Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
La selezione data offre un modo standardizzato per consentire agli utenti di selezionare un valore di data localizzato usando l'input tramite tocco, mouse o tastiera.

Questo è il controllo giusto?
Utilizzare un selettore di data per consentire a un utente di scegliere una data nota, ad esempio una data di nascita, in cui il contesto del calendario non è importante.
Se il contesto di un calendario è importante, è consigliabile usare una selezione data del calendario o una visualizzazione calendario.
Per ulteriori informazioni su come scegliere il controllo di data più appropriato, vedere l'articolo Controlli di data e ora.
Esempi
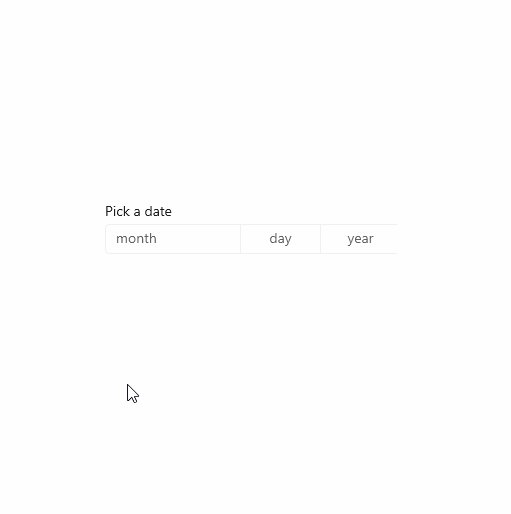
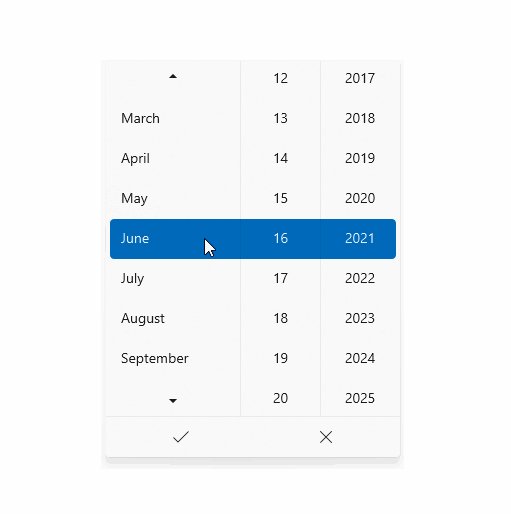
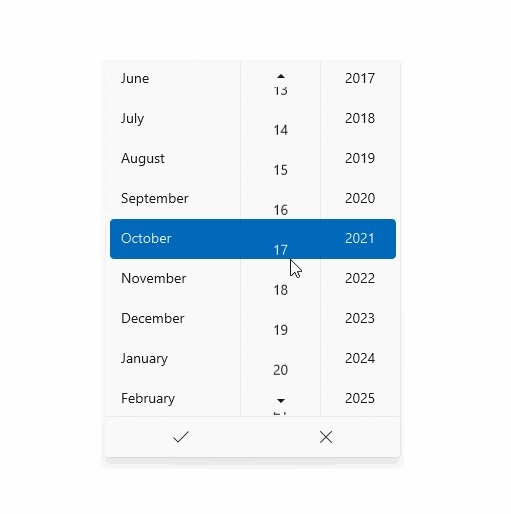
Il punto di ingresso visualizza la data scelta e quando l'utente seleziona il punto di ingresso, una superficie di selezione si espande verticalmente dal centro per consentire all'utente di effettuare una selezione. La selezione data sovrappone altre interfacce utente; non esegue il push di altre interfacce utente fuori strada.

Creare una selezione data
- API importanti:classe DatePicker, proprietà SelectedDate
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
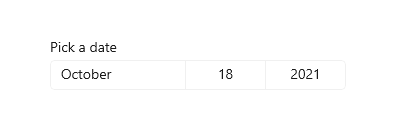
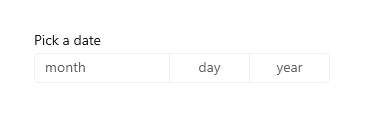
Questo esempio illustra come creare una selezione data semplice con un'intestazione.
<DatePicker x:Name="exampleDatePicker" Header="Pick a date"/>
DatePicker exampleDatePicker = new DatePicker();
exampleDatePicker.Header = "Pick a date";
La selezione data risultante è simile alla seguente:

Formattazione della selezione data
Per impostazione predefinita, la selezione data mostra il giorno, il mese e l'anno. Se lo scenario per la selezione data non richiede tutti i campi, è possibile nascondere quelli non necessari. Per nascondere un campo, impostarne la proprietà Visible corrispondente su false: DayVisible, MonthVisible o YearVisible.
In questo caso, solo l'anno è necessario, quindi i campi giorno e mese sono nascosti.
<DatePicker x:Name="yearDatePicker" Header="In what year was Microsoft founded?"
MonthVisible="False" DayVisible="False"/>

Il contenuto stringa di ogni ComboBox oggetto DatePicker viene creato da un oggetto DateTimeFormatter. Si informa su DateTimeFormatter come formattare il valore della data specificando una stringa che sia un modello di formato o un modello di formato. Per altre info, vedi le proprietà DayFormat, MonthFormat e YearFormat .
In questo caso viene usato un modello di formato per visualizzare il mese come numero intero e abbreviazione. È possibile aggiungere stringhe letterali al modello di formato, ad esempio le parentesi intorno all'abbreviazione del mese: ({month.abbreviated}).
<DatePicker MonthFormat="{}{month.integer(2)} ({month.abbreviated})" DayVisible="False"/>

Valori di data
Il controllo selezione data ha api Date/DateChanged e SelectedDate/SelectedDateChanged APIs. La differenza tra questi è che Date non ammette valori Null, mentre SelectedDate ammette valori Null.
Il valore di SelectedDate viene usato per popolare la selezione data ed è null per impostazione predefinita. Se SelectedDate è null, la Date proprietà è impostata su 12/31/1600; in caso contrario, il Date valore viene sincronizzato con il SelectedDate valore . Quando SelectedDate è null, la selezione è "unset" (annullamento dell'impostazione) e mostra i nomi dei campi anziché una data.

È possibile impostare le proprietà MinYear e MaxYear per limitare i valori di data nella selezione. Per impostazione predefinita, MinYear è impostato su 100 anni prima della data corrente e MaxYear viene impostato su 100 anni oltre la data corrente.
Se si imposta solo MinYear o MaxYear, è necessario assicurarsi che un intervallo di date valido venga creato dalla data impostata e dal valore predefinito dell'altra data. In caso contrario, non sarà disponibile alcuna data per la selezione nella selezione. Ad esempio, l'impostazione crea solo yearDatePicker.MaxYear = new DateTimeOffset(new DateTime(900, 1, 1)); un intervallo di date non valido con il valore predefinito di MinYear.
Inizializzazione di un valore di data
Le proprietà che accettano oggetti data non possono essere impostate come stringa di attributo XAML, perché il parser XAML di Windows Runtime non ha una logica di conversione per convertire le stringhe in DateTime come oggetti DateTime / DateTimeOffset. Ecco alcuni modi suggeriti in cui questi oggetti possono essere definiti nel codice e impostati su una data diversa dalla data corrente.
-
DateTime: crea un'istanza di un oggetto Windows.Globalization.Calendar (inizializzato alla data corrente). Impostare Year o chiamare AddYears per regolare la data. Chiamare quindi Calendar.GetDateTime e usare l'oggetto restituito
DateTimeper impostare la proprietà date. - DateTimeOffset: chiamare il costruttore. Per system.DateTime interno, usare la firma del costruttore. In alternativa, costruire un valore DateTimeOffset predefinito (inizializzato alla data corrente) e chiamare AddYears.
Un’altra tecnica possibile consiste nel definire una data disponibile come oggetto dati oppure nel contesto dei dati e quindi impostare la proprietà data come attributo XAML che fa riferimento a un’espressione dell’estensione di markup Binding che può accedere alla data come dati.
Annotazioni
Per informazioni importanti sui valori di data, vedi Valori dateTime e Calendar nell'articolo Controlli data e ora.
In questo esempio viene illustrata l'impostazione delle SelectedDateproprietà , MinYeare MaxYear in controlli diversi DatePicker .
<DatePicker x:Name="yearDatePicker" MonthVisible="False" DayVisible="False"/>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"/>
public MainPage()
{
this.InitializeComponent();
// Set minimum year to 1900 and maximum year to 1999.
yearDatePicker.SelectedDate = new DateTimeOffset(new DateTime(1950, 1, 1));
yearDatePicker.MinYear = new DateTimeOffset(new DateTime(1900, 1, 1));
// Using a different DateTimeOffset constructor.
yearDatePicker.MaxYear = new DateTimeOffset(1999, 12, 31, 0, 0, 0, new TimeSpan());
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
Uso dei valori di data
Per usare il valore della data nell'app, in genere usi un data binding alla proprietà SelectedDate o gestisci l'evento SelectedDateChanged .
Per un esempio di utilizzo di
DatePickereTimePickerinsieme per aggiornare un singolo valoreDateTime, vedere Controlli calendario, data e ora: usare insieme una selezione data e una selezione ora.
In questo caso si usa un oggetto DatePicker per consentire a un utente di selezionare la data di arrivo. L'evento viene gestito per aggiornare un'istanza SelectedDateChangedDateTime denominata arrivalDateTime.
<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="arrivalDatePicker_SelectedDateChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"/>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void arrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = string.Empty;
}
}
UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo esistono nello spazio dei nomi Windows.UI.Xaml.Controls .
- API UWP:classe DatePicker, proprietà SelectedDate
- Aprire l'app Raccolta WinUI 2 e visualizzare DatePicker in azione. L'app WinUI 2 Gallery include esempi interattivi della maggior parte dei controlli, delle caratteristiche e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o ottenere il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
