AppNotificationBuilder.SetInlineImage Metodo
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Overload
| SetInlineImage(Uri) |
Imposta l'immagine visualizzata inline, dopo qualsiasi elemento di testo, riempiendo la larghezza completa dell'area visiva in una notifica dell'app. |
| SetInlineImage(Uri, AppNotificationImageCrop) |
Imposta l'immagine visualizzata inline, dopo qualsiasi elemento di testo, riempiendo la larghezza completa dell'area visiva in una notifica dell'app, usando il comportamento di ritaglio specificato. |
| SetInlineImage(Uri, AppNotificationImageCrop, String) |
Imposta l'immagine visualizzata inline, dopo qualsiasi elemento di testo, riempiendo la larghezza completa dell'area visiva in una notifica dell'app, usando il comportamento di ritaglio specificato. |
SetInlineImage(Uri)
Imposta l'immagine visualizzata inline, dopo qualsiasi elemento di testo, riempiendo la larghezza completa dell'area visiva in una notifica dell'app.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetInlineImage")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri);function setInlineImage(imageUri)Public Function SetInlineImage (imageUri As Uri) As AppNotificationBuilderParametri
Restituisce
Restituisce l'istanza di AppNotificationBuilder in modo che sia possibile concatenare altre chiamate al metodo.
- Attributi
Esempio
Nell'esempio seguente viene illustrata l'impostazione di un'immagine inline nel payload XML per una notifica dell'app.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Payload XML risultante:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png'/>
</binding>
</visual>
</toast>
Commenti
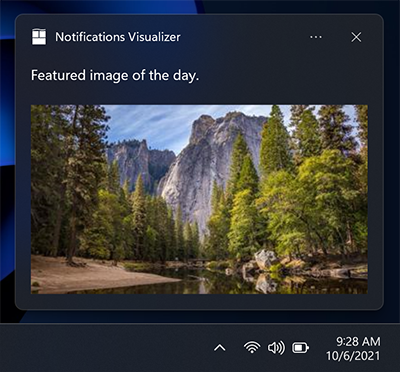
Lo screenshot seguente illustra il posizionamento dell'immagine inline.

I tipi di file di immagine supportati includono:
- png
- jpg
- .svg
Per indicazioni sull'uso delle API AppNotificationBuilder per creare l'interfaccia utente per le notifiche dell'app, vedere Contenuto di notifica dell'app.
Per informazioni di riferimento sullo schema XML per le notifiche dell'app, vedere Schema del contenuto di notifica dell'app.
Si applica a
SetInlineImage(Uri, AppNotificationImageCrop)
Imposta l'immagine visualizzata inline, dopo qualsiasi elemento di testo, riempiendo la larghezza completa dell'area visiva in una notifica dell'app, usando il comportamento di ritaglio specificato.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage2")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetInlineImage2")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setInlineImage(imageUri, imageCrop)Public Function SetInlineImage (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilderParametri
- imageCrop
- AppNotificationImageCrop
Membro dell'enumerazione AppNotificationImageCrop che specifica il metodo di ritaglio.
Restituisce
Restituisce l'istanza di AppNotificationBuilder in modo che sia possibile concatenare altre chiamate al metodo.
- Attributi
Esempio
Nell'esempio seguente viene illustrata l'impostazione di un'immagine inline nel payload XML per una notifica dell'app.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"), AppNotificationImageCrop.Circle, "Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Payload XML risultante:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
Commenti
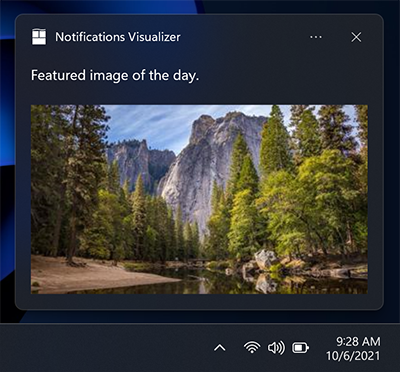
Lo screenshot seguente illustra il posizionamento dell'immagine inline.

I tipi di file di immagine supportati includono:
- png
- jpg
- .svg
Per indicazioni sull'uso delle API AppNotificationBuilder per creare l'interfaccia utente per le notifiche dell'app, vedere Contenuto di notifica dell'app.
Per informazioni di riferimento sullo schema XML per le notifiche dell'app, vedere Schema del contenuto di notifica dell'app.
Si applica a
SetInlineImage(Uri, AppNotificationImageCrop, String)
Imposta l'immagine visualizzata inline, dopo qualsiasi elemento di testo, riempiendo la larghezza completa dell'area visiva in una notifica dell'app, usando il comportamento di ritaglio specificato.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imagecrop, Platform::String ^ alternateText) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage3")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imagecrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetInlineImage3")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imagecrop, string alternateText);function setInlineImage(imageUri, imagecrop, alternateText)Public Function SetInlineImage (imageUri As Uri, imagecrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilderParametri
- imagecrop
- AppNotificationImageCrop
Membro dell'enumerazione AppNotificationImageCrop che specifica il metodo di ritaglio.
- alternateText
-
String
Platform::String
winrt::hstring
Stringa contenente il testo alternativo per l'immagine inline.
Restituisce
Restituisce l'istanza di AppNotificationBuilder in modo che sia possibile concatenare altre chiamate al metodo.
- Attributi
Esempio
Nell'esempio seguente viene illustrata l'impostazione di un'immagine inline nel payload XML per una notifica dell'app.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"),
AppNotificationImageCrop.Default)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Payload XML risultante:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text'/>
</binding>
</visual>
</toast>
Commenti
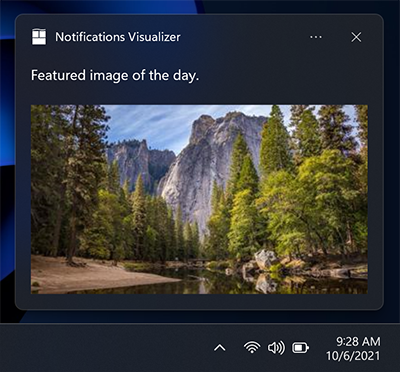
Lo screenshot seguente illustra il posizionamento dell'immagine inline.

I tipi di file di immagine supportati includono:
- png
- jpg
- .svg
Per indicazioni sull'uso delle API AppNotificationBuilder per creare l'interfaccia utente per le notifiche dell'app, vedere Contenuto di notifica dell'app.
Per informazioni di riferimento sullo schema XML per le notifiche dell'app, vedere Schema del contenuto di notifica dell'app.
Si applica a
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per