Developpement Windows Phone - partie 2
Créer l’interface utilisateur sur Windows Phone
Cet article fait partie d’une série d’articles sur le développement Windows Phone. Il s’agit d’une traduction des articles se trouvant sur la MSDN.
Sommaire
Bien débuter et fondamentaux
- Bien démarrer (Hello World)
- Créer une interface utilisateur pour Windows Phone en XAML
- Utiliser des contrôles
- Types de contrôles
- Contrôles Panorama et Pivot
- Travailler avec du texte sur le Windows Phone
- Mise en page sur l’écran
- Orientations de l’écran
- Saisie tactile
- Navigation
- Exécuter votre application en arrière-plan (tombstoning)
- Notifications Push pour le développement Windows Phone
- Publier votre application sur le Marketplace
Visuels et média
Travailler avec les données
- Obtenir des données dans vos applications Windows Phone
- Data binding
- Isolated storage
- Accéder à un service Web REST
- Consommer des données Windows Azure
Sondes et autres fonctionnalités spécifiques au téléphone
- Lanceurs et choosers
- Détecter des mouvements (accéléromètres)
- Développer avec le GPS Windows Phone (Services de localisation)
- Développer avec l’appareil photo du Windows Phone
Créer l’interface utilisateur sur Windows Phone
Normalement, vous utilisez Silverlight pour des applications Windows Phone et XNA pour créer des jeux Windows Phone. Le XAML est le langage déclaratif utilisé par Silverlight pour créer l’interface, et ainsi c'est ce que vous utilisez pour créer une interface graphique pour une application mobile, tels les contrôles, formats, textes et autres contenus affichés à l'écran. Si vous êtes familiers avec la programmation web, vous pouvez penser au XAML comme identique au HTML mais en plus puissant. Comme le HTML, le XAML est fait d'éléments et d'attributs. Pourtant, le XAML est basé sur du XML et se doit donc de suivre les règles XML qui incluent le fait d'être correctement formés. Vous pourriez demander "Pourquoi devrais-je m'intéresser au XAML si je compte simplement utiliser des outils comme Visual Studio ou Expression Web pour créer l'interface?". Même s'il existe des outils qui génèrent les balises, vous devrez inévitablement regarder sous la surface pour comprendre ou optimiser le XAML. De plus, il est parfois plus facile de coder l'interface utilisateur à la main lorsque vous voulez un fin contrôle ou que vous voulez savoir ce qu'il se passe précisément.
Ce tutoriel contient les sections suivantes:
- Exemple XAML
- XAML est Juste du Code Procédural (en plus facile)
- Propriétés
- XAML et l'Arbre Visuel
- Bien plus qu'une interface utilisateur statique
Exemple XAML
L'exemple suivant est un simple morceau de XAML qui crée un bouton.
XAML
- <Grid x:Name="ContentPanel"Grid.Row="1"Margin="12,0,12,0">
- <Button Height="72"Width="160"Content="Click Me" />
- </Grid>
Lorsque vous lancez l'application, cela ressemble à ce qui suit :
Le contrôle Button est spécifié par l'élément <Button>. Les attributs Width et Height spécifient la taille du bouton. La balise <Grid> est générée lorsque vous créez une nouvelle application Windows Phone dans Visual Studio, et est utilisée pour positionner des objets. Pour en apprendre plus sur la mise en page avec SilverLight, consultez le tutoriel Mise en page sur l’écran.
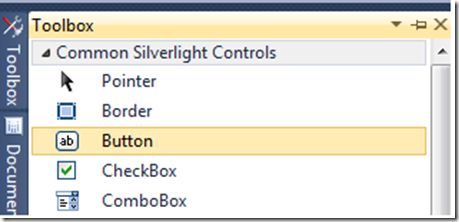
Vous pouvez utiliser Visual Studio pour générer le XAML, par exemple, en faisant glisser un bouton depuis la boite à outils sur la surface de design.

L'exemple suivant montre le XAML que Visual Studio peut générer. (Votre XAML peut être légèrement différent.)
XAML
- <Grid x:Name="ContentGrid" Grid.Row="1">
- <Button Content="Button" Height="72" HorizontalAlignment="Left"
- Margin="152,273,0,0" Name="button1" VerticalAlignment="Top" Width="160" />
- </Grid>
Notez que Visual Studio ajoute quelques attributs complémentaires tels que HorizontalAlignment et Margin, pour positionner le bouton. Cette "plomberie" supplémentaire pourrait être indésirable si vos besoins sont spécifiques. Bien sûr, vous pouvez changer ces attributs en utilisant l'interface Visual Studio (voir setting control properties in VS pour un exemple précis), mais dans certains cas, vous préfèreriez juste éditer directement le XAML .
L'une des meilleures choses à propos de l'utilisation d'un langage déclaratif comme le XAML est d'avoir une séparation claire entre le balisage qui créé l'UI et le code qui fait agir l'application. Par exemple, un designer de votre équipe pourrait dessiner une interface puis donner le XAML à un développeur qui ajouterait le code procédural. Même si le développeur et le designer sont la même personne (comme c'est souvent le cas), vous pouvez garder votre interface dans les fichiers XAML (.xaml) et votre code procédural dans les fichiers de code-behind (.cs et .vb).
XAML est juste du code procédural (en plus simple)
Les éléments XAML, tel que <Button /> , sont l'équivalent de l'instanciation des objets dans le code procédural. Par exemple, considérez le code XAML suivant.
XAML
- <Grid x:Name="ContentPanel"Grid.Row="1"Margin="12,0,12,0">
- <Button Height="72"Width="160"Content="Click Me" />
- </Grid>
Le code suivant montre comment ce XAML peut être écrit en C# ou en Visual Basic.
C#
// Initialise le bouton
Button myButton = new Button();
// dfini ses proprits myButton.Width = 160;
myButton.Height = 72;
myButton.Content = "Click Me";
// Attache le bouton l'arbre visuel en tant qu'enfant
// de l'objet Grid (nomm 'ContentPanel').En d'autres mots, positionne
// le bouton dans l'interface.
ContentPanel.Children.Add(myButton);
Visual Basic
' Initialise le bouton
Dim myButton As New Button()
' Set its properties
myButton.Width = 160
myButton.Height = 72
myButton.Content = "Click Me"
' Attache le bouton l'arbre visuel en tant qu'enfant
' the Grid object (named 'ContentPanel'). En d'autres mots, positionne
' le bouton dans l'interface.
ContentPanel.Children.Add(myButton)
Pour l'UI, le XAML a l'avantage d'être plus facile à lire et plus compact que du code procédural. Pourtant, il est parfois nécessaire d'utiliser le code procédural pour créer l'UI dynamiquement.
Propriétés
Voici les deux façons possibles de spécifier une propriété en XAML.
- La syntaxe par attribut d'élément
- La syntaxe par balise d'élément
La syntaxe par attribut est la syntaxe attribute="value" que vous avez vu dans les exemples précédents et avec laquelle vous êtes peut-être familier au travers du langage HTML. Dans l'exemple suivant, un Rectangle est créé. Fill est un attribut qui est configuré sur un nom de couleur prédéfini.
XAML
- <Rectangle Fill="Red" />
Alternativement, vous pourriez spécifier la valeur de la couleur en utilisant la syntaxe par balise d'élément.
XAML
- <Rectangle>
- <Rectangle.Fill>
- <SolidColorBrush Color="Red" />
- </Rectangle.Fill>
- </Rectangle>
Dans ce cas, vous spécifiez explicitement l'objet SolidColorBrush qui est le type requis par la propriété Fill plutôt que de simplement utiliser la chaine "Red". De cet exemple, vous pouvez déduire que la syntaxe par balise est simplement un moyen plus verbeux de faire la même chose. C'est néanmoins régulièrement utile car toutes les propriétés ne peuvent être spécifiées par une simple chaine de caractère. Par exemple, si vous avez besoin de spécifier des propriétés multiples d'un objet utilisé en tant que valeur d'une propriété, vous aurez probablement besoin d'utiliser la syntaxe par balise. L'exemple suivant créé un Rectangle, mais au lieu d'un simple fond rouge, il utilise un dégradé.
XAML
- <!-- This rectangle is painted with a diagonal linear gradient. -->
- <Rectangle Width="200" Height="200">
- <Rectangle.Fill>
- <LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
- <GradientStop Color="Yellow" Offset="0.0" />
- <GradientStop Color="Red" Offset="0.25" />
- <GradientStop Color="Blue" Offset="0.75" />
- <GradientStop Color="LimeGreen" Offset="1.0" />
- </LinearGradientBrush>
- </Rectangle.Fill>
- </Rectangle>
Lorsque vous exécutez l'application, cela ressemble à ce qui suit

Comme vous pouvez le voir, la propriété Fill utilise un objet complet (LinearGradientBrush) pour créer le dégradé. Dans ce genre de cas, vous avez besoin d'utiliser la syntaxe par balise plutôt que simplement spécifier la valeur en tant que chaine assignée à un attribut.
XAML et l'Arbre Visuel
En XAML, vous avez des éléments (tels que <Button> et <Grid> ) qui peuvent avoir d'autres éléments (nœuds) sous eux (enfants). Cette relation parent/enfant spécifie différentes choses telles que la façon dont les objets sont positionnés sur l'écran et comment ils répondent aux évènements déclenchés par l'utilisateur. Considérez l'exemple suivant :

XAML
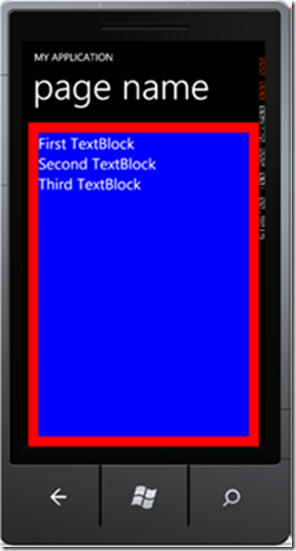
- <Grid x:Name="ContentPanel" Background="Red" Grid.Row="1" Margin="12,0,12,0">
- <StackPanel Margin="20" Background="Blue" >
- <TextBlock Name="firstTextBlock" FontSize="30">First TextBlock</TextBlock>
- <TextBlock Name="secondTextBlock" FontSize="30">Second TextBlock</TextBlock>
- <TextBlock Name="thirdTextBlock" FontSize="30">Third TextBlock</TextBlock>
- </StackPanel>
- </Grid>
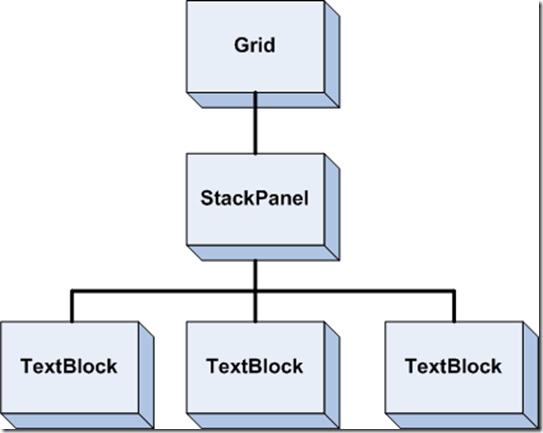
Le StackPanel bleu est contenu dans un composant Grid rouge. Les éléments TextBlock sont contenus dans le StackPanel (les éléments TextBlock sont des enfants du StackPanel). De plus, les éléments TextBlock sont empilés les uns sur les autres dans l'ordre dans lequel ils sont déclarés dans le XAML.
Le diagramme hiérarchique suivant montre la relation entre les éléments.
A côté de la façon de déterminer comment le contenu est présenté, l'arbre visuel peut aussi avoir un effet sur la façon dont les évènements sont pris en compte. Beaucoup d'évènements standards (appelés routed events) remontent telles des "bulles" le long de l'arbre. Par exemple, vous pouvez attacher un gestionnaire d'évènement au StackPanel qui se déclenche lorsque le bouton gauche de la souris est cliqué (évènement MouseLeftButtonDown). Le XAML suivant montre comment ajouter un gestionnaire d'évènement MouseLeftButtonDown, nommé commonMouseHandler, au StackPanel.
XAML
- <Grid Background="Red" x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <StackPanel Margin="20" Background="Blue" MouseLeftButtonDown="commonMouseHandler">
- <TextBlock Name="firstTextBlock" FontSize="30" >First TextBlock</TextBlock>
- <TextBlock Name="secondTextBlock" FontSize="30" >Second TextBlock</TextBlock>
- <TextBlock Name="thirdTextBlock" FontSize="30" >Third TextBlock</TextBlock>
- </StackPanel>
- </Grid>
L'exemple suivant montre le code procédural pour traiter l'évènement.
C#
- private void commonMouseHandler(object sender, RoutedEventArgs e)
- {
- FrameworkElement feSource = e.OriginalSource as FrameworkElement;
- switch (feSource.Name)
- {
- case "firstTextBlock":
- firstTextBlock.Text = firstTextBlock.Text + " Click!";
- break;
- case "secondTextBlock":
- secondTextBlock.Text = secondTextBlock.Text + " Click!";
- break;
- case "thirdTextBlock":
- thirdTextBlock.Text = thirdTextBlock.Text + " Click!";
- break;
- }
- }
Visual Basic
- Private Sub commonMouseHandler(ByVal sender As System.Object, _
- ByVal e As System.Windows.Input.MouseButtonEventArgs)
- Dim feSource As FrameworkElement = e.OriginalSource
- Select Case feSource.Name
- Case "firstTextBlock"
- firstTextBlock.Text = firstTextBlock.Text & " Click!"
- Case "secondTextBlock"
- secondTextBlock.Text = secondTextBlock.Text & " Click!"
- Case "thirdTextBlock"
- thirdTextBlock.Text = thirdTextBlock.Text & " Click!"
- End Select
- End Sub
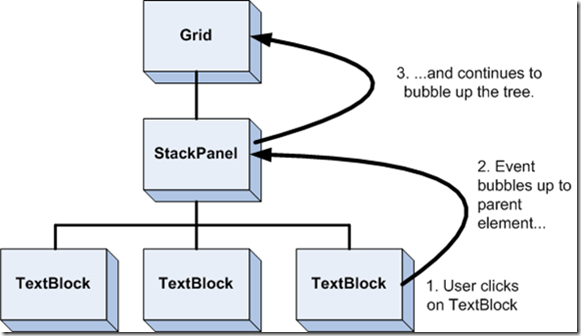
Pour essayer cet exemple, cliquez sur les objets TextBlock suivants. Lorsque vous cliquez sur un TextBlock, l'évènement est capturé par le TextBlock, mais l'évènement remonte ensuite à son élément parent (le StackPanel), qui traite l'évènement.
Le diagramme suivant montre comment l'évènement remonte dans l'arbre.
C'est parce que l'évènement continue à travers l'arbre que vous pouvez également "écouter" l'évènement MouseLeftButtonDown au sein de l'élément Grid.
Bien plus qu'une interface utilisateur statique
Vous pouvez faire plus qu'afficher une interface statique grâce au XAML. Vous pouvez créer des animations, inclure des vidéos, et lier vos données simplement en utilisant le balisage. Vous apprendrez plus à propos de ces utilisations du XAML dans les autres tutoriels; pourtant, voici un exemple simple d'animation codée avec du XAML. Cliquez sur le Rectangle pour voir l'effet.
XAML
- <StackPanel Background="#FDF5E6">
- <StackPanel.Resources>
- <Storyboard x:Name="myStoryboard">
- <DoubleAnimationUsingKeyFrames
- Storyboard.TargetName="myRectangle"
- Storyboard.TargetProperty="Height">
- <!-- This key frame resets the animation to its starting
- value (30) at the beginning of the animation. -->
- <LinearDoubleKeyFrame Value="30" KeyTime="0:0:0" />
- <!-- Spline animations are used to create acceleration. This
- SplineDoubleKeyFrame creates an animation that starts out slow
- and then speeds up. The rectangle "falls". -->
- <SplineDoubleKeyFrame KeySpline="0,0 1,0" Value="300"
- KeyTime="0:0:0.8" />
- <!-- This spline animation creates the "bounce" at the end where
- the rectangle shortens its length quickly at first and then
- slows down and stops. -->
- <SplineDoubleKeyFrame KeySpline="0.10, 0.21 0.00, 1.0" Value="250"
- KeyTime="0:0:1.5" />
- </DoubleAnimationUsingKeyFrames>
- </Storyboard>
- </StackPanel.Resources>
- <Rectangle x:Name="myRectangle" MouseLeftButtonDown="Mouse_Clicked" Fill="Blue"
- Width="200" Height="30" />
- </StackPanel>
C#
- // When the user clicks the rectangle, the animation begins.
- private void Mouse_Clicked(object sender, MouseEventArgs e)
- {
- myStoryboard.Begin();
- }
Visual Basic
- // When the user clicks the rectangle, the animation begins.
- private void Mouse_Clicked(object sender, MouseEventArgs e)
- {
- myStoryboard.Begin();
- }
Ceci est un exemple d'utilisation du XAML pour spécifier le comportement du contenu plutôt que la mise en page ou une autre interface statique. L'élément Storyboard définit quelques propriétés générales de l'animation, tel que l'objet qui sera animé. Les éléments enfants du Storyboard, tel que LinearDoubleKeyFrame, déterminent comment l'animation s'exécutera. Pour en savoir plus sur les animations, voir Silverlight Animations.
Et ensuite?
XAML est un langage simple basé sur du XML et est utilisé pour créer l'interface dans vos applications Windows Phone ou vos applications Silverlight. Bien que vous pourriez utiliser un outil WYSIWYG tel que Visual Studio ou Expression Blend pour créer votre interface utilisateur, il est important de comprendre le balisage généré par ces outils pour que vous puissiez le personnaliser si nécessaire. Au fil de la lecture des autres exemples de tutoriels, vous verrez ce puissant langage en action.
Le tutoriel sur l'utilisation des contrôles est le suivant dans la série. Il introduit les contrôles tels que les boutons et le texte.