作成者: Rick Anderson
Note
ASP.NET MVC 5 と Visual Studio 2013 を使用する、このチュートリアルの更新バージョンは、こちらで入手できます。 より安全で、より簡単に操作でき、より多くの機能を備えています。
MVC は Model-View-Controller の略です。 MVC は、適切に設計され、テストが可能で、保守が容易なアプリケーションを開発するためのパターンです。 MVC ベースのアプリケーションには、次のものが含まれます。
- M odel: モデル。アプリケーションのデータを表し、検証ロジックを使用して、そのデータにビジネスルールを適用するクラス。
- V iews: ビュー。アプリケーションが HTML 応答を動的に生成するために使用する、テンプレート ファイル。
- C ontrollers: コントローラー。受信したブラウザー要求を処理し、モデル データを取得し、ブラウザーに応答を返すビュー テンプレートを指定するクラス。
このチュートリアル シリーズでは、これらすべての概念について説明し、それらを使用してアプリケーションをビルドする方法について説明します。
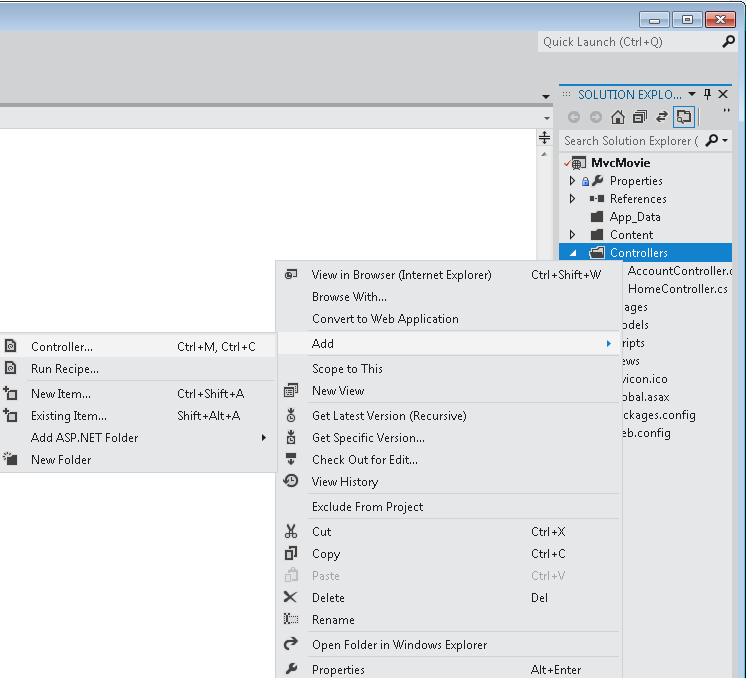
まず、コントローラー クラスを作成しましょう。 ソリューション エクスプローラーで、Controllers フォルダーを右クリックし、[コントローラーの追加] を選択します。

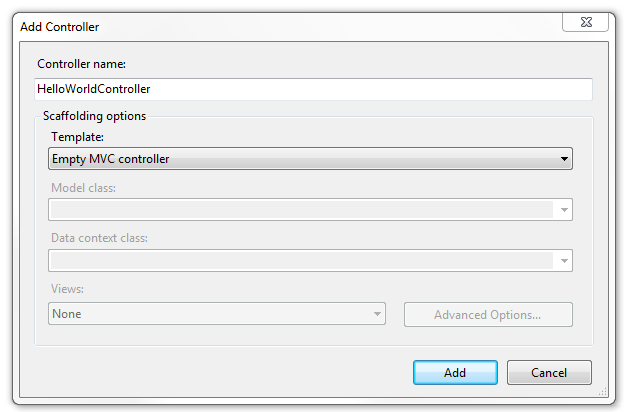
新しいコントローラーに "HelloWorldController" という名前を付けます。 既定のテンプレートを Empty MVC controller のままにして、[追加] をクリックします。

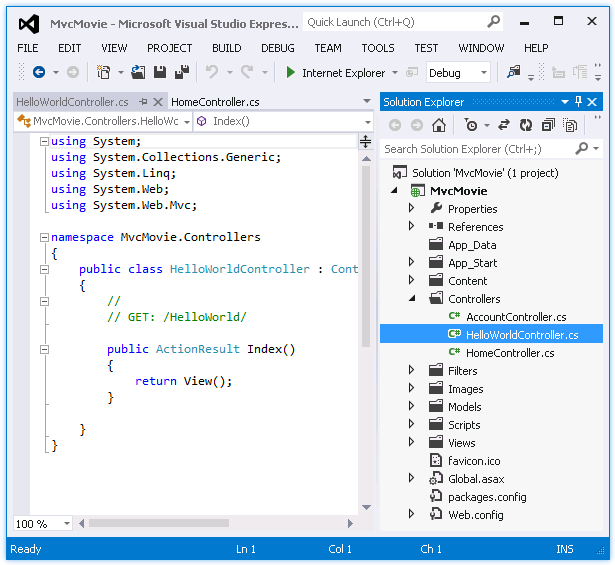
ソリューション エクスプローラーで、HelloWorldController.cs という名前の新しいファイルが作成されたことに注意してください。 ファイルは IDE で開かれます。

このファイルの内容を次のコードに置き換えます。
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
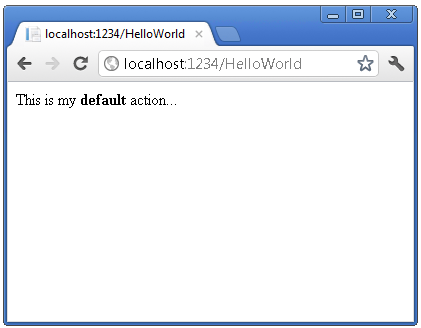
コントローラー メソッドは、例として HTML の文字列を返します。 コントローラーには HelloWorldController、上記の最初のメソッドには Index という名前が付けられています。 これをブラウザーから呼び出してみましょう。 アプリケーションを実行します (F5 または Ctrl + F5 を押します)。 ブラウザーで、アドレス バーのパスに "HelloWorld" を追加します。 (たとえば、次の図では http://localhost:1234/HelloWorld.) ブラウザーのページは次のスクリーンショットのようになります。 上記のメソッドでは、コードは直接文字列を返しました。 システムに HTML を返すように指示し、実際に HTML が返されました。

ASP.NET MVC は、受信 URL に応じて異なるコントローラー クラス (およびそれらに含まれるさまざまなアクション メソッド) を呼び出します。 ASP.NET MVC によって使用される既定の URL ルーティング ロジックでは、次のような形式を使用して、呼び出すコードが決定されます。
/[Controller]/[ActionName]/[Parameters]
URL の最初の部分によって、実行するコントローラー クラスが決まります。 したがって、/HelloWorld は HelloWorldController クラスにマップされます。 URL の 2 番目の部分では、実行するクラスのアクション メソッドが決定されます。 したがって、/HelloWorld/Index によって HelloWorldController クラスの Index メソッドが実行されます。 参照する必要があったのは /HelloWorld のみであり、Index メソッドは既定で使用されていたことに注意してください。 これは、メソッド明示的に指定されていない場合に、Index という名前のメソッドがコントローラーで呼び出される既定のメソッドだからです。
http://localhost:xxxx/HelloWorld/Welcome を参照します。 Welcome メソッドが実行され、"This is the Welcome action method..." という文字列を返します。 既定の MVC マッピングは /[Controller]/[ActionName]/[Parameters] です。 この URL では、コントローラーは HelloWorld で、Welcome がアクション メソッドです。 URL の [Parameters] の部分はまだ使っていません。

この例を少し変更して、URL からコントローラーにパラメーター情報を渡せるようにしてみましょう (たとえば、/HelloWorld/Welcome?name=Scott&numtimes=4)。 次に示すように、2 つのパラメーターを含むように Welcome メソッドを変更します。 このコードでは、C# のオプションパラメーター機能を使用して、numTimes パラメーターに値が渡されない場合に、そのパラメーターの既定値を 1 にする必要があることを示しています。
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
アプリケーションを実行し、サンプル URL を参照します (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4))。 URL の name と numtimes に違う値を指定してみてください。 ASP.NET MVC のモデル バインド システムは、名前付きパラメーターをアドレス バーのクエリ文字列からメソッドのパラメーターに自動的にマップします。

これらの例の両方では、コントローラーによって MVC の "VC" 部分が実行されています。つまり、ビューとコントローラーが動作します。 コントローラーは HTML を直接返しています。 通常、コントローラーが HTML を直接返すことは、コーディングが非常に面倒になるため望ましくありません。 代わりに、通常は、別のビュー テンプレート ファイルを使って、HTML 応答を生成できるようにします。 次に、これを行う方法を見てみましょう。