投稿者: Jon Galloway
MVC Music Store は、ASP.NET MVC と Visual Studio を使用した Web 開発の手順を段階的に紹介し、説明するチュートリアル アプリケーションです。
MVC Music Store は、音楽アルバムをオンラインで販売する軽量なサンプル ストアの実装です。基本的なサイト管理、ユーザー サインイン、ショッピング カート機能を実装しています。
このチュートリアル シリーズでは、ASP.NET MVC Music Store サンプル アプリケーションを作成するために必要なすべての手順について詳しく説明します。 パート 6 では、モデル検証でのデータ注釈の使用について説明します。
ここでの Create フォームと Edit フォームには、検証を一切行っていないという大きな問題があります。 必須フィールドを空白のままにしたり、Price フィールドに文字を入力したりすることが可能であり、最初に表示されるエラーはデータベースからのものです。
モデル クラスにデータ注釈を追加することで、アプリケーションに検証を簡単に追加できます。 データ注釈を使用すると、モデル プロパティに対して適用したいルールを記述することができ、ASP.NET MVC がそれらの適用とユーザーへの適切なメッセージの表示を担当します。
Album フォームへの検証の追加
以下のデータ注釈属性を使用します。
- Required - そのプロパティが必須フィールドであることを示します
- DisplayName – フォーム フィールドと検証メッセージで使用するテキストを定義します
- StringLength - 文字列フィールドの最大長を定義します
- Range - 数値フィールドの最大値と最小値を指定します
- Bind – パラメーターまたはフォーム値をモデル プロパティにバインドするときに除外または含めるフィールドをリストアップします
- ScaffoldColumn - エディター フォームからフィールドを非表示にできます
*注: データ注釈属性を使用したモデル検証の詳細については、MSDN ドキュメント (*https://go.microsoft.com/fwlink/?LinkId=159063) を参照してください
Album クラスを開き、次の using ステートメントを先頭に追加します。
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
次に、以下に示すように、プロパティを更新して表示属性と検証属性を追加します。
namespace MvcMusicStore.Models
{
[Bind(Exclude = "AlbumId")]
public class Album
{
[ScaffoldColumn(false)]
public int AlbumId { get; set; }
[DisplayName("Genre")]
public int GenreId { get; set; }
[DisplayName("Artist")]
public int ArtistId { get; set; }
[Required(ErrorMessage = "An Album Title is required")]
[StringLength(160)]
public string Title { get; set; }
[Range(0.01, 100.00,
ErrorMessage = "Price must be between 0.01 and 100.00")]
public decimal Price { get; set; }
[DisplayName("Album Art URL")]
[StringLength(1024)]
public string AlbumArtUrl { get; set; }
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
}
}
ついでに、Genre と Artist を仮想プロパティに変更しました。 これにより、Entity Framework は必要に応じてこれらを遅延読み込みすることができます。
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
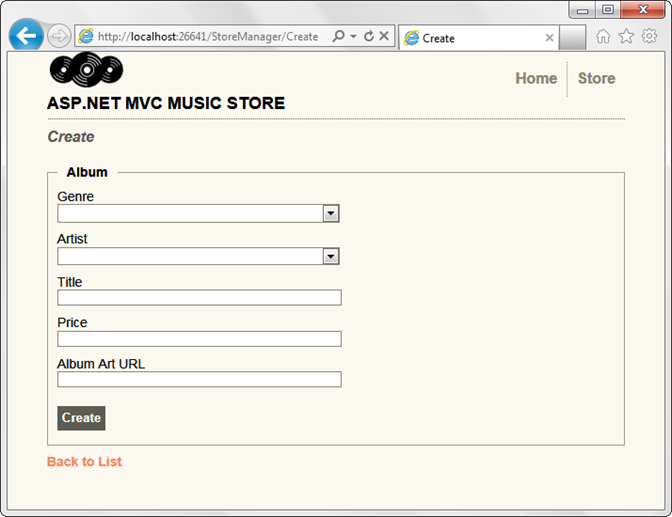
これらの属性を Album モデルに追加すると、Create と Edit 画面は即座にフィールドの検証と、先ほど選択した表示名 (例: AlbumArtUrl ではなく Album Art Url) の使用を開始します。 アプリケーションを実行し、/StoreManager/Create に移動します。

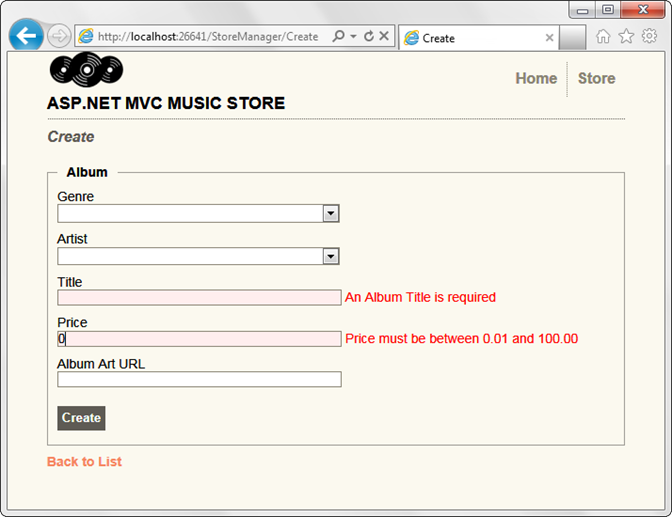
次に、いくつかの検証ルールを破ります。 0 という価格を入力し、Title を空白のままにします。 [Create] ボタンをクリックすると、どのフィールドが定義した検証ルールを満たしていないかを示す検証エラー メッセージが表示された状態のフォームが表示されます。

クライアント側検証のテスト
ユーザーはクライアント側検証を回避できるため、アプリケーションの観点からは、サーバー側検証が非常に重要です。 しかし、サーバー側検証しか実装していない Web ページ フォームでは、3 つの重大な問題が発生します。
- ユーザーは、フォームがポストされ、サーバーで検証され、応答がブラウザーに送信されるのを待つ必要があります。
- ユーザーはフィールドを修正しても、それが検証ルールを守るものになったという即座のフィードバックを受け取れません。
- ユーザーのブラウザーを利用することなく検証ロジックを実行することでサーバー リソースを浪費していることになります。
幸いにも、ASP.NET MVC 3 スキャフォールド テンプレートにはクライアント側検証が組み込まれており、追加の作業などは必要ありません。
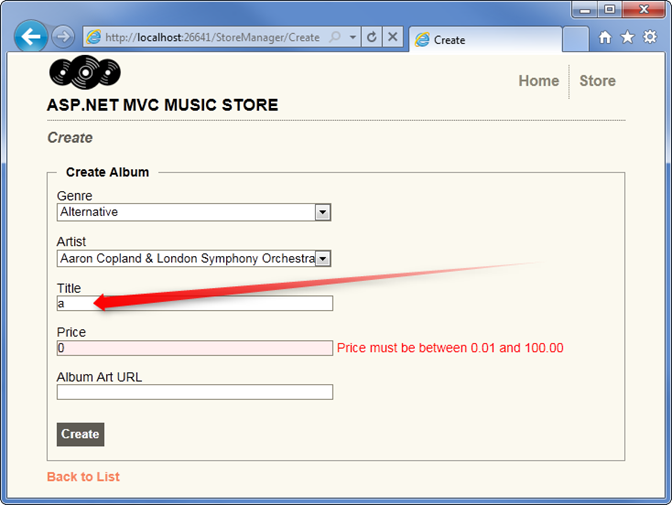
Title フィールドに 1 文字を入力すると、検証要件が満たされるため、検証メッセージはすぐに消えます。