SharePoint モダン サイト ページで Web パーツのパフォーマンスを最適化する
SharePoint モダン サイト ページには、ページの読み込み時間全体に貢献できる Web パーツが含まれています。 この記事では、ページ内の Web パーツによるユーザーが感じる待機時間への影響を特定する方法と、一般的な問題を修復する方法について説明します。
注:
SharePoint モダン ポータルでのパフォーマンスの詳細については、「最新の SharePoint エクスペリエンスでのパフォーマンス」を参照してください。
SharePoint 用ページ診断ツールを使用して Web パーツを分析する
SharePoint 用ページ診断ツールは、SharePoint モダン ポータルとクラシック発行サイト ページの両方を分析する新しい Microsoft Edge (https://www.microsoft.com/edge) ブラウザーと Chrome ブラウザーのブラウザー拡張機能です。 このツールでは、定義されている一連のパフォーマンス条件に対するページのパフォーマンスを示す分析済みの各ページのレポートが作成されます。 SharePoint 用ページ診断ツールのインストールと詳細については、「SharePoint 用 ページ診断ツールを使用する」を参照してください。
注:
ページ診断ツールは、Microsoft 365 の SharePoint でのみ機能し、SharePoint システム ページでは使用できません。
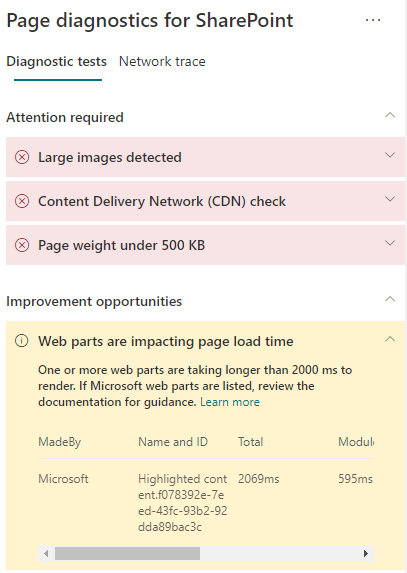
SharePoint のサイト ページを SharePoint 用ページ診断ツールを使用して分析すると、ベースライン メトリックを超えている Web パーツに関する情報が [診断テスト] ウィンドウ内の [Web parts are impacting page load time] (Web パーツがページの読み込み時間に影響を与えています) という結果に表示されます。
考えられる結果は次のとおりです。
- 注意が必要 (赤): ビューポートに表示される カスタム Web パーツ (最初に読み込まれるページの画面表示部分) で、読み込みに 2 秒以上かかります。 ビューポートの外にあるユーザー設定の Web パーツで、読み込み時間が 4 秒を超えるもの。 合計読み込み時間はテスト結果に表示され、モジュールの読み込み、遅延読み込み、初期化、およびレンダリングによって分割されます。
- 改善の機会 (黄色): ページの読み込み時間に影響を与える可能性がある項目は、このセクションに示されており、確認して監視する必要があります。 これには、"すぐに使える" (OOTB) Microsoft Web パーツが含まれる場合があります。 このセクションに表示される Microsoft Web パーツの結果は Microsoft に自動的に報告されるため、必要な操作はありません。 ページでパフォーマンスが低下し、ページ 上のすべての Microsoft Web パーツ が [ 改善の機会 ] セクションの結果に表示される場合にのみ、調査のためにサポート チケットをログに記録する必要があります。 今後の SharePoint 用ページ診断ツールの更新プログラムでは、Microsoft Web パーツの特定の構成に基づいて結果がさらに分割されます。
- [No action required] (必要な操作はありません) (緑): データを返すのに 2 秒以上かかっている Web パーツは 1 つもありません。
Web パーツがページ読み込み時間に影響を与えている場合、結果の [注意が必要] または [改善の機会] セクションに表示される場合は、結果を選択して、読み込みが遅い Web パーツの詳細を確認します。 SharePoint 用ページ診断ツールの今後の更新には、分析ルールの更新プログラムが含まれる場合があるため、常に最新バージョンのツールがあることを確認してください。

結果に含まれる情報は次のとおりです。
[によって作成] は、Web パーツがカスタムか Microsoft OOTB かを示します。
名前と ID は、ページ上の Web パーツを見つけるのに役立つ識別情報を示します。
Total は、Web パーツがモジュールの読み込み、初期化、レンダリングを行う合計時間を示します。 これは、Web パーツがページ上で最初から最後までレンダリングするために要した合計相対時間です。
モジュールの読み込み には、拡張機能 JavaScript ファイルと CSS ファイルのダウンロード、評価、読み込みにかかった時間が表示されます。 その後、Init プロセスが開始されます。
遅延読み込みは 、ページのメイン セクションに表示されない Web パーツの遅延読み込みの時間を示します。 レンダリングする Web パーツが多すぎるという特定の条件があり、ページの読み込み時間を最小限に抑えるためにレンダリングするためにキューに入れられます。
Init は、Web パーツがデータを初期化するのにかかった時間を示します。
これは非同期呼び出しであり、init 時間は、返された promise が解決されたときの onInit 関数の時間の計算です。
[レンダリング] は、モジュールの読み込みと Init の完了後に UI (ユーザー インターフェイス) をレンダリングするのにかかった時間を示します。
ドキュメント (ページ) に DOM をマウントする JavaScript の実行時間です。 非同期リソース (イメージなど) のレンダリングには、完了にさらに時間がかかる場合があります。
この情報は、デザイナーと開発者が問題のトラブルシューティングを行えるように提供されています。 この情報は、設計開発チームに提供するようにします。
Web パーツのパフォーマンスの問題を修復する
[Web parts are impacting page load time] (Web パーツがページの読み込み時間に影響を与えています) という結果に表示されるパフォーマンスの問題を特定して修復するには、このセクションのガイダンスに従ってください。
Web パーツのパフォーマンスが低い場合に考えられる原因のカテゴリには 3 つあります。 次の情報を使用して、シナリオに適用される問題を特定し、修復します。
- Web パーツ スクリプトのサイズと依存関係
- メインのシナリオをレンダリングする初期スクリプトの最適化を表示モードに対してのみ行います。
- かたまりごとに分けるために、import() ステートメントを使用して頻度が低いシナリオを移動し、モード コード (プロパティ ウィンドウなど) を編集します。
- 機能していないコードをすべて完全に削除するために、package.json の依存関係を確認します。 テスト/ビルド専用依存関係があれば、すべて devDependencies に移動します。
- 静的リソースの最適なダウンロードを行うには、Office 365 CDN を使用する必要があります。 js/css ファイルの配信元として、パブリックの CDN 配信元が推奨されています。 Office 365 CDN の使用の詳細については、「 SharePoint で Office 365 Content Delivery Network (CDN) を使用する」を参照してください。
- SharePoint Framework (SPFx) に付属する React や Fabric imports などのフレームワークを再利用してください。 詳細については、「SharePoint Framework の概要」を参照してください。
- 最新バージョンの SharePoint Framework を使用していることを確認し、新しいバージョンが使用可能になったときに新しいバージョンにアップグレードします。
- データの取得/キャッシュ
- Web パーツが追加のサーバー呼び出しに依存してデータをフェッチして表示する場合は、それらのサーバー API が高速であることを確認するか、クライアント側のキャッシュを実装します (大規模なセットに localStorage や IndexedDB を使用するなど)。
- 重要なデータを表示するために複数の呼び出しが必要な場合は、サーバーへの呼び出しのバッチ処理または複数の要求を 1 つの呼び出しに統合する他の方法を検討してください。
- または、データの一部の要素で API の速度が低下する必要があるが、初期レンダリングにとって重要でない場合は、重要なデータがレンダリングされた後に実行される個別の呼び出しに切り離します。
- 複数のパーツが同じデータを使用している場合、共通データ層を使用して呼び出しの重複を防ぎます。
- レンダリング時間
- 不必要な大きなアセットのダウンロードを防ぐために、画像やビデオなどのメディアのソースは、コンテナー、デバイス、およびネットワークの制限に合わせてサイズを設定する必要があります。 コンテンツの依存関係の詳細については、「 SharePoint で Office 365 Content Delivery Network (CDN) を使用する」を参照してください。
- リフロー、複雑な CSS ルール、または複雑なアニメーションを引き起こす API 呼び出しは避けてください。 詳細については、「Minimizing browser reflow (ブラウザーの再フローを最小化する)」を参照してください。
- 連結されている長時間実行タスクを使用しないようにします。 代わりに、長時間実行タスクは個別のキューに分割します。 詳細については、「Optimize JavaScript Execution (JavaScript の実行を最適化する)」を参照してください。
- フレームの飛びや途切れ (ジャンクとも呼ばれます) を防ぐために、メディアの非同期的なレンダリング用に、対応するスペースを予約します。
- レンダリンで使用される機能が特定のブラウザーでサポートされていない場合は、ポリフィルを読み込むか、依存コードの実行を除外します。 この機能が重要でない場合は、メモリ リークを回避するために、イベント ハンドラーなどのリソースを破棄します。
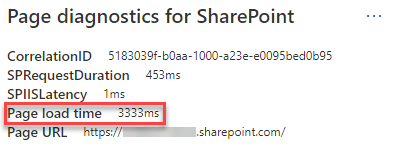
パフォーマンスの問題を修復するためにページを変更する前に、分析結果に表示されるページ読み込み時間をメモしてください。 修正後にツールをもう一度実行して新しい結果がベースライン基準内にあるかどうかを確認し、新しいページ読み込み時間をチェックして改善されたかどうかを確認します。

注:
ページ読み込み時間は、ネットワーク負荷、時間帯、その他の一時的な状態など、さまざまな要素によって異なります。 結果を平均化するために、変更の前後に数回に渡ってページ読み込み時間をテストする必要があります。