作成者: Valeriy Novytskyy、Rick Anderson
コード例を含むこのチュートリアルでは、前のページで作成した ASP.NET Core プロジェクトを使用して、ユーザーが自分の Facebook アカウントでサインインできるようにする方法を示します。 最初に、公式の手順に従って Facebook アプリ ID を作成します。
Facebook でアプリを作成する
Microsoft.AspNetCore.Authentication.Facebook NuGet パッケージをプロジェクトに追加します。
Facebook Developers アプリのページに移動し、サインインします。 まだ Facebook アカウントをお持ちでない場合は、ログイン ページの [Facebook に登録] リンクを使用して作成します。 Facebook アカウントを作成したら、指示に従って Facebook 開発者として登録します。
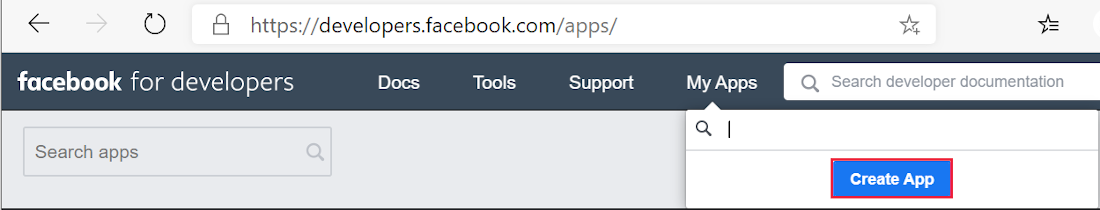
[My Apps] (マイ アプリ) メニューで [Create App] (アプリを作成) を選択します。 [Create an app] (アプリの作成) フォームが表示されます。

プロジェクトに最適な種類のアプリを選択します。 このプロジェクトに対して、[Consumer] (コンシューマー)、[Next] (次へ) を選択します。 新しいアプリ ID が作成されます。
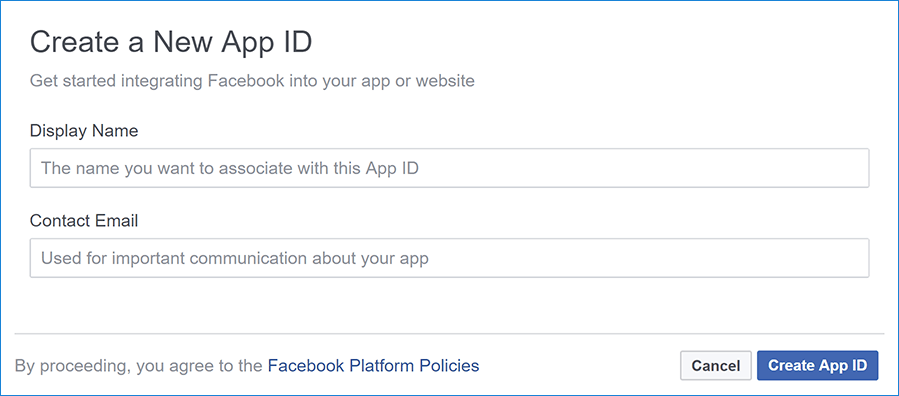
フォームに入力し、[Create App] (アプリの作成) ボタンをタップします。

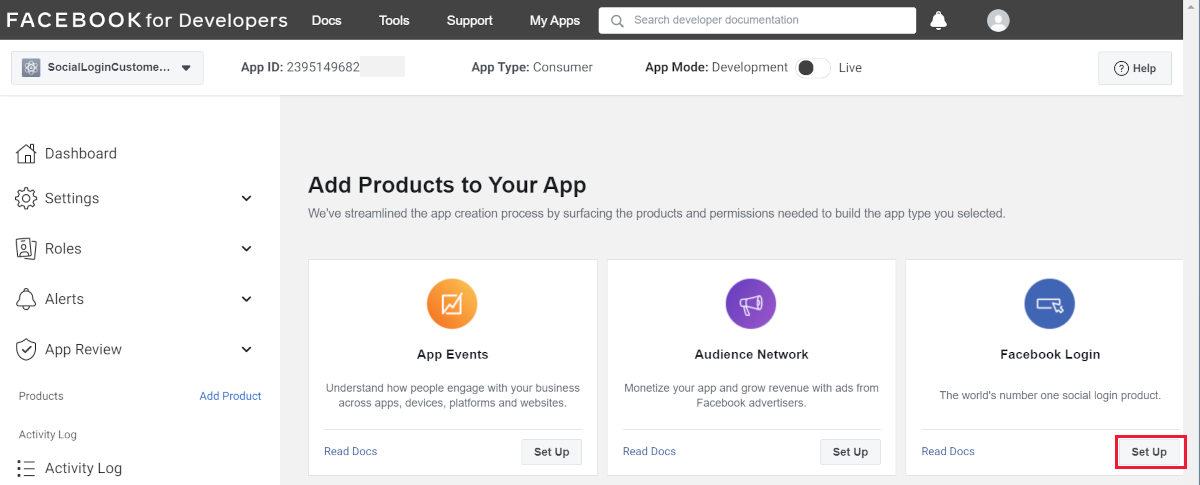
[Add Products to Your App] (アプリに製品を追加する) ページの [Facebook Login] (Facebook ログイン) カードで、[Set Up] (セットアップ) を選択します。

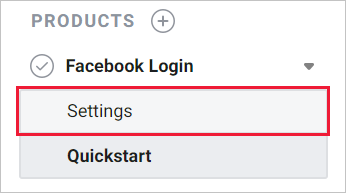
クイック スタート ウィザードが起動し、最初のページとして [Choose a Platform](プラットフォームの選択) が表示されます。 左下のメニューの [Facebook Login]\(Facebook ログイン\) の [Settings]\(設定\) リンクをクリックして、今はこのウィザードを省略します。

[Client OAuth Settings] (クライアント OAuth の設定) ページが表示されます。
![[Client OAuth Settings]\(クライアント OAuth の設定\) ページ](index/_static/fboauthsetup.png?view=aspnetcore-8.0)
[Valid OAuth Redirect URIs]\(有効な OAuth リダイレクト URI\) フィールドに /signin-facebook を追加した開発 URI を入力します (例:
https://localhost:44320/signin-facebook)。 このチュートリアルの後半で構成する Facebook 認証では、OAuth フローを実装するための /signin-facebook ルートでの要求が自動的に処理されます。
Note
/signin-facebook URI は、Facebook 認証プロバイダーの既定のコールバックとして設定されます。 FacebookOptions クラスの継承された RemoteAuthenticationOptions.CallbackPath プロパティを使用して Facebook 認証ミドルウェアを構成する場合は、既定のコールバック URI を変更できます。
[変更の保存] を選択します。
左側のナビゲーションで [Settings] (設定)>[Basic] (基本) リンクをクリックします。
自分の
App IDとApp Secretをメモします。 次のセクションで、ASP.NET Core アプリケーションに両方を追加します。サイトを展開する場合は、[Facebook Login] (Facebook ログイン) のセットアップ ページに再びアクセスし、新しいパブリック URI を登録する必要があります。
Facebook アプリ ID とシークレットを格納する
Secret Manager を使用して、Facebook のアプリ ID やシークレットの値などの機密設定を格納します。 このサンプルでは、次の手順を使用します。
「シークレット ストレージを有効にする」の指示に従って、シークレット ストレージのプロジェクトを初期化します。
秘密キーの
Authentication:Facebook:AppIdとAuthentication:Facebook:AppSecretを使って、機密設定をローカル シークレット ストアに格納します。dotnet user-secrets set "Authentication:Facebook:AppId" "<app-id>" dotnet user-secrets set "Authentication:Facebook:AppSecret" "<app-secret>"
: の区切り記号は、すべてのプラットフォームの環境変数階層キーには対応していません。 __(ダブルアンダースコア)は、
- すべてのプラットフォームに対応しています。 たとえば、
:は:の区切り記号には対応していませんが、__には対応しています。 - 自動で
:に置換されます。
Facebook 認証を構成する
Startup.ConfigureServices に認証サービスを追加します。
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = Configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
});
Program に認証サービスを追加します。
var builder = WebApplication.CreateBuilder(args);
var services = builder.Services;
var configuration = builder.Configuration;
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = configuration["Authentication:Facebook:AppSecret"];
});
AddAuthentication(IServiceCollection, String) オーバーロードは、DefaultScheme プロパティを設定します。 AddAuthentication(IServiceCollection, Action<AuthenticationOptions>) オーバーロードを使用すると、認証オプションを構成でき、これを使用してさまざまな目的に既定の認証スキームを設定できます。 以降の AddAuthentication への呼び出しで、前に構成した AuthenticationOptions プロパティがオーバーライドされます。
認証ハンドラーを登録する AuthenticationBuilder 拡張メソッドは、認証スキームごとに 1 回のみ呼び出すことができます。 スキームのプロパティ、スキーム名、および表示名の構成を可能にするオーバーロードが存在します。
Facebook でサインインする
- アプリを実行し、 [ログイン] を選択します。
- [Use another service to log in](別のサービスを使用してログインする) で、[Facebook] を選択します。
- 認証のために Facebook にリダイレクトされます。
- Facebook の資格情報を入力します。
- 自分のメールを設定できるサイトにリダイレクトされます。
これで Facebook の資格情報を使用してログインしました。
外部サインインの承認の取り消しに対処する
AccessDeniedPath では、ユーザーが要求された承認要求を承認しない場合のユーザー エージェントへのリダイレクト パスを指定できます。
次のコードでは、AccessDeniedPath に "/AccessDeniedPathInfo" が設定されます。
services.AddAuthentication().AddFacebook(options =>
{
options.AppId = Configuration["Authentication:Facebook:AppId"];
options.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
options.AccessDeniedPath = "/AccessDeniedPathInfo";
});
AccessDeniedPath ページには、次の情報を含めることをお勧めします。
- リモート認証が取り消されました。
- このアプリには認証が必要です。
- もう一度サインインを試みる場合は、[ログイン] リンクを選択します。
AccessDeniedPath をテストする
- facebook.com に移動します
- サインインしている場合は、サインアウトする必要があります。
- アプリを実行し、Facebook のサインインを選択します。
- [今はしない] を選択します。 指定した
AccessDeniedPathページにリダイレクトされます。
プロキシまたはロード バランサーによる要求情報の転送
アプリがプロキシ サーバーまたはロード バランサーの背後に展開されると、元の要求情報の一部が要求ヘッダー内でアプリに転送される場合があります。 通常、この情報にはセキュアな要求スキーム (https)、ホスト、およびクライアント IP アドレスが含まれます。 アプリでは、これらの要求ヘッダーを自動的に読み取って、元の要求情報を検出して使用することはありません。
スキームは、外部プロバイダーによる認証フローに影響を及ぼすリンクの生成に使用されます。 セキュアなスキーム (https) が失われると、アプリでは、安全ではない不正なリダイレクト URL が生成されます。
Forwarded Headers Middleware を使用して、アプリが要求を処理する際に元の要求情報を利用できるようにします。
詳細については、「プロキシ サーバーとロード バランサーを使用するために ASP.NET Core を構成する」を参照してください。
複数の認証プロバイダー
アプリが複数のプロバイダーを必要とする場合、AddAuthentication の背後にあるプロバイダーの拡張メソッドをチェインします。
services.AddAuthentication()
.AddMicrosoftAccount(microsoftOptions => { ... })
.AddGoogle(googleOptions => { ... })
.AddTwitter(twitterOptions => { ... })
.AddFacebook(facebookOptions => { ... });
Facebook 認証でサポートされる構成オプションの詳細については、FacebookOptions API リファレンスを参照してください。 構成オプションは、次のために使用できます。
- ユーザーに関するさまざまな情報を要求する
- クエリ文字列引数を追加して、ログイン エクスペリエンスをカスタマイズする
トラブルシューティング
- ASP.NET Core 2.x のみ:
ConfigureServicesでservices.AddIdentityを呼び出して Identity が構成されていない場合、認証しようとすると、"ArgumentException: The 'SignInScheme' オプションを指定する必要があります" になります。 このチュートリアルで使用するプロジェクト テンプレートによって、これが完了したことが確実になります。 - 最初の移行を適用してサイト データベースが作成されていない場合は、"要求エラーの処理中にデータベースの操作に失敗しました" が表示されます。 [移行の適用] をタップしてデータベースを作成し、更新するとエラーが解消されます。
次の手順
この記事では、Facebook を使って認証する方法を示しました。 同様の方法で、前のページに一覧されている他のプロバイダーでも認証できます。
Azure Web アプリに自分の Web サイトを発行したら、Facebook 開発者ポータルで
AppSecretをリセットする必要があります。Azure portal で
Authentication:Facebook:AppIdとAuthentication:Facebook:AppSecretをアプリケーション設定として設定します。 構成システムは、環境変数からキーを読み取るように設定されています。
ASP.NET Core
