Excel で範囲の書式を更新する
次の例では、Microsoft Graph で Excel を使用して、指定した範囲の RangeFormat、 RangeFill、 RangeFont プロパティのプロパティを更新する方法を示します。
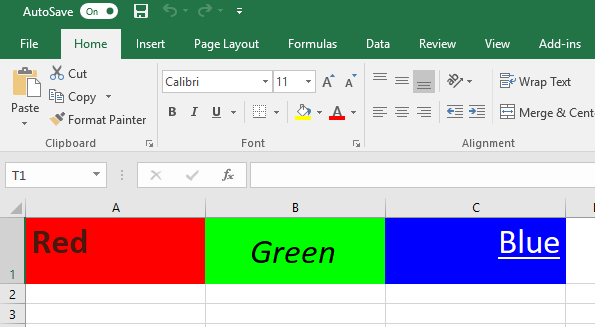
この一連の要求の結果は、次の図の上位 3 つのセルのように 3 つのセルが書式設定されたテーブルです。

例 1: セル 1 の配置と高さ
この要求は、最初のセルの垂直方向の配置、行の高さ、列の高さを更新します。
要求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$A$1')/format
Content-type: application/json
{
"columnWidth": 135,
"verticalAlignment": "Top",
"rowHeight": 49,
"wrapText": false
}
応答
こちらは、応答の例です。
注: ここに示す応答オブジェクトは、読みやすさのために短縮されている場合があります。
HTTP/1.1 200 OK
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "General",
"rowHeight": 49,
"verticalAlignment": "Top",
"wrapText": false
}
例 2: セル 1 のフォント スタイル、サイズ、色
この要求は、最初のセルのフォント スタイル、サイズ、色を更新します。
要求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$A$1')/format/font
Content-type: application/json
{
"bold": true,
"color": "#4B180E",
"size": 26
}
応答
こちらは、応答の例です。
注: ここに示す応答オブジェクトは、読みやすさのために短縮されている場合があります。
HTTP/1.1 200 OK
Content-type: application/json
{
"bold": true,
"color": "#4B180E",
"italic": false,
"name": "Calibri",
"size": 26,
"underline": "None"
}
例 3: セル 1 の背景色
この要求は、最初のセルの背景色を更新します。
要求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$A$1')/format/fill
Content-type: application/json
{
"color": "#FF0000"
}
応答
こちらは、応答の例です。
注: ここに示す応答オブジェクトは、読みやすさのために短縮されている場合があります。
HTTP/1.1 200 OK
Content-type: application/json
{
"color": "#FF0000"
}
例 4: セル 2 の配置と高さ
この要求は、2 番目のセルの垂直方向の配置、水平方向の配置、行の高さ、列の高さを更新します。
要求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$B$1')/format
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Center",
"verticalAlignment": "Center",
"rowHeight": 49,
"wrapText": false
}
応答
こちらは、応答の例です。
注: ここに示す応答オブジェクトは、読みやすさのために短縮されている場合があります。
HTTP/1.1 200 OK
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Center",
"rowHeight": 49,
"verticalAlignment": "Center",
"wrapText": false
}
例 5: セル 2 のフォント スタイルとサイズ
この要求は、2 番目のセルのフォント スタイルとサイズを更新します。
要求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$B$1')/format/font
Content-type: application/json
{
"italic": true,
"size": 26
}
応答
こちらは、応答の例です。
注: ここに示す応答オブジェクトは、読みやすさのために短縮されている場合があります。
HTTP/1.1 200 OK
Content-type: application/json
{
"bold": false,
"color": "#000000",
"italic": true,
"name": "Calibri",
"size": 26,
"underline": "None"
}
例 6: セル 2 の背景色
この要求は、2 番目のセルの背景色を更新します。
要求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$B$1')/format/fill
Content-type: application/json
{
"color": "#00FF00"
}
応答
こちらは、応答の例です。
注: ここに示す応答オブジェクトは、読みやすさのために短縮されている場合があります。
HTTP/1.1 200 OK
Content-type: application/json
{
"color": "#00FF00"
}
例 7: セル 3 の配置と高さ
この要求は、3 番目のセルの水平方向の配置、垂直方向の配置、行の高さ、列の高さを更新します。
要求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$C$1')/format
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Right",
"verticalAlignment": "Top",
"rowHeight": 49,
"wrapText": false
}
応答
こちらは、応答の例です。
注: ここに示す応答オブジェクトは、読みやすさのために短縮されている場合があります。
HTTP/1.1 200 OK
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Right",
"rowHeight": 49,
"verticalAlignment": "Top",
"wrapText": false
}
例 8: セル 3 のフォント スタイル、サイズ、色
この要求は、3 番目のセルのフォント スタイル、サイズ、色を更新します。
メモ: 下線プロパティは、 値として Single または Double を 受け取ります。
要求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$C$1')/format/font
Content-type: application/json
{
"underline": "Single",
"color": "#FFFFFF",
"size": 26
}
応答
こちらは、応答の例です。
注: ここに示す応答オブジェクトは、読みやすさのために短縮されている場合があります。
HTTP/1.1 200 OK
Content-type: application/json
{
"bold": false,
"color": "#FFFFFF",
"italic": false,
"name": "Calibri",
"size": 26,
"underline": "Single"
}
例 9: セル 3 の背景色
この要求は、3 番目のセルの背景色を更新します。
要求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$C$1')/format/fill
Content-type: application/json
{
"color": "#0000FF"
}
応答
こちらは、応答の例です。
注: ここに示す応答オブジェクトは、読みやすさのために短縮されている場合があります。
HTTP/1.1 200 OK
Content-type: application/json
{
"color": "#0000FF"
}
関連コンテンツ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示