 As we saw in my last post, the Windows 8 plug-in that comes with Construct 2 has a great number of events and actions that can add value to your Windows 8 game and make it shine over and above other platforms you might target. In addition to snapped view, another native feature of Windows 8 that I encourage developers to integrate into their experience is the Settings flyout, available from the Charms bar on the right (or by the shortcut key Windows+i).
As we saw in my last post, the Windows 8 plug-in that comes with Construct 2 has a great number of events and actions that can add value to your Windows 8 game and make it shine over and above other platforms you might target. In addition to snapped view, another native feature of Windows 8 that I encourage developers to integrate into their experience is the Settings flyout, available from the Charms bar on the right (or by the shortcut key Windows+i).
If a user is running your app and engages the Settings, he or she will expect to see more information about your application or game in an About panel. Users will also expect a Support panel, so they know whom to contact when things go wrong, and every application automatically includes a Permissions option which details the capabilities your application employs (like location tracking, web cam, etc.).
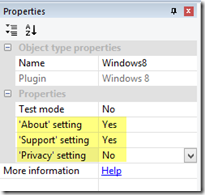
 If you look at the Properties panel for the Windows 8 object in Construct 2 (see right), you’ll note it has a few Yes/No settings for the more commonly used Settings options (remember, Permissions is added by the operating system itself). For he options you set to ‘Yes,’ the resulting Windows 8 application will display the contents of the associated HTML file (about.html, support.html, and privacy.html) when the Settings panel is engaged.
If you look at the Properties panel for the Windows 8 object in Construct 2 (see right), you’ll note it has a few Yes/No settings for the more commonly used Settings options (remember, Permissions is added by the operating system itself). For he options you set to ‘Yes,’ the resulting Windows 8 application will display the contents of the associated HTML file (about.html, support.html, and privacy.html) when the Settings panel is engaged.
It's up to you, of course, to determine what content should be in those Settings items, and it's just a matter of editing the associated HTML files in the exported Visual Studio project to make that happen.
The HTML files are generated regardless of the Yes/No setting, but a file is only used if the associated property value is Yes.
Also note that whenever you export the project, Construct 2 will overwrite whatever files exist in the target directory, so if you make a change to your game and re-export, you'll find other assets, like the HTML files, are overwritten. Be sure you have a backup!
That’s all easy enough, but I found that in Buchstaben-Bub, the German version of my LettterMan game I wanted to also include a flyout for Credits for artwork, music, and translation (my days of fluency are long behind me!). A new Settings option doesn’t really fit into the existing model, so I thought it wouldn’t be too hard to add it by hand, just as I would add Settings to any other HTML5/JavaScript application in Windows 8.
The main page of the HTML5/JavaScript application that Construct 2 exports, is index.html, and it’s essentially the same regardless of the app you build (the ‘real’ code is in c2runtime.js). Around Line 67, you’ll see the following code to create the Construct 2 runtime and call start on the Windows 8 application itself.
// Start the Construct 2 project running on window load.
jQuery(document).ready(function () {
// Indicate Windows 8 platform
window["c2isWindows8"] = true;
// Create new runtime using the c2canvas
cr_createRuntime("c2canvas");
cr_sizeCanvas(jQuery(window).width(), jQuery(window).height());
app.start();
});
My first approach was to add the following code immediately before the call to app.start that's highlighted above
app.addEventListener("settings", function (e) {
var cmds = {};
cmds.credits = { title: "Credits", href: "/credits.html" };
e.detail.applicationcommands = cmds;
WinJS.UI.SettingsFlyout.populateSettings(e);
});
While it does show the new option in the Settings flyout, it seemed to break them all(except for Permissions), as none of them then displayed!
To remedy, I ended up setting to No all of the three options (About, Support, and Privacy) within Construct 2’s Windows 8 object, and simply expanded the code above to include the full set of what I wanted:
app.addEventListener("settings", function (e) {
var cmds = {};
cmds.about = { title: "About", href: "/about.html" };
cmds.credits = { title: "Credits", href: "/credits.html" };
cmds.support = { title: "Support", href: "/support.html" };
e.detail.applicationcommands = cmds;
WinJS.UI.SettingsFlyout.populateSettings(e);
});
Everything’s working fine now, and I’ve taken to doing this as a matter of course, since it saves me from having to re-export from Construct 2 just because I forgot to add the About pane or want to get rid of the Privacy pane.
Comments
- Anonymous
May 09, 2013
Thank You so much!!!!!!!!!!!!!!!!!!!!