Elemento MenuGroup
Rappresenta un contenitore di controlli da visualizzare in una raccolta, in un menu o in una barra degli strumenti.
Utilizzo
<MenuGroup
Class = "xs:string"
CommandName = "xs:positiveInteger or xs:string">
child elements
</MenuGroup>
Attributi
| Attributo | Type | Obbligatoria | Descrizione |
|---|---|---|---|
|
Classe |
xs:string |
No |
Specifica le dimensioni e lo stile di layout per gli elementi nell'interfaccia utente del menu. Una risorsa immagine può essere fornita in due dimensioni (grandi e piccole) e associata all'elemento nel markup usando gli elementi della proprietà Command.LargeImages e Command.SmallImages . Se viene fornita una sola immagine, il framework lo ridimensiona in base alle esigenze. Limitato a uno dei valori seguenti: Stile: piccola immagine e testo de-enfatizzato. 
Nota:
|
|
CommandName |
xs:positiveInteger o xs:string |
No |
Associa l'elemento a un oggetto Command. Il valore deve essere univoco all'interno del documento XML della barra multifunzione. Lunghezza massima: 100 caratteri. |
Elementi figlio
| Elemento | Descrizione |
|---|---|
|
Button |
Può verificarsi una o più volte |
|
CheckBox |
Può verificarsi una o più volte |
|
ComboBox |
Può verificarsi una o più volte |
|
DropDownButton |
Può verificarsi una o più volte |
|
DropDownColorPicker |
Può verificarsi una o più volte |
|
DropDownGallery |
Può verificarsi una o più volte |
|
FontControl |
Può verificarsi al massimo una volta |
|
SplitButton |
Può verificarsi una o più volte |
|
SplitButtonGallery |
Può verificarsi una o più volte |
|
ToggleButton |
Può verificarsi una o più volte |
Elementi padre
| Elemento |
|---|
|
ApplicationMenu |
|
ContextMenu |
|
DropDownButton |
|
DropDownGallery.MenuGroups |
|
InRibbonGallery.MenuGroups |
|
MiniToolbar |
|
SplitButton.MenuGroups |
|
SplitButtonGallery.MenuGroups |
Commenti
Obbligatorio.
Deve verificarsi almeno una volta per ogni elemento ApplicationMenu, ContextMenu, DropDownButton, DropDownGallery.MenuGroups, InRibbonGallery.MenuGroups, SplitButton.MenuGroups, MiniToolbar o SplitButtonGallery.MenuGroups .
Se ApplicationMenu è l'elemento padre, MenuGroup è vincolato agli elementi figlio seguenti: Button, DropDownButton, DropDownGallery, SplitButton o SplitButtonGallery.
Se ContextMenu, DropDownButton, DropDownGallery.MenuGroups, InRibbonGallery.MenuGroups, SplitButton.MenuGroups o SplitButtonGallery.MenuGroups è l'elemento padre, MenuGroup è vincolato agli elementi figlio seguenti: Button, CheckBox, DropDownButton, DropDownColorPicker, DropDownGallery, SplitButton, SplitButtonGallery, SplitButtonGallery, o ToggleButton.
Se MiniToolbar è l'elemento padre, MenuGroup è vincolato agli elementi figlio seguenti: Button, CheckBox, ComboBox, DropDownButton, DropDownColorPicker, DropDownGallery, FontControl, Spinner, SplitButtonGallery, SplitButtonGallery o ToggleButton.
L'attributo Class non è obbligatorio quando ApplicationMenu è l'elemento padre. Il framework applica un valore MajorItems per l'attributo Class.
Quando ApplicationMenu è l'elemento padre, l'attributo Class non è obbligatorio.
Esempio
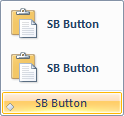
Nell'esempio seguente viene illustrato il markup di base per SplitButton con un elemento MenuGroup .
Questa sezione di codice mostra le dichiarazioni SplitButton e MenuGroup Command con una risorsa immagine di grandi dimensioni e piccola. Viene dichiarato anche un gruppo associato che funge da contenitore padre per l'elemento SplitButton .
<!-- SplitButton -->
<Command Name="cmdSplitButtonGroup"
Symbol="cmdSplitButtonGroup"
Comment="SplitButton Group"
LabelTitle="SplitButton"/>
<Command Name="cmdSplitButton"
Symbol="cmdSplitButton"
Comment="SplitButton"
LabelTitle="SplitButton"/>
<Command Name="cmdSBButtonItem"
Symbol="cmdSBButtonItem"
Comment="SBButtonItem"
LabelTitle="SB ButtonItem"/>
<Command Name="cmdSBButton1"
Symbol="cmdSBButton1"
Comment="SBButton1"
LabelTitle="SB Button">
<Command.LargeImages>
<Image Source="res/copyL_32.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/copyS_16.bmp"/>
</Command.SmallImages>
<Command.LargeHighContrastImages>
<Image Source="res/copyLHC_32.bmp"/>
</Command.LargeHighContrastImages>
<Command.SmallHighContrastImages>
<Image Source="res/copySHC_16.bmp"/>
</Command.SmallHighContrastImages>
</Command>
<Command Name="cmdSBMajorItems"
Comment="Major Items Category"
LabelTitle="Major Items"/>
<Command Name="cmdSBStandardItems"
Comment="Standard Items Category"
LabelTitle="Standard Items"/>
Questa sezione di codice mostra le dichiarazioni di controllo SplitButton e MenuGroup con e StandardItemsMajorItems.
<Group CommandName="cmdSplitButtonGroup">
<SplitButton CommandName="cmdSplitButton">
<SplitButton.ButtonItem>
<Button CommandName="cmdSBButtonItem"/>
</SplitButton.ButtonItem>
<SplitButton.MenuGroups>
<MenuGroup CommandName="cmdSBMajorItems"
Class="MajorItems">
<Button CommandName="cmdSBButton1"/>
<Button CommandName="cmdSBButton1"/>
</MenuGroup>
<MenuGroup CommandName="cmdSBStandardItems"
Class="StandardItems">
<Button CommandName="cmdSBButton1"/>
<Button CommandName="cmdSBButton1"/>
</MenuGroup>
<MenuGroup Class="StandardItems">
<Button CommandName="cmdSBButton1"/>
<Button CommandName="cmdSBButton1"/>
</MenuGroup>
</SplitButton.MenuGroups>
</SplitButton>
</Group>
Informazioni sull'elemento
- Sistema minimo supportato: Windows 7
- Può essere vuoto: No
