Azure CDN 開発の概要
重要
Azure CDN Standard from Microsoft (クラシック) は、2027 年 9 月 30 日に廃止されます。 サービスの中断を回避するには、2027 年 9 月 30 日までに Azure Front Door の Standard または Premium レベルに Azure CDN Standard from Microsoft (クラシック) プロファイルを移行することが重要です。 詳細については、Azure CDN Standard from Microsoft (クラシック) の廃止に関するページを参照してください。
Azure CDN from Edgio は、2025 年 11 月 4 日に廃止される予定です。 サービスの中断を避けるために、この日までに Azure Front Door にワークロードを移行する必要があります。 詳細については、「Azure CDN from Edgio の廃止に関する FAQ」を参照してください。
CDN のプロファイルとエンドポイントの作成と管理は、Azure CDN SDK for JavaScript を使用して自動化できます。 このチュートリアルでは、単純な Node.js コンソール アプリケーションを作成しながら、使用可能な操作のいくつかを紹介します。 このチュートリアルは、Azure CDN SDK for JavaScript のすべての側面を詳細に説明することを目的としていません。
このチュートリアルを完了するには、Node.js 6.x.x 以降をインストールし、構成を済ませておく必要があります。 Node.js アプリケーションの作成には、好きなテキスト エディターを使用してかまいません。 このチュートリアルは Visual Studio Codeを使って執筆されています。
前提条件
CDN 管理コードを記述する前に、コードが Azure Resource Manager と対話できるように準備する必要があります。 この準備を行うには、次のことを実行する必要があります。
- このチュートリアルで作成する CDN プロファイルを格納するリソース グループを作成する
- アプリケーションの認証を行う Microsoft Entra ID を構成する
- そのリソース グループにアクセス許可を適用して、Microsoft Entra テナントの許可されているユーザーのみが、CDN プロファイルを操作できるようにする
リソース グループの作成
Azure Portal にサインインします。
[リソースの作成] をクリックします。
「リソース グループ」を検索し、[リソース グループ] ウィンドウで [作成] をクリックします。

リソース グループに CdnConsoleTutorial という名前を付けます。 サブスクリプションを選択し、近くの場所を選択します。 必要に応じて [ダッシュボードにピン留めする] チェック ボックスをオンにして、リソース グループをポータルのダッシュボードにピン留めできます。 ピン留めすると、後で見つけるのが容易になります。 必要な項目を選択したら、 [作成] をクリックします。
![[リソース グループ] ダイアログ ボックスのスクリーンショット。](../includes/media/cdn-app-dev-prep/cdn-new-rg-2-include.png)
ダッシュボードにリソース グループをピン留めしていない場合は、 [参照] 、 [リソース グループ] の順にクリックして、作成したリソース グループを見つけることができます。 開くには、そのリソース グループをクリックします。 サブスクリプション IDをメモしておきます。 この情報は後で必要になります。

Microsoft Entra アプリケーションの作成とアクセス許可の適用
Microsoft Entra ID を使用したアプリの認証には、個別ユーザーまたはサービス プリンシパルという、2 つのアプローチがあります。 サービス プリンシパルは、Windows のサービス アカウントと似ています。 CDN プロファイルとやり取りするアクセス許可を特定のユーザーに付与する代わりに、サービス プリンシパルにアクセス許可を付与します。 通常、サービス プリンシパルは、自動化された非対話型プロセスに使用されます。 このチュートリアルでは対話型コンソール アプリを作成していますが、サービス プリンシパルのアプローチに注目します。
サービス プリンシパルの作成は、Microsoft Entra アプリケーションの作成など、いくつかの手順で構成されます。 これを作成するには、こちらのチュートリアルに従います。
重要
リンク先のチュートリアルのすべての手順を実行してください。 説明に従って正確に手順を完了することが "重要" です。 テナント ID、テナントのドメイン名 (ドメイン カスタム ドメインが指定されている場合を除き、通常は .onmicrosoft.com ドメイン)、クライアント ID、クライアントの認証キーをメモしておきます。この情報は後で必要になります。 クライアント ID とクライアントの認証キーの取り扱いには注意してください。これらの資格情報を使用すると、だれでもサービス プリンシパルとして操作を実行できます。
マルチテナント アプリケーションを構成する手順で、 [いいえ] を選択します。
アプリケーションをロールに割り当てる手順で、前に作成したリソース グループ CdnConsoleTutorial を使用します。ただし、閲覧者ロールではなく、CDN プロファイルの共同作成者ロールを割り当てます。 アプリケーションにリソース グループの CDN プロファイルの投稿者ロールを割り当てたら、このチュートリアルに戻ります。
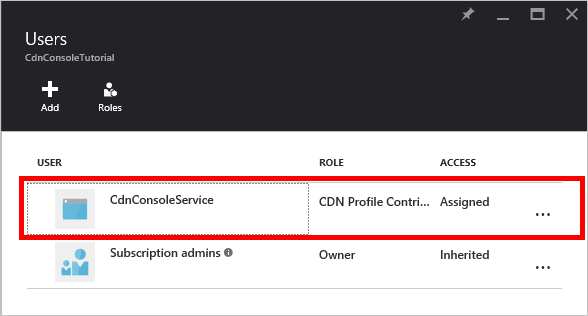
サービス プリンシパルを作成し、CDN プロファイルの投稿者ロールを割り当てた後、リソース グループの [ユーザー] ブレードの表示は次の図のようになります。

対話型ユーザー認証
サービス プリンシパルの代わりに対話型の個別ユーザー認証を行う場合でも、そのプロセスはサービス プリンシパルを使用する場合と似ています。 実際に行う手順は同じですが、いくつか細かい点が異なります。
重要
次の手順は、サービス プリンシパルの代わりに個別ユーザー認証を行う場合にのみ使用してください。
アプリケーションを作成するときに、 [Web アプリケーション] ではなく [ネイティブ アプリケーション] を選択します。

次のページで、リダイレクト URI の入力を求められます。 URI は検証されません。入力した内容を覚えておいてください。 この情報は後で必要になります。
クライアント認証キーを作成する必要はありません。
サービス プリンシパルを CDN プロファイルの投稿者 ロールに割り当てる代わりに、個別ユーザーまたはグループに割り当てます。 この例では、 CDN Demo User を CDN プロファイルの投稿者 ロールに割り当てています。

プロジェクトの作成と npm の依存関係の追加
これまでの手順で、CDN プロファイルのリソース グループを作成し、そのグループ内の CDN プロファイルとエンドポイントを管理するための Microsoft Entra アプリケーション アクセス許可を割り当てたので、アプリケーションの作成を開始できます。
アプリケーションの保存先となるフォルダーを作成します。 Node.js のツールが置かれているパスのコンソールから、この新しいフォルダーに移動して次のコマンドを実行し、プロジェクトを初期化します。
npm init
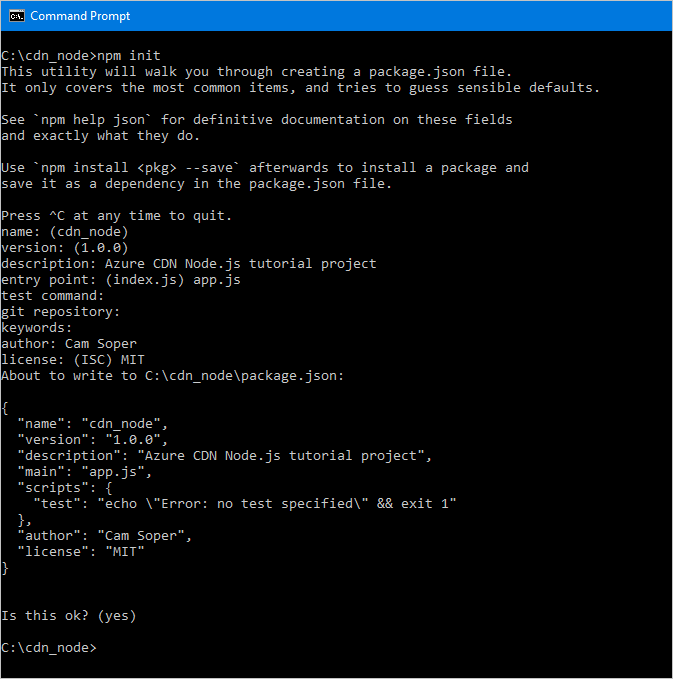
プロジェクトを初期化するための一連の指定項目が表示されます。 このチュートリアルでは、 entry pointに app.jsを使用します。 その他の項目については、次のスクリーンショットを参照してください。

プロジェクトが packages.json ファイルで初期化されました。 このプロジェクトでは、npm パッケージに含まれているいくつかの Azure ライブラリを使用します。 Node.js の Microsoft Entra 認証用のライブラリ (@Azure/identity) と JavaScript 用の Azure CDN クライアント ライブラリ (@Azure/Azure Resource Manager-cdn) を使います。 それらを依存関係としてプロジェクトに追加しましょう。
npm install --save @azure/identity
npm install --save @azure/arm-cdn
パッケージのインストールが完了した後の package.json ファイルは次のようになります (バージョン番号は異なる場合があります)。
{
"name": "cdn_node",
"version": "1.0.0",
"description": "Azure CDN Node.js tutorial project",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cam Soper",
"license": "MIT",
"dependencies": {
"@azure/arm-cdn": "^7.0.1",
"@azure/identity": "^2.0.4"
}
}
最後にテキスト エディターを使用して空のテキスト ファイルを作成し、プロジェクト フォルダーのルートに app.jsという名前で保存します。 コードを記述する準備ができました。
ライブラリの読み込み、定数、認証、構造
テキスト エディターで app.js を開き、プログラムの基本構造を記述していきましょう。
まず npm パッケージの "require" を次のように追加します。
const { DefaultAzureCredential } = require("@azure/identity"); const { CdnManagementClient } = require('@azure/arm-cdn');次に、メソッドで使用するいくつかの定数を定義します。 以降の内容を追加してください。 <山かっこ> などのプレースホルダーは、必要に応じて自分の環境に合わせて置き換えます。
//Tenant app constants const clientId = "<YOUR CLIENT ID>"; const clientSecret = "<YOUR CLIENT AUTHENTICATION KEY>"; //Only for service principals const tenantId = "<YOUR TENANT ID>"; //Application constants const subscriptionId = "<YOUR SUBSCRIPTION ID>"; const resourceGroupName = "CdnConsoleTutorial"; const resourceLocation = "<YOUR PREFERRED AZURE LOCATION, SUCH AS Central US>";次に、CDN 管理クライアントをインスタンス化し、必要な資格情報を割り当てます。
var credentials = new DefaultAzureCredential(); var cdnClient = new CdnManagementClient(credentials, subscriptionId);Node.js コンソール アプリケーションには、いくつかのコマンド ライン パラメーターがあります。 少なくとも 1 つのパラメーターが渡されたことを検証しましょう。
//Collect command-line parameters var parms = process.argv.slice(2); //Do we have parameters? if(parms == null || parms.length == 0) { console.log("Not enough parameters!"); console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }ここからがプログラムの核となる部分です。渡されたパラメーターに応じて、他の関数に分岐します。
switch(parms[0].toLowerCase()) { case "list": cdnList(); break; case "create": cdnCreate(); break; case "delete": cdnDelete(); break; case "purge": cdnPurge(); break; default: console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }プログラム内のいくつかの場所で、適切な数のパラメーターが渡されたことを確認しなければなりません。正しくないようであれば何らかのヒントを表示する必要があります。 そのための関数を作成しましょう。
function requireParms(parmCount) { if(parms.length < parmCount) { usageHelp(parms[0].toLowerCase()); process.exit(1); } } function usageHelp(cmd) { console.log("Usage for " + cmd + ":"); switch(cmd) { case "list": console.log("list profiles"); console.log("list endpoints <profile name>"); break; case "create": console.log("create profile <profile name>"); console.log("create endpoint <profile name> <endpoint name> <origin hostname>"); break; case "delete": console.log("delete profile <profile name>"); console.log("delete endpoint <profile name> <endpoint name>"); break; case "purge": console.log("purge <profile name> <endpoint name> <path>"); break; default: console.log("Invalid command."); } }CDN 管理クライアントで使用する関数は非同期的に実行されるので、その完了時にコールバックするメソッドが必要となります。 CDN 管理クライアントからの出力 (ある場合) を表示し、プログラムを適切に終了できるようにしましょう。
function callback(err, result, request, response) { if (err) { console.log(err); process.exit(1); } else { console.log((result == null) ? "Done!" : result); process.exit(0); } }
これで、プログラムの基本的な構造が作成されました。次に、パラメーターに基づいて呼び出される関数を作成する必要があります。
CDN プロファイルとエンドポイントのリストの取得
最初に、既存のプロファイルとエンドポイントをリストするコードを作成します。 コード コメントは、各パラメーターの流れを把握しやすいように正しい構文を示しています。
// list profiles
// list endpoints <profile name>
function cdnList(){
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profiles":
console.log("Listing profiles...");
cdnClient.profiles.listByResourceGroup(resourceGroupName, callback);
break;
case "endpoints":
requireParms(3);
console.log("Listing endpoints...");
cdnClient.endpoints.listByProfile(resourceGroupName, parms[2], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
CDN プロファイルとエンドポイントの作成
次に、プロファイルとエンドポイントを作成するための関数を作成します。
function cdnCreate() {
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profile":
cdnCreateProfile();
break;
case "endpoint":
cdnCreateEndpoint();
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
// create profile <profile name>
async function cdnCreateProfile() {
requireParms(3);
console.log("Creating profile...");
var standardCreateParameters = {
location: resourceLocation,
sku: {
name: 'Standard_Verizon'
}
};
await cdnClient.profiles.beginCreateAndWait( resourceGroupName, parms[2], standardCreateParameters, callback);
}
// create endpoint <profile name> <endpoint name> <origin hostname>
async function cdnCreateEndpoint() {
requireParms(5);
console.log("Creating endpoint...");
var endpointProperties = {
location: resourceLocation,
origins: [{
name: parms[4],
hostName: parms[4]
}]
};
await cdnClient.endpoints.beginCreateAndWait(resourceGroupName, parms[2], parms[3], endpointProperties, callback);
}
エンドポイントの消去
エンドポイントが作成されたと仮定して、プログラムで実行する一般的なタスクの 1 つに、エンドポイントの内容を消去することがあります。
// purge <profile name> <endpoint name> <path>
async function cdnPurge() {
requireParms(4);
console.log("Purging endpoint...");
var purgeContentPaths = [ parms[3] ];
await cdnClient.endpoints.beginPurgeContentAndWait(resourceGroupName, parms[2], parms[3], purgeContentPaths, callback);
}
CDN プロファイルとエンドポイントの削除
最後に、エンドポイントとプロファイルを削除する関数を追加します。
async function cdnDelete() {
requireParms(2);
switch(parms[1].toLowerCase())
{
// delete profile <profile name>
case "profile":
requireParms(3);
console.log("Deleting profile...");
await cdnClient.profiles.beginDeleteAndWait(resourceGroupName, parms[2], callback);
break;
// delete endpoint <profile name> <endpoint name>
case "endpoint":
requireParms(4);
console.log("Deleting endpoint...");
await cdnClient.endpoints.beginDeleteAndWait(resourceGroupName, parms[2], parms[3], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
プログラムの実行
これで、使い慣れたデバッガーやコンソールを使用して Node.js プログラムを実行できる状態になりました。
ヒント
Visual Studio Code をデバッガーとして使用する場合、コマンド ライン パラメーターを渡すための設定を環境に対して行う必要があります。 Visual Studio Code では、この設定を launch.json ファイルで行います。 args という名前のプロパティを探して、パラメーターの一連の文字列値を追加します (例: "args": ["list", "profiles"])。
まず、プロファイルを一覧表示してみましょう。

空の配列が返されました。 リソース グループにはプロファイルがまったく存在しないので、これは正しい動作です。 早速プロファイルを作成しましょう。

次にエンドポイントを追加します。

最後に、プロファイルを削除します。

次の手順
Azure CDN SDK for JavaScript のリファレンスを確認するには、このリファレンスを参照します。
Azure SDK for JavaScript に関するその他のドキュメントを探すには、完全なリファレンスを参照します。
PowerShell で CDN リソースを管理します。