このチュートリアルでは、ASP.NET Web API バックエンドを使用した Web アプリケーション作成の基本について説明します。 このチュートリアルでは、データ レイヤーに Entity Framework 6 を使用し、クライアント側の JavaScript アプリケーションに Knockout.js を使用します。 このチュートリアルでは、アプリを Azure App Service Web Apps にデプロイする方法も説明します。
このチュートリアルで使用するソフトウェアのバージョン
- Web API 2.1
- Visual Studio 2017 (ダウンロード Visual Studio 2017 はこちら)
- Entity Framework 6
- .NET 4.7
- Knockout.js 3.1
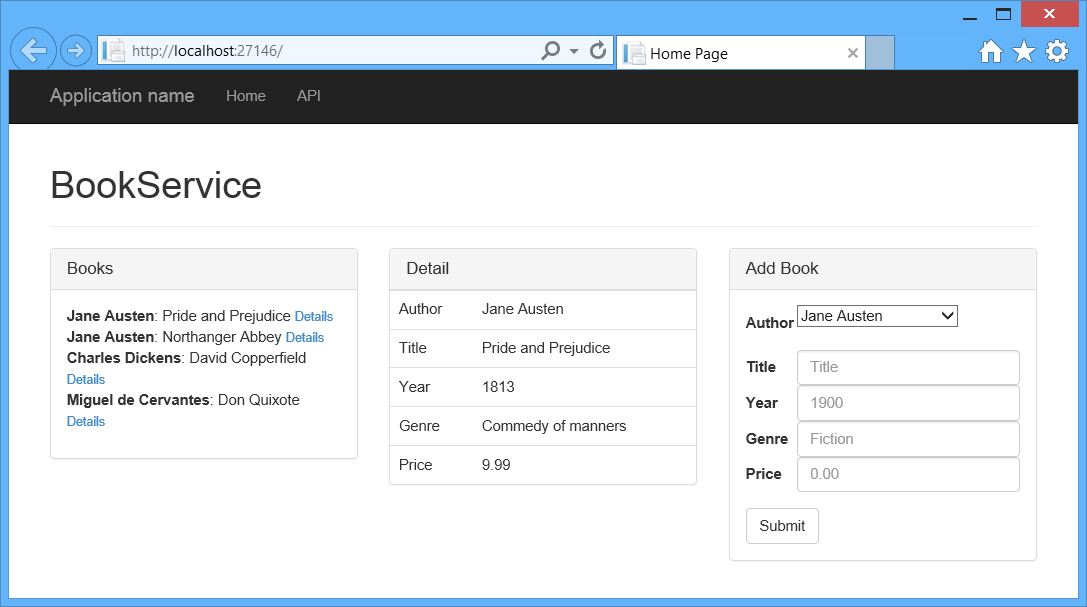
このチュートリアルでは、ASP.NET Web API 2 with Entity Framework 6 を使用して、バックエンド データベースを操作する Web アプリケーションを作成します。 以下は、作成するアプリケーションのスクリーンショットです。
このアプリでは、シングルページ アプリケーション (SPA) 設計が使用されます。 "シングルページ アプリケーション" は、新しいページを読み込む代わりに、1 つの HTML ページを読み込んでから動的にページを更新する Web アプリケーションの一般的な用語です。 最初のページ読み込み後、アプリは AJAX 要求を通じてサーバーと通信します。 AJAX 要求は、アプリが UI の更新に使用する JSON データを返します。
AJAX は新しい機能ではありませんが、現在、大規模で洗練された SPA アプリケーションの構築と維持を容易にする JavaScript フレームワークがあります。 このチュートリアルではKnockout.js を使用しますが、任意の JavaScript クライアント フレームワークを使用できます。
このアプリの主な構成要素を次に示します。
- ASP.NET MVC は HTML ページを作成します。
- ASP.NET Web API は AJAX 要求を処理し、JSON データを返します。
- Knockout.js データは、HTML 要素を JSON データにバインドします。
- Entity Framework はデータベースと通信します。
Azure で実行中のこのアプリを確認する
完成したサイトでライブ Web アプリとして実行されていることを確認しますか? 次のボタンを選択すると、完全なバージョンのアプリを Azure アカウントにデプロイできます。
このソリューションを Azure にデプロイするには、Azure アカウントが必要です。 アカウントをまだ持っていない場合は、次のオプションがあります。
- 無料でAzure アカウントを開く - Azure の有料サービスを試用できるクレジットが提供されます。このクレジットを使い切ってもアカウントは維持されるため、無料の Azure サービスをご利用になれます。
- MSDN サブスクライバーの特典を有効にする - MSDN サブスクリプションにより、有料の Azure のサービスを使用できるクレジットが毎月与えられます。
プロジェクトを作成する
Visual Studio を開きます。 [ファイル] メニューの [新規作成] を選択し、[プロジェクト] を選択します。 (または、[スタート] ページで [新しいプロジェクト] を選択します。)
[新しいプロジェクト] ダイアログで、左側のウィンドウで [Web] を選択し、中央のウィンドウで ASP.NET Web アプリケーション (.NET Framework) を選択します。 プロジェクトに「BookService」という名前を付け、[OK] を選択します。
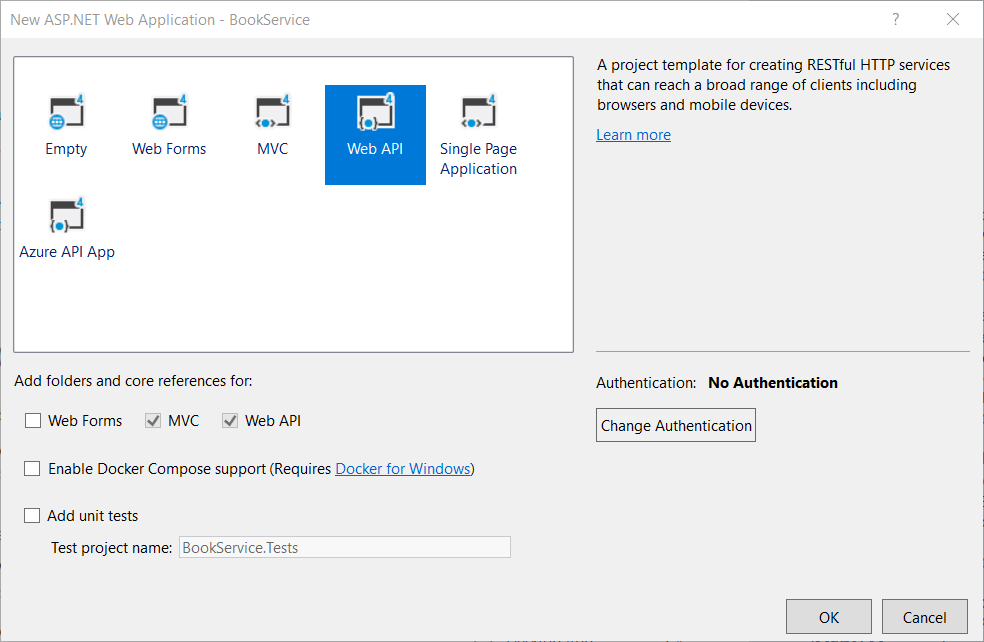
[新しい ASP.NET プロジェクト] ダイアログで、[Web API] テンプレートを選択します。
[OK] を選択すると、プロジェクトが作成されます。
Azure の設定を構成する (省略可能)
プロジェクトの作成後は、いつでも Azure App Service Web Apps へのデプロイを選択できます。
ソリューション エクスプローラーで、プロジェクトを右クリックして [発行] を選択します。
表示されるウィンドウで、[開始] を選択します。 [発行先を選択] ダイアログ ボックスが表示されます。
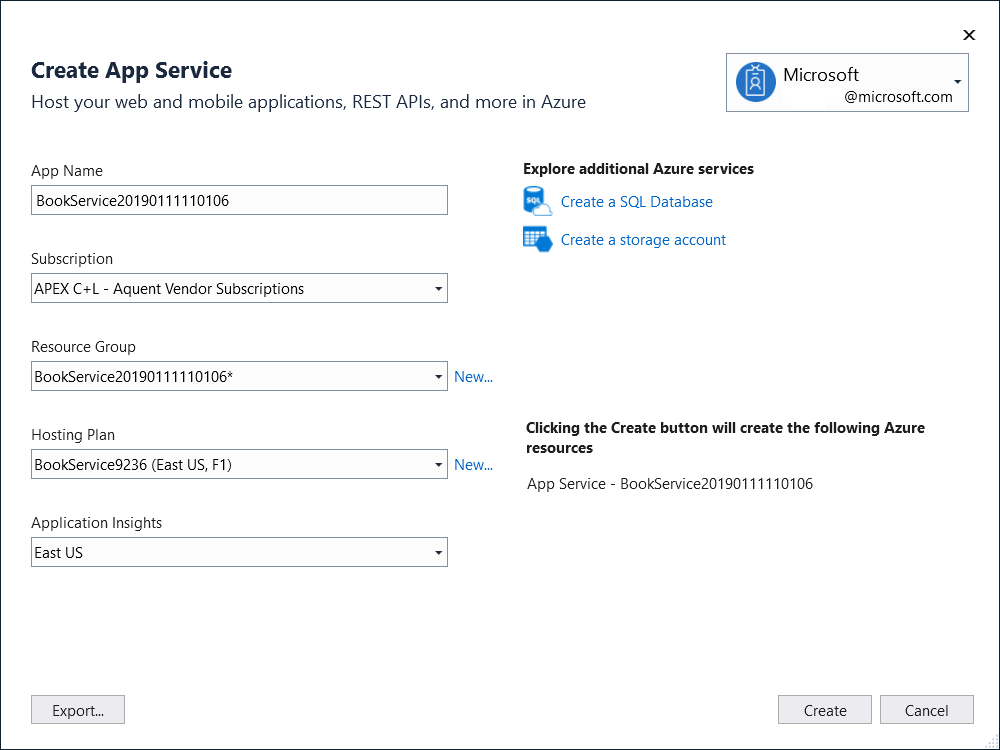
[プロファイルの作成] を選択します。 [App Service の作成] ダイアログ ボックスが表示されます。
既定値を受け入れるか、アプリケーション名、リソース グループ、ホスティング プラン、Azure サブスクリプション、地理的リージョンに異なる値を入力します。
[SQL データベースの作成] を選択します。 [SQL Server の構成] ダイアログ ボックスが表示されます。
既定値を受け入れるか、別の値を入力します。 新しいデータベースの [管理者ユーザー名] と [管理者パスワード] を入力します。 操作が終わったら、[OK] を選択します。 [App Service の作成] ページが再び表示されます。
[作成] を選択してプロファイルを作成します。 右下隅に、デプロイが進行中であることを示すメッセージが表示されます。 しばらくすると、[発行] ウィンドウが再び表示されます。
アプリをデプロイするために作成したプロファイルが利用可能になりました。