RadialGradientBrush Classe
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
RadialGradientBrush disegna un'area con sfumatura radiale. Un punto centrale definisce l'origine della sfumatura e un'ellisse definisce i limiti esterni della sfumatura.
Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows).
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
class RadialGradientBrush : XamlCompositionBrushBase/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class RadialGradientBrush : XamlCompositionBrushBase[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
public class RadialGradientBrush : XamlCompositionBrushBase[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class RadialGradientBrush : XamlCompositionBrushBasePublic Class RadialGradientBrush
Inherits XamlCompositionBrushBase- Ereditarietà
-
RadialGradientBrush
- Attributi
-
Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute ContentPropertyAttribute ContractVersionAttribute
Esempio
Suggerimento
Per altre informazioni, indicazioni sulla progettazione e esempi di codice, vedere Pennelli.
Le app WinUI 3 Gallery e WinUI 2 Gallery includono esempi interattivi della maggior parte dei controlli WinUI 3 e WinUI 2, delle funzionalità e delle funzionalità.
Se è già installato, aprirli facendo clic sui collegamenti seguenti: WinUI 3 Gallery o WinUI 2 Gallery.
Se non sono installati, è possibile scaricare la raccolta WinUI 3 e la raccolta WinUI 2 da Microsoft Store.
È anche possibile ottenere il codice sorgente per GitHub (usare il ramo principale per WinUI 3 e il ramo winui2 per WinUI 2).
L'esempio seguente crea una sfumatura radiale con sei arresti sfumature e la usa per disegnare un rettangolo.
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Yellow" Offset="0.2" />
<GradientStop Color="LimeGreen" Offset="0.4" />
<GradientStop Color="LightBlue" Offset="0.6" />
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="LightGray" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

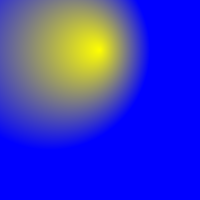
In questo esempio viene creata una sfumatura radiale che usa la modalità di mapping assoluto con valori personalizzati per Center, RadiusXRadiusY e GradientOrigin:
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush
MappingMode="Absolute"
Center="50,50"
RadiusX="100"
RadiusY="100"
GradientOrigin="100,50"
>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

Commenti
Layout sfumatura
La sfumatura viene disegnata all'interno di un'ellisse definita dalle proprietà Center, RadiusX e RadiusY . I colori della sfumatura iniziano al centro dell'ellisse e terminano in corrispondenza del raggio.
I colori della sfumatura radiale sono definiti da cursori sfumatura aggiunti alla proprietà della raccolta GradientStops. Ogni cursore sfumatura specifica un colore e un offset lungo la sfumatura.
Per impostazione predefinita, l'origine della sfumatura è al centro e può essere scostata usando la proprietà GradientOrigin.
MappingMode definisce se Center, RadiusX, RadiusY e GradientOrigin rappresentano coordinate relative o assolute.
Quando MappingMode è impostato su RelativeToBoundingBox, i valori X e Y delle tre proprietà vengono considerati come relativi ai limiti degli elementi, dove (0,0) rappresenta la parte superiore sinistra e rappresenta il basso destro dei limiti degli elementi per le proprietà Center, RadiusX e RadiusY e (0,0)(1,1) rappresenta il centro per la proprietà GradientOrigin.
Quando MappingMode è impostato su Absolute, i valori X e Y delle tre proprietà vengono considerati come coordinate assolute all'interno dei limiti dell'elemento.
Supporto della versione Windows 10
Il rendering sfumatura è supportato in Windows 10 versione 1903 (v10.0.18362.0) e versioni successive. Nelle versioni precedenti del sistema operativo il pennello eseguirà il rendering di un colore a tinta unita specificata dalla FallbackColor proprietà.
Pennelli come risorse XAML
Ogni tipo di pennello che può essere dichiarato in XAML (SolidColorBrush, LinearGradientBrush, ImageBrush) è destinato a essere definito come risorsa, in modo che sia possibile riutilizzare tale pennello come risorsa in tutta l'app. La sintassi XAML illustrata per i tipi Di pennello è appropriata per definire il pennello come risorsa. Quando si dichiara un pennello come risorsa, è necessario anche un attributo x:Key che verrà usato in seguito per fare riferimento a tale risorsa da altre definizioni dell'interfaccia utente. Per altre informazioni sulle risorse XAML e su come usare l'attributo x:Key, vedere Riferimenti alle risorse ResourceDictionary e XAML.
Il vantaggio di dichiarare pennelli come risorse è che riduce il numero di oggetti di runtime necessari per costruire un'interfaccia utente: il pennello è ora condiviso come risorsa comune che fornisce valori per più parti del grafico a oggetti.
Se si esaminano le definizioni dei modelli di controllo esistenti per i controlli XAML Windows Runtime, si noterà che i modelli usano ampiamente le risorse del pennello (anche se in genere sono SolidColorBrush, non LinearGradientBrush). Molte di queste risorse sono risorse di sistema e usano l'estensione di markup {ThemeResource} per il riferimento alla risorsa anziché all'estensione di markup {StaticResource}. Per altre informazioni su come usare i pennelli delle risorse di sistema nel modello di controllo XAML, vedere Risorse del tema XAML.
Costruttori
| RadialGradientBrush() |
Inizializza una nuova istanza della classe RadialGradientBrush . Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
Proprietà
| Center |
Ottiene o imposta il centro dei puntini di sospensione che contiene la sfumatura. Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
| CenterProperty |
Identifica la proprietà di dipendenza Center. Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
| GradientOrigin |
Ottiene o imposta l'origine della sfumatura (rispetto all'angolo superiore sinistro). Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
| GradientOriginProperty |
Identifica la proprietà di dipendenza GradientOrigin. Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
| GradientStops |
Ottiene o imposta i cursori sfumatura del pennello. Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
| InterpolationSpace |
Ottiene o imposta lo spazio dei colori usato per interpolare i colori della sfumatura. Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
| InterpolationSpaceProperty |
Identifica la proprietà di dipendenza InterpolationSpace. Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
| MappingMode |
Ottiene o imposta se le coordinate di posizionamento del pennello sfumatura sono assolute o relative all'area di output. Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
| MappingModeProperty |
Identifica la proprietà di dipendenza MappingMode. Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
| RadiusX |
Ottiene o imposta il raggio dell'asse X dell'ellisse contenente la sfumatura. Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
| RadiusXProperty |
Identifica la proprietà di dipendenza RadiusX. Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
| RadiusY |
Ottiene o imposta il raggio dell'asse Y dell'ellisse contenente la sfumatura. Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
| RadiusYProperty |
Identifica la proprietà di dipendenza RadiusY. Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
| SpreadMethod |
Recupera o imposta il tipo di metodo spread che specifica come tracciare una sfumatura che inizia o finisce entro i limiti dell'oggetto da disegnare. Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
| SpreadMethodProperty |
Identifica la proprietà di dipendenza SpreadMethod. Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows). |
Si applica a
Vedi anche
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per