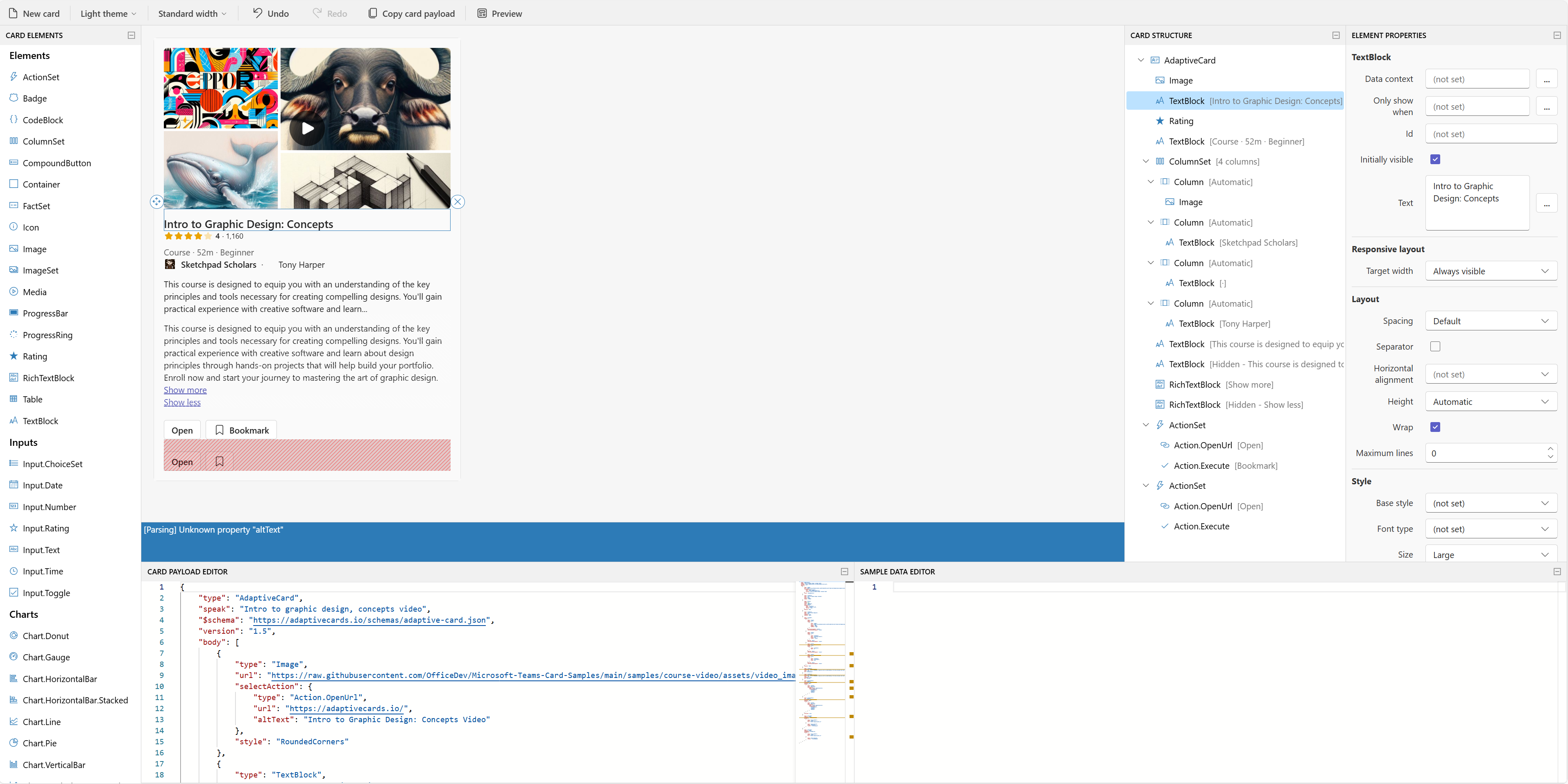
カード デザイナー
カードをデザインするためのツールが必要ですか? 最高の選択肢としてhttps://adaptivecards.microsoft.com/designerのブラウザーベースのアダプティブカードデザイナーをご利用ください。
デザイナーをアプリに埋め込む
しかし、JavaScript ライブラリを使用して カード デザイナーを Web アプリに直接埋め込むことができる ときに、ユーザーをそこに送信する理由は何ですか。
開始するには、 adaptivecards-designer パッケージを確認してください。
スキーマの検証
スキーマ検証は、作成を容易にし、ツールを有効にする強力な方法です。
json でアダプティブ カードを編集および検証するための完全な JSON スキーマ ファイル が用意されています。 スキーマ URL はバージョン管理されており、アダプティブ カードの新しいバージョンには対応する URL が付きます。
Visual Studio と Visual Studio Code では、 $schema 参照を含めることで、自動 Intellisense を取得できます。


Example
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Visual Studio Code の拡張子
アダプティブ カード スタジオ

AdaptiveCards Studio を使用すると、Visual Studio Code でカードを直接作成できます。 拡張機能は、作業空間内のすべてのアダプティブ カードを自動的に検出し、カード テンプレートとサンプル データを簡単に編集できます。
Visual Studio Code Marketplace で詳細を確認してインストールする
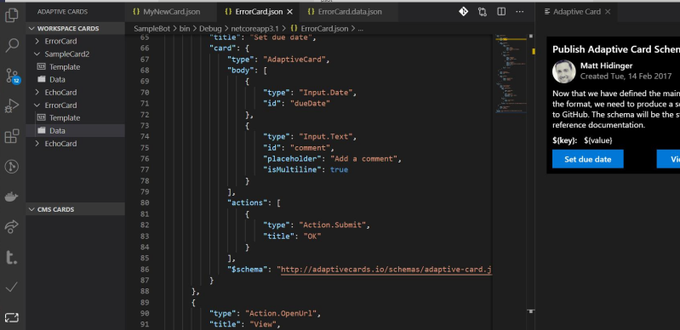
アダプティブ カード ビューアー
編集しているカードをエディター自体の内部でリアルタイムで視覚化できる Visual Studio コード拡張機能が作成されました。

インストールするには、Extensions Marketplace を開き、 アダプティブ カード ビューアーを検索します。

Usage
アダプティブ カード $schema プロパティを使用して .json ファイルを編集する場合は、 Ctrl+Shift+V Aを使用して表示できます。
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
オプション
AdaptiveCards ビューアーでは、次の Visual Studio Code 設定を使用できます。 これは、[ユーザー設定] または [ワークスペースの設定] で設定できます。
{
// Open or not open the preview screen automatically
"adaptivecardsviewer.enableautopreview": true,
}
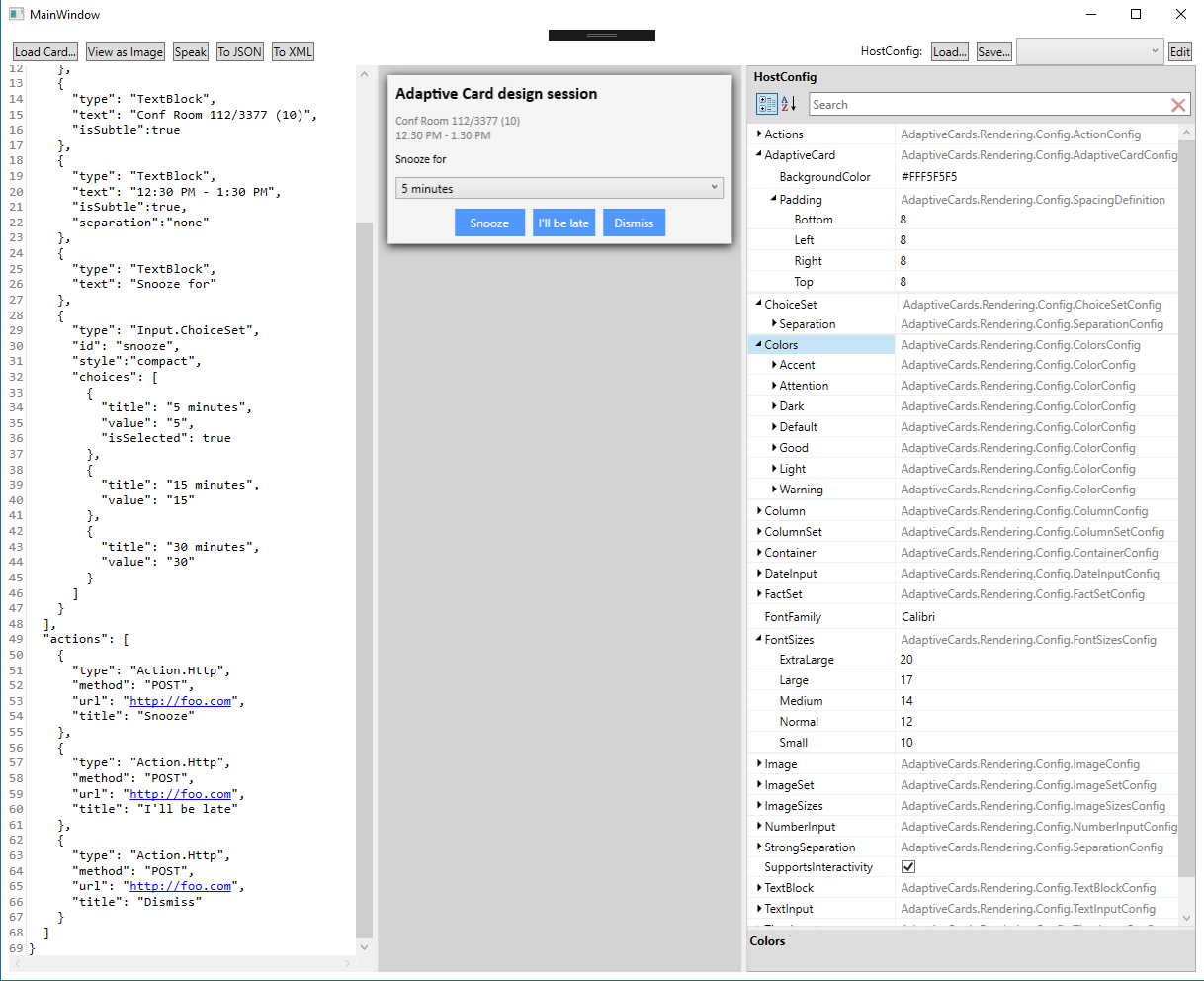
WPF ビジュアライザーのサンプル
WPF ビジュアライザーのサンプル プロジェクトでは、Windows コンピューター上の WPF/Xaml を使用してカードを視覚化できます。
hostconfig エディターは、ホスト構成設定を編集および表示するために組み込まれています。 これらの設定を JSON として保存して、アプリケーションでのレンダリングに使用します。

WPF ImageRender サンプル
ImageRender サンプル プロジェクトでは、WPF を使用してコマンド ラインから任意のカードを PNG に変換します。