, e ognuno offre la possibilità di esportare in Adobe Photoshop CS.
- Gamani Gif Movie Gear: Produce .ico file
- Workshop icona Axialis: Produce .ico file
- Visual Studio non supporta le icone di Windows Vista (non è disponibile alcun supporto per il canale alfa o più di 256 colori), pertanto l'uso non è consigliato.
- I file icona (formato .ico) devono contenere le versioni a 4 e 8 bit, nonché i file alfa a 24 bit e alfa.
- Salvare i file come "Icona di Windows (.ico)" indipendentemente dal programma di creazione dell'icona che si sceglie di usare.
- Alcuni asset iconografici possono effettivamente essere strip bitmap, che richiedono anche un canale alfa (ad esempio, per le barre degli strumenti) o .png file salvati con trasparenza. Non tutti sono necessariamente .ico formato; verificare il formato supportato nel codice.
Passaggio 6: Valutare
- Guarda tutte le dimensioni.
- Guardate insieme la famiglia per valutare la somiglianza familiare, l'equilibrio ottico e la distinzione.
- Esaminare nel contesto per valutare i pesi e la visibilità relativi (assicurarsi che non si domina).
- Prendere in considerazione i casi che potrebbero non essere usati ora, ma potrebbero essere nel prossimo futuro. Questa icona potrebbe mai essere annotata o avere una sovrimpressione?
- Esaminare il codice.
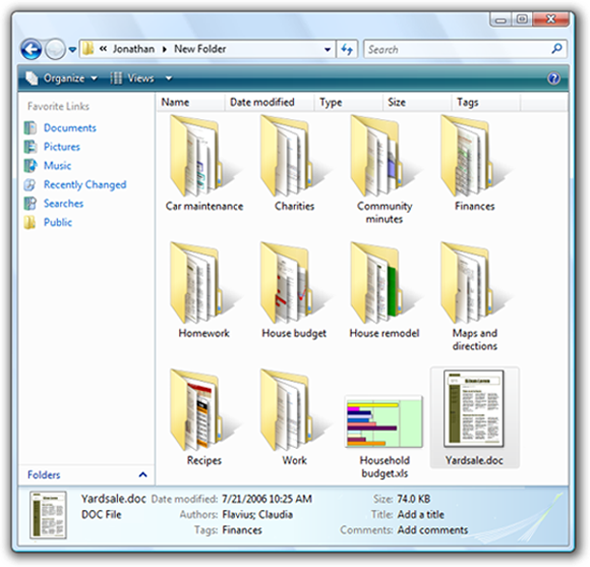
Icone nel contesto di visualizzazioni elenco, barre degli strumenti e visualizzazioni albero
visualizzazione elenco
Per Windows Vista, usare le anteprime per i file che contengono contenuto visivamente distinto su scala ridotta, in modo che gli utenti possano riconoscere direttamente il file che stanno cercando. Usare l'interfaccia di programmazione dell'applicazione anteprima di Windows per questa impostazione.

Le sovrimpressioni dell'icona dell'applicazione (non mostrate qui) nelle anteprime consentono l'associazione all'applicazione per il tipo di file, oltre a visualizzare l'anteprima del file.
Nota: Per i file senza contenuti visivamente distinti, non usare anteprime. Usare invece icone di file simbolici tradizionali che mostrano la rappresentazione dell'oggetto e l'applicazione o il tipo associato.
barre degli strumenti di
- Le icone visualizzate in una barra degli strumenti devono avere un bilanciamento ottico delle dimensioni, del colore e della complessità.
- Testare le potenziali icone in uno screenshot contestuale per evitare qualsiasi dominanza o squilibrio indesiderato.
- I test nelle schermate consentono di evitare facilmente iterazioni costose nel codice.
- Esaminare anche le icone nel codice. Il movimento e altri fattori possono influire sul successo di un'icona; in alcuni casi potrebbero essere necessarie ulteriori iterazioni.
![]()
Nell'esempio precedente l'equilibrio ottico non è ancora stato raggiunto.
![]()
Provare le iterazioni nel contesto.
viste albero
- Il bilanciamento ottico è necessario per mantenere la gerarchia in un controllo di visualizzazione albero.
- Pertanto, le icone usate in genere in questo contesto devono essere valutate. A volte una particolare icona 16x16 dovrebbe essere resa più piccola perché la sua forma ha una dominanza ottica rispetto ad altri.
- La compensazione per gli squilibri ottici è una parte importante della produzione di icone di alta qualità.
![]()