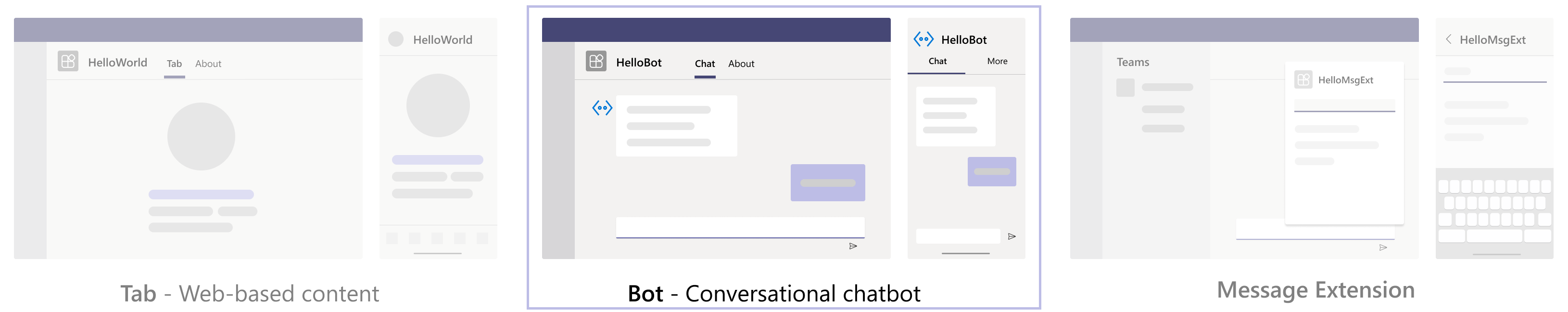
JavaScript を使用して初めてのボット アプリを構築する
最初の Teams アプリを使用して Microsoft Teams アプリの開発を開始します。 Javascript を使用して Teams でボット アプリを作成できます。
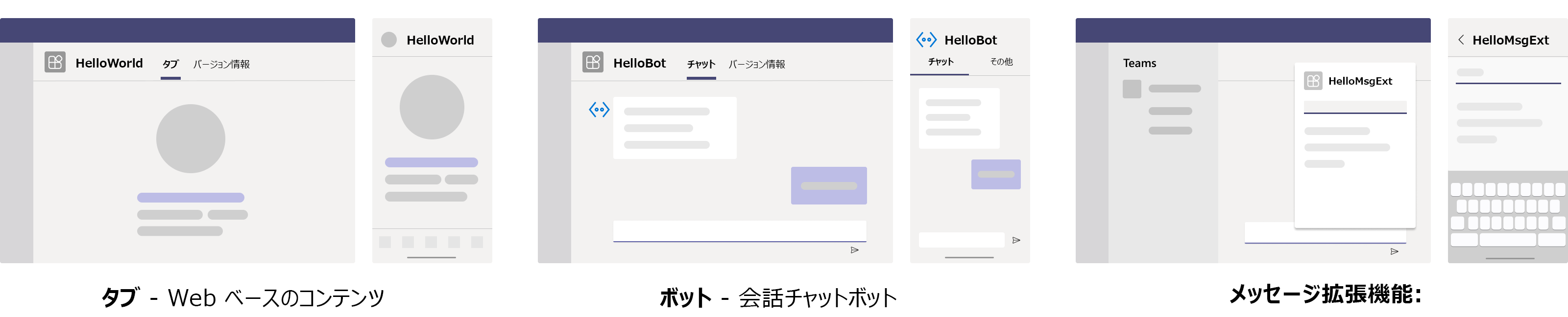
アプリには、独自の UI と UX が付属する機能があります。

このチュートリアルでは、次の方法について学ぶことができます:
- Teams Toolkit を使用して新しいプロジェクトを設定する方法。
- ボット アプリを構築する方法。
- アプリをデプロイする方法。
前提条件
アプリをビルドして展開するための次のツールを必ずインストールしてください。
| インストール | 使用するには... | |
|---|---|---|
| 必須 | ||
| Teams ツールキット | アプリのプロジェクト スキャフォールディングを作成する Microsoft Visual Studio Code 拡張機能。 最新バージョンを使用します。 | |
| Microsoft Teams | Microsoft Teams、チャット、会議、通話を 1 か所で行うためにアプリを通じて作業するすべてのユーザーと共同作業を行うことができます。 | |
| Node.js | バックエンド JavaScript ランタイム環境。 詳細については、「 プロジェクトの種類Node.js バージョン互換性テーブル」を参照してください。 | |
| Microsoft Edge (推奨) または Google Chrome | 開発者ツールを備えたブラウザー。 | |
| Visual Studio Code | JavaScript、TypeScript、または SharePoint Framework (SPFx) ビルド環境。 最新バージョンを使用します。 | |
| Optional | ||
| Azure Tools for Visual Studio Code および Azure CLI | 保存されたデータにアクセスしたり、Azure で Teams アプリ用のクラウドベースのバックエンドをデプロイしたりするための Azure ツール。 | |
| React Chrome 用開発者ツールまたは Microsoft Edge 用 React 開発者ツール | オープン ソース React JavaScript ライブラリのブラウザー DevTools 拡張機能。 | |
| Microsoft Graph Explorer | Microsoft Graph エクスプローラー。Microsoft Graph データからクエリを実行できるブラウザー ベースのツール。 | |
| Teams の開発者ポータル | OrganizationやMicrosoft Teams ストアなど、Teams アプリを構成、管理、発行するための Web ベースのポータル。 |
ヒント
Microsoft Graph データを操作する場合は、Microsoft Graph エクスプローラーについて学び、ブックマークする必要があります。 このブラウザー ベースのツールを使用すると、アプリの外部で Microsoft Graph に対してクエリを実行できます。
開発環境を準備する
必要なツールをインストールしたら、開発環境を設定します。
Teams Toolkit のインストール
Microsoft Teams Toolkit は、アプリのクラウド リソースをプロビジョニングしてデプロイし、Teams ストアに発行するツールを使用して、開発プロセスを簡略化するのに役立ちます。
Teams Toolkit は、Visual Studio Code または TeamsFx CLI というコマンド ライン インターフェイスで使用できます。
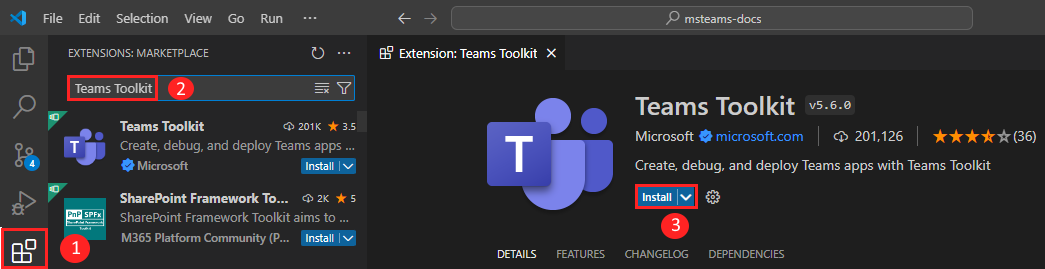
Visual Studio Code を開き、 拡張機能 (Ctrl + Shift + X または ビュー>Extensions) を選択します。
検索ボックスに、「Teams Toolkit」と入力します。
[インストール] を選択します。

Teams Toolkit
 アイコンが Visual Studio Code アクティビティ バーに表示されます。
アイコンが Visual Studio Code アクティビティ バーに表示されます。
Visual Studio Code Marketplace から Teams Toolkit をインストールすることもできます。
Teams 開発テナントを設定する
テナントは、Teams のorganizationのスペースまたはコンテナーであり、チャット、ファイルの共有、会議の実行を行います。 この領域は、アプリをアップロードしてテストする場所でもあります。 テナントを使って開発する準備ができているかどうかを確認しましょう。
アプリのアップロード オプションを確認する
カスタム アプリを作成したら、[カスタム アプリのアップロード] オプションを使用してアプリを Teams に アップロードする 必要があります。 このオプションが有効になっている場合は、Microsoft 365 アカウントにサインインしてチェックします。
次の手順は、Teams でアプリをアップロードできるかどうかを確認するのに役立ちます。
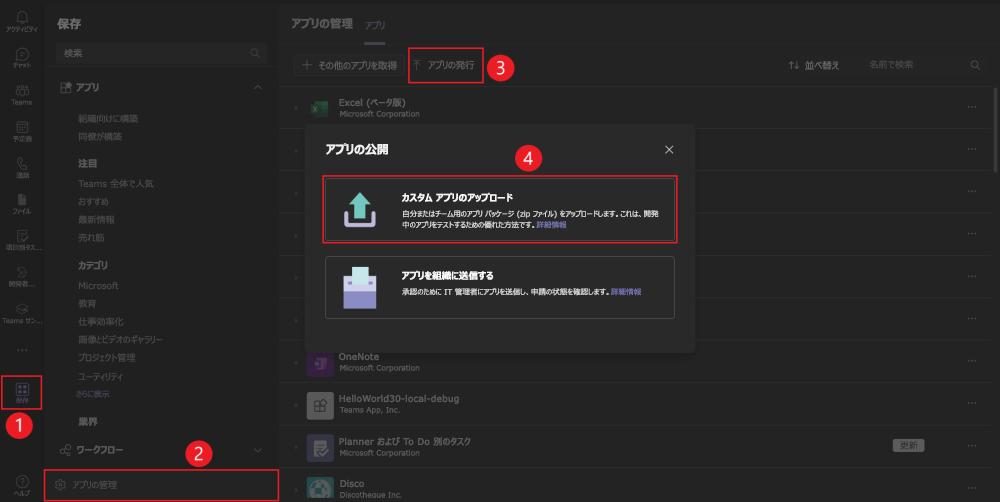
Teams クライアントで、[ アプリ ] アイコンを選択します。
[アプリの管理] を選択します。
[ アプリのアップロード] を選択します。
[カスタム アプリのアップロード] オプションを探します。 オプションが表示されている場合は、カスタム アプリをアップロードできます。

注:
カスタム アプリをアップロードするオプションが見つからない場合は、Teams 管理者に問い合わせてください。
無料の Teams 開発者テナントを作成する (省略可能)
Teams 開発者アカウントをお持ちでない場合は、Microsoft 365 開発者プログラムに参加してください。
Microsoft 365 開発者プログラムに移動します。
[今すぐ参加] を選択し、画面の指示に従います。
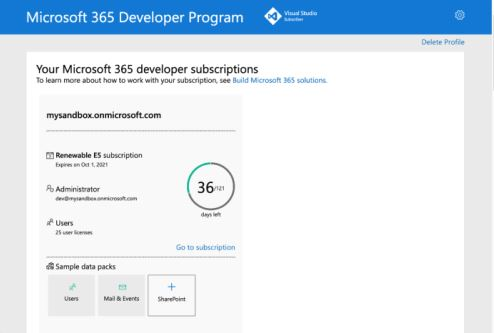
ようこそ画面で、[E5 サブスクリプションの設定] を選択します。
管理者アカウントを設定します。 完了すると、次の画面が表示されます。

設定した管理者アカウントを使用して Teams にサインインします。 Teams に [カスタム アプリのアップロード] オプションがあることを確認します。
無料の Azure アカウントを取得します。
アプリをホストする場合、または Azure でリソースにアクセスする場合は、Azure サブスクリプションが必要です。 開始する前に無料でアカウントを作成してください。
これで、アカウントを設定するためのツールがすべて揃いました。 次に、開発環境を設定し、ビルドを開始しましょう。 最初に作成するアプリを選択します。
ボット アプリ用のプロジェクト ワークスペースを作成する
最初のボット アプリを作成しましょう。
Teams アプリのボット機能により、チャットボットまたは会話型ボットが作成されます。 カスタマー サービスの提供など、簡単で自動化されたタスクを実行するときに使用します。 ボットは Web サービスと対話し、対象サービスを使用できるようにします。 天気予報、予約、または会話型ボットを使用して提供されるその他のサービスを取得できます。

これらのアプリを作成する準備は既に整っているので、ボット アプリを作成するための新しいTeams プロジェクトを設定できます。
このチュートリアルでは、次の情報を学習します。
ボット プロジェクト ワークスペースを作成する
前提条件が整っている場合、始めましょう。
注:
表示される Visual Studio Code UI は Mac のものです。 オペレーティング システム、Teams Toolkit バージョン、環境によって異なる場合があります。
Visual Studio Code を開きます。
Visual Studio Code アクティビティ バーの [Teams Toolkit
 ] アイコンを選択します。
] アイコンを選択します。[ 新しいアプリの作成] を選択します。
![Teams Toolkit サイドバーの [Create New Project]\(新しいプロジェクトの作成\) リンクの場所を示すスクリーンショット。](assets/images/teams-toolkit-v2/first-bot/create-project.png)
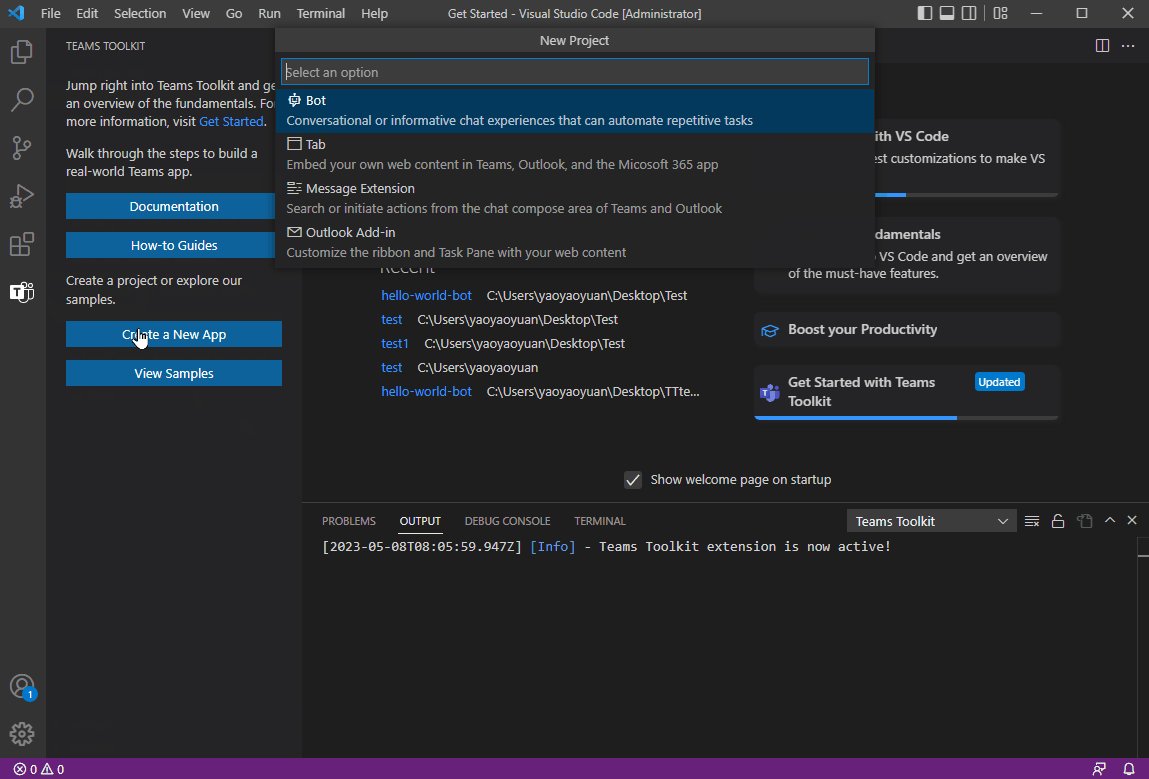
[ ボット ] を選択して、新しいボット プロジェクトを作成します。
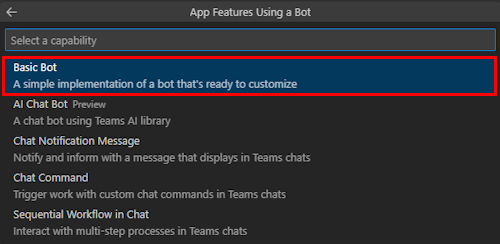
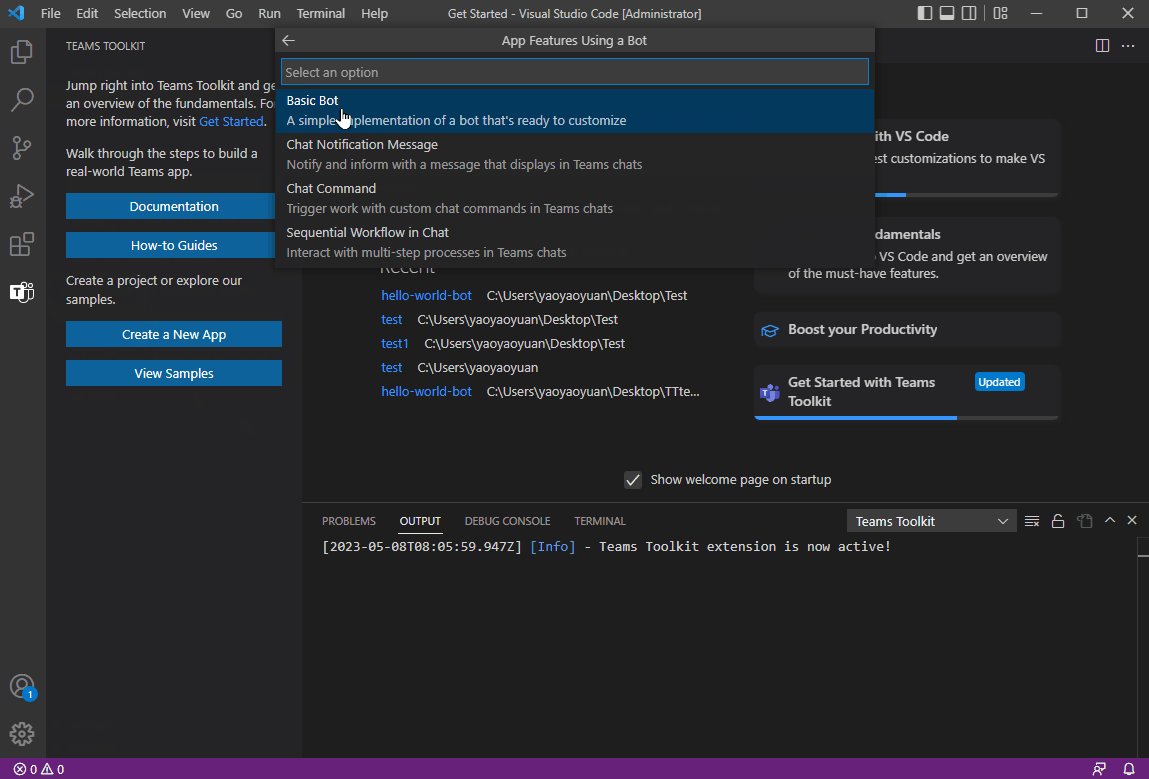
![[新しいプロジェクトの作成] ウィザードを示すスクリーンショット。](assets/images/teams-toolkit-v2/first-bot/create-new-app1.png)
アプリでビルドするアプリ機能として Basic Bot が選択されていることを確認します。

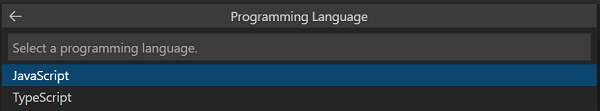
プログラミング言語として [JavaScript] を選択します。

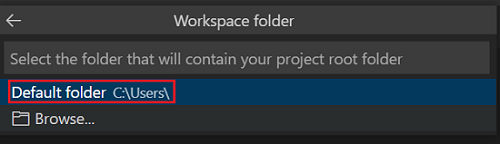
[既定のフォルダー] を選択して、プロジェクトのルート フォルダーを既定の場所に格納します。

次の手順で既定の場所を変更することもできます。
[ 参照] を選択します。
![[場所の参照] オプションの選択を示すスクリーンショット。](assets/images/teams-toolkit-v2/first-bot/select-browse.png)
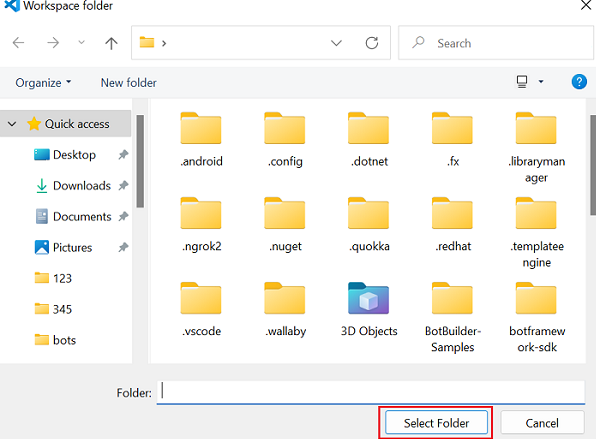
プロジェクト ワークスペースの場所を選択します。
[ フォルダーの選択] を選択します。

アプリに適した名前を入力し、[Enter] を選択 します。

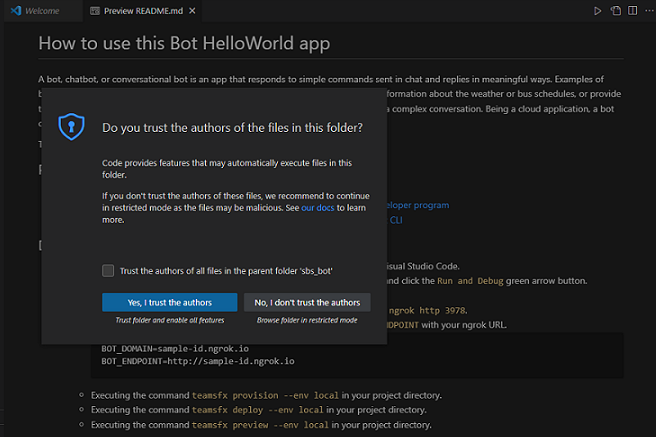
ダイアログが表示されます。このフォルダー内のファイルの作成者を信頼するには、[はい] または [いいえ] を選択する必要があります。

ボット機能を備えた Teams アプリは数秒で作成されます。

アプリが作成されると、Teams Toolkit に次のメッセージが表示されます。

[ ローカル デバッグ] を選択して、プロジェクトをプレビューします。
Teams アプリを作成する簡単な要約。
Teams アプリを作成するためのこの短い要約をご覧ください。

ボット アプリのソース コードのツアーを開始する
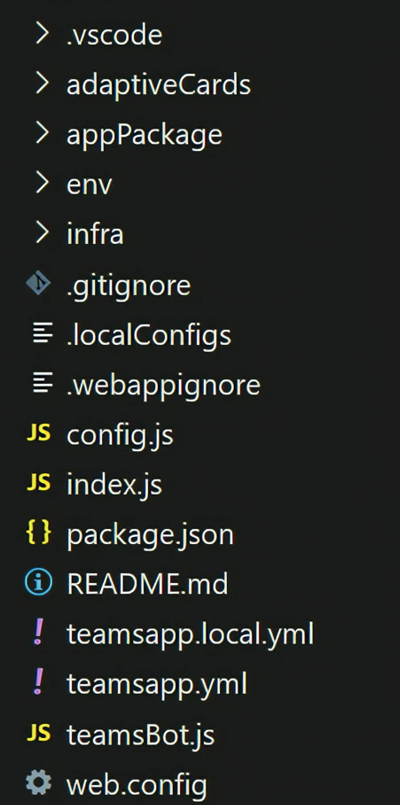
スキャフォールディングが完了したら、Visual Studio Code のエクスプローラー内のプロジェクト ディレクトリとファイルを表示します。

| フォルダー/ファイル | コンテンツ |
|---|---|
teamsapp.yml |
メイン プロジェクト ファイルは、アプリケーションの構成について説明し、各ライフサイクル ステージで実行するアクションのセットを定義します。 |
teamsapp.local.yml |
これにより、ローカル実行とデバッグを有効にするアクションで teamsapp.yml がオーバーライドされます。 |
.vscode/ |
ローカル デバッグ用の VSCode ファイル。 |
appPackage/ |
Teams アプリケーション マニフェストのテンプレート。 |
adaptiveCards/ |
ボットによって返されるアダプティブ カード。 |
infra/ |
Azure リソースをプロビジョニングするためのテンプレート。 |
index.js |
アプリケーション エントリ ポイントと express ハンドラー。 |
teamsBot.js |
Teams アクティビティ ハンドラー。 |
ヒント
Teams 内で最初のボットを統合する前に、Teams 外のボットに慣れておきましょう。
最初のボット アプリをビルドして実行する
Teams Toolkit を使用してプロジェクト ワークスペースを設定したら、次にボット プロジェクトをビルドします。 Microsoft 365 アカウントにサインインする必要があります。
Microsoft 365 アカウントにサインインする
このアカウントを使用して、Teams にサインインします。 Microsoft 365 開発者プログラム テナントを使用している場合は、Microsoft 365 アカウントは、登録中に設定した管理者アカウントです。
Visual Studio Code を開きます。
サイド バーで Teams Toolkit
 アイコンを選択します。
アイコンを選択します。[資格情報 を使用して M365 にサインインする ] を選択します。
既定の Web ブラウザーが開き、アカウントにサインインできます。
メッセージが表示されたらブラウザーを閉じて、Visual Studio Code に戻ります。
Visual Studio Code 内の Teams Toolkit に戻ります。
このアカウントを使用して、Teams にサインインします。 Microsoft 365 開発者プログラム テナントを使用している場合は、Microsoft 365 アカウントは、登録中に設定した管理者アカウントです。

これで、アプリをビルドし、ローカルで実行する準備が整いました。
最初のボット アプリをローカルでビルドして実行する
ローカル環境でアプリをビルドして実行するには次のようにします。
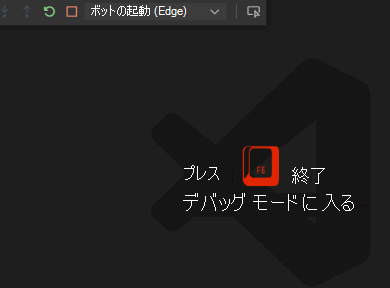
Visual Studio Code で F5 を選択して、アプリをデバッグ モードで実行します。
注:
Teams Toolkit が特定の前提条件をチェックできない場合は、チェックするように求められます。
デバッガーでアプリをローカルで実行した場合の動作について説明します。
気にかかる点がある場合、F5 キーを押すと、Teams Toolkit によって以下が行われます。
- 次のすべての前提条件を確認します。
- Microsoft 365 アカウントでログインしています。
- カスタム アプリのアップロードは、Microsoft 365 アカウントで有効になっています。
- サポートされている Node.js バージョンがインストールされています。
- ボット アプリで必要なポートを使用できます。
- npm パッケージをインストールします。
- Dev Tunnel を開始して HTTP トンネルを作成します。
- Microsoft Entra IDにアプリを登録し、アプリを構成します。
- ボット アプリを Bot Framework に登録し、ボット アプリを構成します。
- Teams 開発者ポータルにアプリを登録し、アプリを構成します。
- ボット アプリを起動します。
- Web ブラウザーで Teams を起動し、カスタム ボット アプリをアップロードします。

注:
アプリを初めて実行すると、すべての依存関係がダウンロードされ、アプリがビルドされます。 ビルドが完了すると、自動的にブラウザー ウィンドウが開きます。 このプロセスが完了するまでに 3 分から 5 分かかる場合があります。
Teams によって Web ブラウザーでアプリが実行されます。
メッセージが表示されたら、Microsoft 365 アカウントを使用してサインインします。
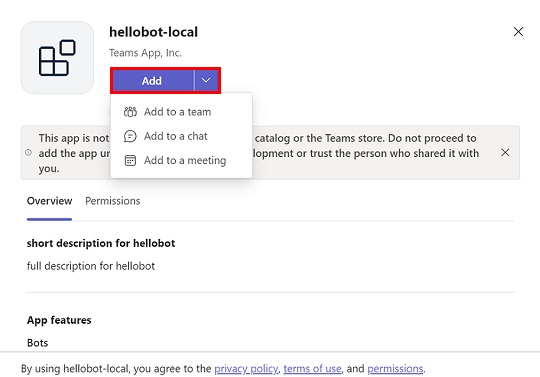
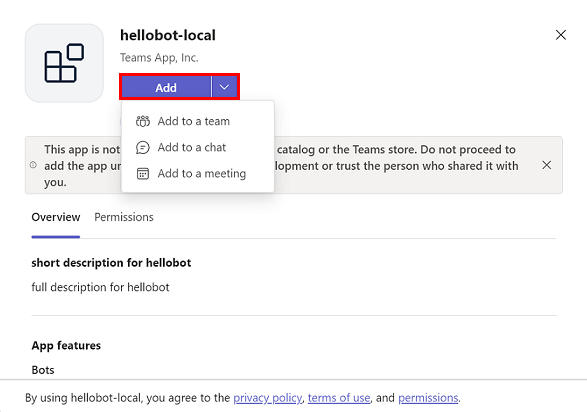
[ 追加] を選択して、カスタム ボット アプリを Teams にアップロードします。

[ 開く ] を選択して、個人用スコープでアプリを開きます。
または、検索して必要なスコープを選択するか、一覧からチャネル、チャット、会議を選択し、ダイアログを移動して [移動] を選択することもできます。

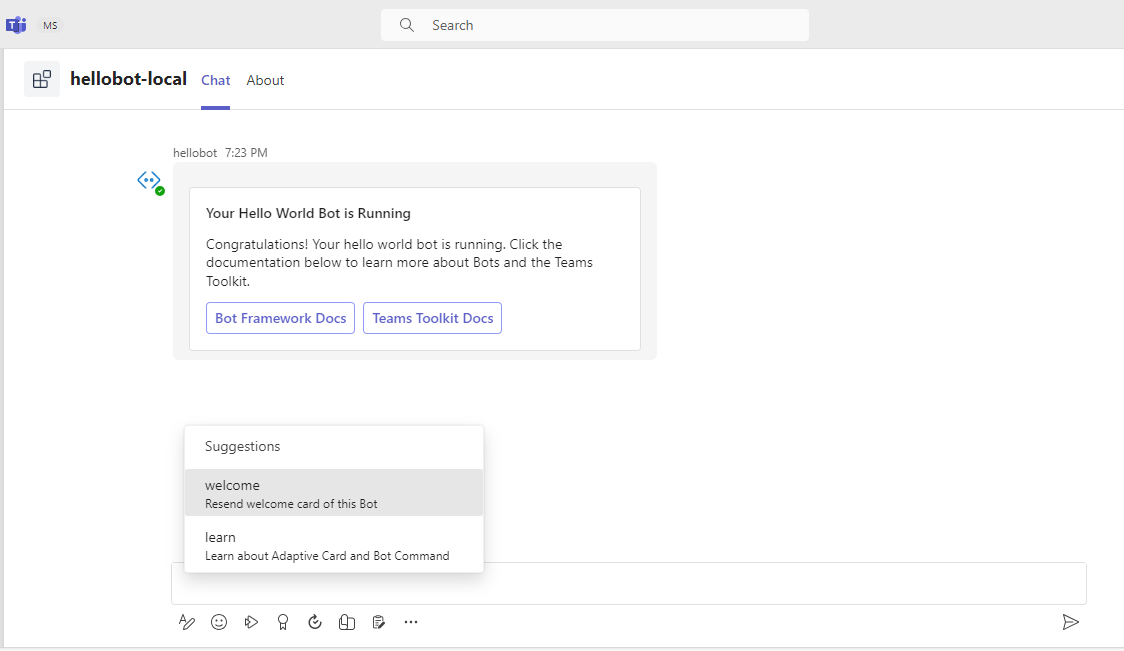
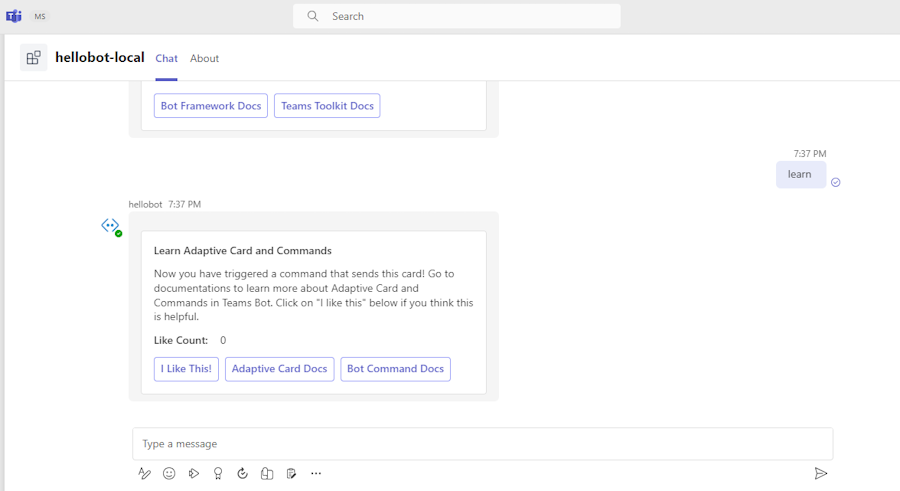
これで、ボットは Teams で正常に実行されるようになりました。 アプリが読み込まれると、ボットを使用したチャット セッションが表示されます。

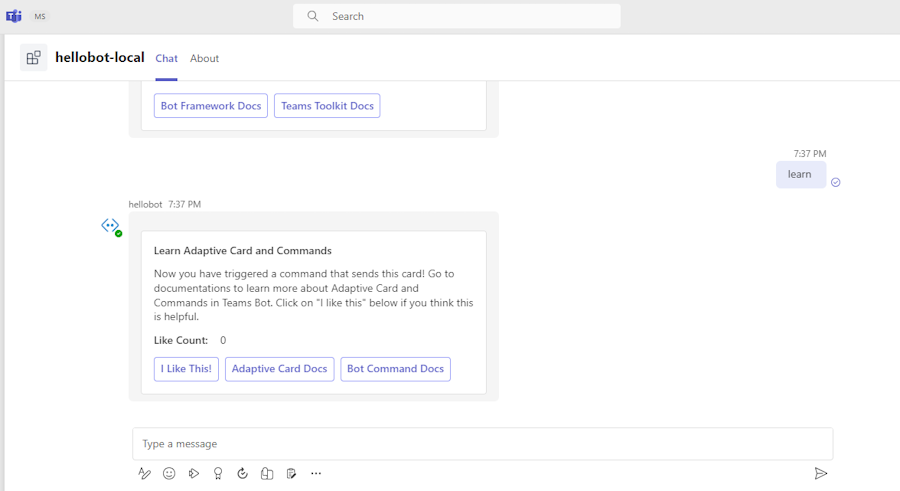
welcomeを入力すると概要カードが表示され、learnと入力するとアダプティブ カードとボット コマンド ドキュメントが示されます。
他の Web アプリケーションと同様に、プレークポイントの設定など通常のデバッグ作業を行うことができます。
bot/teamsBot.jsファイルを開き、onMessage()メソッドを探します。 どの場合にもブレークポイントを設定します。 次に、テキストを入力します。
アプリがローカルで実行されない場合のトラブルシューティング方法について説明します。
Teams でアプリを正常に実行するには、Teams アカウントでカスタム アプリのアップロードが有効になっていることを確認します。 カスタム アプリのアップロードの詳細については、「前提条件」セクションを参照してください。
重要
カスタム アプリのアップロードは Government Community Cloud (GCC) で利用でき、21Vianet が運営する GCC High、DoD、Teams ではサポートされていません。
ヒント
アプリ検証ツールを使用して、カスタム アプリをアップロードする前に問題がないか確認します。 このツールは Toolkit に含まれています。 アプリをアップロードするエラーを修正します。
最初の Teams アプリをデプロイする
Bot 機能を使用して Teams アプリを作成、ビルド、および実行する方法について学習しました。 最後の手順は、アプリを Azure に展開することです。
Teams Toolkit を使用して、Bot 機能を備えた最初のアプリを Azure にデプロイしましょう。
Azure アカウントにサインインする
このアカウントを使用して、Microsoft Azure potral にアクセスし、アプリをサポートする新しいクラウド リソースをプロビジョニングします。
Visual Studio Code を開きます。
ボット アプリを作成したプロジェクト フォルダーを開きます。
サイド バーで Teams Toolkit
 アイコンを選択します。
アイコンを選択します。[資格情報 を使用して Azure にサインインする ] を選択します。
ヒント
AZURE ACCOUNT 拡張機能がインストールされていて、同じアカウントを使用している場合は、この手順をスキップできます。 他の拡張機能で使用しているのと同じアカウントを使用します。
既定の Web ブラウザーが開き、アカウントにサインインできます。
メッセージが表示されたらブラウザーを閉じて、Visual Studio Code に戻ります。
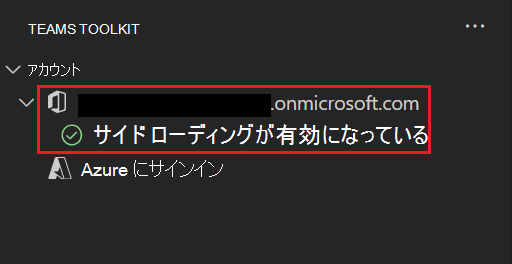
サイドバーの [アカウント] セクションに、2 つのアカウントが個別に表示されます。 また、使用可能な Azure サブスクリプションの数も一覧表示されます。 使用可能な Azure サブスクリプションが少なくとも 1 つあることを確認します。 ない場合は、サインアウトして別のアカウントを使用します。
これで Teams アプリが作成されました。 次に、Teams Toolkit を使用していずれかのアプリを Azure にデプロイする方法について説明します。
アプリを Azure にデプロイする
デプロイは、2 つの手順で構成されます。 最初に、Azure は必要なクラウド リソース (プロビジョニングとも呼ばれます) を作成します。 次に、Azure によってアプリのコードが作成されたクラウド リソースにコピーされます。 このチュートリアルでは、ボット アプリをデプロイします。
プロビジョニングとデプロイの違いは何ですか?
プロビジョニング 手順では、アプリ用の Azure と Microsoft 365 にリソースを作成しますが、コード (HTML、CSS、または JavaScript) はリソースにコピーしません。 [デプロイ] ステップでは、プロビジョニング 手順中に作成したリソースにアプリのコードがコピーされます。 新しいリソースをプロビジョニングせずに複数回デプロイするのが一般的です。 プロビジョニング手順の完了には時間がかかる場合があるため、デプロイ手順とは別です。
Visual Studio Code のサイド バーで Teams Toolkit ![]() アイコンを選択します。
アイコンを選択します。
[プロビジョニング] を選択します。
![[Teams ツールキット] の下のクラウドでのプロビジョニングの選択を示すスクリーンショット。](assets/images/teams-toolkit-v2/provisioning-commands.png)
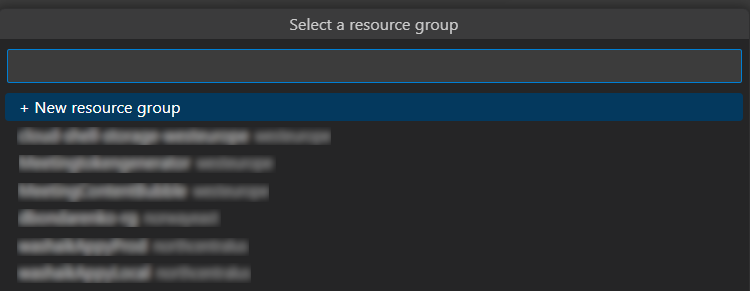
Azure リソースに使用するサブスクリプションを選択します。

アプリは Azure リソースを使用してホストされます。
Azure でリソースを実行するときにコストが発生する可能性があることを示すダイアログが表示されます。
[プロビジョニング] を選択します。

プロビジョニング プロセスでは、Azure クラウドにリソースが作成されます。 時間がかかる場合があります。 進行状況を監視するには、右下隅にあるダイアログを確認します。 数分後に、次の通知が表示されます。

必要に応じて、プロビジョニングされたリソースを表示できます。 このチュートリアルでは、リソースを表示する必要はありません。
プロビジョニングされたリソースが [環境 ] セクションに表示されます。
![[環境] セクションでプロビジョニングされているリソースを示すスクリーンショット。](assets/images/teams-toolkit-v2/deploy-azure/provisioned-resources-env.png)
プロビジョニングが完了したら、[ライフサイクル] パネルから [デプロイ] を選択します。

プロビジョニングと同様に、デプロイには時間がかかります。 プロセスを監視するには、右下隅にあるダイアログを確認します。 数分後に完了通知が表示されます。
これで、同じプロセスを使用して、ボットとメッセージ拡張機能アプリを Azure にデプロイできます。
デプロイされたアプリを実行する
プロビジョニングとデプロイの手順が完了したら、次の手順を実行します。
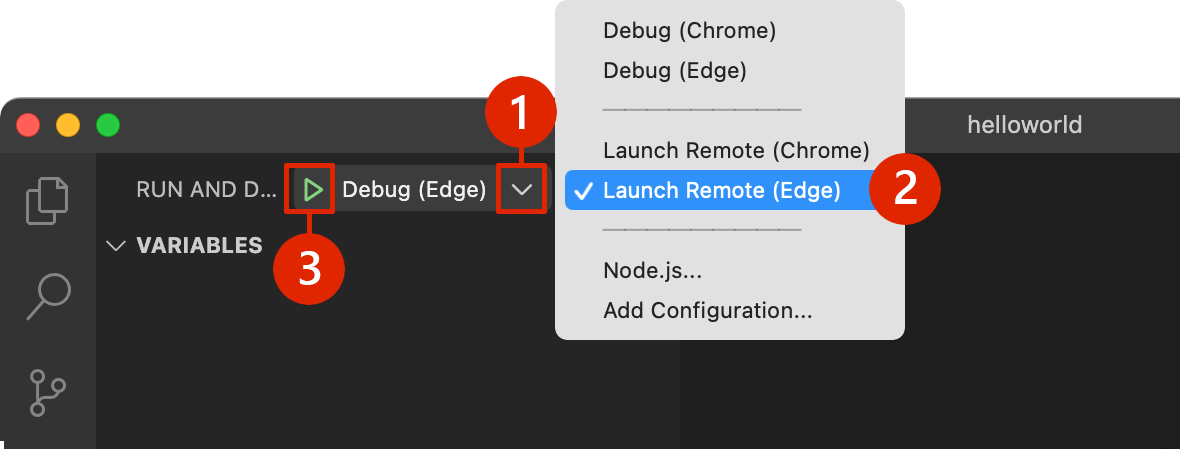
Visual Studio Code からデバッグ パネル (Ctrl + Shift + D / ⌘⇧-D または ビュー > Run) を開きます。
[起動構成] ドロップダウンから [ リモートの起動 (Edge)] を選択します。
[ デバッグの開始 ] (F5) を選択します。 ボット アプリを Teams にサイドロードするように求められます。

[追加] を選択します。

[ 開く ] を選択して、個人用スコープでアプリを開きます。
または、検索して必要なスコープを選択するか、一覧からチャネル、チャット、会議を選択し、ダイアログを移動して [移動] を選択することもできます。

ボット アプリが Teams クライアントに正常に追加されました。

アプリを Azure にデプロイした場合の動作について説明します
展開前は、このアプリケーションは以下のようにローカルで動作しています。
- バックエンドは、Azure Functions Core Tools を使用して実行します。
- アプリケーションの HTTP エンドポイントは、Microsoft Teams がアプリケーションを読み込む場所でローカルに実行されます。
デプロイは、2 つの手順で構成されるプロセスです。 アクティブな Azure サブスクリプションにリソースをプロビジョニングし、その後アプリケーションのバックエンド コードとフロントエンド コードを Azure にデプロイまたはアップロードします。
- バックエンドが構成済みの場合、Azure App Service や Azure Storage など、さまざまな Azure のサービスが使用されています。
- フロントエンド アプリケーションは、静的 Web ホスティング用に構成された Azure Storage アカウントにデプロイされます。
おめでとうございます!
これで完了です。
ボット アプリを作成しました。
基本的なアプリの作成について学習したので、より複雑なアプリの作成に進むことができます。 手順に従ってアプリをビルドしてデプロイします。アプリには複数の機能があります。
JavaScript を使用してボットを構築するためのチュートリアルを完了しました。
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。
Platform Docs