Note
これは、この記事の最新バージョンではありません。 現在のリリースについては、 この記事の .NET 10 バージョンを参照してください。
Warning
このバージョンの ASP.NET Core はサポート対象から除外されました。 詳細については、 .NET および .NET Core サポート ポリシーを参照してください。 現在のリリースについては、この記事の .NET 9 バージョンを参照してください。
作成者: Rick Anderson
このチュートリアルでは、コントローラーとビューを使用した ASP.NET Core MVC の Web 開発について説明します。 ASP.NET Core の Web 開発の経験がない場合は、入門者向けであるこのチュートリアルの Razor Pages バージョンを検討してください。 UI 開発について、 Pages、MVC、Razor を比較している、Blazorに関する記事を参照してください。
これは、コントローラーとビューを使用した ASP.NET Core MVC Web 開発について説明するシリーズの最初のチュートリアルです。
シリーズの最後には、映画のデータを管理、検証および表示するアプリができあがります。 学習内容は次のとおりです。
- Web アプリを作成する。
- モデルを追加してスキャフォールディングする。
- データベースを使用する。
- 検索と検証を追加する。
サンプル コードを表示またはダウンロードします (ダウンロード方法)。
Prerequisites
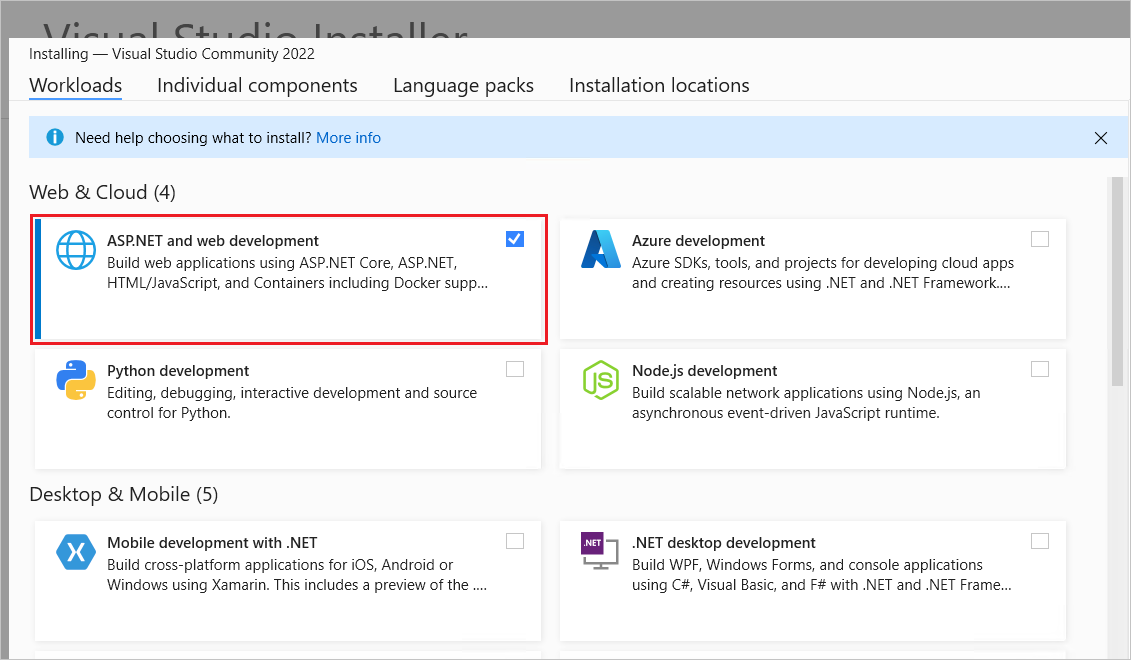
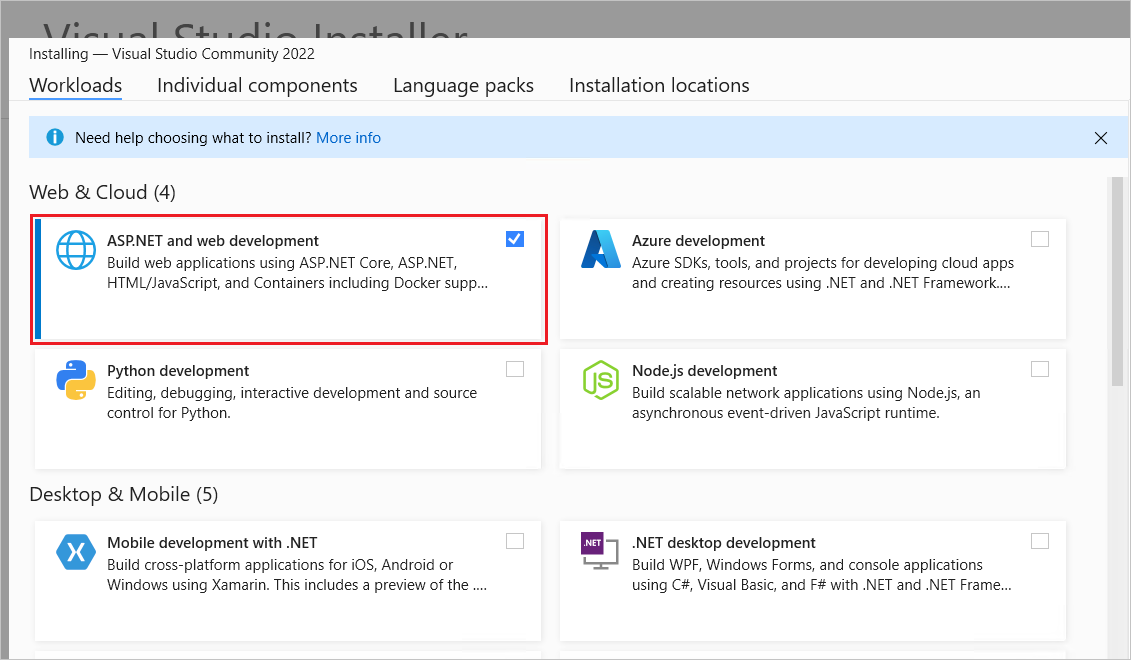
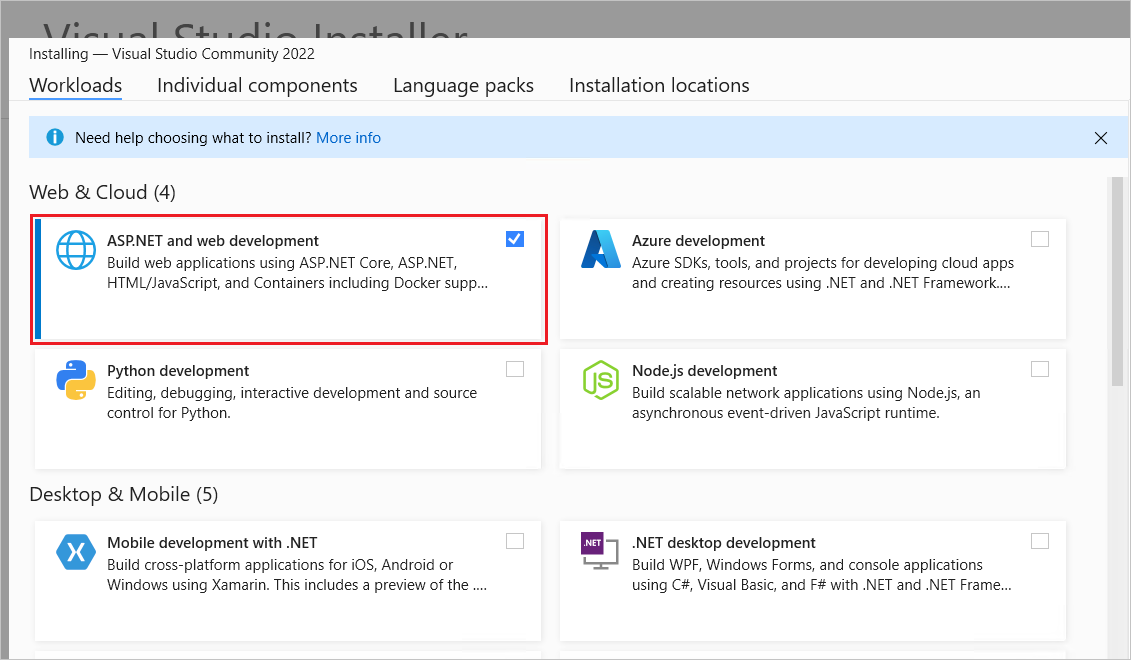
Visual Studio 2022 と ASP.NET と Web 開発ワークロード。

Web アプリを作成する
- Visual Studio を起動し、 [新しいプロジェクトの作成] を選択します。
- [新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリ (Model-View-Controller)]>[次へ] の順に選択します。
-
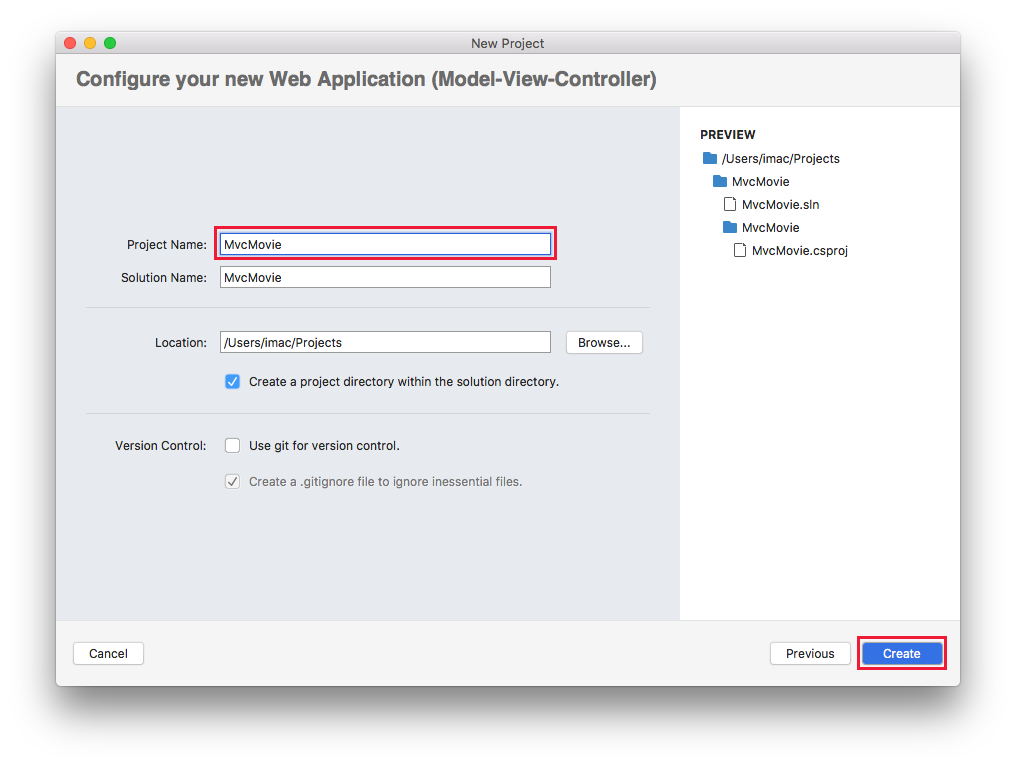
[新しいプロジェクトの構成] ダイアログで、次のようにします。
-
MvcMovieに「」と入力します。 プロジェクトに MvcMovie という名前を付ける必要があります。 コードをコピーする際に、大文字と小文字の区別が各namespaceと一致する必要があります。 - プロジェクトの 場所 は任意の場所に設定できます。
-
- [次へ] を選択します。
- [追加情報] ダイアログで、次の 手順 を実行します。
- .NET 9.0 (Standard Term Support) を選択します。
- 最上位レベルのステートメントを使用しない がオフになっていることを確認します。
- を選択してを作成します。
![[追加情報] ダイアログ](start-mvc/_static/9/additional-info-vs22-17.11.0.png?view=aspnetcore-6.0)
プロジェクトを作成する別の方法など詳細については、「Visual Studio で新しいプロジェクトを作成する」をご覧ください。
Visual Studio により、作成した MVC プロジェクトに既定のプロジェクト テンプレートが使用されます。 作成したプロジェクトは:
- 動作するアプリです。
- 基本的なスターター プロジェクトです。
アプリを実行する
Ctrl+キーを押して、デバッガーなしでアプリを実行します。
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。

IIS Express SSL 証明書を信頼する場合は、[ はい ] を選択します。
次のダイアログが表示されます。

開発証明書を信頼することに同意する場合は、[ はい ] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー」を参照してください。
Visual Studio によってアプリが実行され、既定のブラウザーが開かれます。
アドレス バーには、localhost:<port#> などではなく、example.com が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 Visual Studio が Web プロジェクトを作成する場合は、Web サーバーにランダム ポートが使用されます。
+ キーを押してデバッグなしでアプリを起動すると、次のことができます。
- コードを変更します。
- ファイルを保存します。
- ブラウザーをすぐに更新して、コードの変更を確認します。
[ デバッグ] メニュー から、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
![[デバッグ] および [デバッグなしで開始] メニューを開始](start-mvc/_static/9/debug-and-without-debug-menus-vs22-17.11.0.png?view=aspnetcore-6.0)
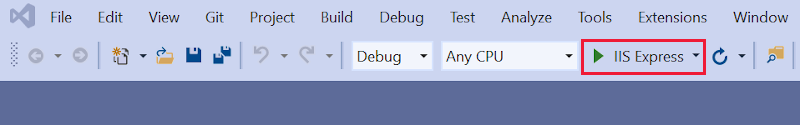
ツール バーの https ボタンを選択して、アプリをデバッグできます。
![[MvcMovie] デバッグ ボタン](start-mvc/_static/9/debug-button-vs22-17.11.0.png?view=aspnetcore-6.0)
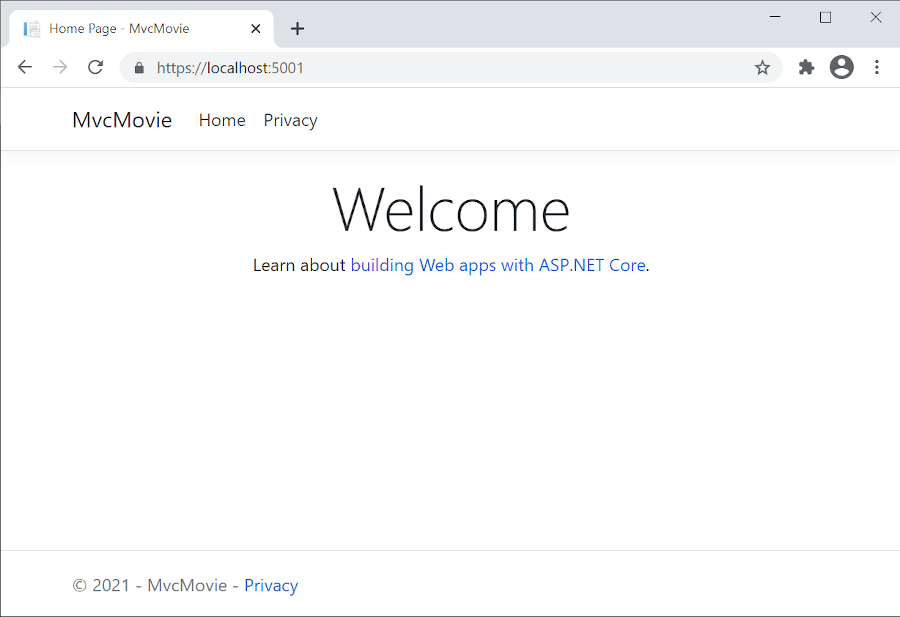
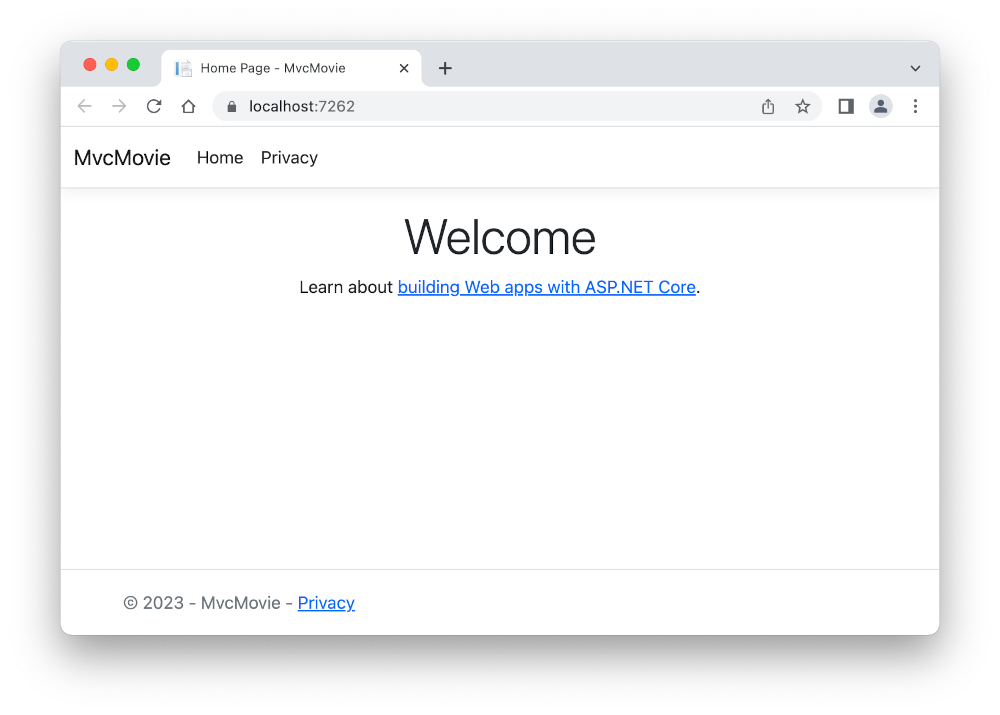
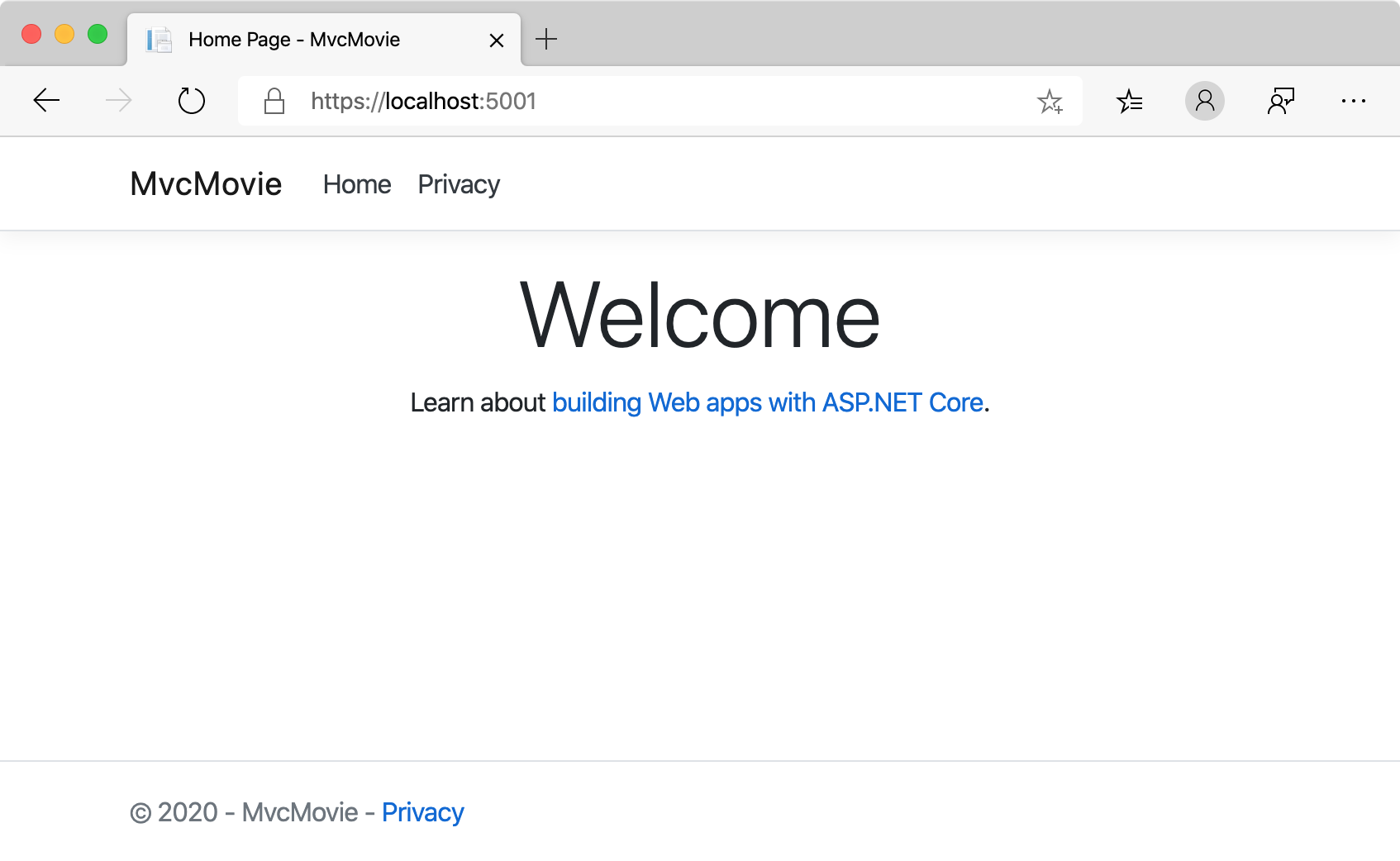
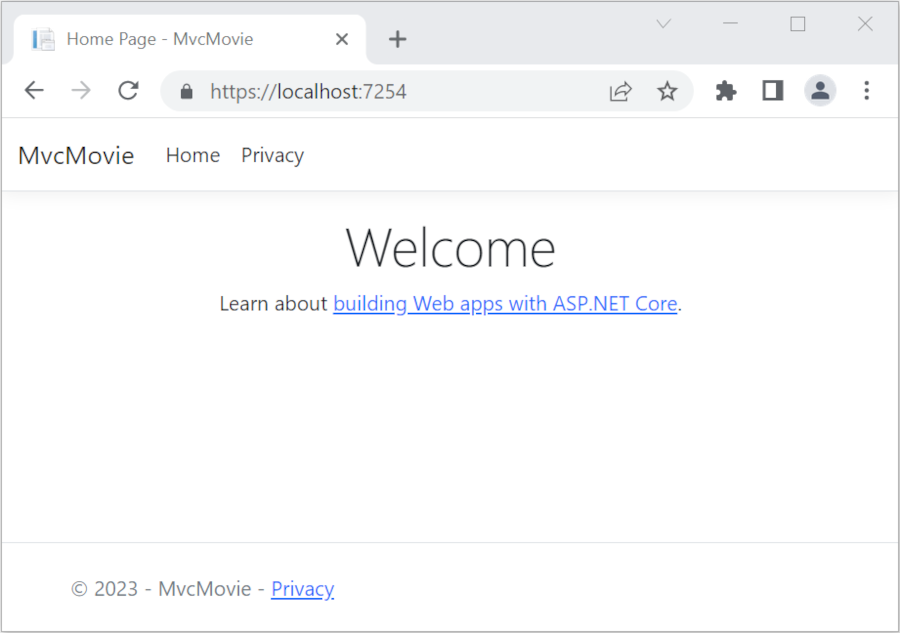
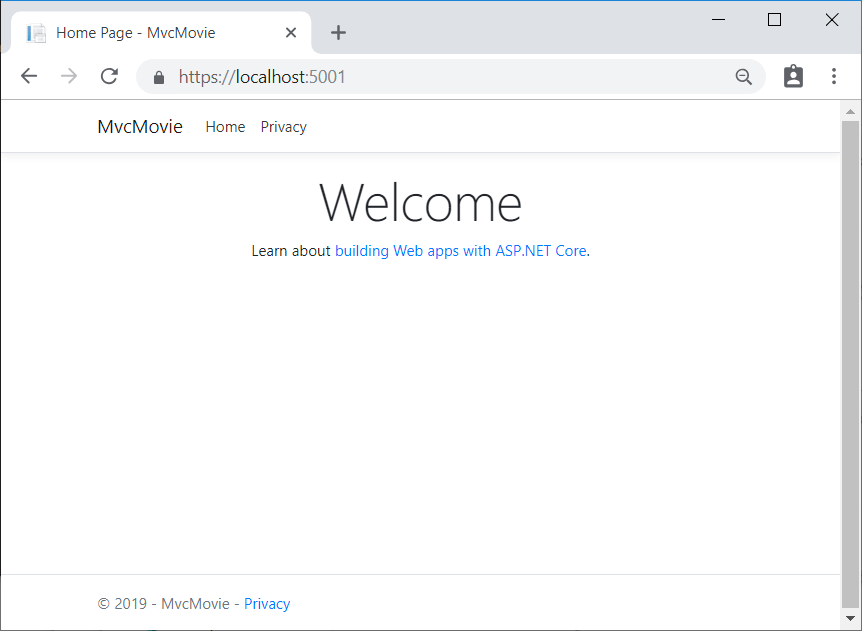
次の図はアプリを示しています。

- ブラウザー ウィンドウを閉じます。 Visual Studio によってアプリケーションが停止されます。
Visual Studio ヘルプ
このシリーズの次のチュートリアルでは、MVC について説明し、コードの作成を開始します。
このチュートリアルでは、コントローラーとビューを使用した ASP.NET Core MVC の Web 開発について説明します。 ASP.NET Core の Web 開発の経験がない場合は、入門者向けであるこのチュートリアルの Razor Pages バージョンを検討してください。 UI 開発について、 Pages、MVC、Razor を比較している、Blazorに関する記事を参照してください。
これは、コントローラーとビューを使用した ASP.NET Core MVC Web 開発について説明するシリーズの最初のチュートリアルです。
シリーズの最後には、映画のデータを管理および表示できるアプリができあがります。 学習内容は次のとおりです。
- Web アプリを作成する。
- モデルを追加してスキャフォールディングする。
- データベースを使用する。
- 検索と検証を追加する。
サンプル コードを表示またはダウンロードします (ダウンロード方法)。
Prerequisites
Visual Studio 2022 と ASP.NET と Web 開発ワークロード。

Web アプリを作成する
- Visual Studio を起動し、 [新しいプロジェクトの作成] を選択します。
- [新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリ (Model-View-Controller)]>[次へ] の順に選択します。
-
[新しいプロジェクトの構成] ダイアログで、次のようにします。
-
MvcMovieに「」と入力します。 プロジェクトに MvcMovie という名前を付ける必要があります。 コードをコピーする際に、大文字と小文字の区別が各namespaceと一致する必要があります。 - プロジェクトの 場所 は任意の場所に設定できます。
-
- [次へ] を選択します。
- [追加情報] ダイアログで、次の 手順 を実行します。
- [.NET 8.0 (長期的なサポート)] を選択します。
- 最上位レベルのステートメントを使用しない がオフになっていることを確認します。
- を選択してを作成します。
![[追加情報] ダイアログ](start-mvc/_static/8/additional-info-vs22-17.9.0.png?view=aspnetcore-6.0)
プロジェクトを作成する別の方法など詳細については、「Visual Studio で新しいプロジェクトを作成する」をご覧ください。
Visual Studio により、作成した MVC プロジェクトに既定のプロジェクト テンプレートが使用されます。 作成したプロジェクトは:
- 動作するアプリです。
- 基本的なスターター プロジェクトです。
アプリを実行する
Ctrl+キーを押して、デバッガーなしでアプリを実行します。
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。

IIS Express SSL 証明書を信頼する場合は、[ はい ] を選択します。
次のダイアログが表示されます。

開発証明書を信頼することに同意する場合は、[ はい ] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー」を参照してください。
Visual Studio によってアプリが実行され、既定のブラウザーが開かれます。
アドレス バーには、localhost:<port#> などではなく、example.com が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 Visual Studio が Web プロジェクトを作成する場合は、Web サーバーにランダム ポートが使用されます。
+ キーを押してデバッグなしでアプリを起動すると、次のことができます。
- コードを変更します。
- ファイルを保存します。
- ブラウザーをすぐに更新して、コードの変更を確認します。
[ デバッグ] メニュー から、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
![[デバッグ] および [デバッグなしで開始] メニューを開始](start-mvc/_static/8/debug-and-without-debug-menus-vs22-17.8.0.png?view=aspnetcore-6.0)
ツール バーの https ボタンを選択して、アプリをデバッグできます。
![[MvcMovie] デバッグ ボタン](start-mvc/_static/8/debug-button-vs22-17.8.0.png?view=aspnetcore-6.0)
次の図はアプリを示しています。

- ブラウザー ウィンドウを閉じます。 Visual Studio によってアプリケーションが停止されます。
Visual Studio ヘルプ
このシリーズの次のチュートリアルでは、MVC について説明し、コードの作成を開始します。
このチュートリアルでは、コントローラーとビューを使用した ASP.NET Core MVC の Web 開発について説明します。 ASP.NET Core の Web 開発の経験がない場合は、入門者向けであるこのチュートリアルの Razor Pages バージョンを検討してください。 UI 開発について、 Pages、MVC、Razor を比較している、Blazorに関する記事を参照してください。
これは、コントローラーとビューを使用した ASP.NET Core MVC Web 開発について説明するシリーズの最初のチュートリアルです。
シリーズの最後には、映画のデータを管理および表示できるアプリができあがります。 学習内容は次のとおりです。
- Web アプリを作成する。
- モデルを追加してスキャフォールディングする。
- データベースを使用する。
- 検索と検証を追加する。
サンプル コードを表示またはダウンロードします (ダウンロード方法)。
Prerequisites
Visual Studio 2022 と ASP.NET と Web 開発ワークロード。

Web アプリを作成する
- Visual Studio を起動し、 [新しいプロジェクトの作成] を選択します。
- [新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリ (Model-View-Controller)]>[次へ] の順に選択します。
-
[新しいプロジェクトの構成] ダイアログで、次のようにします。
-
MvcMovieに「」と入力します。 プロジェクトに MvcMovie という名前を付ける必要があります。 コードをコピーする際に、大文字と小文字の区別が各namespaceと一致する必要があります。 - プロジェクトの 場所 は任意の場所に設定できます。
-
- [次へ] を選択します。
- [追加情報] ダイアログで、次の 手順 を実行します。
- .NET 7.0 を選択します。
- 最上位レベルのステートメントを使用しない がオフになっていることを確認します。
- を選択してを作成します。
![[追加情報] ダイアログ](start-mvc/_static/net7-additional-info.png?view=aspnetcore-6.0)
プロジェクトを作成する別の方法など詳細については、「Visual Studio で新しいプロジェクトを作成する」をご覧ください。
Visual Studio により、作成した MVC プロジェクトに既定のプロジェクト テンプレートが使用されます。 作成したプロジェクトは:
- 動作するアプリです。
- 基本的なスターター プロジェクトです。
アプリを実行する
- Ctrl+キーを押して、デバッガーなしでアプリを実行します。プロジェクトが SSL を使用するようにまだ構成されていない場合、Visual Studio には次のダイアログが表示されます。
 IIS Express SSL 証明書を信頼する場合は、[はい] を選択します。次のダイアログが表示されます:
IIS Express SSL 証明書を信頼する場合は、[はい] を選択します。次のダイアログが表示されます:![[セキュリティ警告] ダイアログ](../../static/cert.png?view=aspnetcore-6.0) 開発証明書を信頼することに同意する場合は、[はい] を選択します。Firefox ブラウザーを信頼する方法については、Firefox SEC_ERROR_INADEQUATE_KEY_USAGE証明書エラーに関する記事を参照してください。
開発証明書を信頼することに同意する場合は、[はい] を選択します。Firefox ブラウザーを信頼する方法については、Firefox SEC_ERROR_INADEQUATE_KEY_USAGE証明書エラーに関する記事を参照してください。
Visual Studio によってアプリが実行され、既定のブラウザーが開かれます。
アドレス バーには、localhost:<port#> などではなく、example.com が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 Visual Studio が Web プロジェクトを作成する場合は、Web サーバーにランダム ポートが使用されます。
+ キーを押してデバッグなしでアプリを起動すると、次のことができます。
- コードを変更します。
- ファイルを保存します。
- ブラウザーをすぐに更新して、コードの変更を確認します。
[ デバッグ] メニュー から、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
![[デバッグ] メニュー](start-mvc/_static/debug_menu50.png?view=aspnetcore-6.0)
ツール バーの https ボタンを選択して、アプリをデバッグできます。
![[MvcMovie] デバッグ ボタン](start-mvc/_static/net7-debug-button.png?view=aspnetcore-6.0)
次の図はアプリを示しています。

- ブラウザー ウィンドウを閉じます。 Visual Studio によってアプリケーションが停止されます。
Visual Studio ヘルプ
このシリーズの次のチュートリアルでは、MVC について説明し、コードの作成を開始します。
このチュートリアルでは、コントローラーとビューを使用した ASP.NET Core MVC の Web 開発について説明します。 ASP.NET Core の Web 開発の経験がない場合は、入門者向けであるこのチュートリアルの Razor Pages バージョンを検討してください。 UI 開発について、 Pages、MVC、Razor を比較している、Blazorに関する記事を参照してください。
これは、コントローラーとビューを使用した ASP.NET Core MVC Web 開発について説明するシリーズの最初のチュートリアルです。
シリーズの最後には、映画のデータを管理および表示できるアプリができあがります。 学習内容は次のとおりです。
- Web アプリを作成する。
- モデルを追加してスキャフォールディングする。
- データベースを使用する。
- 検索と検証を追加する。
サンプル コードを表示またはダウンロードします (ダウンロード方法)。
Prerequisites
- Visual Studio 2022 と ASP.NET と Web 開発ワークロード。
- .NET 6 SDK
Web アプリを作成する
- Visual Studio を起動し、 [新しいプロジェクトの作成] を選択します。
- [新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリ (Model-View-Controller)]>[次へ] の順に選択します。
-
[新しいプロジェクトの構成] ダイアログで、
MvcMovieに「」と入力します。 プロジェクトに MvcMovie という名前を付ける必要があります。 コードをコピーする際に、大文字と小文字の区別が各namespaceと一致する必要があります。 - [次へ] を選択します。
- [ 追加情報 ] ダイアログで、[ .NET 6.0 (長期サポート)]を選択します。
- を選択してを作成します。
![[追加情報] ダイアログ](start-mvc/_static/net6-additional-info.png?view=aspnetcore-6.0)
プロジェクトを作成する別の方法については、「Visual Studio で新しいプロジェクトを作成する」をご覧ください。
Visual Studio により、作成した MVC プロジェクトに既定のプロジェクト テンプレートが使用されます。 作成したプロジェクトは:
- 動作するアプリです。
- 基本的なスターター プロジェクトです。
アプリを実行する
Ctrl + F5 キーを選択して、デバッガーなしでアプリを実行します。
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。

IIS Express SSL 証明書を信頼する場合は、[ はい ] を選択します。
次のダイアログが表示されます。

開発証明書を信頼することに同意する場合は、[ はい ] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー」を参照してください。
Visual Studio によってアプリが実行され、既定のブラウザーが開かれます。
アドレス バーには、localhost:<port#> などではなく、example.com が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 Visual Studio が Web プロジェクトを作成する場合は、Web サーバーにランダム ポートが使用されます。
Ctrl + F5 キーを選択してデバッグなしでアプリを起動すると、次の操作を行えます。
- コードを変更します。
- ファイルを保存します。
- ブラウザーをすぐに更新して、コードの変更を確認します。
[ デバッグ] メニュー から、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
![[デバッグ] メニュー](start-mvc/_static/debug_menu50.png?view=aspnetcore-6.0)
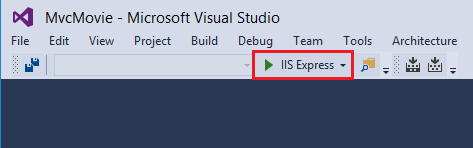
ツール バーの MvcMovie ボタンを選択して、アプリをデバッグできます。
![[MvcMovie] デバッグ ボタン](start-mvc/_static/net6-debug-button.png?view=aspnetcore-6.0)
次の図はアプリを示しています。

Visual Studio ヘルプ
このシリーズの次のチュートリアルでは、MVC について説明し、コードの作成を開始します。
このチュートリアルでは、コントローラーとビューを使用した ASP.NET Core MVC の Web 開発について説明します。 ASP.NET Core の Web 開発の経験がない場合は、入門者向けであるこのチュートリアルの Razor Pages バージョンを検討してください。 UI 開発について、 Pages、MVC、Razor を比較している、Blazorに関する記事を参照してください。
これは、コントローラーとビューを使用した ASP.NET Core MVC Web 開発について説明するシリーズの最初のチュートリアルです。
シリーズの最後には、映画のデータを管理および表示できるアプリができあがります。 学習内容は次のとおりです。
- Web アプリを作成する。
- モデルを追加してスキャフォールディングする。
- データベースを使用する。
- 検索と検証を追加する。
サンプル コードを表示またはダウンロードします (ダウンロード方法)。
Prerequisites
- ASP.NET および Web 開発ワークロードを含む Visual Studio 2019 16.8 以降
- .NET 5 SDK
Web アプリを作成する
- Visual Studio を起動し、 [新しいプロジェクトの作成] を選択します。
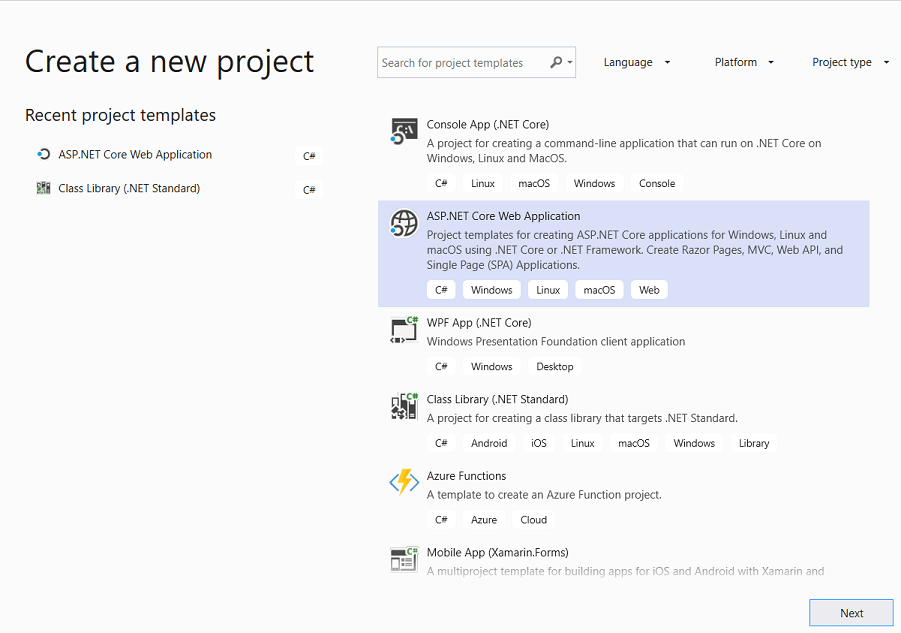
- [新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリケーション]>[次へ] の順に選択します。
-
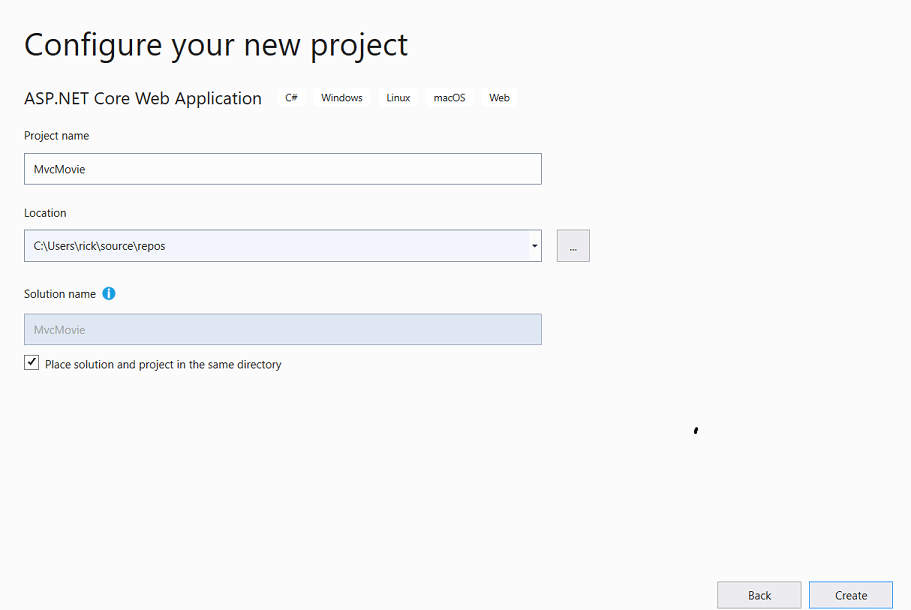
[新しいプロジェクトの構成] ダイアログで、
MvcMovieに「」と入力します。 プロジェクトに MvcMovie という名前を付ける必要があります。 コードをコピーする際に、大文字と小文字の区別が各namespaceと一致する必要があります。 - を選択してを作成します。
-
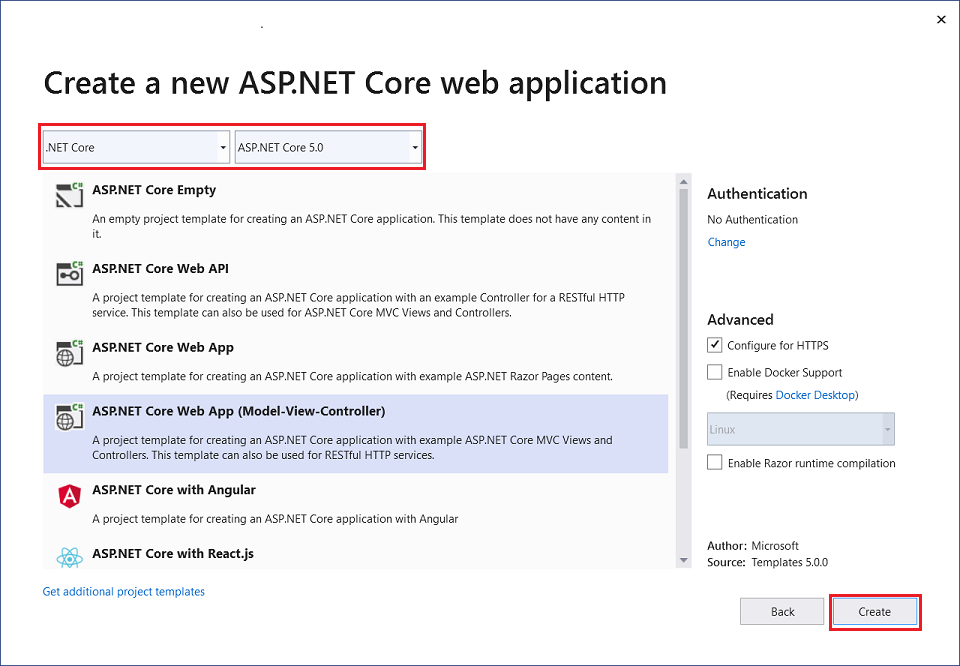
[新しい ASP.NET Core Web アプリケーションの作成] ダイアログで、次のものを選択します。
- .NET Core と ASP.NET Core 5.0 をドロップダウンで選択します。
- ASP.NET Core Web アプリ (Model-View-Controller)
- Create.

プロジェクトを作成する別の方法については、「Visual Studio で新しいプロジェクトを作成する」をご覧ください。
Visual Studio により、作成した MVC プロジェクトに既定のプロジェクト テンプレートが使用されました。 作成したプロジェクトは:
- 動作するアプリです。
- 基本的なスターター プロジェクトです。
アプリを実行する
Ctrl + F5 キーを選択して、デバッガーなしでアプリを実行します。
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。

IIS Express SSL 証明書を信頼する場合は、[ はい ] を選択します。
次のダイアログが表示されます。

開発証明書を信頼することに同意する場合は、[ はい ] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー」を参照してください。
Visual Studio:
- IIS Express を起動します。
- アプリを実行します。
アドレス バーには、
localhost:port#などではなく、example.comが表示されます。 ローカル コンピューターの標準的なホスト名はlocalhostです。 Visual Studio が Web プロジェクトを作成する場合は、Web サーバーにランダム ポートが使用されます。
Ctrl + F5 キーを選択してデバッグなしでアプリを起動すると、次の操作を行えます。
- コードを変更します。
- ファイルを保存します。
- ブラウザーをすぐに更新して、コードの変更を確認します。
[ デバッグ] メニュー 項目から、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
![[デバッグ] メニュー](start-mvc/_static/debug_menu50.png?view=aspnetcore-6.0)
IIS Express ボタンを選択してアプリをデバッグできます

次の図はアプリを示しています。

Visual Studio ヘルプ
このチュートリアルの次のパートでは、MVC について説明し、コードの作成を開始します。
このチュートリアルでは、コントローラーとビューを使用した ASP.NET Core MVC の Web 開発について説明します。 ASP.NET Core の Web 開発の経験がない場合は、入門者向けであるこのチュートリアルの Razor Pages バージョンを検討してください。 UI 開発について、 Pages、MVC、Razor を比較している、Blazorに関する記事を参照してください。
これは、コントローラーとビューを使用した ASP.NET Core MVC Web 開発について説明するシリーズの最初のチュートリアルです。
シリーズの最後には、映画のデータを管理および表示できるアプリができあがります。 学習内容は次のとおりです。
- Web アプリを作成する。
- モデルを追加してスキャフォールディングする。
- データベースを使用する。
- 検索と検証を追加する。
サンプル コードを表示またはダウンロードします (ダウンロード方法)。
Prerequisites
- ASP.NET および Web 開発ワークロードを含む Visual Studio 2019 16.4 以降
- .NET Core 3.1 SDK
Web アプリを作成する
Visual Studio から [新しいプロジェクトの作成] を選択します。
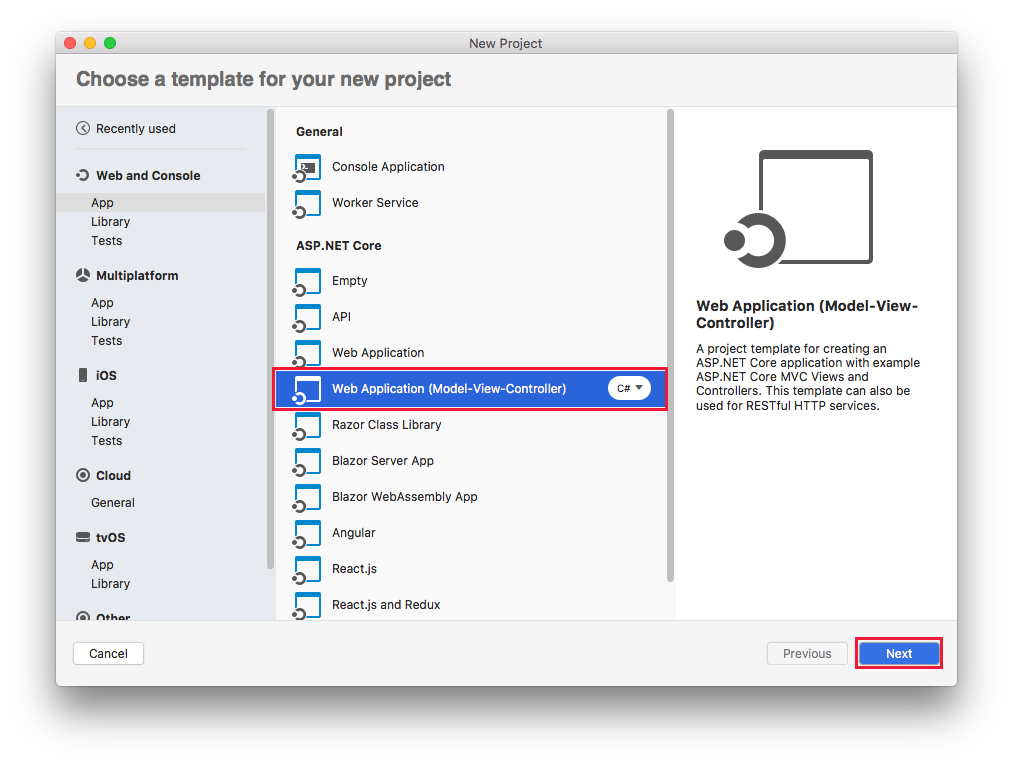
[ASP.NET Core Web アプリケーション]>[次へ] の順に選択します。

プロジェクトに MvcMovie という名前を付け、[ 作成] を選択します。 コードをコピーするときに名前空間が一致するように、プロジェクトに MvcMovie という名前を付ける必要があります。

Web アプリケーション(Model-View-Controller)を選択します。 ドロップダウン ボックスから .NET Core と ASP.NET Core 3.1 を選択し、[ 作成] を選択します。
![[新しいプロジェクト] ダイアログ、左側のペインの .NET Core、ASP.NET Core Web](start-mvc/_static/new_project30.png?view=aspnetcore-6.0)
Visual Studio により、作成した MVC プロジェクトに既定のプロジェクト テンプレートが使用されました。 作成したプロジェクトは:
- 動作するアプリです。
- 基本的なスターター プロジェクトです。
アプリを実行する
Ctrl + F5 キーを選択して、デバッグなしでアプリを実行します。
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。

IIS Express SSL 証明書を信頼する場合は、[ はい ] を選択します。
次のダイアログが表示されます。

開発証明書を信頼することに同意する場合は、[ はい ] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー」を参照してください。
Visual Studio:
- IIS Express を起動します。
- アプリを実行します。
アドレス バーには、
localhost:port#などではなく、example.comが表示されます。 ローカル コンピューターの標準的なホスト名はlocalhostです。 Visual Studio が Web プロジェクトを作成する場合は、Web サーバーにランダム ポートが使用されます。
Ctrl + F5 キーを選択してデバッグなしでアプリを起動すると、次の操作を行えます。
- コードを変更します。
- ファイルを保存します。
- ブラウザーをすぐに更新して、コードの変更を確認します。
[ デバッグ] メニュー 項目から、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
![[デバッグ] メニュー](start-mvc/_static/debug_menu.png?view=aspnetcore-6.0)
IIS Express ボタンを選択してアプリをデバッグできます

次の図はアプリを示しています。

Visual Studio ヘルプ
このチュートリアルの次のパートでは、MVC について説明し、コードの作成を開始します。
ASP.NET Core