events
ASP.NET Core 2.0 から 2.1 への移行
作成者: Rick Anderson
ASP.NET Core 2.1 の新機能の概要については、「ASP.NET Core 2.1 の新機能」をご覧ください。
この記事の内容は次のとおりです。
- ASP.NET Core 2.0 アプリを 2.1 に移行するための基本について説明します。
- ASP.NET Core Web アプリケーションテン プレートに対する変更の概要について説明します。
2.1 での変更の概要を簡単に把握するには、次の方法があります。
- WebApp1 という名前の ASP.NET Core 2.0 Web アプリを作成します。
- ソース管理システムで WebApp1 をコミットします。
- WebApp1 を削除し、同じ場所に WebApp1 という名前の ASP.NET Core 2.1 Web アプリを作成します。
- 2.1 バージョンで変更を確認します。
この記事では、ASP.NET Core 2.1 への移行の概要について説明します。 バージョン 2.1 に移行するために必要なすべての変更の完全な一覧は含まれていません。 プロジェクトの作成時に選択したオプションと、プロジェクトに対して行った変更によっては、さらに多くの手順が必要になるプロジェクトもあります。
プロジェクト ファイルを更新します。
- プロジェクト ファイルを
<TargetFramework>netcoreapp2.1</TargetFramework>に更新して、ターゲット フレームワークを .NET Core 2.1 に変更します。 Microsoft.AspNetCore.Allのパッケージ参照を、Microsoft.AspNetCore.Appのパッケージ参照に置き換えます。Microsoft.AspNetCore.Allから削除された依存関係を追加することが必要になる場合があります。 詳細については、「ASP.NET Core 2.0 用のメタパッケージ Microsoft.AspNetCore.All 」および「ASP.NET Core用のメタパッケージ Microsoft.AspNetCore.App」を参照してください。Microsoft.AspNetCore.Appへのパッケージ参照で、"Version" 属性を削除します。<Project Sdk="Microsoft.NET.Sdk.Web">を使用するプロジェクトでは、バージョンを設定する必要はありません。 バージョンは、ターゲット フレームワークによって暗黙的に示され、ASP.NET Core 2.1 の動作方法に最適になるように選択されます。 詳しくは、「共有フレームワークをターゲットとするプロジェクトに関する規則」セクションをご覧ください。- .NET Framework をターゲットとするアプリでは、各パッケージ参照を 2.1 に更新します。
- 次のパッケージの < DotNetCliToolReference> 要素への参照を削除します。 これらのツールは .NET CLI に既定でバンドルされているため、個別にインストールする必要はありません。
- Microsoft.DotNet.Watcher.Tools (
dotnet watch) - Microsoft.EntityFrameworkCore.Tools.DotNet (
dotnet ef) - Microsoft.Extensions.Caching.SqlConfig.Tools (
dotnet sql-cache) - Microsoft.Extensions.SecretManager.Tools (
dotnet user-secrets)
- Microsoft.DotNet.Watcher.Tools (
- 省略可能:
Microsoft.VisualStudio.Web.CodeGeneration.Toolsに対する < DotNetCliToolReference> 要素は削除してかまいません。 このツールは、dotnet tool install -g dotnet-aspnet-codegeneratorを実行することで、グローバルにインストールされるバージョンに置き換えることができます。 - 2.1 では、Razor クラス ライブラリを使用して Razor ファイルを配布することをお勧めします。 アプリで埋め込みビューを使用する場合、またはそれ以外で Razor ファイルのランタイム コンパイルに依存する場合は、プロジェクト ファイルの
<PropertyGroup>に<CopyRefAssembliesToPublishDirectory>true</CopyRefAssembliesToPublishDirectory>を追加します。
次に示すのは、テンプレートで生成された 2.0 のプロジェクト ファイルのマークアップです。
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.0</TargetFramework>
<UserSecretsId>aspnet-{Project Name}-{GUID}</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.9" />
<PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="2.0.3" PrivateAssets="All" />
<PackageReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Design" Version="2.0.4" PrivateAssets="All" />
</ItemGroup>
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.EntityFrameworkCore.Tools.DotNet" Version="2.0.3" />
<DotNetCliToolReference Include="Microsoft.Extensions.SecretManager.Tools" Version="2.0.2" />
<DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.4" />
</ItemGroup>
</Project>
次に示すのは、テンプレートで生成された 2.1 のプロジェクト ファイルのマークアップです。
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.1</TargetFramework>
<UserSecretsId>aspnet-{Project Name}-{GUID}</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Design" Version="2.1.1" PrivateAssets="All" />
</ItemGroup>
</Project>
共有フレームワークは、アプリのフォルダー内にはない一連のアセンブリ (.dll ファイル) です。 共有フレームワークは、アプリを実行するコンピューター上にインストールする必要があります。 詳しくは、共有フレームワークに関するページをご覧ください。
ASP.NET Core 2.1 には、次の共有フレームワークが含まれています。
パッケージ参照によって指定されているバージョンは、"最低限必要な" バージョンです。 たとえば、これらのパッケージの 2.1.1 バージョンを参照しているプロジェクトは、2.1.0 ランタイムのみがインストールされているコンピューターでは実行されません。
共有フレームワークを対象とするプロジェクトに関する既知の問題:
.NET Core 2.1.300 SDK (Visual Studio 15.6 に最初に含まれていたもの) では、
Microsoft.AspNetCore.Appの暗黙のバージョンが 2.1.0 に設定され、Entity Framework Core 2.1.1 と競合する原因になりました。 推奨される解決策は、.NET Core SDK を 2.1.301 以降にアップグレードすることです。 詳しくは、「Microsoft.AspNetCore.App と依存関係を共有するパッケージではパッチ バージョンを参照できない」をご覧ください。Microsoft.AspNetCore.AllまたはMicrosoft.AspNetCore.Appを使用する必要があるすべてのプロジェクトでは、Microsoft.AspNetCore.AllまたはMicrosoft.AspNetCore.Appを使用して別のプロジェクトへのプロジェクト参照が含まれている場合でも、プロジェクト ファイルにそのパッケージのパッケージ参照を追加する必要があります。例:
MyAppには、Microsoft.AspNetCore.Appへのパッケージ参照があります。MyApp.Testsには、MyApp.csprojへのプロジェクト参照があります。
Microsoft.AspNetCore.Appのパッケージ参照をMyApp.Testsに追加します。 詳しくは、「統合テストは設定が困難であり、共有フレームワーク サービスで中断する可能性がある」をご覧ください。
ASP.NET Core 2.1 では、Docker イメージはdotnet/dotnet-docker GitHub リポジトリに移行されました。 次の表では、Docker イメージとタグの変更を示します。
| 2.0 | 2.1 |
|---|---|
| microsoft/aspnetcore:2.0 | microsoft/dotnet:2.1-aspnetcore-runtime |
| microsoft/aspnetcore-build:2.0 | microsoft/dotnet:2.1-sdk |
前の表の 2.1 列の新しいイメージ名とタグを使用するには、Dockerfile で FROM の行を変更します。 詳しくは、「aspnetcore docker リポジトリから dotnet への移行」をご覧ください。
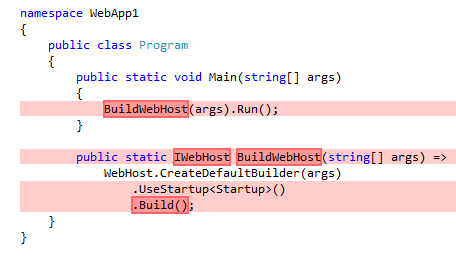
次の図は、テンプレートで生成された Program.cs ファイルに加えられた変更を示しています。

上の図は 2.0 バージョンで、削除された箇所が赤で示されています。
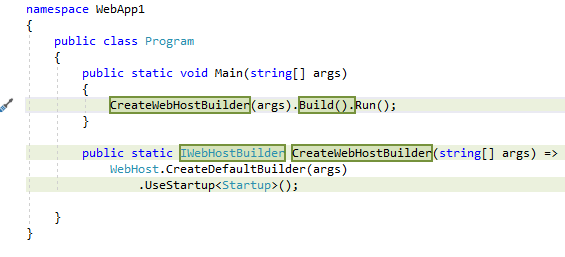
次の図は 2.1 のコードです。 2.0 バージョンから置き換えられたコードが緑で示されています。

次のコードは、Program.cs の 2.1 バージョンを示しています。
namespace WebApp1
{
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>();
}
}
新しい Main では、BuildWebHost の呼び出しが CreateWebHostBuilder に置き換えられます。 IWebHostBuilder は、新しい統合テスト インフラストラクチャをサポートするために追加されました。
次のコードは、2.1 のテンプレートで生成されるコードに対する変更を示したものです。 UseBrowserLink が削除されたことを除き、変更はすべて新しいコードの追加です。
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
namespace WebApp1
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddMvc()
.SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
// If the app uses Session or TempData based on Session:
// app.UseSession();
app.UseMvc();
}
}
}
上記のコードの変更については、以下で詳しく説明されています。
CookiePolicyOptionsとUseCookiePolicyについては、ASP.NET Core での GDPR のサポートに関する記事。UseHstsについては、「HTTP Strict Transport Security (HSTS) プロトコル」。UseHttpsRedirectionについては、「HTTPS を要求する」。SetCompatibilityVersion(CompatibilityVersion.Version_2_1)については、SetCompatibilityVersion に関する記事。
ASP.NET Core 2.1 では、ASP.NET Core Identity を Razor クラス ライブラリ (RCL) として提供しています。
現在、既定の 2.1 Identity UI では、2.0 バージョンと大きく異なる新機能は提供されていません。 RCL パッケージでの Identity の置換は任意です。 テンプレート生成の Identity のコードを RCL バージョンに置き換えると、次のような利点があります。
- 多くのファイルがソース ツリーから移動されます。
- Microsoft.AspNetCore.App メタパッケージには、Identity に対するバグ修正と新機能が含まれています。
Microsoft.AspNetCore.Appが更新されると、更新された Identity を自動的に受け取ります。
テンプレートによって生成される Identity のコードに対して、重要な変更を行った場合:
- 前述の利点で、RCL バージョンへの変換が正当化されない場合があります。
- ASP.NET Core 2.0 の Identity のコードのままにしておいてもかまわず、完全にサポートされます。
Identity 2.1 では、Identity 領域でエンドポイントが公開されます。 たとえば、次の表は、2.0 から 2.1 で変更された Identity エンドポイントの例を示したものです。
| 2.0 の URL | 2.1 の URL |
|---|---|
| /Account/Login | /Identity/Account/Login |
| /Account/Logout | /Identity/Account/Logout |
| /Account/Manage | /Identity/Account/Manage |
アプリケーションに Identity を使用するコードがあり、2.0 Identity の UI を 2.1 Identity のライブラリに置き換える場合は、Identity の URL では URI の前に /Identity セグメントが付加されていることを考慮する必要があります。 Identity の新しいエンドポイントを処理する方法の 1 つは、リダイレクトを設定することです (たとえば、/Account/Login から /Identity/Account/Login へ)。
Identity を 2.1 に更新するには、次のオプションを使用できます。
- Identity UI 2.0 のコードを変更しないで使用します。 Identity UI 2.0 のコードの使用は完全にサポートされています。 これは、生成された Identity のコードを大幅に変更している場合に便利な方法です。
- Identity 2.0 の既存のコードを削除し、プロジェクトに Identity をスキャフォールディングします。 プロジェクトでは、ASP.NET Core IdentityRazor クラス ライブラリが使用されます。 変更したすべての Identity UI コードに対して、コードと UI を生成できます。 新しくスキャフォールディングされた UI コードに、コードの変更を適用します。
- Identity 2.0 の既存のコードを削除し、すべてのファイルをオーバーライドするオプションを使用して、プロジェクトに Identity をスキャフォールディングします。
このセクションでは、ASP.NET Core 2.0 のテンプレートで生成された Identity のコードを、ASP.NET Core IdentityRazor クラス ライブラリに置き換える手順について説明します。 次の手順は Razor Pages プロジェクトに関するものですが、MVC プロジェクトの方法も似ています。
- プロジェクト ファイルが 2.1 バージョンを使用するように更新されていることを確認します
- 次のフォルダーとその中のすべてのファイルを削除します。
- コントローラー
- Pages/Account/
- 拡張機能
- プロジェクトをビルドします。
- プロジェクトに Identity をスキャフォールディングします。
- プロジェクトの既存の _Layout.cshtml ファイルを選びます。
- データ コンテキスト クラスの右側にある +[] アイコンを選びます。 既定の名前をそのまま使います。
- [追加] を選んで、新しいデータ コンテキスト クラスを作成します。 スキャフォールディングを行うには、新しいデータ コンテキストを作成する必要があります。 新しいデータ コンテキストは、次のセクションで削除します。
Areas/Identity/Data/ フォルダーで、Identity スキャフォールダーによって生成された
IdentityDbContext派生クラスを削除します。Areas/Identity/IdentityHostingStartup.csを削除します。_LoginPartial.cshtml ファイルを更新します。
- Pages/_LoginPartial.cshtml を Pages/Shared/_LoginPartial.cshtml に移動します。
- フォームとアンカーのリンクに
asp-area="Identity"を追加します。 <form />要素を<form asp-area="Identity" asp-page="/Account/Logout" asp-route-returnUrl="@Url.Page("/Index", new { area = "" })" method="post" id="logoutForm" class="navbar-right">に更新します。
次のコードは、更新された _LoginPartial.cshtml ファイルです。
CSHTML@using Microsoft.AspNetCore.Identity @inject SignInManager<ApplicationUser> SignInManager @inject UserManager<ApplicationUser> UserManager @if (SignInManager.IsSignedIn(User)) { <form asp-area="Identity" asp-page="/Account/Logout" asp-route-returnUrl="@Url.Page("/Index", new { area = "" })" method="post" id="logoutForm" class="navbar-right"> <ul class="nav navbar-nav navbar-right"> <li> <a asp-area="Identity" asp-page="/Account/Manage/Index" title="Manage">Hello @UserManager.GetUserName(User)!</a> </li> <li> <button type="submit" class="btn btn-link navbar-btn navbar-link">Log out</button> </li> </ul> </form> } else { <ul class="nav navbar-nav navbar-right"> <li><a asp-area="Identity" asp-page="/Account/Register">Register</a></li> <li><a asp-area="Identity" asp-page="/Account/Login">Log in</a></li> </ul> }
次のコードを使用して ConfigureServices を更新します。
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<ApplicationUser>()
.AddEntityFrameworkStores<ApplicationDbContext>()
.AddDefaultTokenProviders();
services.AddMvc();
// Register no-op EmailSender used by account confirmation and password reset
// during development
services.AddSingleton<IEmailSender, EmailSender>();
}
Pages/_Layout.cshtml を Pages/Shared/_Layout.cshtml に移動します
Areas/Identity/Pages/_ViewStart.cshtml で、
Layout = "/Pages/_Layout.cshtml"をLayout = "/Pages/Shared/_Layout.cshtml"に変更します。_Layout.cshtml ファイルには次の変更があります。
<partial name="_CookieConsentPartial" />が追加されています。 詳細については、ASP.NET Core での GDPR のサポートに関するページを参照してください。- jQuery が 2.2.0 から 3.3.1 に変更されています。
- Pages/_ValidationScriptsPartial.cshtml が Pages/Shared/_ValidationScriptsPartial.cshtml に移動されています。
- jquery.validate/1.14.0 が jquery.validate/1.17.0 に変更されています。
次のファイルが追加されています。
Privacy.cshtmlPrivacy.cshtml.cs
前記のファイルについて詳しくは、ASP.NET Core での GDPR のサポートに関するページをご覧ください。
Layout.cshtml ファイルには、次の変更があります。
<partial name="_CookieConsentPartial" />が追加されています。- jQuery が 2.2.0 から 3.3.1 に変更されています
jquery.validate/1.14.0 が jquery.validate/1.17.0 に変更されています
次のものが追加されています。
Views/Home/Privacy.cshtmlPrivacyアクション メソッドが Home コントローラーに追加されています。
前記のファイルについて詳しくは、ASP.NET Core での GDPR のサポートに関するページをご覧ください。
ASP.NET Core アプリでは既定で HTTPS が使用されるようになったので、Properties/launchSettings.json ファイルが変更されました。
次の JSON は、以前の 2.0 テンプレートで生成された launchSettings.json ファイルを示しています。
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:1799/",
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"WebApp1": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "http://localhost:1798/"
}
}
}
次に示す JSON は、新しい 2.1 のテンプレートで生成される launchSettings.json ファイルです。
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:39191",
"sslPort": 44390
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"WebApp1": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
詳細については、「ASP.NET Core で HTTPS を適用する」を参照してください。
FileResult では、Accept-Ranges ヘッダーが既定では処理されなくなりました。 Accept-Ranges ヘッダーを有効にするには、EnableRangeProcessing を true に設定します。
次の ControllerBase メソッドでは、Accept-Ranges ヘッダーが既定では処理されなくなりました。
Accept-Ranges ヘッダーを有効にするには、EnableRangeProcessing パラメーターを true に設定します。
Visual Studio のインストール時に ASP.NET Core モジュール (ANCM) が選択されたコンポーネントではなかった場合、または ANCM の以前のバージョンがシステムにインストールされていた場合は、最新の .NET Core ホスティング バンドル インストーラー (直接ダウンロード) をダウンロードし、インストーラーを実行します。 詳細については、ホスティング バンドルに関するページを参照してください。
ASP.NET Core に関するフィードバック
ASP.NET Core はオープンソース プロジェクトです。 フィードバックを提供するにはリンクを選択します。
