DatePicker.DayFormat Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene o imposta il formato di visualizzazione per il valore del giorno.
public:
property Platform::String ^ DayFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring DayFormat();
void DayFormat(winrt::hstring value);public string DayFormat { get; set; }var string = datePicker.dayFormat;
datePicker.dayFormat = string;Public Property DayFormat As String<DatePicker DayFormat="formatString"/>
Valore della proprietà
Formato di visualizzazione per il valore del giorno.
Esempio
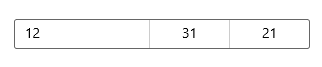
Ecco un controllo DatePicker formattato usando i modelli di formato e un controllo DatePicker formattato con stringhe di formato. Entrambi i controlli DatePicker hanno lo stesso aspetto quando l'app viene eseguita perché la formattazione è equivalente.
<!-- DatePicker formatted using format templates. -->
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

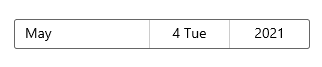
Ecco un controllo DatePicker che combina 2 modelli di formato per visualizzare sia la data numerica che il giorno della settimana nella selezione giorno. Non esiste un modello di formato equivalente per questo formato.
<DatePicker DayFormat="{}{day.integer} {dayofweek.abbreviated}"/>

Commenti
Modificare il formato della selezione giorno impostando la DayFormat proprietà .
Il contenuto stringa di ogni controllo ComboBox in DatePicker viene creato da un oggetto DateTimeFormatter. Per informare DateTimeFormatter come formattare il valore del giorno, specificare una stringa che sia un modello di formato o un modello di formato. I modelli e i modelli comuni per i valori dei giorni sono elencati nella tabella seguente.
| modello di formato | modello di formato |
|---|---|
| '{day.integer} | {day.integer(n)}' | 'day' |
| '{dayofweek.full} | {dayofweek.abbreviato} | {dayofweek.abbreviated(n)}' | 'dayofweek | dayofweek.full | dayofweek.abbreviato' |
In alcuni casi, l'uso di un modello di formato offre un controllo più preciso sulla formattazione. Ad esempio, è possibile usare un modello di formato per specificare che la selezione giorno mostra sempre 2 cifre, incluso uno 0 iniziale quando necessario. È anche possibile combinare più modelli di formato. Ad esempio, è possibile combinare i {day} formati e {dayofweek.abbreviated} per fare in modo che la selezione giorno mostri sia la data numerica che il giorno della settimana, come segue: 14 Gio. Per altre informazioni, vedi la sezione Esempi.
Per l'elenco completo dei modelli di formato e dei modelli di formato, vedere la sezione Osservazioni della documentazione della classe DateTimeFormatter .
Nota
È consigliabile evitare alcuni formati di data se la selezione data potrebbe essere visualizzata in un'area di piccole dimensioni, ad esempio aggiungendo il valore stringa completo del giorno della settimana. Queste stringhe possono essere lunghe e potrebbero essere ritagliate se la larghezza di DatePicker deve essere ridotta.
Si applica a
Vedi anche
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per