提供元: Microsoft
このチュートリアルでは、ビュー マスター ページを利用して、アプリケーション内の複数のページに共通のページ レイアウトを作成する方法について説明します。 ビュー マスター ページを使用すると、たとえば、2 列のページ レイアウトを定義することで、Web アプリケーション内のすべてのページにその 2 列のレイアウトを使用することができます。
ビュー マスター ページでページ レイアウトを作成する
このチュートリアルでは、ビュー マスター ページを利用して、アプリケーション内の複数のページに共通のページ レイアウトを作成する方法について説明します。 ビュー マスター ページを使用すると、たとえば、2 列のページ レイアウトを定義することで、Web アプリケーション内のすべてのページにその 2 列のレイアウトを使用することができます。
また、ビュー マスター ページを利用して、アプリケーション内の複数のページ間でコンテンツを共有することもできます。 たとえば、Web サイトのロゴ、ナビゲーション リンク、バナー広告などをビュー マスター ページに配置できます。 これにより、アプリケーション内のすべてのページにこのコンテンツが自動的に表示されます。
このチュートリアルでは、新しいビュー マスター ページを作成する方法と、そのマスター ページに基づいて新しいビュー コンテンツ ページを作成する方法について説明します。
ビュー マスター ページを作成する
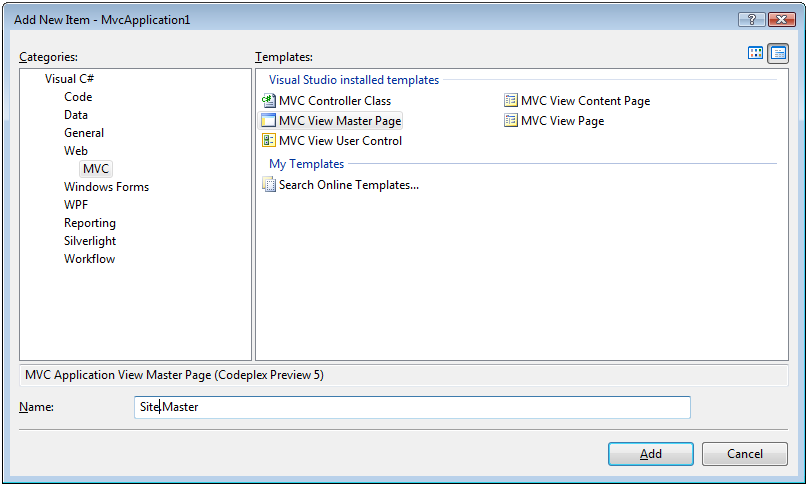
まず、2 列のレイアウトを定義するビュー マスター ページを作成します。 新しいビュー マスター ページを MVC プロジェクトに追加するには、Views\Shared フォルダーを右クリックし、メニュー オプション [追加]、[新規項目] の順に選択し、[MVC View Master Page] (MVC ビュー マスター ページ) テンプレートを選択します (図 1 を参照)。
図 01: ビュー マスター ページの追加 (クリックするとフルサイズの画像が表示されます)
1 つのアプリケーションで複数のビュー マスター ページを作成できます。 それぞれのビュー マスター ページで、異なるページ レイアウトを定義することができます。 たとえば、あるページに 2 列のレイアウトを設定し、他のページに 3 列のレイアウトを設定するなどが可能です。
ビュー マスター ページは、標準の ASP.NET MVC ビューに非常に似ています。 ただし、通常のビューとは異なり、ビュー マスター ページには 1 つ以上の <asp:ContentPlaceHolder> タグが含まれています。 <contentplaceholder> タグは、個々のコンテンツ ページでオーバーライドできるマスター ページの領域をマークするために使用されます。
たとえば、リスト 1 のビュー マスター ページで、2 列のレイアウトを定義したとします。 そこには、2 つの <contentplaceholder> タグが含まれています。 <ContentPlaceHolder> は各列に 1 つずつです。
リスト 1 – Views\Shared\Site.master
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.Master.cs" Inherits="MvcApplication1.Views.Shared.Main" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title></title>
<style type="text/css">
html
{
background-color:gray;
}
.column
{
float:left;
width:300px;
border:solid 1px black;
margin-right:10px;
padding:5px;
background-color:white;
min-height:500px;
}
</style>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<h1>My Website</h1>
<div class="column">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
<div class="column">
<asp:ContentPlaceHolder ID="ContentPlaceHolder2" runat="server">
</asp:ContentPlaceHolder>
</div>
</body>
</html>
リスト 1 のビュー マスター ページの本文には、2 つの列に対応する 2 つの <div> タグが含まれています。 カスケード スタイル シートの列クラスは、<div> タグの両方に適用されます。 このクラスは、マスター ページの上部で宣言されているスタイル シートで定義されます。 デザイン ビューに切り替えることで、ビュー マスター ページのレンダリング方法をプレビューできます。 ソース コード エディターの左下にある [デザイン] タブをクリックします (図 2 を参照)。
図 02: デザイナーでのマスター ページのプレビュー (クリックするとフルサイズの画像が表示されます)
ビュー コンテンツ ページを作成する
ビュー マスター ページを作成したら、ビュー マスター ページに基づいて 1 つ以上のビュー コンテンツ ページを作成できます。 たとえば、ホーム コントローラーのインデックス ビュー コンテンツ ページを作成するには、Views\Home フォルダーを右クリックし、[追加]、[新規項目] の順に選択し、[MVC View Content Page] (MVC ビュー コンテンツ ページ) テンプレートを選択し、「Index.aspx」という名前を入力して、[追加] ボタンをクリックします (図 3 を参照)。
図 03: ビュー コンテンツ ページの追加 (クリックするとフルサイズの画像が表示されます)
[追加] ボタンをクリックすると、ビュー コンテンツ ページに関連付けるビュー マスター ページを選択する新しいダイアログが表示されます (図 4 を参照)。 前のセクションで作成した Site.master ビュー マスター ページに移動できます。
図 04: マスター ページの選択 (クリックするとフルサイズの画像が表示されます)
Site.master マスター ページに基づいて新しいビュー コンテンツ ページを作成したら、リスト 2 でファイルを取得します。
リスト 2 – Views\Home\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Views.Home.Index" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server">
</asp:Content>
このビューには、ビュー マスター ページ内の <asp:ContentPlaceHolder> タグそれぞれに対応する <asp:Content> タグが含まれています。 <asp:Content> タグにはそれぞれ、オーバーライドする特定の <asp:ContentPlaceHolder> を指す ContentPlaceHolderID 属性が含まれています。
さらに、リスト 2 のコンテンツ ビュー ページには、通常の開始と終了の HTML タグが含まれていません。 たとえば、開始と終了の <html> や <head> タグがありません。 通常の開始と終了のタグはすべて、ビュー マスター ページに含まれています。
ビュー コンテンツ ページに表示するコンテンツは、<asp:Content> タグ内に配置する必要があります。 これらのタグの外側に HTML やその他のコンテンツを配置すると、ページを表示しようとしたときにエラーが発生します。
コンテンツ ビュー ページにあるマスター ページのすべての <asp:ContentPlaceHolder> タグをオーバーライドする必要はありません。 <asp:ContentPlaceHolder> タグを特定のコンテンツに置き換える場合にのみ、タグをオーバーライドする必要があります。
たとえば、リスト 3 の変更されたインデックス ビューには、2 つの <asp:Content> タグのみが含まれています。 <asp:Content> タグにはそれぞれ、いくつかのテキストが含まれています。
リスト 3 – Views\Home\Index.aspx (modified)
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Views.Home.Index" %>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<h1>Content in first column!</h1>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server">
<h1>Content in second column!</h1>
</asp:Content>
リスト 3 のビューが要求されると、図 5 のページがレンダリングされます。 このビューでは 2 列のページがレンダリングされています。 さらに、ビュー コンテンツ ページのコンテンツはビュー マスター ページのコンテンツと統合されます。
図 05: インデックス ビュー コンテンツ ページ (クリックすると、フルサイズの画像が表示されます)
ビュー マスター ページのコンテンツを変更する
ビュー マスター ページを操作したほぼ直後に発生する問題の 1 つは、異なるビュー コンテンツ ページが要求されたときのビュー マスター ページのコンテンツの変更に関する問題です。 たとえば、Web アプリケーションの各ページに一意のタイトルを付けるとします。 ただし、タイトルはビュー コンテンツ ページではなく、ビュー マスター ページで宣言します。 各ビュー コンテンツ ページのページ タイトルをカスタマイズするにはどうすればよいでしょうか?
ビュー コンテンツ ページによって表示されるタイトルを変更するには、2 つの方法があります。 1 つ目は、ビュー コンテンツ ページの上部で宣言されている <%@ page %> ディレクティブの title 属性にページ タイトルを割り当てることができます。 たとえば、ページ タイトル "Super Great Website" をインデックス ビューに割り当てる場合は、インデックス ビューの上部に次のディレクティブを追加します。
<%@ page title="Super Great Website" language="C#" masterpagefile="~/Views/Shared/Site.Master"
autoeventwireup="true" codebehind="Index.aspx.cs" inherits="MvcApplication1.Views.Home.Index"%>
インデックス ビューがブラウザーにレンダリングされると、目的のタイトルがブラウザーのタイトル バーに表示されます。
title 属性を機能させるためにマスター ビュー ページが満たすべき重要な要件が 1 つあります。 ビュー マスター ページには、ヘッダー用の通常の <head> タグではなく <head runat="server"> タグが含まれている必要があります。 <head> タグに runat="server" 属性が含まれていない場合、タイトルは表示されません。 既定のビュー マスター ページには、必須の <head runat="server"> タグが含まれています。
個々のビュー コンテンツ ページからマスター ページのコンテンツを変更するもう 1 つの方法は、変更する領域を <asp:ContentPlaceHolder> タグでラップすることです。 たとえば、タイトルだけでなく、マスター ビュー ページによってレンダリングされるメタ タグも変更するとします。 リスト 4 のマスター ビュー ページには、その <head> タグ内に <asp:ContentPlaceHolder> タグが含まれています。
リスト 4 – Views\Shared\Site2.master
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site2.Master.cs" Inherits="MvcApplication1.Views.Shared.Site2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<asp:ContentPlaceHolder ID="head" runat="server">
<title>Please change my title</title>
<meta name="description" content="Please provide a description" />
<meta name="keywords" content="keyword1,keyword2" />
</asp:ContentPlaceHolder>
</head>
<body>
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</body>
</html>
リスト 4 の <asp:ContentPlaceHolder> タグには、既定のコンテンツである既定のタイトルと既定のメタ タグが含まれています。 個々のビュー コンテンツ ページでこの <asp:ContentPlaceHolder> タグをオーバーライドしない場合は、既定のコンテンツが表示されます。
リスト 5 のコンテンツ ビュー ページでは、カスタム タイトルとカスタム メタ タグを表示するために <asp:ContentPlaceHolder> タグをオーバーライドしています。
リスト 5 – Views\Home\Index2.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site2.Master" AutoEventWireup="true" CodeBehind="Index2.aspx.cs" Inherits="MvcApplication1.Views.Home.Index2" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>The Index2 Page</title>
<meta name="description" content="Description of Index2 page" />
<meta name="keywords" content="asp.net,mvc,cool,groovy" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
Just some content in the body of the page.
</asp:Content>
まとめ
このチュートリアルでは、ビュー マスター ページとビュー コンテンツ ページの基本的な内容について説明しました。 新しいビュー マスター ページを作成する方法と、それらに基づいてビュー コンテンツ ページを作成する方法について学習しました。 また、特定のビュー コンテンツ ページからビュー マスター ページのコンテンツを変更する方法についても説明しました。