Schermate di avvio per le app Xamarin.iOS
Questo articolo illustra come creare una schermata di avvio dell'app per tutti i dispositivi iOS, a qualsiasi risoluzione e orientamento, usando un singolo storyboard unificato.
Avviso
IOS Designer è stato deprecato in Visual Studio 2019 versione 16.8 e Visual Studio 2019 per Mac versione 8.8 e rimosso in Visual Studio 2019 versione 16.9 e Visual Studio per Mac versione 8.9. Il modo consigliato per creare interfacce utente iOS è direttamente in un Mac che esegue Xcode. Per altre informazioni, vedere Progettazione di interfacce utente con Xcode.
Prima di iOS 8, la creazione di una schermata di avvio per un'app iOS richiedeva allo sviluppatore di fornire un asset di immagine per ognuno dei vari fattori di forma del dispositivo e risoluzioni in cui l'app potrebbe essere eseguita. Dal rilascio di iOS 8, tuttavia, è stato possibile usare un singolo storyboard unificato per creare una schermata di avvio che abbia un aspetto corretto in tutti i casi.
Questa breve procedura dettagliata descrive come creare una schermata di avvio con uno storyboard fornito per impostazione predefinita in un nuovo progetto o con uno Storyboard aggiunto manualmente a un progetto esistente. Viene quindi illustrato come usare progettazione iOS per aggiungere una visualizzazione immagine e un'etichetta allo storyboard, impostare vincoli su tali visualizzazioni e verificare che lo Storyboard sia corretto per vari dispositivi e orientamenti.
Gestione delle schermate di avvio con storyboard
In iOS 8 (e versioni successive), lo sviluppatore può creare uno storyboard unificato speciale per fornire la schermata di avvio invece di usare una o più immagini di avvio statiche. Quando si crea uno storyboard di avvio in Progettazione iOS, usare Classi di dimensioni e Layout automatico per definire layout diversi per ambienti di visualizzazione diversi. Usando classi di dimensioni e layout automatico, lo sviluppatore può creare una singola schermata di avvio che abbia un aspetto ottimale in tutti i dispositivi e negli ambienti di visualizzazione.
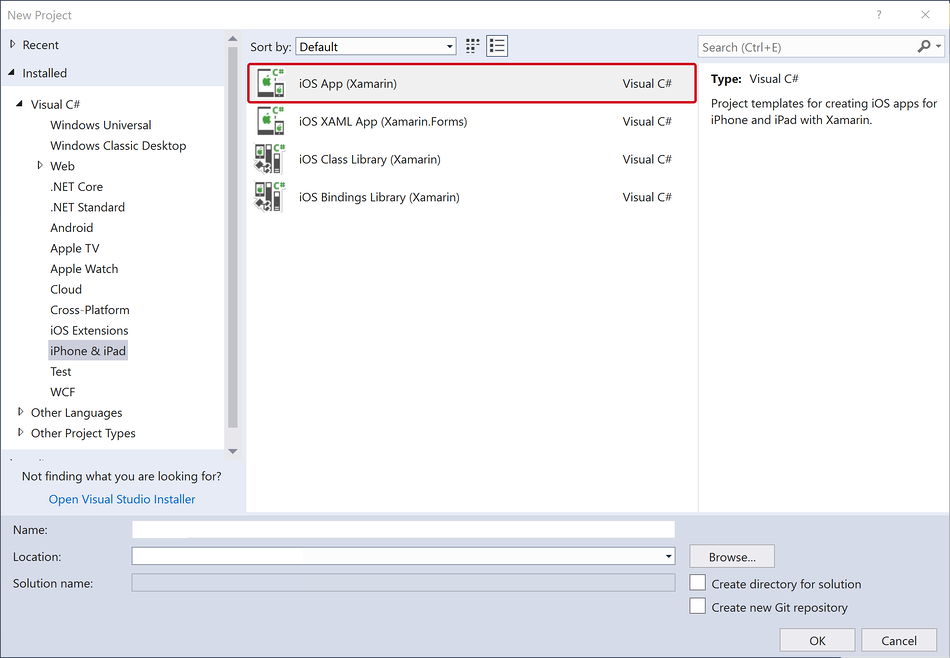
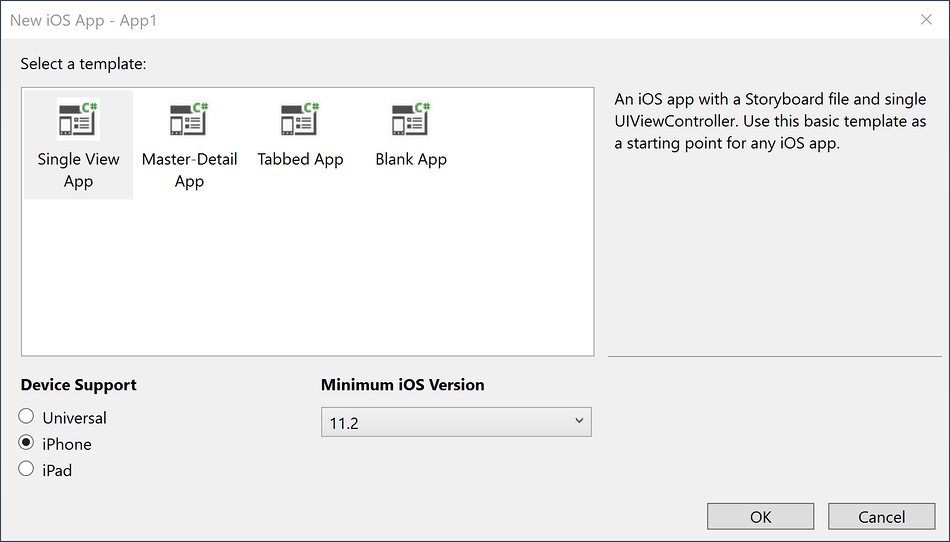
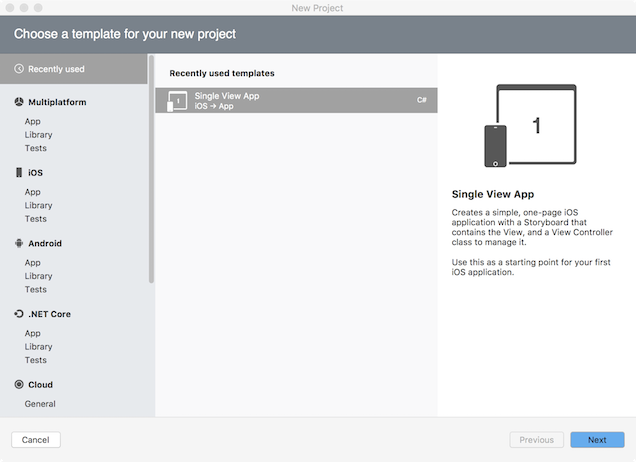
In Visual Studio per Mac creare un nuovo progetto selezionando File Nuova soluzione e quindi scegliendo App visualizzazione singola:>

- Per impostazione predefinita, un nuovo progetto include un file LaunchScreen.storyboard che definisce l'interfaccia della schermata di avvio.
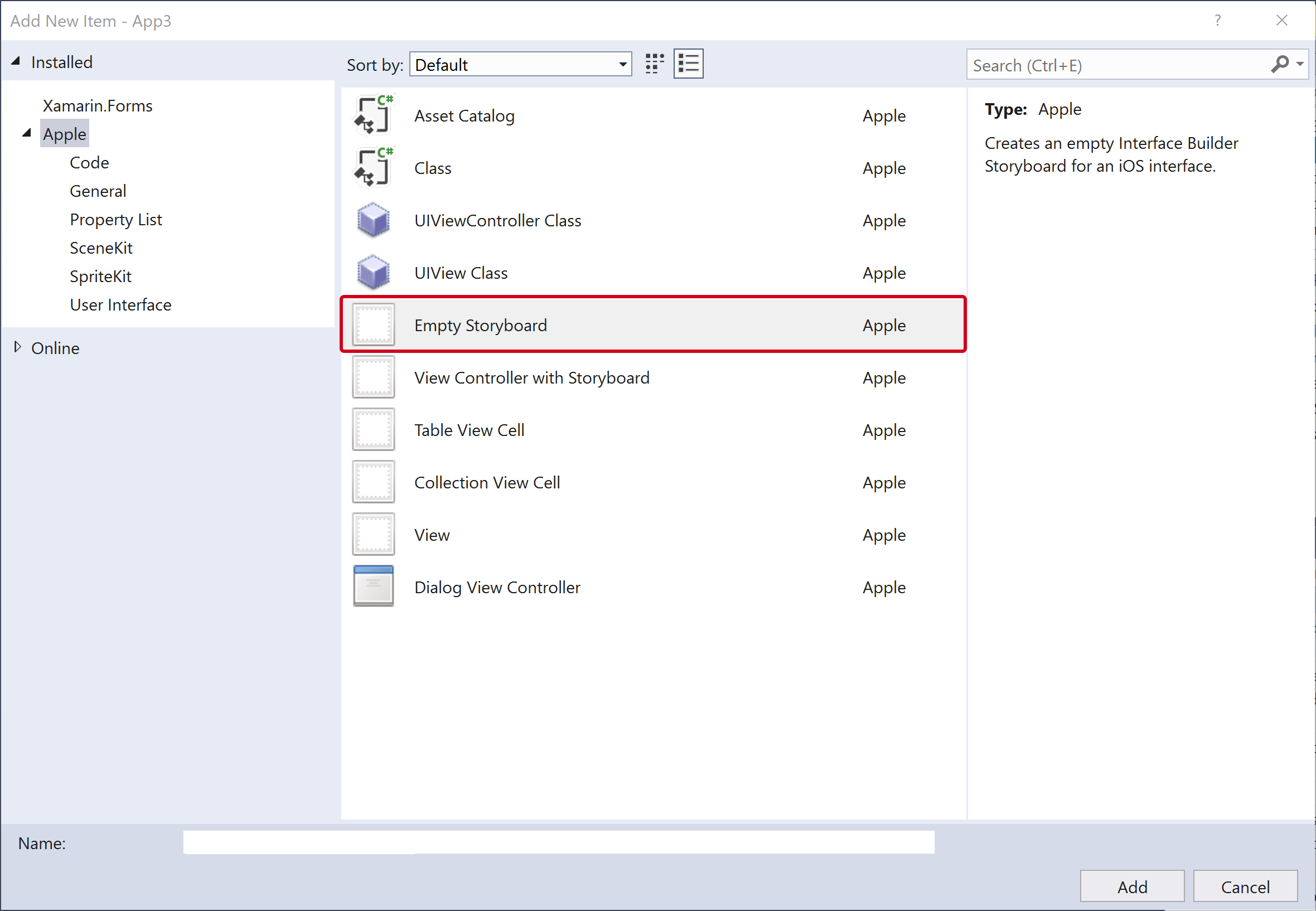
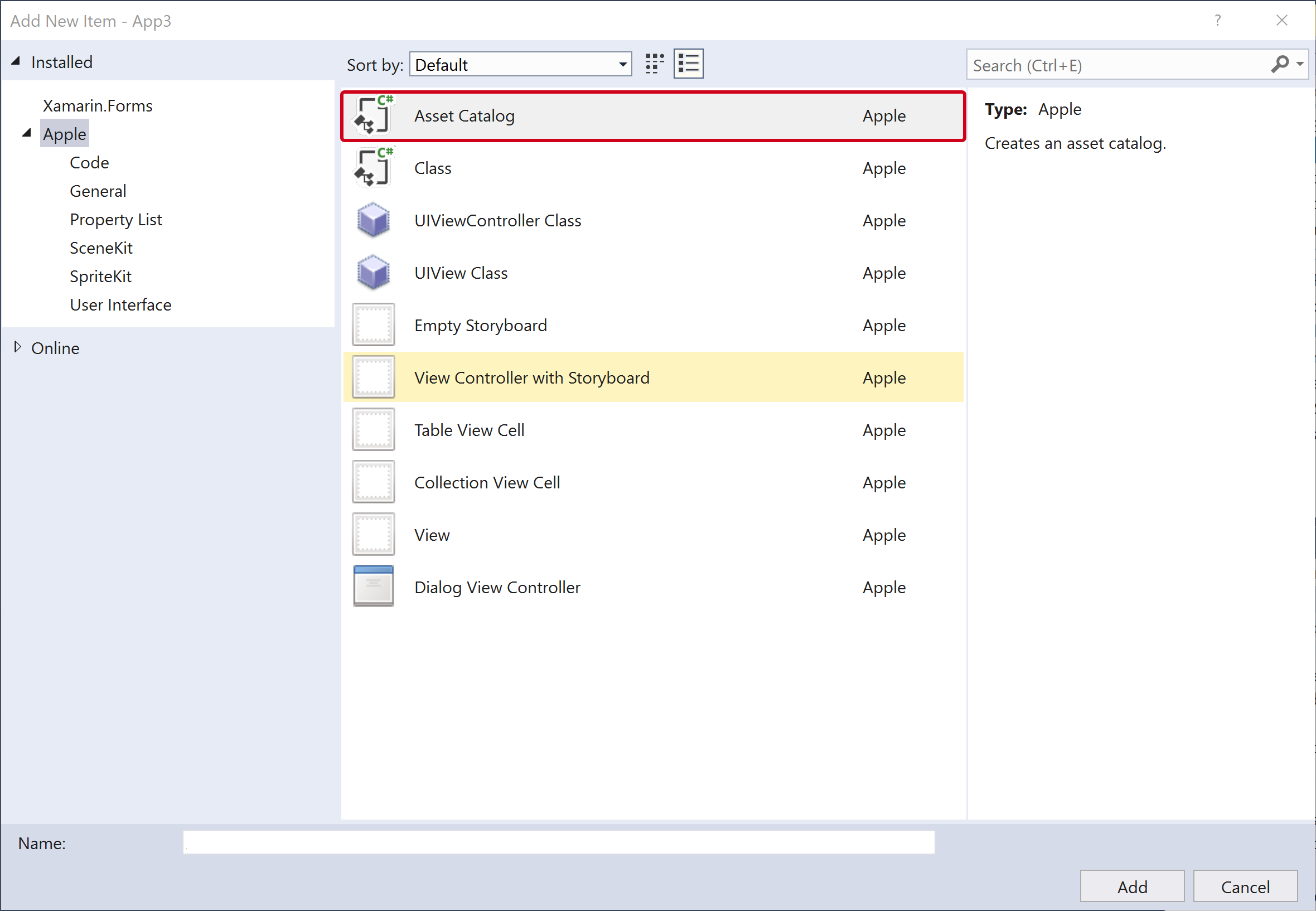
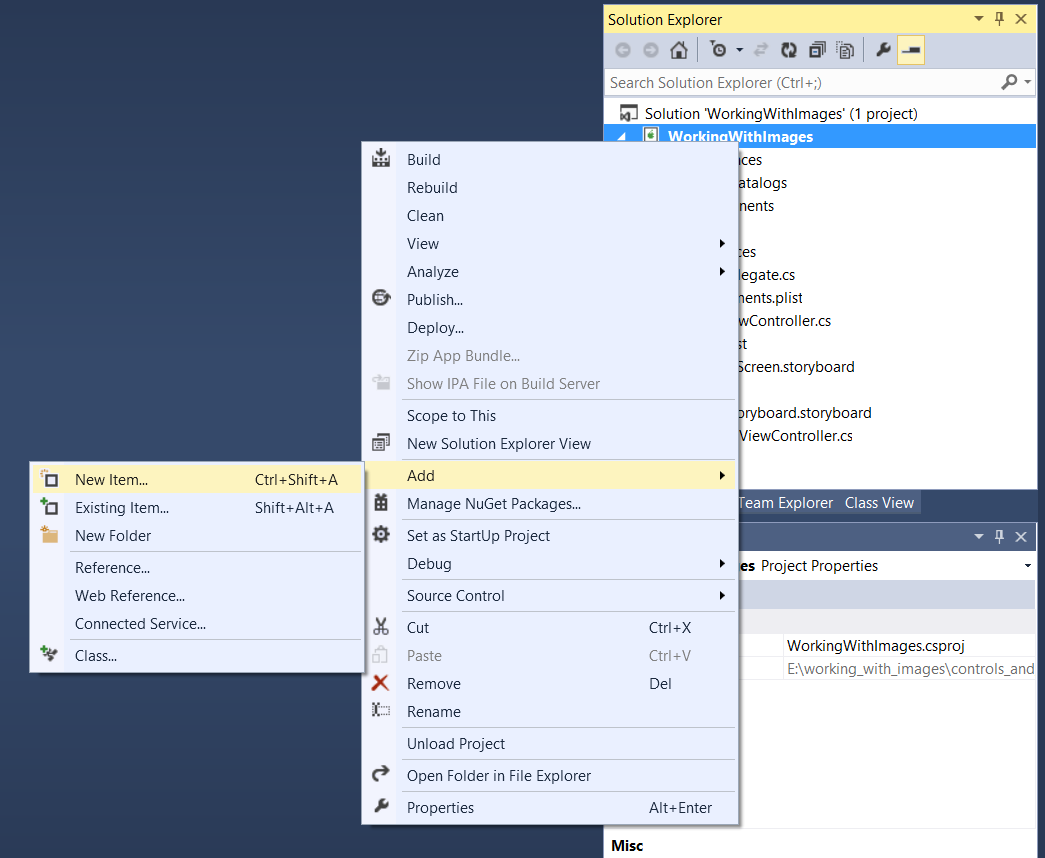
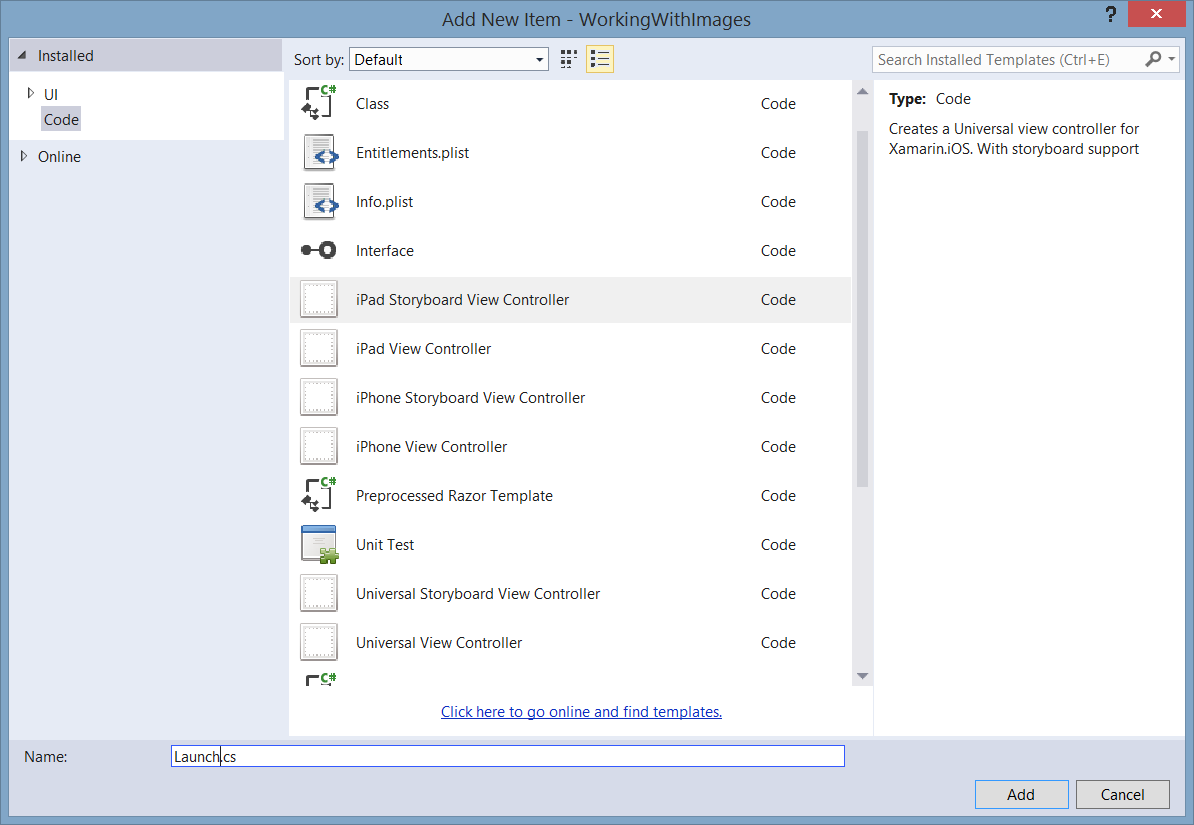
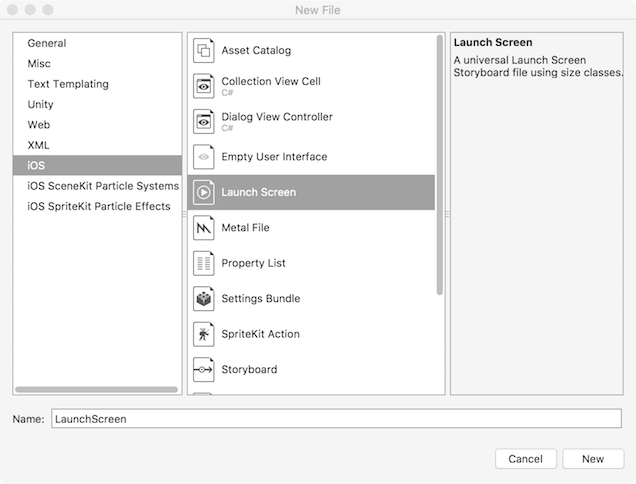
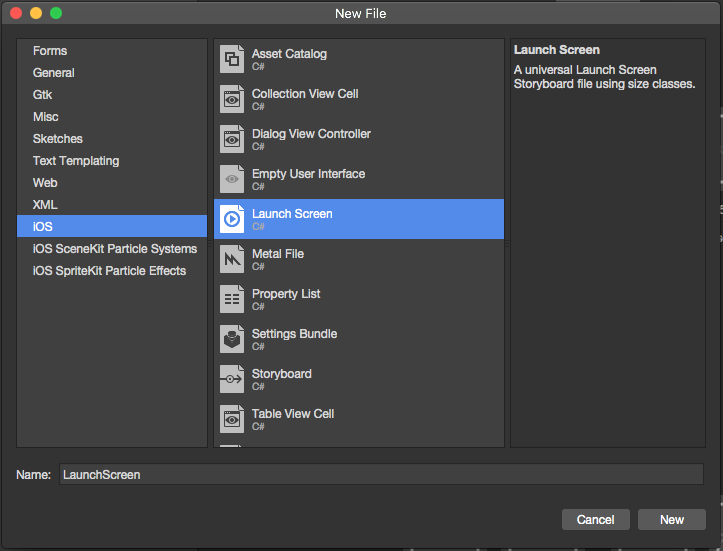
- Per aggiungere invece uno storyboard della schermata di avvio a un progetto esistente, fare clic con il pulsante destro del mouse sul nome del progetto nel riquadro della soluzione e scegliere Aggiungi > nuovo file e quindi selezionare Schermata di avvio:

- Assegnare al file il nome LaunchScreen o un altro nome scelto.
Configurare il progetto per usare lo storyboard appropriato per la schermata di avvio:
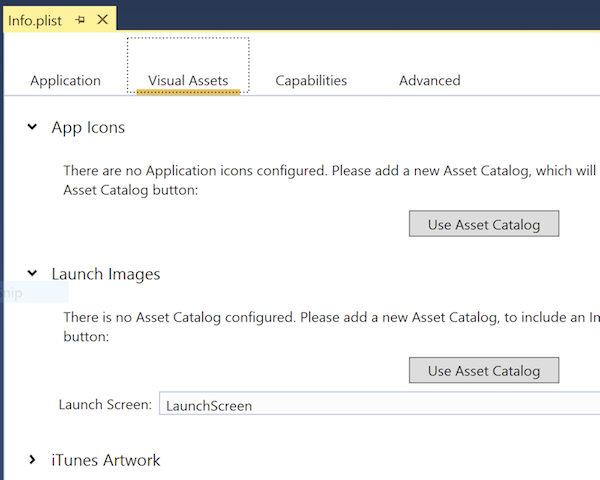
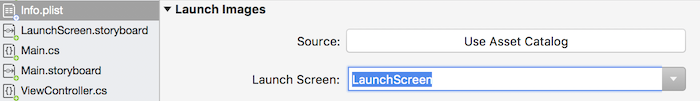
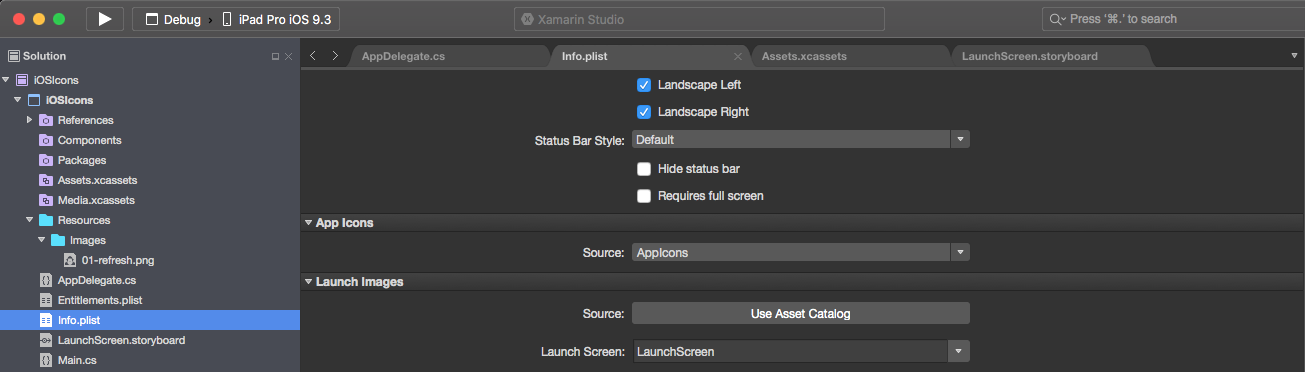
- Fare doppio clic sul file Info.plist nel riquadro della soluzione per aprirlo per la modifica.
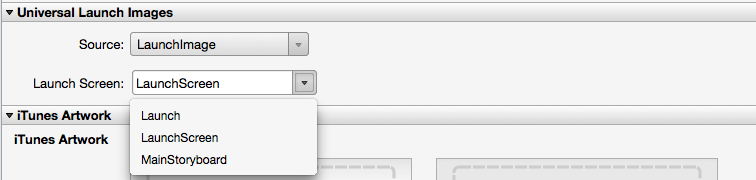
- Nella sezione Launch Images (Avvia immagini) assicurarsi che Launch Screen (Schermata di avvio) sia impostato sul nome dello storyboard appropriato:

- Per impostazione predefinita, un nuovo progetto è configurato per l'uso di LaunchScreen.storyboard come schermata di avvio.
Aggiungere un'immagine al catalogo asset Assets.xcassets in modo che sia disponibile per l'uso nella schermata di avvio. Per altre informazioni, vedere la sezione Aggiunta di immagini a un set di immagini del catalogo di asset della guida Visualizzazione di un'immagine .
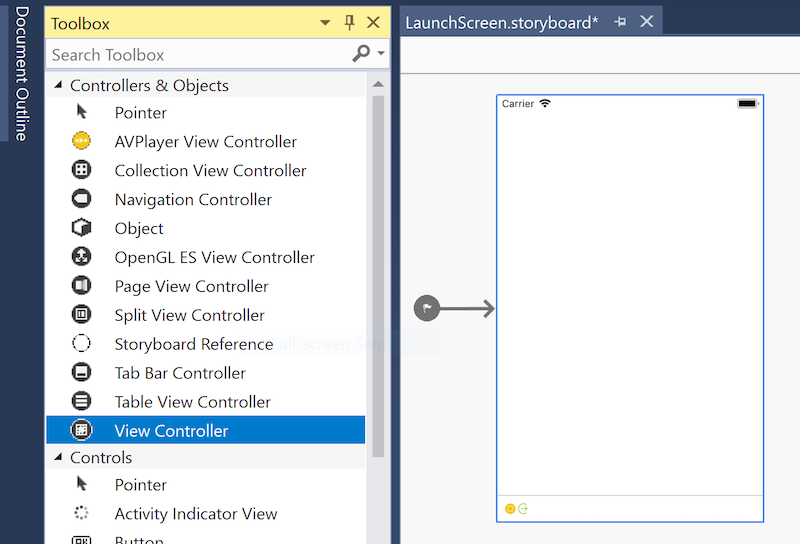
Aprire LaunchScreen.storyboard per la modifica facendo doppio clic su di esso nel riquadro della soluzione.
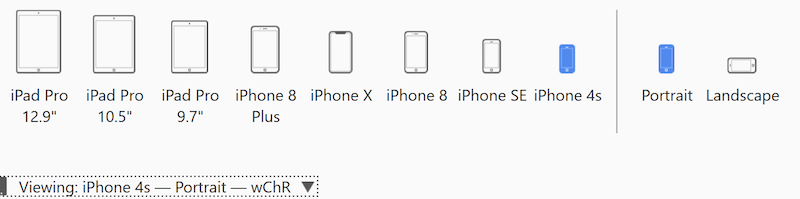
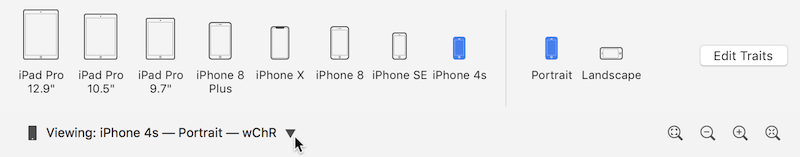
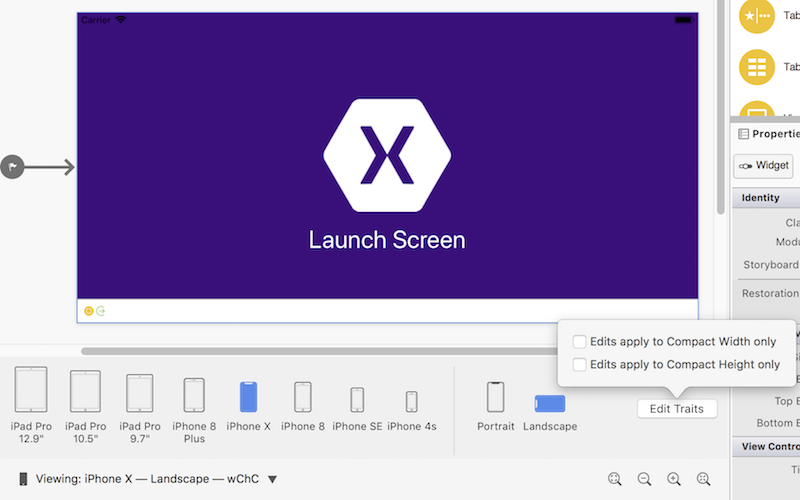
Scegliere un dispositivo e l'orientamento su cui visualizzare in anteprima lo storyboard dello schermo di avvio in iOS Designer. Aprire il pannello di selezione del dispositivo sulla barra degli strumenti inferiore e selezionare i Telefono 4S e Verticale.

- Si noti che la selezione di un dispositivo e dell'orientamento cambia solo la modalità di anteprima della progettazione di iOS Designer. Indipendentemente dalla selezione effettuata qui, i nuovi vincoli aggiunti vengono applicati in tutti i dispositivi e gli orientamenti, a meno che il pulsante Modifica tratti non sia stato usato per specificare diversamente.
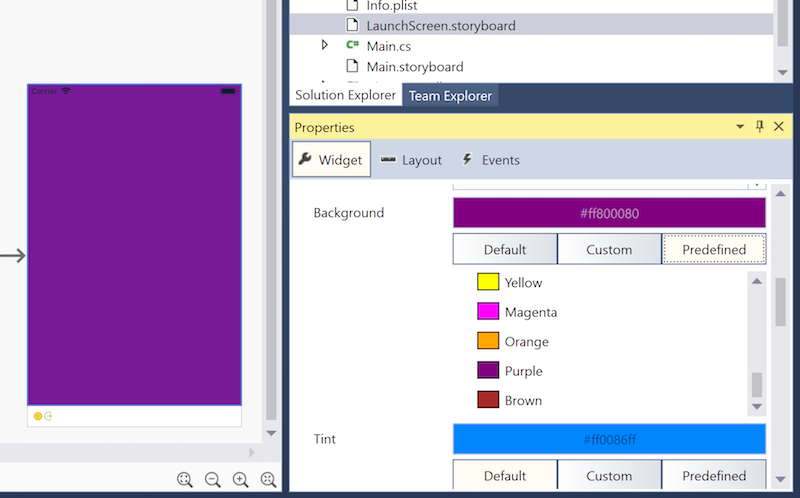
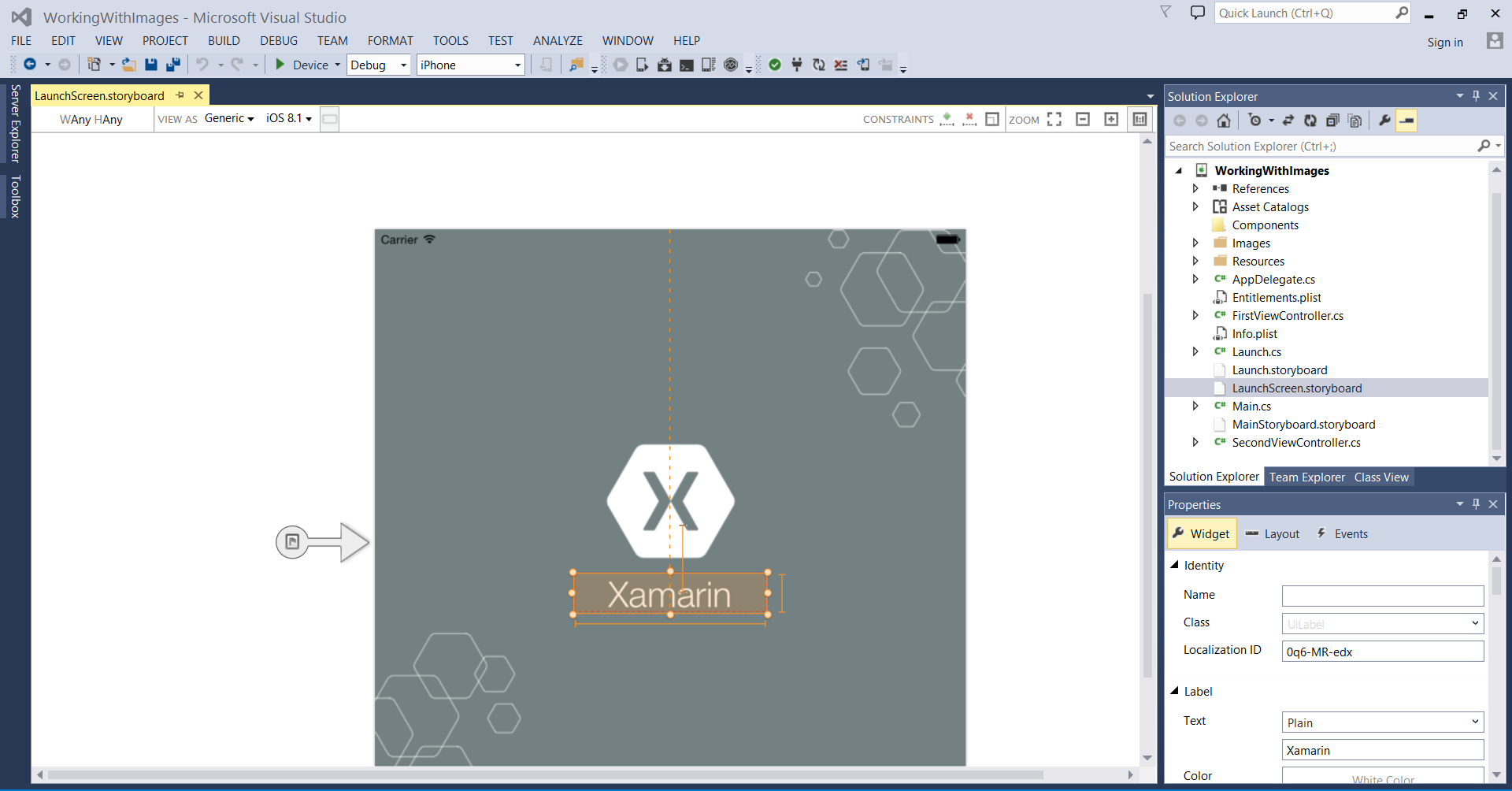
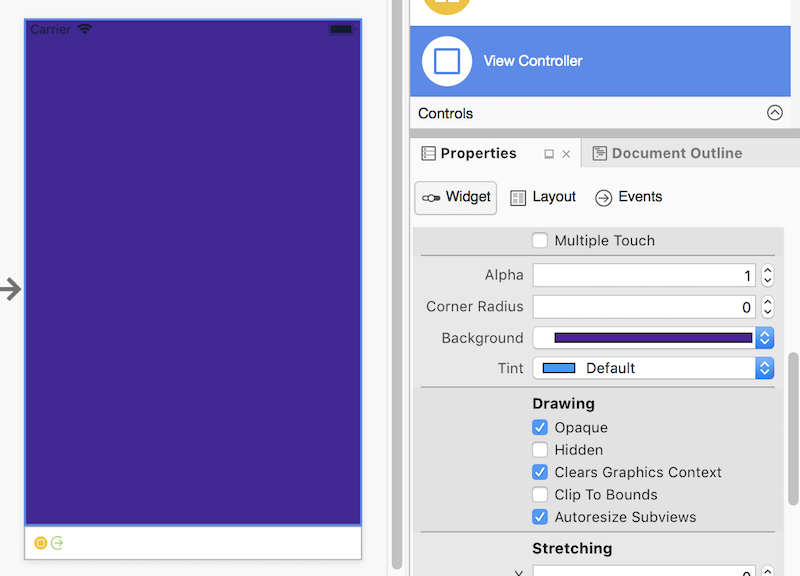
Impostare il colore di sfondo della visualizzazione principale del controller di visualizzazione. Selezionare la visualizzazione facendo clic al centro del controller di visualizzazione e regolare il colore di sfondo usando il riquadro proprietà:

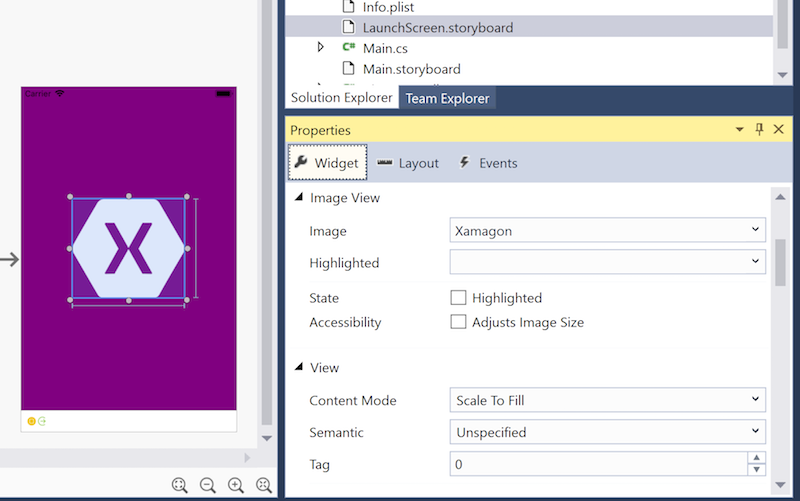
Aggiungere una visualizzazione immagine alla schermata di avvio e impostarne l'immagine di origine:
- Trascinare una visualizzazione immagine dal riquadro della casella degli strumenti al centro della visualizzazione.
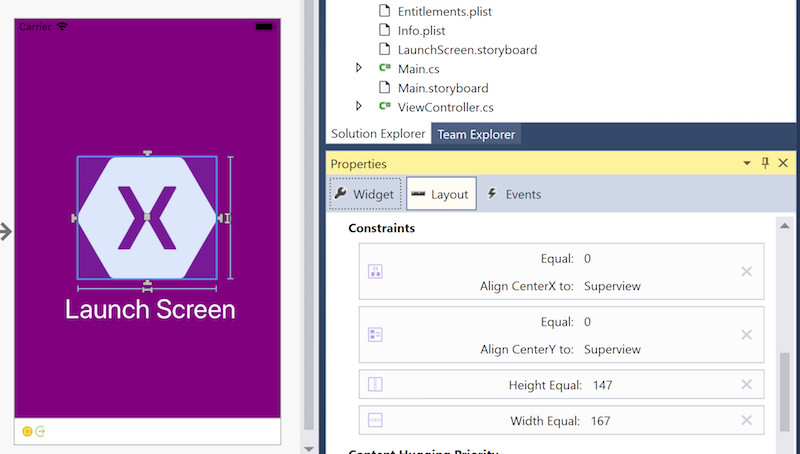
- Con l'opzione Visualizzazione immagini selezionata, nella sezione Widget del riquadro proprietà impostare la proprietà Image sul set di immagini già aggiunto al Catalogo asset Assets.xcassets . Riposizionare e ridimensionare la visualizzazione immagini in base alle esigenze:

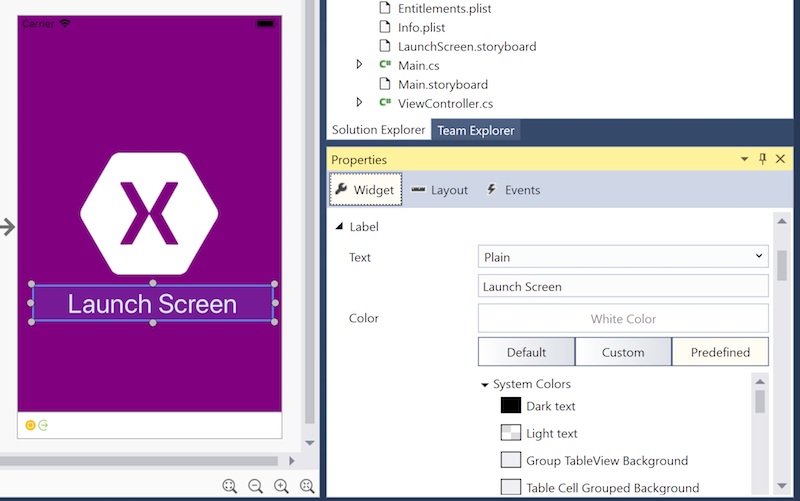
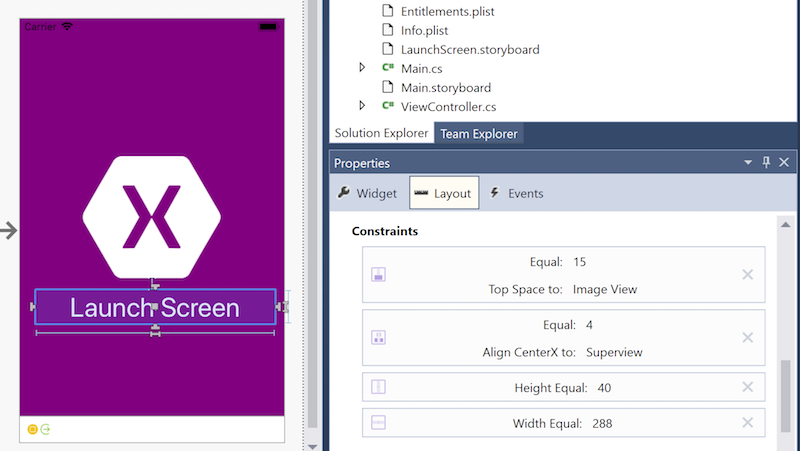
Aggiungere un'etichetta sotto la visualizzazione immagine e usare il riquadro proprietà per impostare i relativi attributi:

Passare alla modalità di modifica dei vincoli usando il pulsante destro della barra degli strumenti vincoli:

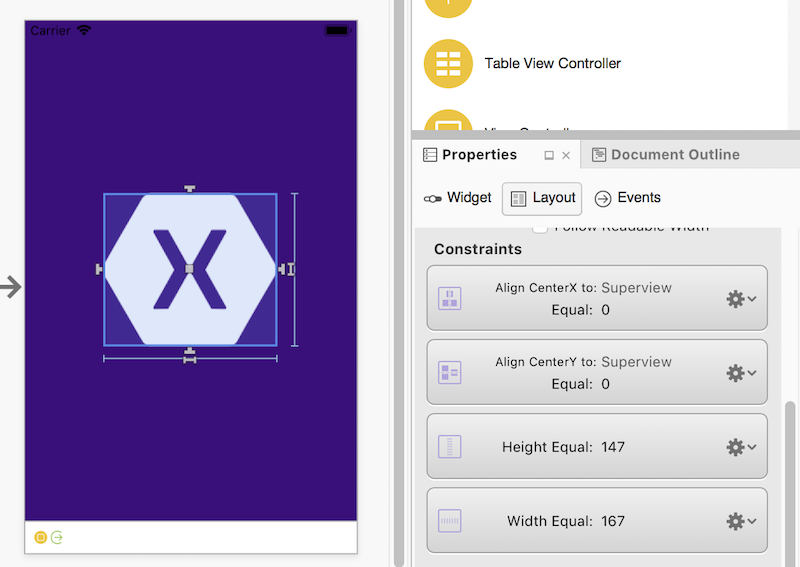
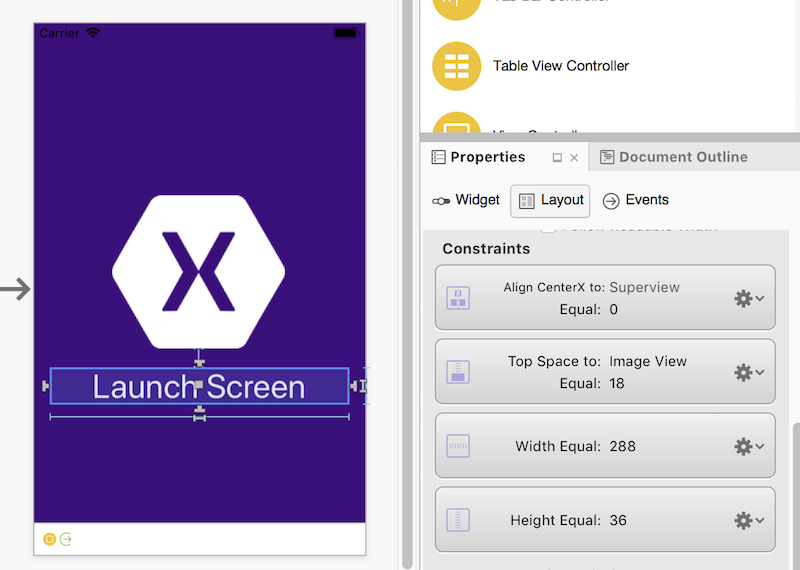
Aggiungere vincoli alla visualizzazione immagini, impostandone l'altezza e la larghezza e centrandola orizzontalmente e verticalmente:

- Per altre informazioni su come aggiungere vincoli, vedere Layout automatico con Xamarin Designer per iOS.
Aggiungere vincoli all'etichetta, centrandolo orizzontalmente, assegnando un'altezza e una larghezza e posizionando una distanza fissa verticalmente dalla visualizzazione immagini:

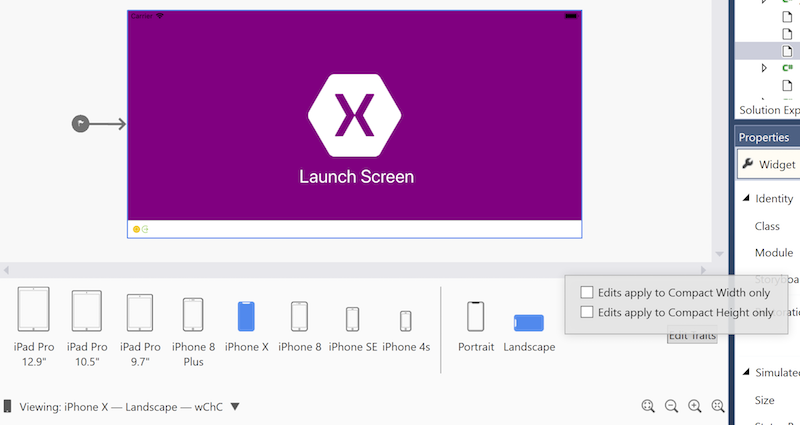
Testare altri dispositivi e orientamenti per verificare che la progettazione abbia l'aspetto previsto in tutti gli scenari. Nei casi in cui è necessario apportare modifiche per un dispositivo o un orientamento specifico, usare il pulsante Modifica tratti per aggiungere vincoli per classi di dimensioni specifiche:

Salvare le modifiche apportate allo Storyboard. Eseguire l'app in un simulatore o un dispositivo e la schermata di avvio sarà visibile quando l'app viene avviata.
Nota
Uno storyboard usato come schermata di avvio deve includere solo elementi dell'interfaccia utente semplici e predefiniti e non può eseguire calcoli o derivare da una classe personalizzata.
Per altre informazioni sulla creazione di una schermata di avvio con uno storyboard unificato, vedere la sezione Schermate di avvio dinamico della guida Agli storyboard unificati.
Migrazione agli storyboard dello schermo di avvio
Quando si aggiorna un'app esistente per usare storyboard per le schermate di avvio, fare clic con il pulsante destro del mouse sul nome del progetto nella Esplora soluzioni e selezionare Aggiungi>nuovo file.... Selezionare schermata di avvio di iOS>e fare clic sul pulsante Nuovo:

Fare quindi doppio clic sul Info.plist file nel Esplora soluzioni per aprirlo per la modifica. In Schermata di avvio selezionare il nuovo file Storyboard creato in precedenza.

Per usare il nuovo storyboard come schermata di avvio, eseguire le operazioni seguenti:
Fare doppio clic sul
Info.plistfile nel Esplora soluzioni per aprirlo per la modifica.Scorrere fino alla sezione Immagini di avvio universale dell'editor, aprire l'elenco a discesa Schermata di avvio e selezionare il nome dello storyboard creato in precedenza: