MVC、Entity Framework、ASP.NET スキャフォールディングを使用して、既存のデータベースへのインターフェイスを提供する Web アプリケーションを作成できます。 このチュートリアル シリーズでは、ユーザーがデータベース テーブル内に存在するデータを表示、編集、作成、削除できるようにするコードを自動的に生成する方法について説明します。 生成されたコードは、データベース テーブル内の列に対応します。
このチュートリアルでは、自動生成されたビューを変更してプレゼンテーションを強化することに焦点を当てます。
このチュートリアルでは、次の作業を行いました。
- 学生の詳細ページにコースを追加する
- コースがページに追加されていることを確認する
前提条件
学生の詳細にコースを追加する
生成されたコードはアプリケーションの適切な出発点となりますが、必ずしもアプリケーションに必要なすべての機能が提供されているわけではありません。 アプリケーションの特定の要件を満たすようにコードをカスタマイズできます。 現在、選択した学生の登録済みコースはアプリケーションに表示されません。 このセクションでは、各学生の登録済みコースを学生の [詳細] ビューに追加します。
[ビュー]>[学生]>Details.cshtml を開きます。 最後の </d>> タグの下、ただし終了 </div> タグの前に、次のコードを追加します。
<table class="table">
<tr>
<th>
Course Title
</th>
<th>
Grade
</th>
<th>
Credits
</th>
</tr>
@foreach (var item in Model.Enrollments)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Course.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Grade)
</td>
<td>
@Html.DisplayFor(modelItem => item.Course.Credits)
</td>
</tr>
}
</table>
このコードは、選択した学生の Enrollment テーブルの各レコードの行を表示するテーブルを作成します。 Display メソッドは、式を表すオブジェクト (modelItem) の HTML をレンダリングします。 (単にコードにプロパティ値を埋め込むのではなく) Display メソッドを使用して、値がその型とその型のテンプレートに基づいて正しく書式設定されていることを確認します。 この例では、各式はループ内の現在のレコードから単一プロパティを返します。値はテキストとしてレンダリングされるプリミティブ型です。
コースが追加されたことを確認する
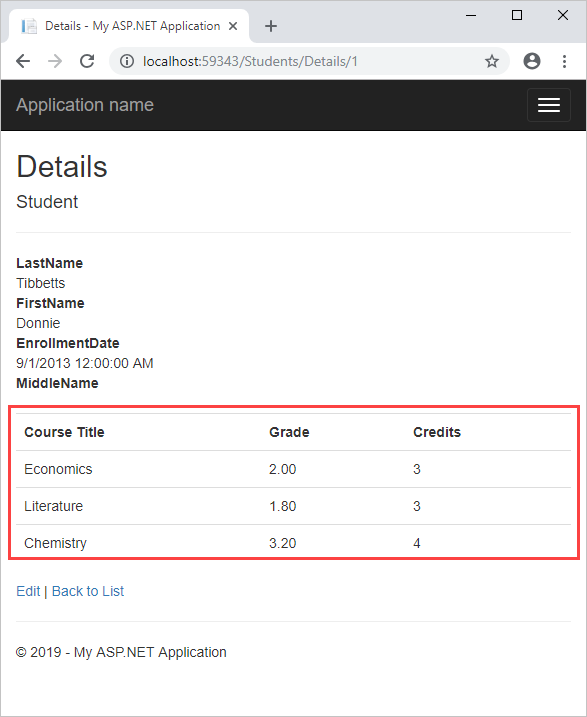
ソリューションを実行する [学生の一覧] をクリックし、いずれかの学生の [詳細] を選択します。 登録したコースがビューに含まれていることがわかります。

次のステップ
このチュートリアルでは、次の作業を行いました。
- 学生の詳細ページにコースを追加しました
- コースがページに追加されていることを確認しました
次のチュートリアルに進み、データ注釈を追加して検証要件を指定し、書式設定を表示する方法を学習してください。