Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Come sistema di presentazione dei comandi avanzato, il framework della barra multifunzione di Windows è progettato per supportare ampiamente le risorse di immagine nell'interfaccia utente della barra multifunzione. Tutte le risorse di immagine vengono dichiarate nel markup della barra multifunzione o sottoposte a query da un'applicazione host della barra multifunzione.
Per Windows 8 e versioni successive, il framework della barra multifunzione supporta i formati grafici seguenti: file bitmap ARGB (BMP) a 32 bit e file PNG (Portable Network Graphics) con trasparenza.
Per Windows 7 e versioni precedenti, le risorse dell'immagine devono essere conformi al formato grafico BMP standard usato in Windows.
Nota
Se al framework viene fornito un formato di immagine non supportato, può verificarsi un errore di compilazione.
Dimensioni immagine
Per offrire maggiore flessibilità per i layout dei controlli della barra multifunzione durante il ridimensionamento di una finestra dell'applicazione, il framework della barra multifunzione accetta ed esegue il rendering delle immagini in una delle due dimensioni: grandi o piccole.
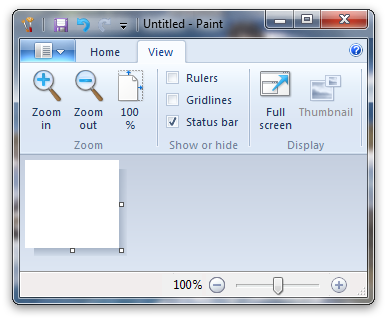
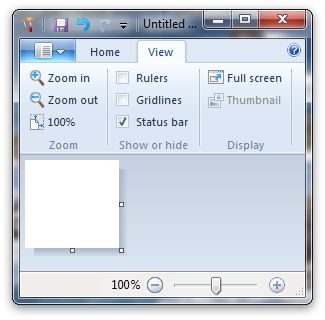
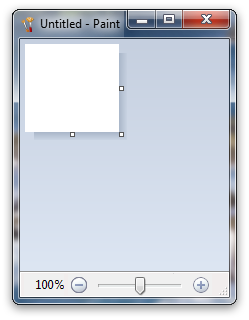
Le immagini seguenti illustrano un'applicazione della barra multifunzione che supporta più dimensioni della barra multifunzione tramite layout di controllo flessibili e la sostituzione di immagini di grandi dimensioni con immagini di piccole dimensioni, dove disponibili.
La schermata seguente mostra la barra multifunzione con immagini di grandi dimensioni per i controlli Zoom.

La schermata seguente mostra la stessa barra multifunzione ridimensionata con piccole immagini per i controlli Zoom

Lo screenshot seguente mostra la barra multifunzione nello stato nascosto. La barra multifunzione è nascosta quando tutti i potenziali layout di controllo sono stati esauriti e non è possibile eseguire il rendering della barra multifunzione con un'area di lavoro dell'applicazione utilizzabile.

Per qualsiasi immagine, la dimensione esatta del pixel dipende dalla risoluzione dello schermo o dai punti per pollice (dpi) del monitor in uso. A 96 dpi, le immagini di grandi dimensioni sono di 32x32 pixel e le immagini di piccole dimensioni sono di 16x16 pixel. Le dimensioni dell'immagine aumentano in modo lineare rispetto a dpi, come illustrato nella tabella seguente.
| DPI | Immagine piccola | Immagine di grandi dimensioni |
|---|---|---|
| 96 dpi | 16x16 pixel | 32x32 pixel |
| 120 dpi | 20x20 pixel | 40x40 pixel |
| 144 dpi | 24x24 pixel | 48x48 pixel |
| 192 dpi | 32x32 pixel | 64x64 pixel |
Il framework della barra multifunzione ridimensiona le risorse dell'immagine in base alle esigenze. Tuttavia, poiché il ridimensionamento può produrre artefatti indesiderati e riduzione delle prestazioni delle immagini, è consigliabile che l'applicazione fornisca un piccolo set di risorse di immagine che si estendono su varie impostazioni dpi di uso comune. Se non viene trovata una corrispondenza esatta, l'immagine più vicina verrà ridimensionata verso l'alto o verso il basso.
Per semplificare questa operazione, le risorse immagine possono essere dichiarate nel markup della barra multifunzione usando un set di elementi Image per ogni elemento Command . In fase di esecuzione, il framework seleziona l'immagine da visualizzare in base all'attributo MinDPI di ogni elemento Image .
Importante
Quando una raccolta di risorse immagine progettate per supportare impostazioni dpi dello schermo specifiche viene fornita al framework della barra multifunzione tramite un set di elementi Image, il framework usa Image con un valore di attributo MinDPI corrispondente all'impostazione dpi dello schermo corrente.
Se nessun elemento Image viene dichiarato con un valore MinDPI corrispondente all'impostazione dpi della schermata corrente, il framework seleziona l'immagine con il valore MinDPI più vicino rispetto all'impostazione dpi dello schermo corrente e ridimensiona la risorsa immagine verso l'alto. In caso contrario, se nessun elemento Image viene dichiarato con un valore di attributo MinDPI minore dell'impostazione dpi della schermata corrente, il framework seleziona il valore MinDPI più vicino rispetto all'impostazione dpi dello schermo corrente e ridimensiona la risorsa immagine verso il basso.
L'esempio seguente illustra come dichiarare un set di immagini per supportare varie dimensioni della barra multifunzione e impostazioni di sistema.
<Command.LargeImages>
<Image Source="res/CutLargeImage32.bmp" Id="116" Symbol="ID_CUT_LARGEIMAGE1" MinDPI="96" />
<Image Source="res/CutLargeImage40.bmp" Id="117" Symbol="ID_CUT_LARGEIMAGE2" MinDPI="120" />
<Image Source="res/CutLargeImage48.bmp" Id="118" Symbol="ID_CUT_LARGEIMAGE3" MinDPI="144" />
<Image Source="res/CutLargeImage64.bmp" Id="119" Symbol="ID_CUT_LARGEIMAGE4" MinDPI="192" />
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/CutSmallImage16.bmp" Id="122" Symbol="ID_CUT_SMALLIMAGE1" MinDPI="96" />
<Image Source="res/CutSmallImage20.bmp" Id="123" Symbol="ID_CUT_SMALLIMAGE2" MinDPI="120" />
<Image Source="res/CutSmallImage24.bmp" Id="124" Symbol="ID_CUT_SMALLIMAGE3" MinDPI="144" />
<Image Source="res/CutSmallImage32.bmp" Id="125" Symbol="ID_CUT_SMALLIMAGE4" MinDPI="192" />
</Command.SmallImages>
<Command.LargeHighContrastImages>
<Image Source="res/CutLargeImage32HC.bmp" Id="130" Symbol="ID_CUT_LARGEIMAGE1HC" MinDPI="96" />
<Image Source="res/CutLargeImage40HC.bmp" Id="131" Symbol="ID_CUT_LARGEIMAGE2HC" MinDPI="120" />
<Image Source="res/CutLargeImage48HC.bmp" Id="132" Symbol="ID_CUT_LARGEIMAGE3HC" MinDPI="144" />
<Image Source="res/CutLargeImage64HC.bmp" Id="133" Symbol="ID_CUT_LARGEIMAGE4HC" MinDPI="192" />
</Command.LargeHighContrastImages>
<Command.SmallHighContrastImages>
<Image Source="res/CutSmallImage16HC.bmp" Id="135" Symbol="ID_CUT_SMALLIMAGE1HC" MinDPI="96" />
<Image Source="res/CutSmallImage20HC.bmp" Id="136" Symbol="ID_CUT_SMALLIMAGE2HC" MinDPI="120" />
<Image Source="res/CutSmallImage24HC.bmp" Id="137" Symbol="ID_CUT_SMALLIMAGE3HC" MinDPI="144" />
<Image Source="res/CutSmallImage32HC.bmp" Id="138" Symbol="ID_CUT_SMALLIMAGE4HC" MinDPI="192" />
</Command.SmallHighContrastImages>
Se le immagini dichiarate nel markup vengono invalidate in fase di esecuzione per qualsiasi motivo, viene eseguita una query sull'applicazione host per le nuove immagini. Quando queste immagini vengono generate e caricate a livello di codice, l'applicazione deve tentare di restituire immagini ridimensionate in base alle dimensioni predefinite dell'icona di sistema determinate dalla metrica di sistema SM_CXICON.
Nota
Le immagini di grandi dimensioni hanno dimensioni di SM_CXICON per SM_CXICON e le immagini di piccole dimensioni hanno una dimensione di SM_CXICON/2 per SM_CXICON/2.
Profondità dei colori, trasparenza e contrasto
Le immagini regolari devono essere in formato pixel ARGB (BPP) a 32 bit e ridimensionate fino alle dimensioni predefinite dell'icona di sistema. Questo formato supporta sia la trasparenza che l'antialiasing (usando 8 bit per canale).
Avviso
Molti strumenti di modifica delle immagini non mantengono il canale alfa a 8 bit più elevato durante il caricamento o il salvataggio di 32 immagini BPP.
Affinché un'immagine venga visualizzata correttamente in modalità a contrasto elevato, deve essere in formato pixel con pallet BPP 4. Quando viene eseguito il rendering dell'immagine, il framework della barra multifunzione esegue nuovamente il mapping di colori specifici in base al contesto a contrasto elevato dell'immagine.
La tabella seguente elenca il comportamento di rendering dei colori a contrasto elevato del framework.
Colore dei pixel
Valore RGB
Comportamento
Sfondo bianco
Sfondo scuro
MAGENTA
800080
Modalità trasparente
Modalità trasparente
NERO
000000
COLOR_WINDOWTEXT
BIANCO
BIANCO
FFFFFF
COLOR_WINDOW
NERO
GRIGIO SCURO
808080
COLOR_3DSHADOW
COLOR_3DSHADOW
GRIGIO
C0C0C0
COLOR_3DFACE
COLOR_3DFACE
GRIGIO CHIARO
DFDFDF
COLOR_3DLIGHT
COLOR_3DLIGHT
BLU SCURO
000080
n/d
BIANCO
Per altre informazioni sui formati di immagine supportati dal framework della barra multifunzione, vedere quanto segue:
- Struttura BITMAPINFOHEADER : descrive il formato pixel ARGB BPP 32.
- Funzione CreateDIBSection : descrive come creare un'immagine in formato ARGB BPP 32.
- Funzione LoadImage : descrive come caricare un'immagine in formato PIXEL ARGB BPP 32.
Accessibilità
Affidandosi alle risorse dell'immagine per fornire informazioni, trasmettere funzionalità di controllo ed esporre lo stato dell'applicazione, aumenta la necessità di requisiti di accessibilità durante la progettazione e lo sviluppo dell'applicazione.
Per il supporto di contrasto elevato di base, la barra multifunzione consente di visualizzare un set separato di file di immagine quando è attivo un tema a contrasto elevato. Queste immagini possono essere 32 BPP o 4 BPP, con colori mappati a una tavolozza speciale in cui i colori scuri e chiari vengono invertiti a seconda dei colori di primo piano e di sfondo del tema attivo a contrasto elevato.
L'esempio seguente illustra come vengono dichiarate le risorse dell'immagine a contrasto elevato nel markup della barra multifunzione:
<Command Name="cmdNew" Id="0xE100" Symbol="ID_CMD_NEW" LabelTitle="New document" Keytip="N" >
<Command.TooltipTitle>New (Ctrl+N)</Command.TooltipTitle>
<Command.TooltipDescription>Create a new document.</Command.TooltipDescription>
<Command.LargeImages>
<Image Source="cmdNew-32px.bmp" MinDPI="96" />
<Image Source="cmdNew-40px.bmp" MinDPI="120" />
<Image Source="cmdNew-48px.bmp" MinDPI="144" />
<Image Source="cmdNew-64px.bmp" MinDPI="192" />
</Command.LargeImages>
<Command.LargeHighContrastImages>
<Image Source="cmdNew-32px-HC.bmp" MinDPI="96" />
<Image Source="cmdNew-40px-HC.bmp" MinDPI="120" />
<Image Source="cmdNew-48px-HC.bmp" MinDPI="144" />
<Image Source="cmdNew-64px-HC.bmp" MinDPI="192" />
</Command.LargeHighContrastImages>
<Command.SmallImages>
<Image Source="cmdNew-16px.bmp" MinDPI="96" />
<Image Source="cmdNew-20px.bmp" MinDPI="120" />
<Image Source="cmdNew-24px.bmp" MinDPI="144" />
<Image Source="cmdNew-32px.bmp" MinDPI="192" />
</Command.SmallImages>
<Command.SmallHighContrastImages>
<Image Source="cmdNew-16px-HC.bmp" MinDPI="96" />
<Image Source="cmdNew-20px-HC.bmp" MinDPI="120" />
<Image Source="cmdNew-24px-HC.bmp" MinDPI="144" />
<Image Source="cmdNew-32px-HC.bmp" MinDPI="192" />
</Command.SmallHighContrastImages>
</Command>
Argomenti correlati