メモ
これは、この記事の最新バージョンではありません。 現在のリリースについては、 この記事の .NET 10 バージョンを参照してください。
警告
このバージョンの ASP.NET Core はサポート対象から除外されました。 詳細については、 .NET および .NET Core サポート ポリシーを参照してください。 現在のリリースについては、この記事の .NET 9 バージョンを参照してください。
作成者: Rick Anderson
モデル ビュー コントローラー (MVC) アーキテクチャ パターンでは、アプリが 3 つの主要なコンポーネントに分けられます。モデル、ビュー、コントローラー。 MVC パターンでは、よりテスト可能で、従来のモノリシック アプリより更新しやすいアプリを作成できます。
MVC ベースのアプリには以下が含まれます。
-
モデル: アプリのデータを表すクラス。 モデル クラスでは検証ロジックを使用して、そのデータにビジネス ルールを適用します。 通常、モデル オブジェクトはモデルの状態を取得して、データベースに格納します。 このチュートリアルでは、
Movieモデルはデータベースからムービーデータを取得し、それをビューに提供するか、更新します。 更新されたデータはデータベースに書き込まれます。 - ビュー: ビューは、アプリのユーザー インターフェイス (UI) を表示するコンポーネントです。 一般に、この UI ではモデル データが表示されます。
-
コントローラー: 以下を行うクラス。
- ブラウザーの要求を処理する。
- モデル データを取得する。
- 応答を返すビュー テンプレートを呼び出す。
MVC アプリでは、ビューに情報のみが表示されます。 コントローラーによってユーザーの入力と操作が処理され応答が返されます。 たとえば、コントローラーによって URL セグメントとクエリ文字列の値が処理され、それらの値がモデルに渡されます。 モデルはこれらの値を使用して、データベースを照会する場合があります。 例:
-
https://localhost:5001/Home/Privacy:HomeコントローラーとPrivacyアクションを指定します。 -
https://localhost:5001/Movies/Edit/5:MoviesコントローラーとEditアクションを使用して ID = 5 のムービーを編集するための要求です。これについては、このチュートリアルで後ほど詳しく説明します。
ルート データについては、このチュートリアルで後ほど説明します。
アプリは、MVC アーキテクチャ パターンによって、モデル、ビュー、コントローラーという 3 つの主要なコンポーネントのグループに分けられます。 このパターンは、UI ロジックがビューに属している、という点で、関心の分離を実現するのに役立ちます。 入力ロジックはコントローラーに属しています。 ビジネス ロジックはモデルに属しています。 このように分離することで、他のコードに影響を与えることなく、一度に実装の 1 つの側面の作業に専念できるため、アプリを構築するときの複雑さが管理しやすくなります。 たとえば、ビジネス ロジック コードに依存することなく、ビュー コードに専念できます。
このチュートリアル シリーズでは、ムービー アプリを構築しながら、これらの概念について紹介しデモを行います。 MVC プロジェクトには、Controllers と Views の各フォルダーが含まれています。
コントローラーの追加
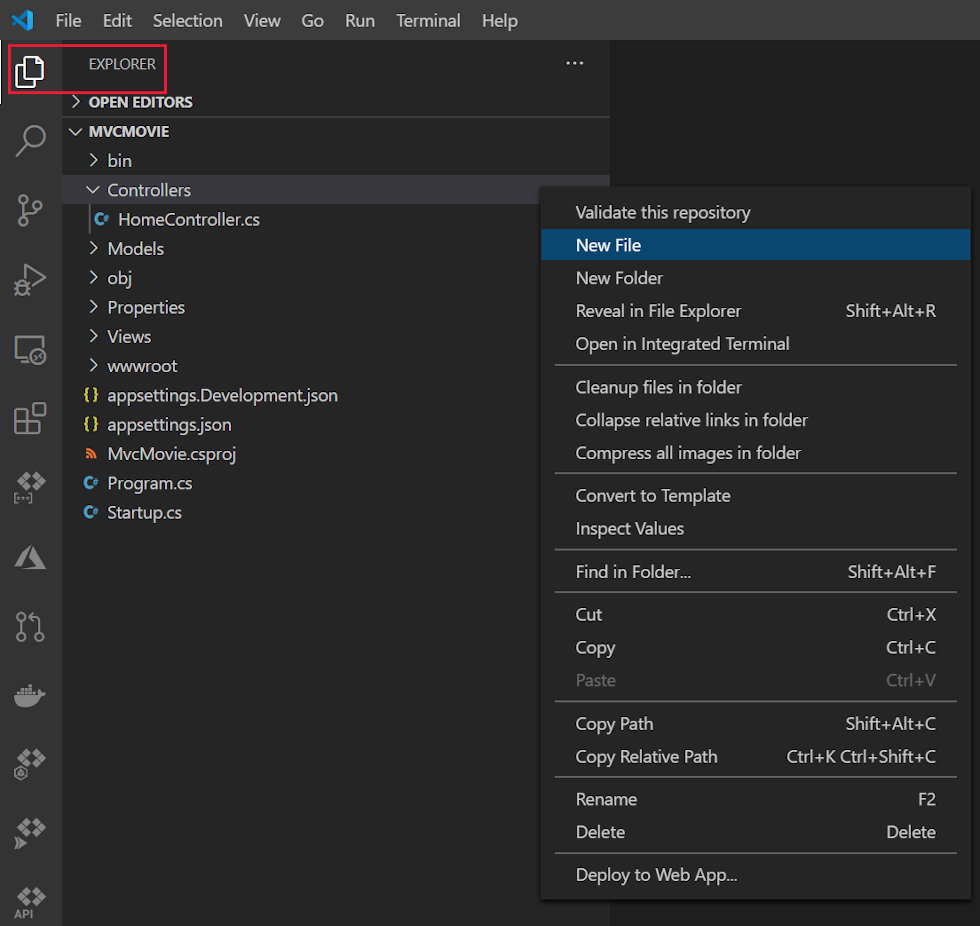
ソリューション エクスプローラーで、> を右クリックし、>を選択します。
![ソリューション エクスプローラーで、Controllers を右クリック > [追加] > [コントローラー] の順に選択する](adding-controller/_static/9/add-controller-vs22-17.11.0.png?view=aspnetcore-7.0)
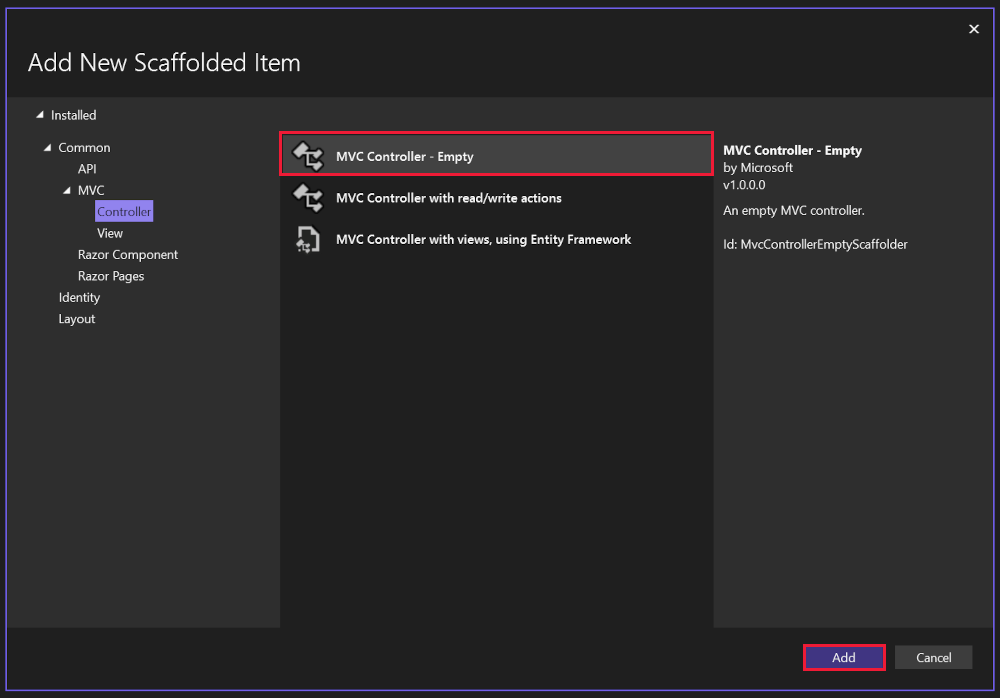
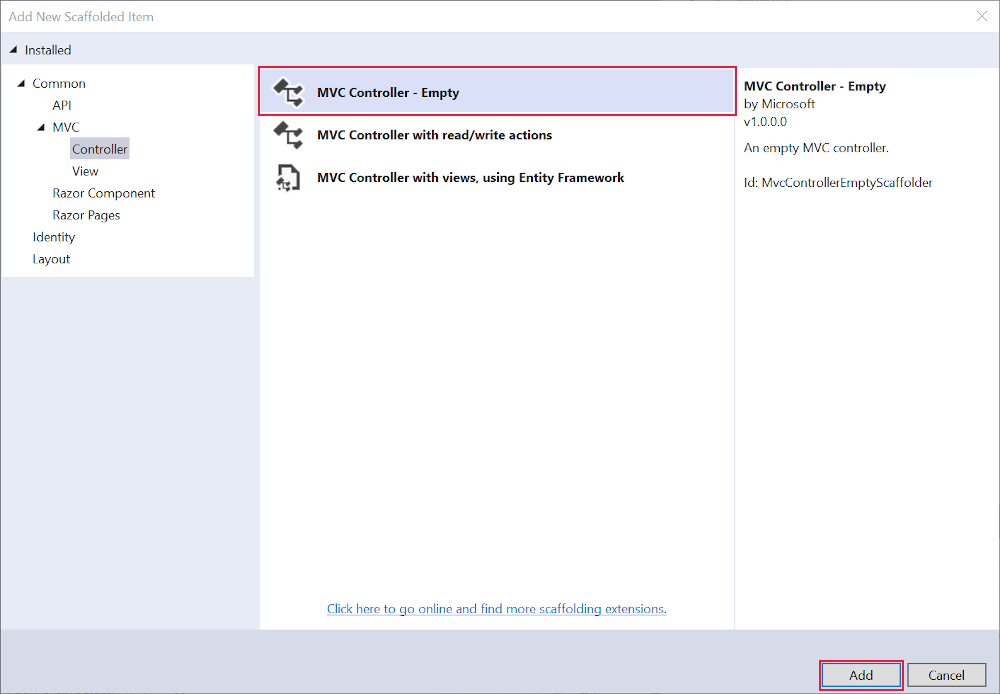
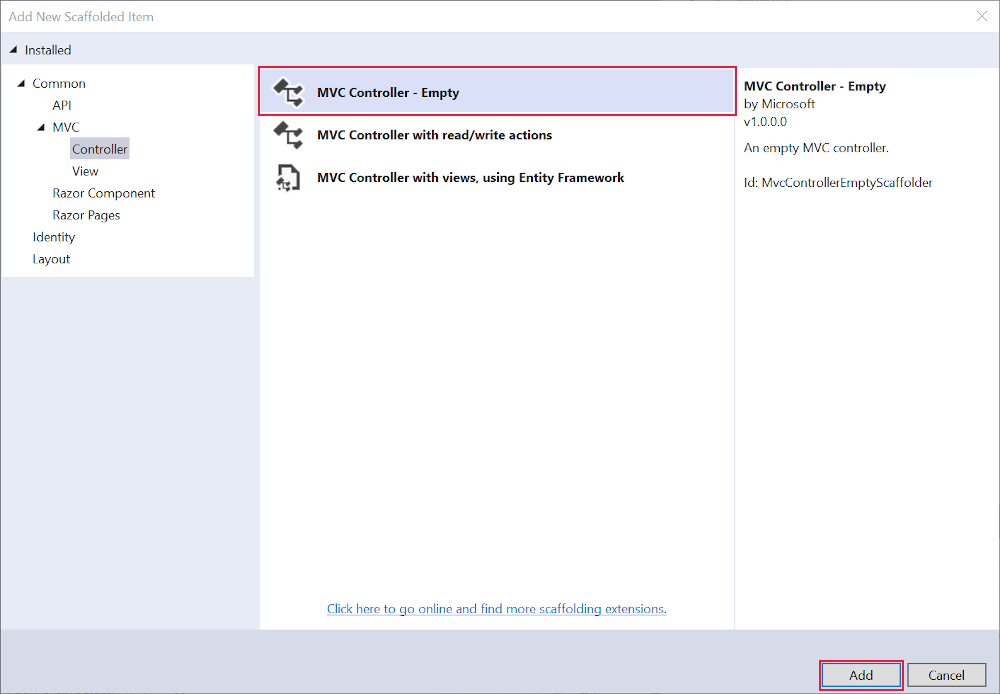
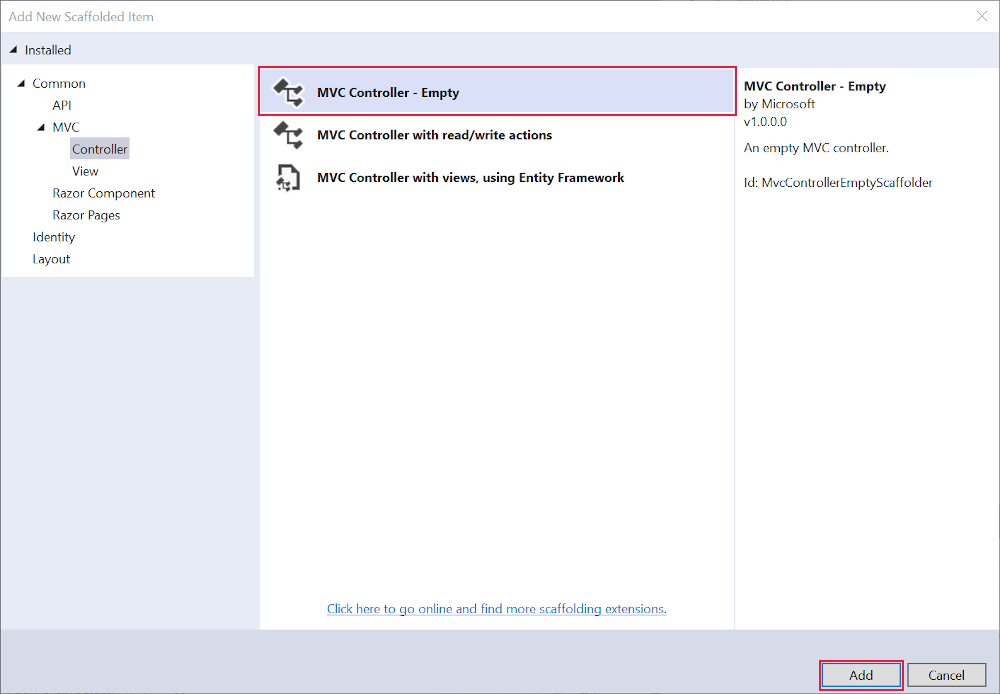
[新規スキャフォールディング アイテムの追加] ダイアログ ボックスで、[MVC コントローラー - 空]>[追加] の順に選択します。

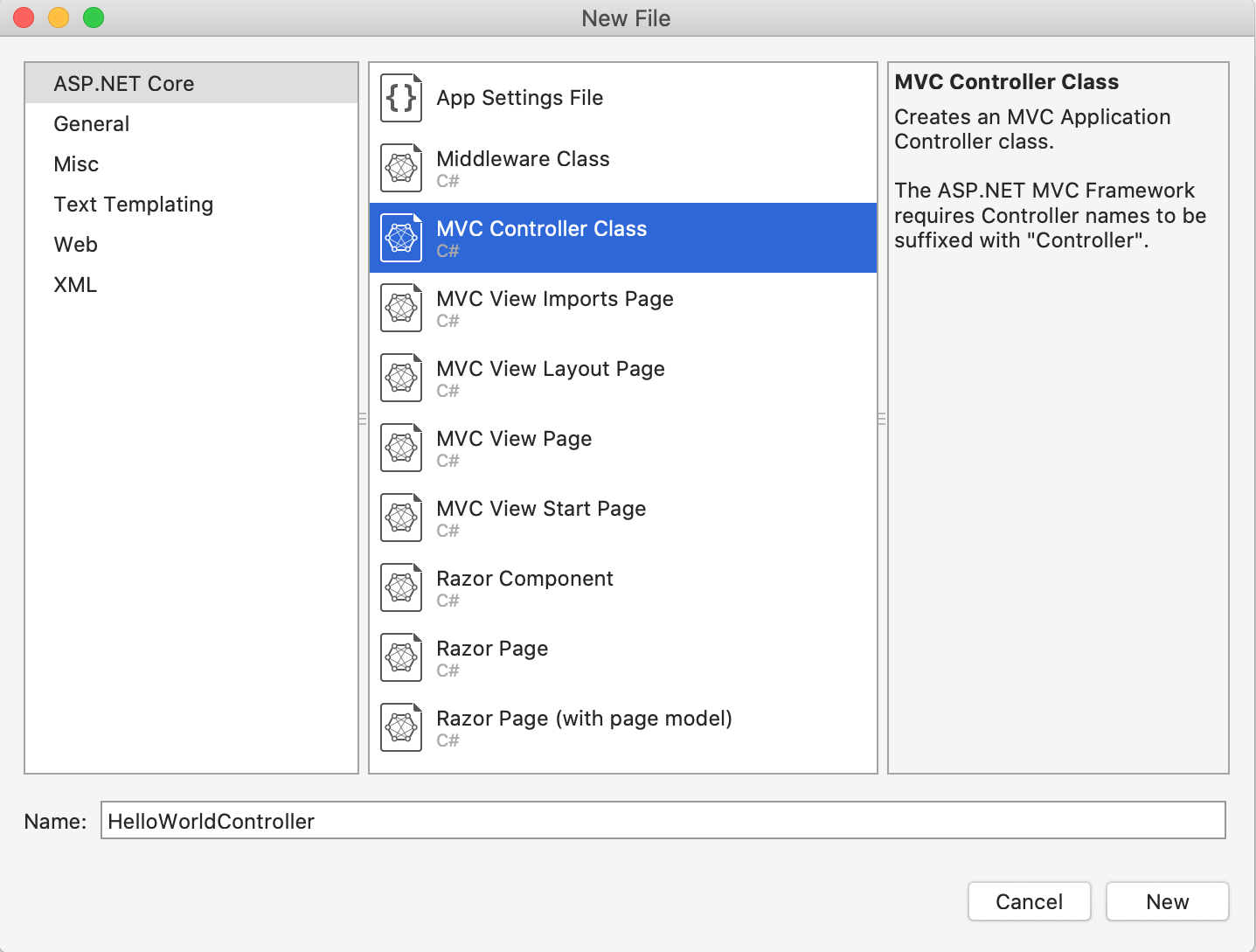
[新しい項目の追加 - MvcMovie] ダイアログで、「HelloWorldController.cs」と入力し、 [追加] を選択します。
Controllers/HelloWorldController.cs の内容を次のコードに置き換えます。
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
コントローラーのすべての public メソッドが、HTTP エンドポイントとして呼び出されます。 上のサンプルでは、両方のメソッドが文字列を返します。 各メソッドの前のコメントに注意してください。
HTTP エンドポイント:
- Web アプリケーションのターゲット設定可能な URL です (
https://localhost:5001/HelloWorldなど)。 - 以下が組み合わされています:
- 使用されるプロトコル:
HTTPS。 - TCP ポートなど、Web サーバーのネットワークの場所:
localhost:5001。 - ターゲット URI:
HelloWorld
- 使用されるプロトコル:
1 番目のコメントは、これが HTTP GET メソッドであり、ベース URL に /HelloWorld/ を追加することによって呼び出されることを示しています。
2 番目のコメントでは、URL に を追加することによって呼び出される /HelloWorld/Welcome/ メソッドが示されています。 このチュートリアルではこの後、スキャフォールディング エンジンを使用して、データを更新する HTTP POST メソッドを生成します。
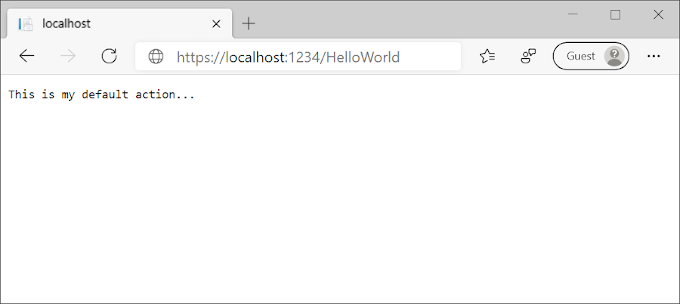
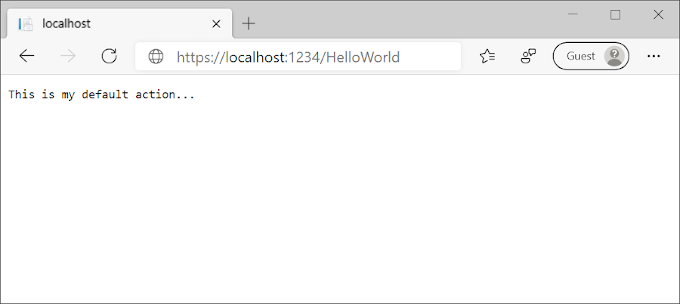
Ctrl +キー押して、デバッガーなしでアプリを実行します。
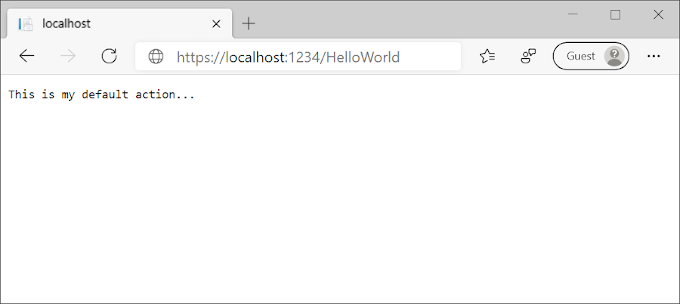
アドレス バーのパスに /HelloWorld を追加します。
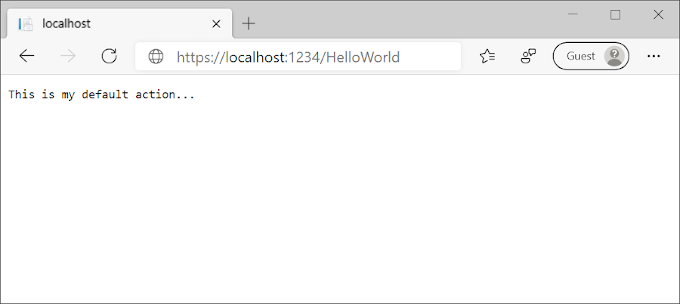
Index メソッドが文字列を返します。

着信 URL に応じて、コントローラー クラスおよびそれらに含まれるアクション メソッドが MVC によって呼び出されます。 MVC によって使用される既定の URL ルーティング ロジックでは、次のような形式を使用して、呼び出すコードが決定されます。
/[Controller]/[ActionName]/[Parameters]
ルーティングの形式は、Program.cs ファイル内で設定されます。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
URL セグメントを指定しないでアプリを参照すると、既定では、"Home" コントローラーと "Index" メソッドが、上の強調表示されている template 行で指定されます。 上記の URL セグメントでは、次のようになります。
- 1 番目の URL セグメントでは、実行するコントローラー クラスが決定されます。 そのため、
localhost:5001/HelloWorldは、HelloWorld コントローラー クラスにマップされます。 - URL セグメントの 2 番目の部分では、クラスのアクション メソッドが決定されます。 したがって、
localhost:5001/HelloWorld/Indexを使用すると、IndexクラスのHelloWorldControllerメソッドが実行されます。 参照する必要があるのはlocalhost:5001/HelloWorldだけであり、Indexメソッドは既定で呼び出されることに注意してください。Indexはメソッド名が明示的に指定されていない場合にコントローラーで呼び出される既定のメソッドです。 - URL セグメントの 3 番目の部分 (
id) はルート データ用です。 ルート データについては、このチュートリアルで後ほど説明します。
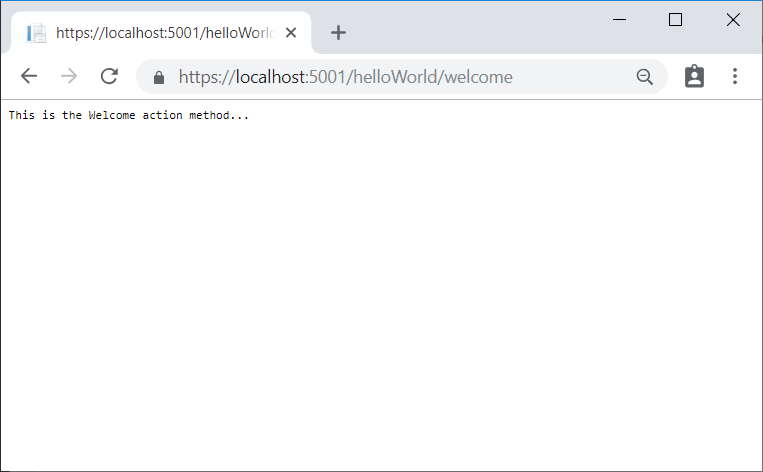
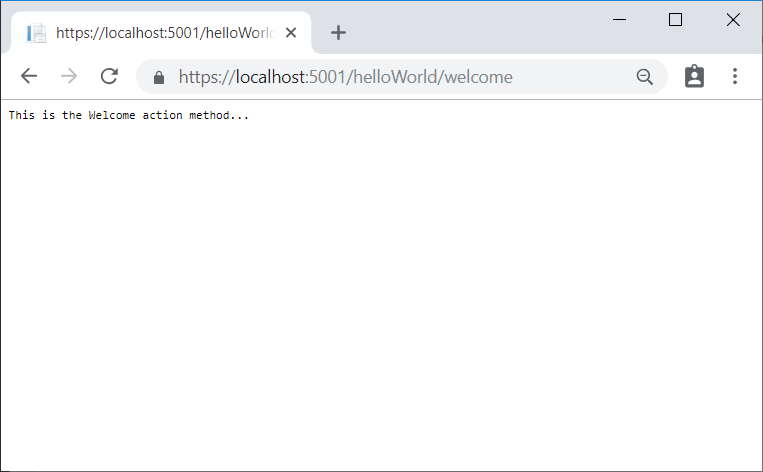
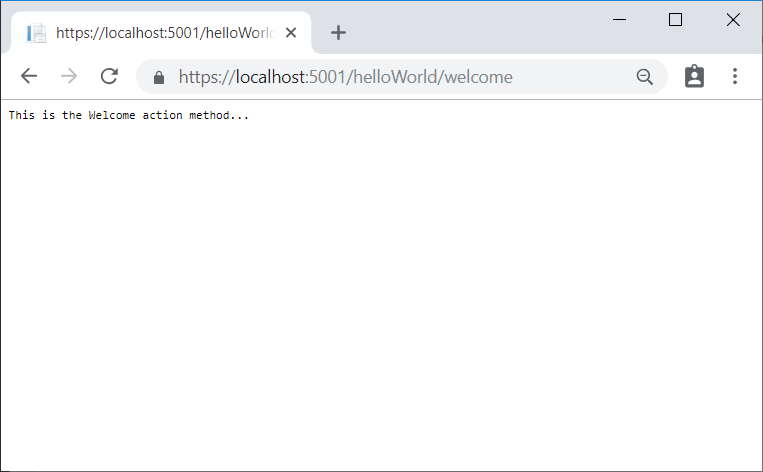
https://localhost:{PORT}/HelloWorld/Welcome を参照します。
{PORT} は実際のポート番号に置き換えます。
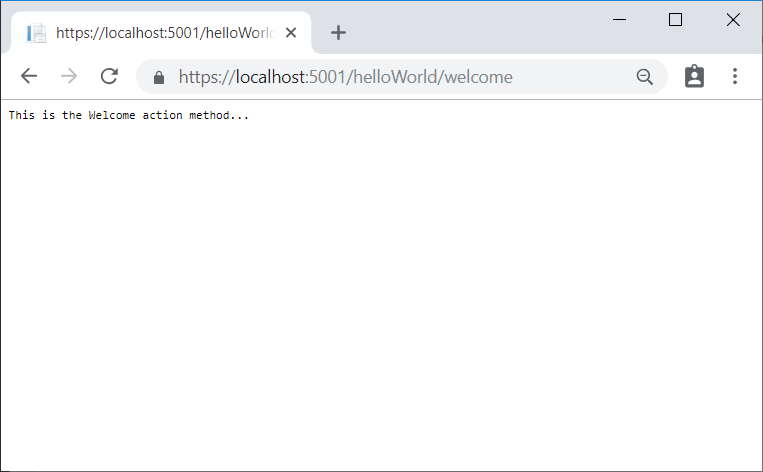
Welcome メソッドが実行され、文字列 This is the Welcome action method... が返されます。 この URL では、コントローラーは HelloWorld で、Welcome がアクション メソッドです。 URL の [Parameters] の部分はまだ使っていません。

URL からコントローラーにいくつかのパラメーター情報を渡すように、コードを変更します。 たとえば、/HelloWorld/Welcome?name=Rick&numtimes=4 のようにします。
次のコードで示すように、2 つのパラメーターを含むように Welcome メソッドを変更します。
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
前述のコード
- C# のオプション パラメーター機能を使って、
numTimesパラメーターに値が渡されない場合の既定値が 1 であることを示します。 -
HtmlEncoder.Default.Encodeを使用して、JavaScript などによる悪意のある入力からアプリを保護します。 -
補間文字列を
$"Hello {name}, NumTimes is: {numTimes}"で使用します。
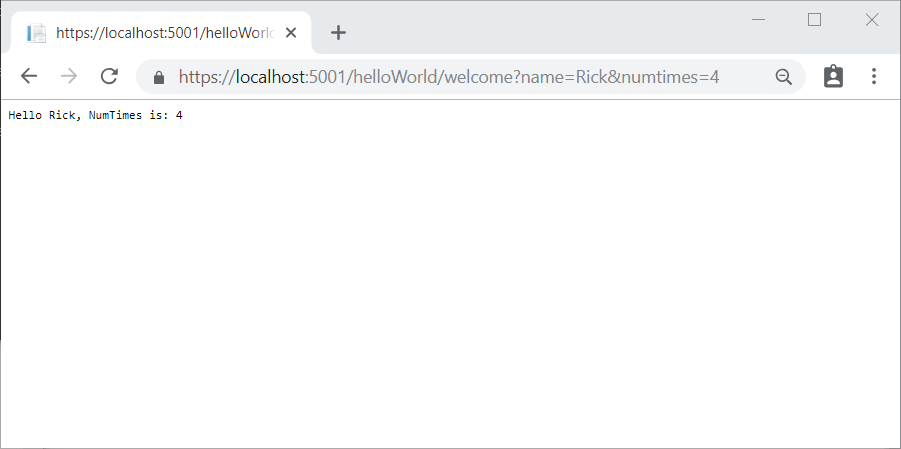
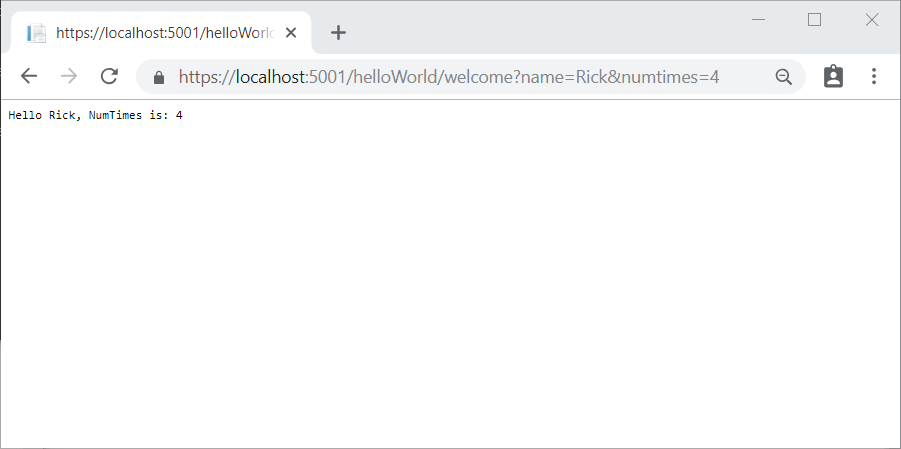
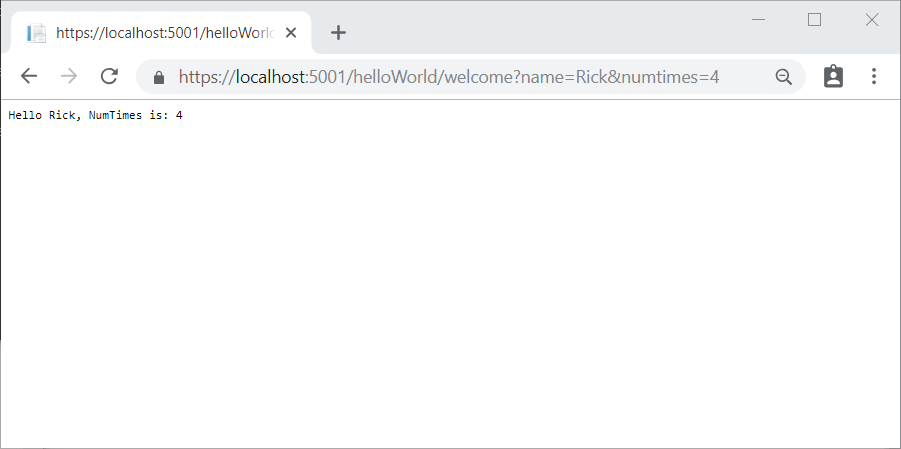
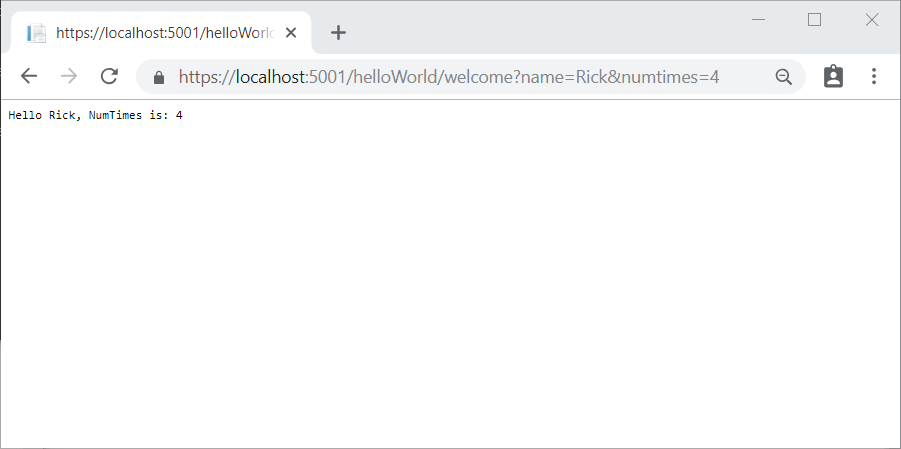
アプリを実行して、https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4 にアクセスします。
{PORT} は実際のポート番号に置き換えます。
URL の name と numtimes に違う値を指定してみてください。 MVC のモデル バインド システムによって、名前付きパラメーターがアドレス バーのクエリ文字列からメソッドのパラメーターに自動的にマップされます。 詳しくは、「モデル バインド」をご覧ください。

上図では、次のようになっています。
- URL セグメント
Parametersは使用されません。 -
nameおよびnumTimesパラメーターは、クエリ文字列 で渡されます。 - 上の URL の
?(疑問符) は区切り記号であり、後にクエリ文字列が続きます。 -
&文字を使ってフィールドと値のペアを区切ります。
Welcome メソッドを次のコードで置き換えます。
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
アプリを実行し、次の URL を入力します: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
上のコード URL では、次のようになります。
- 3 番目の URL セグメントがルート パラメーター
idと一致しました。 -
Welcomeメソッドには、idメソッドの URL テンプレートと一致したパラメーターMapControllerRouteが含まれます。 - 末尾に
?を指定すると、クエリ文字列が開始します。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
前の例の場合:
- 3 番目の URL セグメントは、
idファイルのルーティング テンプレートで定義されているルート パラメーターProgram.csと一致しました。 -
Welcomeメソッドには、idメソッドの URL テンプレートと一致したパラメーターMapControllerRouteが含まれます。 - 末尾の
?(id?) は、idパラメーターが省略可能であることを示します。
モデル ビュー コントローラー (MVC) アーキテクチャ パターンでは、アプリが 3 つの主要なコンポーネントに分けられます。モデル、ビュー、コントローラー。 MVC パターンでは、よりテスト可能で、従来のモノリシック アプリより更新しやすいアプリを作成できます。
MVC ベースのアプリには以下が含まれます。
-
モデル: アプリのデータを表すクラス。 モデル クラスでは検証ロジックを使用して、そのデータにビジネス ルールを適用します。 通常、モデル オブジェクトはモデルの状態を取得して、データベースに格納します。 このチュートリアルでは、
Movieモデルはデータベースからムービーデータを取得し、それをビューに提供するか、更新します。 更新されたデータはデータベースに書き込まれます。 - ビュー: ビューは、アプリのユーザー インターフェイス (UI) を表示するコンポーネントです。 一般に、この UI ではモデル データが表示されます。
-
コントローラー: 以下を行うクラス。
- ブラウザーの要求を処理する。
- モデル データを取得する。
- 応答を返すビュー テンプレートを呼び出す。
MVC アプリでは、ビューに情報のみが表示されます。 コントローラーによってユーザーの入力と操作が処理され応答が返されます。 たとえば、コントローラーによって URL セグメントとクエリ文字列の値が処理され、それらの値がモデルに渡されます。 モデルはこれらの値を使用して、データベースを照会する場合があります。 例:
-
https://localhost:5001/Home/Privacy:HomeコントローラーとPrivacyアクションを指定します。 -
https://localhost:5001/Movies/Edit/5:MoviesコントローラーとEditアクションを使用して ID = 5 のムービーを編集するための要求です。これについては、このチュートリアルで後ほど詳しく説明します。
ルート データについては、このチュートリアルで後ほど説明します。
アプリは、MVC アーキテクチャ パターンによって、モデル、ビュー、コントローラーという 3 つの主要なコンポーネントのグループに分けられます。 このパターンは、UI ロジックがビューに属している、という点で、関心の分離を実現するのに役立ちます。 入力ロジックはコントローラーに属しています。 ビジネス ロジックはモデルに属しています。 このように分離することで、他のコードに影響を与えることなく、一度に実装の 1 つの側面の作業に専念できるため、アプリを構築するときの複雑さが管理しやすくなります。 たとえば、ビジネス ロジック コードに依存することなく、ビュー コードに専念できます。
このチュートリアル シリーズでは、ムービー アプリを構築しながら、これらの概念について紹介しデモを行います。 MVC プロジェクトには、Controllers と Views の各フォルダーが含まれています。
コントローラーの追加
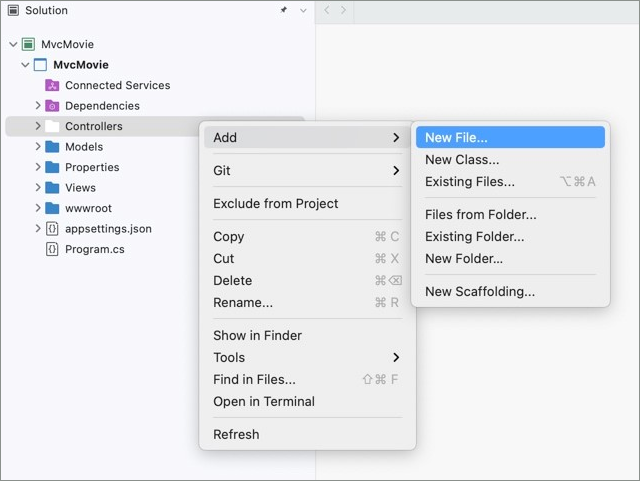
ソリューション エクスプローラーで、> を右クリックし、>を選択します。
![ソリューション エクスプローラーで、Controllers を右クリック > [追加] > [コントローラー] の順に選択する](adding-controller/_static/8/add-controller-vs22-17.8.0.png?view=aspnetcore-7.0)
[新規スキャフォールディング アイテムの追加] ダイアログ ボックスで、[MVC コントローラー - 空]>[追加] の順に選択します。

[新しい項目の追加 - MvcMovie] ダイアログで、「HelloWorldController.cs」と入力し、 [追加] を選択します。
Controllers/HelloWorldController.cs の内容を次のコードに置き換えます。
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
コントローラーのすべての public メソッドが、HTTP エンドポイントとして呼び出されます。 上のサンプルでは、両方のメソッドが文字列を返します。 各メソッドの前のコメントに注意してください。
HTTP エンドポイント:
- Web アプリケーションのターゲット設定可能な URL です (
https://localhost:5001/HelloWorldなど)。 - 以下が組み合わされています:
- 使用されるプロトコル:
HTTPS。 - TCP ポートなど、Web サーバーのネットワークの場所:
localhost:5001。 - ターゲット URI:
HelloWorld
- 使用されるプロトコル:
1 番目のコメントは、これが HTTP GET メソッドであり、ベース URL に /HelloWorld/ を追加することによって呼び出されることを示しています。
2 番目のコメントでは、URL に を追加することによって呼び出される /HelloWorld/Welcome/ メソッドが示されています。 このチュートリアルではこの後、スキャフォールディング エンジンを使用して、データを更新する HTTP POST メソッドを生成します。
Ctrl +キー押して、デバッガーなしでアプリを実行します。
アドレス バーのパスに /HelloWorld を追加します。
Index メソッドが文字列を返します。

着信 URL に応じて、コントローラー クラスおよびそれらに含まれるアクション メソッドが MVC によって呼び出されます。 MVC によって使用される既定の URL ルーティング ロジックでは、次のような形式を使用して、呼び出すコードが決定されます。
/[Controller]/[ActionName]/[Parameters]
ルーティングの形式は、Program.cs ファイル内で設定されます。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
URL セグメントを指定しないでアプリを参照すると、既定では、"Home" コントローラーと "Index" メソッドが、上の強調表示されている template 行で指定されます。 上記の URL セグメントでは、次のようになります。
- 1 番目の URL セグメントでは、実行するコントローラー クラスが決定されます。 そのため、
localhost:5001/HelloWorldは、HelloWorld コントローラー クラスにマップされます。 - URL セグメントの 2 番目の部分では、クラスのアクション メソッドが決定されます。 したがって、
localhost:5001/HelloWorld/Indexを使用すると、IndexクラスのHelloWorldControllerメソッドが実行されます。 参照する必要があるのはlocalhost:5001/HelloWorldだけであり、Indexメソッドは既定で呼び出されることに注意してください。Indexはメソッド名が明示的に指定されていない場合にコントローラーで呼び出される既定のメソッドです。 - URL セグメントの 3 番目の部分 (
id) はルート データ用です。 ルート データについては、このチュートリアルで後ほど説明します。
https://localhost:{PORT}/HelloWorld/Welcome を参照します。
{PORT} は実際のポート番号に置き換えます。
Welcome メソッドが実行され、文字列 This is the Welcome action method... が返されます。 この URL では、コントローラーは HelloWorld で、Welcome がアクション メソッドです。 URL の [Parameters] の部分はまだ使っていません。

URL からコントローラーにいくつかのパラメーター情報を渡すように、コードを変更します。 たとえば、/HelloWorld/Welcome?name=Rick&numtimes=4 のようにします。
次のコードで示すように、2 つのパラメーターを含むように Welcome メソッドを変更します。
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
前述のコード
- C# のオプション パラメーター機能を使って、
numTimesパラメーターに値が渡されない場合の既定値が 1 であることを示します。 -
HtmlEncoder.Default.Encodeを使用して、JavaScript などによる悪意のある入力からアプリを保護します。 -
補間文字列を
$"Hello {name}, NumTimes is: {numTimes}"で使用します。
アプリを実行して、https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4 にアクセスします。
{PORT} は実際のポート番号に置き換えます。
URL の name と numtimes に違う値を指定してみてください。 MVC のモデル バインド システムによって、名前付きパラメーターがアドレス バーのクエリ文字列からメソッドのパラメーターに自動的にマップされます。 詳しくは、「モデル バインド」をご覧ください。

上図では、次のようになっています。
- URL セグメント
Parametersは使用されません。 -
nameおよびnumTimesパラメーターは、クエリ文字列 で渡されます。 - 上の URL の
?(疑問符) は区切り記号であり、後にクエリ文字列が続きます。 -
&文字を使ってフィールドと値のペアを区切ります。
Welcome メソッドを次のコードで置き換えます。
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
アプリを実行し、次の URL を入力します: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
上のコード URL では、次のようになります。
- 3 番目の URL セグメントがルート パラメーター
idと一致しました。 -
Welcomeメソッドには、idメソッドの URL テンプレートと一致したパラメーターMapControllerRouteが含まれます。 - 末尾に
?を指定すると、クエリ文字列が開始します。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
前の例の場合:
- 3 番目の URL セグメントがルート パラメーター
idと一致しました。 -
Welcomeメソッドには、idメソッドの URL テンプレートと一致したパラメーターMapControllerRouteが含まれます。 - 末尾の
?(id?) は、idパラメーターが省略可能であることを示します。
モデル ビュー コントローラー (MVC) アーキテクチャ パターンでは、アプリが 3 つの主要なコンポーネントに分けられます。モデル、ビュー、コントローラー。 MVC パターンでは、よりテスト可能で、従来のモノリシック アプリより更新しやすいアプリを作成できます。
MVC ベースのアプリには以下が含まれます。
-
モデル: アプリのデータを表すクラス。 モデル クラスでは検証ロジックを使用して、そのデータにビジネス ルールを適用します。 通常、モデル オブジェクトはモデルの状態を取得して、データベースに格納します。 このチュートリアルでは、
Movieモデルはデータベースからムービーデータを取得し、それをビューに提供するか、更新します。 更新されたデータはデータベースに書き込まれます。 - ビュー: ビューは、アプリのユーザー インターフェイス (UI) を表示するコンポーネントです。 一般に、この UI ではモデル データが表示されます。
-
コントローラー: 以下を行うクラス。
- ブラウザーの要求を処理する。
- モデル データを取得する。
- 応答を返すビュー テンプレートを呼び出す。
MVC アプリでは、ビューに情報のみが表示されます。 コントローラーによってユーザーの入力と操作が処理され応答が返されます。 たとえば、コントローラーによって URL セグメントとクエリ文字列の値が処理され、それらの値がモデルに渡されます。 モデルはこれらの値を使用して、データベースを照会する場合があります。 例:
-
https://localhost:5001/Home/Privacy:HomeコントローラーとPrivacyアクションを指定します。 -
https://localhost:5001/Movies/Edit/5:MoviesコントローラーとEditアクションを使用して ID = 5 のムービーを編集するための要求です。これについては、このチュートリアルで後ほど詳しく説明します。
ルート データについては、このチュートリアルで後ほど説明します。
アプリは、MVC アーキテクチャ パターンによって、モデル、ビュー、コントローラーという 3 つの主要なコンポーネントのグループに分けられます。 このパターンは、UI ロジックがビューに属している、という点で、関心の分離を実現するのに役立ちます。 入力ロジックはコントローラーに属しています。 ビジネス ロジックはモデルに属しています。 このように分離することで、他のコードに影響を与えることなく、一度に実装の 1 つの側面の作業に専念できるため、アプリを構築するときの複雑さが管理しやすくなります。 たとえば、ビジネス ロジック コードに依存することなく、ビュー コードに専念できます。
このチュートリアル シリーズでは、ムービー アプリを構築しながら、これらの概念について紹介しデモを行います。 MVC プロジェクトには、Controllers と Views の各フォルダーが含まれています。
コントローラーの追加
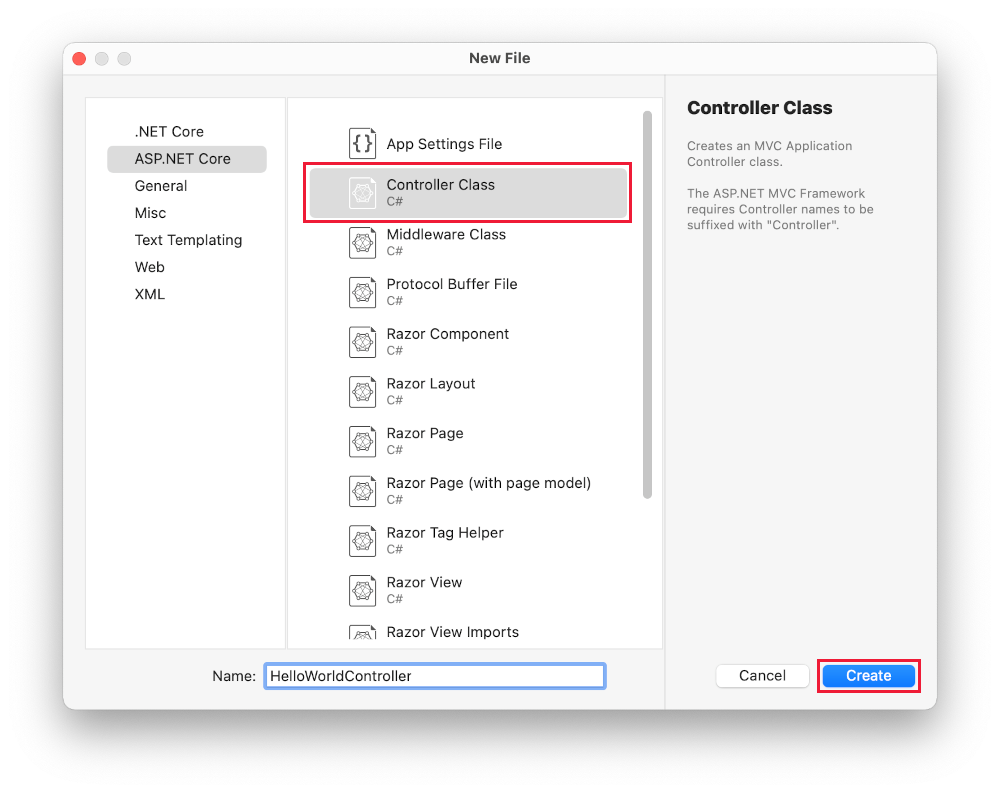
ソリューション エクスプローラーで、> を右クリックし、>を選択します。
![ソリューション エクスプローラーで、Controllers を右クリック > [追加] > [コントローラー] の順に選択する](adding-controller/_static/add_controllercopyvs19v16.9.png?view=aspnetcore-7.0)
[新規スキャフォールディング アイテムの追加] ダイアログ ボックスで、[MVC コントローラー - 空]>[追加] の順に選択します。

[新しい項目の追加 - MvcMovie] ダイアログで、「HelloWorldController.cs」と入力し、 [追加] を選択します。
Controllers/HelloWorldController.cs の内容を次のコードに置き換えます。
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
コントローラーのすべての public メソッドが、HTTP エンドポイントとして呼び出されます。 上のサンプルでは、両方のメソッドが文字列を返します。 各メソッドの前のコメントに注意してください。
HTTP エンドポイント:
- Web アプリケーションのターゲット設定可能な URL です (
https://localhost:5001/HelloWorldなど)。 - 以下が組み合わされています:
- 使用されるプロトコル:
HTTPS。 - TCP ポートなど、Web サーバーのネットワークの場所:
localhost:5001。 - ターゲット URI:
HelloWorld
- 使用されるプロトコル:
1 番目のコメントは、これが HTTP GET メソッドであり、ベース URL に /HelloWorld/ を追加することによって呼び出されることを示しています。
2 番目のコメントでは、URL に を追加することによって呼び出される /HelloWorld/Welcome/ メソッドが示されています。 このチュートリアルではこの後、スキャフォールディング エンジンを使用して、データを更新する HTTP POST メソッドを生成します。
Ctrl +キー押して、デバッガーなしでアプリを実行します。
アドレス バーのパスに /HelloWorld を追加します。
Index メソッドが文字列を返します。

着信 URL に応じて、コントローラー クラスおよびそれらに含まれるアクション メソッドが MVC によって呼び出されます。 MVC によって使用される既定の URL ルーティング ロジックでは、次のような形式を使用して、呼び出すコードが決定されます。
/[Controller]/[ActionName]/[Parameters]
ルーティングの形式は、Program.cs ファイル内で設定されます。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
URL セグメントを指定しないでアプリを参照すると、既定では、"Home" コントローラーと "Index" メソッドが、上の強調表示されている template 行で指定されます。 上記の URL セグメントでは、次のようになります。
- 1 番目の URL セグメントでは、実行するコントローラー クラスが決定されます。 そのため、
localhost:5001/HelloWorldは、HelloWorld コントローラー クラスにマップされます。 - URL セグメントの 2 番目の部分では、クラスのアクション メソッドが決定されます。 したがって、
localhost:5001/HelloWorld/Indexを使用すると、IndexクラスのHelloWorldControllerメソッドが実行されます。 参照する必要があるのはlocalhost:5001/HelloWorldだけであり、Indexメソッドは既定で呼び出されることに注意してください。Indexはメソッド名が明示的に指定されていない場合にコントローラーで呼び出される既定のメソッドです。 - URL セグメントの 3 番目の部分 (
id) はルート データ用です。 ルート データについては、このチュートリアルで後ほど説明します。
https://localhost:{PORT}/HelloWorld/Welcome を参照します。
{PORT} は実際のポート番号に置き換えます。
Welcome メソッドが実行され、文字列 This is the Welcome action method... が返されます。 この URL では、コントローラーは HelloWorld で、Welcome がアクション メソッドです。 URL の [Parameters] の部分はまだ使っていません。

URL からコントローラーにいくつかのパラメーター情報を渡すように、コードを変更します。 たとえば、/HelloWorld/Welcome?name=Rick&numtimes=4 のようにします。
次のコードで示すように、2 つのパラメーターを含むように Welcome メソッドを変更します。
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
前述のコード
- C# のオプション パラメーター機能を使って、
numTimesパラメーターに値が渡されない場合の既定値が 1 であることを示します。 -
HtmlEncoder.Default.Encodeを使用して、JavaScript などによる悪意のある入力からアプリを保護します。 -
補間文字列を
$"Hello {name}, NumTimes is: {numTimes}"で使用します。
アプリを実行して、https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4 にアクセスします。
{PORT} は実際のポート番号に置き換えます。
URL の name と numtimes に違う値を指定してみてください。 MVC のモデル バインド システムによって、名前付きパラメーターがアドレス バーのクエリ文字列からメソッドのパラメーターに自動的にマップされます。 詳しくは、「モデル バインド」をご覧ください。

上図では、次のようになっています。
- URL セグメント
Parametersは使用されません。 -
nameおよびnumTimesパラメーターは、クエリ文字列 で渡されます。 - 上の URL の
?(疑問符) は区切り記号であり、後にクエリ文字列が続きます。 -
&文字を使ってフィールドと値のペアを区切ります。
Welcome メソッドを次のコードで置き換えます。
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
アプリを実行し、次の URL を入力します: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
上のコード URL では、次のようになります。
- 3 番目の URL セグメントがルート パラメーター
idと一致しました。 -
Welcomeメソッドには、idメソッドの URL テンプレートと一致したパラメーターMapControllerRouteが含まれます。 - 末尾に
?を指定すると、クエリ文字列が開始します。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
前の例の場合:
- 3 番目の URL セグメントがルート パラメーター
idと一致しました。 -
Welcomeメソッドには、idメソッドの URL テンプレートと一致したパラメーターMapControllerRouteが含まれます。 - 末尾の
?(id?) は、idパラメーターが省略可能であることを示します。
モデル ビュー コントローラー (MVC) アーキテクチャ パターンでは、アプリが 3 つの主要なコンポーネントに分けられます。モデル、ビュー、コントローラー。 MVC パターンでは、よりテスト可能で、従来のモノリシック アプリより更新しやすいアプリを作成できます。
MVC ベースのアプリには以下が含まれます。
-
モデル: アプリのデータを表すクラス。 モデル クラスでは検証ロジックを使用して、そのデータにビジネス ルールを適用します。 通常、モデル オブジェクトはモデルの状態を取得して、データベースに格納します。 このチュートリアルでは、
Movieモデルはデータベースからムービーデータを取得し、それをビューに提供するか、更新します。 更新されたデータはデータベースに書き込まれます。 - ビュー: ビューは、アプリのユーザー インターフェイス (UI) を表示するコンポーネントです。 一般に、この UI ではモデル データが表示されます。
-
コントローラー: 以下を行うクラス。
- ブラウザーの要求を処理する。
- モデル データを取得する。
- 応答を返すビュー テンプレートを呼び出す。
MVC アプリでは、ビューに情報のみが表示されます。 コントローラーによってユーザーの入力と操作が処理され応答が返されます。 たとえば、コントローラーによって URL セグメントとクエリ文字列の値が処理され、それらの値がモデルに渡されます。 モデルはこれらの値を使用して、データベースを照会する場合があります。 例:
-
https://localhost:5001/Home/Privacy:HomeコントローラーとPrivacyアクションを指定します。 -
https://localhost:5001/Movies/Edit/5:MoviesコントローラーとEditアクションを使用して ID = 5 のムービーを編集するための要求です。これについては、このチュートリアルで後ほど詳しく説明します。
ルート データについては、このチュートリアルで後ほど説明します。
アプリは、MVC アーキテクチャ パターンによって、モデル、ビュー、コントローラーという 3 つの主要なコンポーネントのグループに分けられます。 このパターンは、UI ロジックがビューに属している、という点で、関心の分離を実現するのに役立ちます。 入力ロジックはコントローラーに属しています。 ビジネス ロジックはモデルに属しています。 このように分離することで、他のコードに影響を与えることなく、一度に実装の 1 つの側面の作業に専念できるため、アプリを構築するときの複雑さが管理しやすくなります。 たとえば、ビジネス ロジック コードに依存することなく、ビュー コードに専念できます。
このチュートリアル シリーズでは、ムービー アプリを構築しながら、これらの概念について紹介しデモを行います。 MVC プロジェクトには、Controllers と Views の各フォルダーが含まれています。
コントローラーの追加
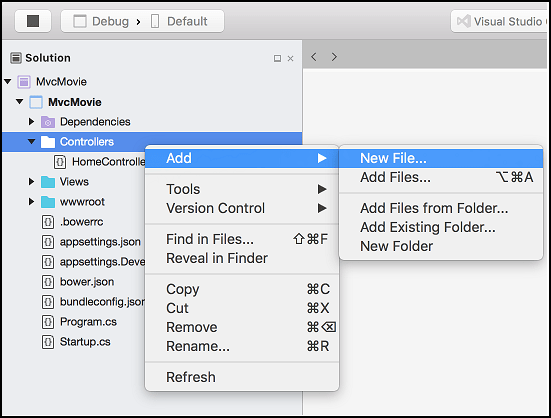
ソリューション エクスプローラーで、> を右クリックし、>を選択します。
![ソリューション エクスプローラーで、Controllers を右クリック > [追加] > [コントローラー] の順に選択する](adding-controller/_static/add_controllercopyvs19v16.9.png?view=aspnetcore-7.0)
[新規スキャフォールディング アイテムの追加] ダイアログ ボックスで、[MVC コントローラー - 空]>[追加] の順に選択します。

[新しい項目の追加 - MvcMovie] ダイアログで、「HelloWorldController.cs」と入力し、 [追加] を選択します。
Controllers/HelloWorldController.cs の内容を次のコードに置き換えます。
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
コントローラーのすべての public メソッドが、HTTP エンドポイントとして呼び出されます。 上のサンプルでは、両方のメソッドが文字列を返します。 各メソッドの前のコメントに注意してください。
HTTP エンドポイント:
- Web アプリケーションのターゲット設定可能な URL です (
https://localhost:5001/HelloWorldなど)。 - 以下が組み合わされています:
- 使用されるプロトコル:
HTTPS。 - TCP ポートなど、Web サーバーのネットワークの場所:
localhost:5001。 - ターゲット URI:
HelloWorld
- 使用されるプロトコル:
1 番目のコメントは、これが HTTP GET メソッドであり、ベース URL に /HelloWorld/ を追加することによって呼び出されることを示しています。
2 番目のコメントでは、URL に を追加することによって呼び出される /HelloWorld/Welcome/ メソッドが示されています。 このチュートリアルではこの後、スキャフォールディング エンジンを使用して、データを更新する HTTP POST メソッドを生成します。
デバッガーなしでアプリを実行します。
アドレス バーのパスに "HelloWorld" を追加します。
Index メソッドが文字列を返します。

着信 URL に応じて、コントローラー クラスおよびそれらに含まれるアクション メソッドが MVC によって呼び出されます。 MVC によって使用される既定の URL ルーティング ロジックでは、次のような形式を使用して、呼び出すコードが決定されます。
/[Controller]/[ActionName]/[Parameters]
ルーティングの形式は、Program.cs ファイル内で設定されます。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
URL セグメントを指定しないでアプリを参照すると、既定では、"Home" コントローラーと "Index" メソッドが、上の強調表示されている template 行で指定されます。 上記の URL セグメントでは、次のようになります。
- 1 番目の URL セグメントでは、実行するコントローラー クラスが決定されます。 そのため、
localhost:5001/HelloWorldは、HelloWorld コントローラー クラスにマップされます。 - URL セグメントの 2 番目の部分では、クラスのアクション メソッドが決定されます。 したがって、
localhost:5001/HelloWorld/Indexを使用すると、IndexクラスのHelloWorldControllerメソッドが実行されます。 参照する必要があるのはlocalhost:5001/HelloWorldだけであり、Indexメソッドは既定で呼び出されることに注意してください。Indexはメソッド名が明示的に指定されていない場合にコントローラーで呼び出される既定のメソッドです。 - URL セグメントの 3 番目の部分 (
id) はルート データ用です。 ルート データについては、このチュートリアルで後ほど説明します。
https://localhost:{PORT}/HelloWorld/Welcome を参照します。
{PORT} は実際のポート番号に置き換えます。
Welcome メソッドが実行され、文字列 This is the Welcome action method... が返されます。 この URL では、コントローラーは HelloWorld で、Welcome がアクション メソッドです。 URL の [Parameters] の部分はまだ使っていません。

URL からコントローラーにいくつかのパラメーター情報を渡すように、コードを変更します。 たとえば、/HelloWorld/Welcome?name=Rick&numtimes=4 のようにします。
次のコードで示すように、2 つのパラメーターを含むように Welcome メソッドを変更します。
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
前述のコード
- C# のオプション パラメーター機能を使って、
numTimesパラメーターに値が渡されない場合の既定値が 1 であることを示します。 -
HtmlEncoder.Default.Encodeを使用して、JavaScript などによる悪意のある入力からアプリを保護します。 -
補間文字列を
$"Hello {name}, NumTimes is: {numTimes}"で使用します。
アプリを実行して、https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4 にアクセスします。
{PORT} は実際のポート番号に置き換えます。
URL の name と numtimes に違う値を指定してみてください。 MVC のモデル バインド システムによって、名前付きパラメーターがアドレス バーのクエリ文字列からメソッドのパラメーターに自動的にマップされます。 詳しくは、「モデル バインド」をご覧ください。

上図では、次のようになっています。
- URL セグメント
Parametersは使用されません。 -
nameおよびnumTimesパラメーターは、クエリ文字列 で渡されます。 - 上の URL の
?(疑問符) は区切り記号であり、後にクエリ文字列が続きます。 -
&文字を使ってフィールドと値のペアを区切ります。
Welcome メソッドを次のコードで置き換えます。
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
アプリを実行し、次の URL を入力します: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
上のコード URL では、次のようになります。
- 3 番目の URL セグメントがルート パラメーター
idと一致しました。 -
Welcomeメソッドには、idメソッドの URL テンプレートと一致したパラメーターMapControllerRouteが含まれます。 - 末尾に
?を指定すると、クエリ文字列が開始します。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
前の例の場合:
- 3 番目の URL セグメントがルート パラメーター
idと一致しました。 -
Welcomeメソッドには、idメソッドの URL テンプレートと一致したパラメーターMapControllerRouteが含まれます。 - 末尾の
?(id?) は、idパラメーターが省略可能であることを示します。
モデル ビュー コントローラー (MVC) アーキテクチャ パターンでは、アプリが 3 つの主要なコンポーネントに分けられます。モデル、ビュー、コントローラー。 MVC パターンでは、よりテスト可能で、従来のモノリシック アプリより更新しやすいアプリを作成できます。
MVC ベースのアプリには以下が含まれます。
-
モデル: アプリのデータを表すクラス。 モデル クラスでは検証ロジックを使用して、そのデータにビジネス ルールを適用します。 通常、モデル オブジェクトはモデルの状態を取得して、データベースに格納します。 このチュートリアルでは、
Movieモデルはデータベースからムービーデータを取得し、それをビューに提供するか、更新します。 更新されたデータはデータベースに書き込まれます。 - ビュー: ビューは、アプリのユーザー インターフェイス (UI) を表示するコンポーネントです。 一般に、この UI ではモデル データが表示されます。
-
コントローラー: 以下を行うクラス。
- ブラウザーの要求を処理する。
- モデル データを取得する。
- 応答を返すビュー テンプレートを呼び出す。
MVC アプリでは、ビューに情報のみが表示されます。 コントローラーによってユーザーの入力と操作が処理され応答が返されます。 たとえば、コントローラーによって URL セグメントとクエリ文字列の値が処理され、それらの値がモデルに渡されます。 モデルはこれらの値を使用して、データベースを照会する場合があります。 例:
-
https://localhost:5001/Home/Privacy:HomeコントローラーとPrivacyアクションを指定します。 -
https://localhost:5001/Movies/Edit/5:MoviesコントローラーとEditアクションを使用して ID = 5 のムービーを編集するための要求です。これについては、このチュートリアルで後ほど詳しく説明します。
ルート データについては、このチュートリアルで後ほど説明します。
アプリは、MVC アーキテクチャ パターンによって、モデル、ビュー、コントローラーという 3 つの主要なコンポーネントのグループに分けられます。 このパターンは、UI ロジックがビューに属している、という点で、関心の分離を実現するのに役立ちます。 入力ロジックはコントローラーに属しています。 ビジネス ロジックはモデルに属しています。 このように分離することで、他のコードに影響を与えることなく、一度に実装の 1 つの側面の作業に専念できるため、アプリを構築するときの複雑さが管理しやすくなります。 たとえば、ビジネス ロジック コードに依存することなく、ビュー コードに専念できます。
このチュートリアル シリーズでは、ムービー アプリを構築しながら、これらの概念について紹介しデモを行います。 MVC プロジェクトには、Controllers と Views の各フォルダーが含まれています。
コントローラーの追加
ソリューション エクスプローラーで、>を右クリックし、>を選択します。
![ソリューション エクスプローラーで、Controllers を右クリック > [追加] > [コントローラー] の順に選択する](adding-controller/_static/add_controllercopyvs19v16.9.png?view=aspnetcore-7.0)
[スキャフォールディングを追加] ダイアログ ボックスで、 [MVC コント ローラー - 空] を選択します。

[新しい項目の追加 - MvcMovie] ダイアログで、「HelloWorldController.cs」と入力し、[追加] を選択します。
Controllers/HelloWorldController.cs の内容を次に置き換えます。
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
コントローラーのすべての public メソッドが、HTTP エンドポイントとして呼び出されます。 上のサンプルでは、両方のメソッドが文字列を返します。 各メソッドの前のコメントに注意してください。
HTTP エンドポイント:
- Web アプリケーションのターゲット設定可能な URL です (
https://localhost:5001/HelloWorldなど)。 - 以下が組み合わされています:
- 使用されるプロトコル:
HTTPS。 - TCP ポートなど、Web サーバーのネットワークの場所:
localhost:5001。 - ターゲット URI:
HelloWorld
- 使用されるプロトコル:
1 番目のコメントは、これが HTTP GET メソッドであり、ベース URL に /HelloWorld/ を追加することによって呼び出されることを示しています。
2 番目のコメントでは、URL に を追加することによって呼び出される /HelloWorld/Welcome/ メソッドが示されています。 このチュートリアルではこの後、スキャフォールディング エンジンを使用して、データを更新する HTTP POST メソッドを生成します。
デバッガーなしでアプリを実行します。
アドレス バーのパスに "HelloWorld" を追加します。
Index メソッドが文字列を返します。

着信 URL に応じて、コントローラー クラスおよびそれらに含まれるアクション メソッドが MVC によって呼び出されます。 MVC によって使用される既定の URL ルーティング ロジックでは、次のような形式を使用して、呼び出すコードが決定されます。
/[Controller]/[ActionName]/[Parameters]
ルーティングの形式は、Configure ファイル内のStartup.cs メソッドで設定されます。
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
URL セグメントを指定しないでアプリを参照すると、既定では、"Home" コントローラーと "Index" メソッドが、上の強調表示されている template 行で指定されます。 上記の URL セグメントでは、次のようになります。
- 1 番目の URL セグメントでは、実行するコントローラー クラスが決定されます。 そのため、
localhost:5001/HelloWorldは、HelloWorld コントローラー クラスにマップされます。 - URL セグメントの 2 番目の部分では、クラスのアクション メソッドが決定されます。 したがって、
localhost:5001/HelloWorld/Indexを使用すると、IndexクラスのHelloWorldControllerメソッドが実行されます。 参照する必要があるのはlocalhost:5001/HelloWorldだけであり、Indexメソッドは既定で呼び出されることに注意してください。Indexはメソッド名が明示的に指定されていない場合にコントローラーで呼び出される既定のメソッドです。 - URL セグメントの 3 番目の部分 (
id) はルート データ用です。 ルート データについては、このチュートリアルで後ほど説明します。
https://localhost:{PORT}/HelloWorld/Welcome を参照します。
{PORT} は実際のポート番号に置き換えます。
Welcome メソッドが実行され、文字列 This is the Welcome action method... が返されます。 この URL では、コントローラーは HelloWorld で、Welcome がアクション メソッドです。 URL の [Parameters] の部分はまだ使っていません。

URL からコントローラーにいくつかのパラメーター情報を渡すように、コードを変更します。 たとえば、/HelloWorld/Welcome?name=Rick&numtimes=4 のようにします。
次のコードで示すように、2 つのパラメーターを含むように Welcome メソッドを変更します。
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
前述のコード
- C# のオプション パラメーター機能を使って、
numTimesパラメーターに値が渡されない場合の既定値が 1 であることを示します。 -
HtmlEncoder.Default.Encodeを使用して、JavaScript などによる悪意のある入力からアプリを保護します。 -
補間文字列を
$"Hello {name}, NumTimes is: {numTimes}"で使用します。
アプリを実行して、https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4 にアクセスします。
{PORT} は実際のポート番号に置き換えます。
URL の name と numtimes に違う値を指定してみてください。 MVC のモデル バインド システムによって、名前付きパラメーターがアドレス バーのクエリ文字列からメソッドのパラメーターに自動的にマップされます。 詳しくは、「モデル バインド」をご覧ください。

上図では、次のようになっています。
- URL セグメント
Parametersは使用されません。 -
nameおよびnumTimesパラメーターは、クエリ文字列 で渡されます。 - 上の URL の
?(疑問符) は区切り記号であり、後にクエリ文字列が続きます。 -
&文字を使ってフィールドと値のペアを区切ります。
Welcome メソッドを次のコードで置き換えます。
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
アプリを実行し、次の URL を入力します: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
上のコード URL では、次のようになります。
- 3 番目の URL セグメントがルート パラメーター
idと一致しました。 -
Welcomeメソッドには、idメソッドの URL テンプレートと一致したパラメーターMapControllerRouteが含まれます。 - 末尾に
?を指定すると、クエリ文字列が開始します。
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
前の例の場合:
- 3 番目の URL セグメントがルート パラメーター
idと一致しました。 -
Welcomeメソッドには、idメソッドの URL テンプレートと一致したパラメーターMapControllerRouteが含まれます。 - 末尾の
?(id?) は、idパラメーターが省略可能であることを示します。
ASP.NET Core