ASP.NET Web API 2 での作業を開始する (C#)
作成者: Mike Wasson
このチュートリアルでは、ASP.NET Web API を使用して、製品のリストを返す Web API を作成します。
HTTP の用途は、Web ページを供給することだけではありません。 HTTP は、サービスとデータを公開する API を構築するための強力なプラットフォームでもあります。 HTTP はシンプルで柔軟性があり、どこからでも利用できます。 考え得るほぼすべてのプラットフォームに HTTP ライブラリがあるため、HTTP サービスはブラウザー、モバイル デバイス、従来のデスクトップ アプリケーションなど、幅広いクライアントに到達できます。
ASP.NET Web API は、.NET Framework で Web API をビルドするためのフレームワークです。
チュートリアルで使用するソフトウェアのバージョン
- Visual Studio 2017
- Web API 2
このチュートリアルの新しいバージョンについては、ASP.NET Core と Visual Studio for Windows で Web API を作成することについてのページを参照してください。
Web API プロジェクトを作成する
このチュートリアルでは、ASP.NET Web API を使用して、製品のリストを返す Web API を作成します。 フロントエンドの Web ページでは、jQuery を使用して結果が表示されます。

Visual Studio を起動して、[スタート] ページから [新しいプロジェクト] をクリックします。 [ファイル] メニューの [新規作成] を選択し、[プロジェクト] を選択します。
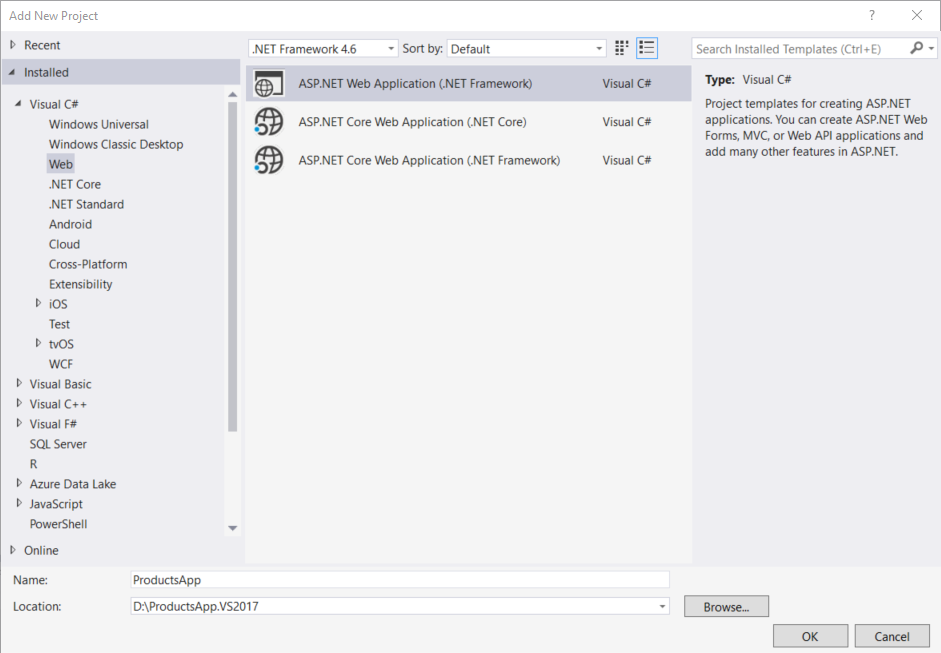
[テンプレート] ウィンドウで、[インストールされているテンプレート] を選択し、[Visual C#] ノードを展開します。 [Visual C#] で [Web] を選択します。 プロジェクト テンプレートの一覧で、[ASP.NET Web アプリケーション] を選択します。 プロジェクトに「ProductsApp」という名前を付けて [OK] をクリックします。

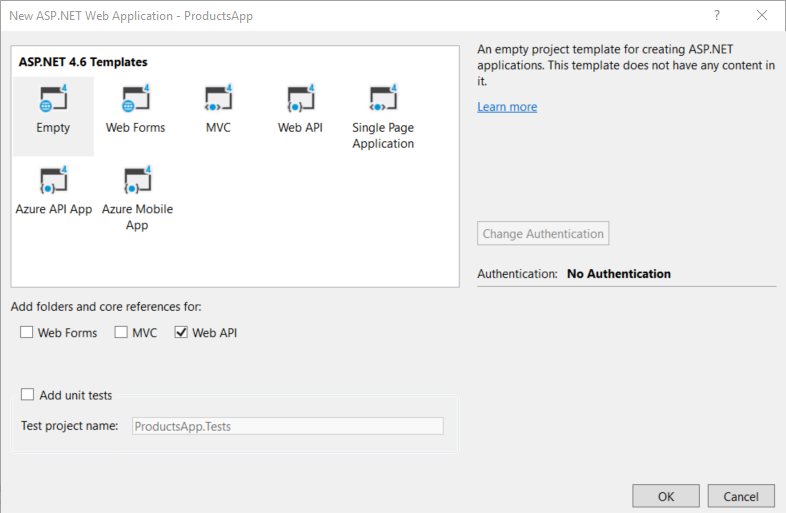
[新しい ASP.NET プロジェクト] ダイアログで、[空] テンプレートを選択します。 [フォルダーとコア参照の追加対象] の下の [Web API] チェック ボックスをオンにします。 OK をクリックします。

Note
"Web API" テンプレートを使用して Web API プロジェクトを作成することもできます。 この Web API テンプレートは、ASP.NET MVC を使用して API ヘルプ ページを提供するものです。 このチュートリアルで "空" テンプレートを使用しているのは、MVC を使用しない Web API を説明するためです。 一般的に、Web API を使用するのに ASP.NET MVC の知識はなくてもかまいません。
モデルの追加
"モデル" は、アプリケーションでデータを表すオブジェクトです。 ASP.NET Web API では、モデルを自動的に JSON、XML、またはその他の形式にシリアル化してから、そのシリアル化されたデータを HTTP 応答メッセージの本文に書き込むことができます。 このシリアル化形式を読み取ることができるクライアントは、オブジェクトを逆シリアル化できます。 ほとんどのクライアントは、XML または JSON を解析できます。 さらに、クライアントはどの形式を求めているかを指定でき、これは HTTP 要求メッセージの Accept ヘッダーで設定されます。
では、ある製品を表す単純なモデルを作成しましょう。
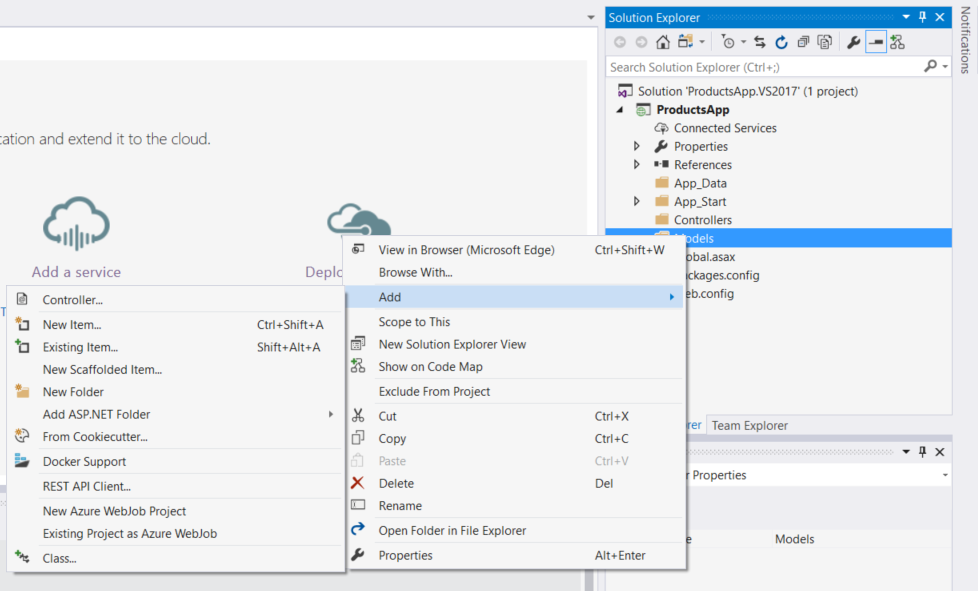
ソリューション エクスプローラーが表示されていない場合は、[表示]メニューをクリックし、[ソリューション エクスプローラー] を選択します。 ソリューション エクスプローラーで、[モデル] フォルダーを右クリックします。 コンテキスト メニューの [追加] を選択し、[クラス] を選択します。

クラスに "Product" という名前を付けます。 Product クラスに次のプロパティを追加します。
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
コントローラーの追加
Web API では、"コントローラー" は、HTTP 要求を処理するオブジェクトです。 ここでは、製品のリストを返すことも、ID で指定された製品を 1 つだけ返すこともできるコントローラーを追加します。
Note
ASP.NET MVC の使用経験があれば、コントローラーについてもよく理解しているでしょう。 Web API のコントローラーは MVC のコントローラーに似ていますが、Controller クラスではなく ApiController クラスを継承します。
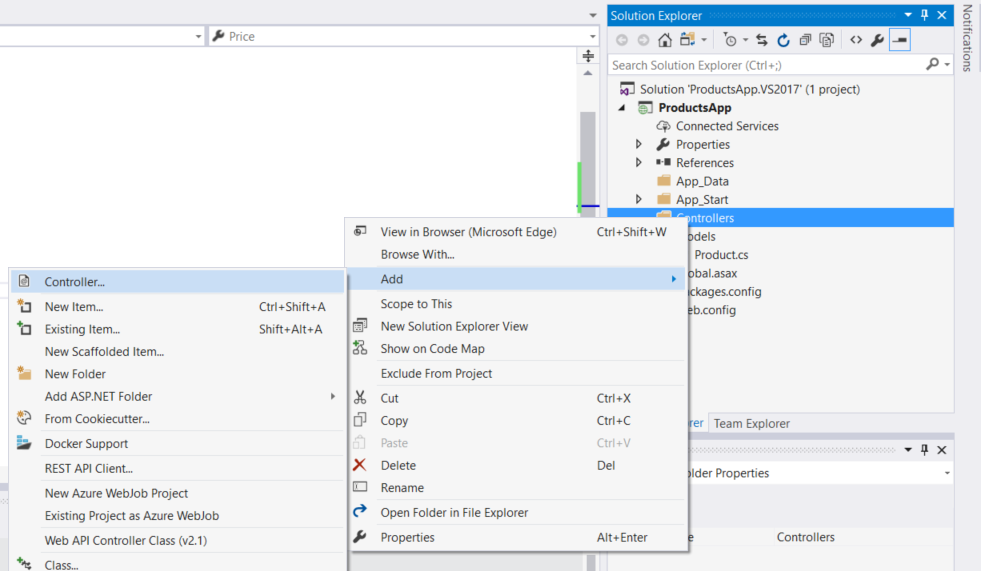
ソリューション エクスプローラーで、[コントローラー] フォルダーを右クリックします。 [追加]、[コントローラー] の順に選択します。

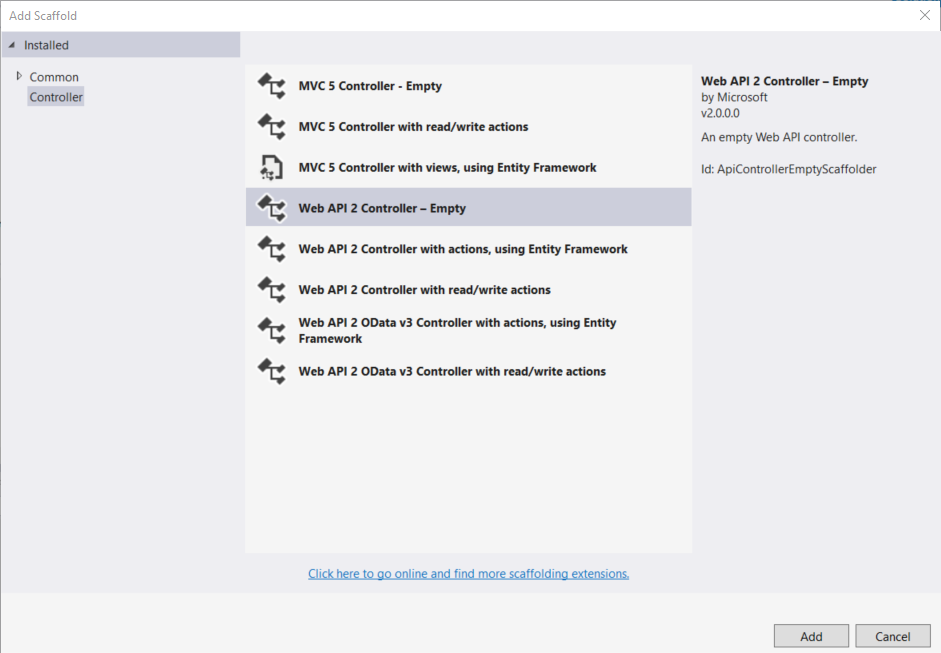
[スキャフォールディングの追加] ダイアログで [Web API コントローラー - 空] を選択します。 追加をクリックします。

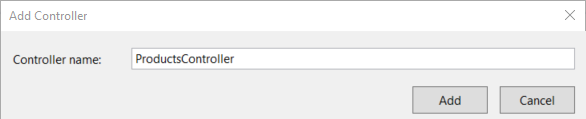
[コントローラーの追加] ダイアログで、コントローラーに "ProductsController" という名前を付けます。 追加をクリックします。

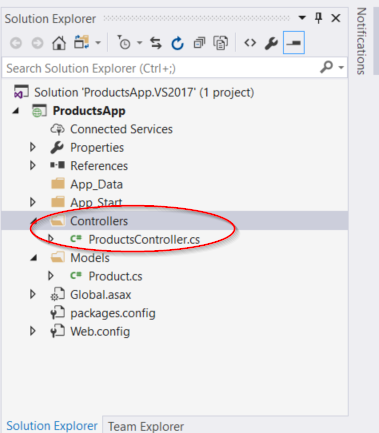
スキャフォールディングによって ProductsController.cs という名前のファイルが "コントローラー" フォルダー内に作成されます。

Note
作成したコントローラーを配置するフォルダーの名前は "コントローラー" でなくてもかまいません。 フォルダー名は、ソース ファイルを整理するのに便利な方法の 1 つにすぎません。
このファイルがまだ開かれていない場合は、ファイルをダブルクリックして開きます。 このファイル内のコードを以下に置き換えます。
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
この例では、単純さを保つために製品はコントローラー クラス内の固定配列に格納されます。 言うまでもなく、実際のアプリケーションではデータベースに対してクエリを実行するか、他の外部データ ソースを使用します。
このコントローラーでは、製品を返す次の 2 つのメソッドが定義されます。
GetAllProductsメソッドは、製品のリスト全体を IEnumerable<Product> 型として返します。GetProductメソッドは、1 つの製品をその ID で検索して見つけます。
これで完了です。 動作する Web API が完成しました。 コントローラーの各メソッドは、次のように 1 つまたは複数の URI に対応します。
| コントローラー メソッド | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
GetProduct メソッドの URI の中の id はプレースホルダーです。 たとえば、ID が 5 の製品を取得する URI は api/products/5 になります。
Web API によって HTTP 要求がどのようにコントローラーのメソッドにルーティングされるかについて、詳しくは「ASP.NET Web API でのルーティング」を参照してください。
JavaScript と jQuery を使用した Web API の呼び出し
このセクションでは、HTML ページを追加し、この中で AJAX を使用して Web API を呼び出します。 AJAX 呼び出しを行うために、およびその結果を反映してページを更新するために jQuery を使用します。
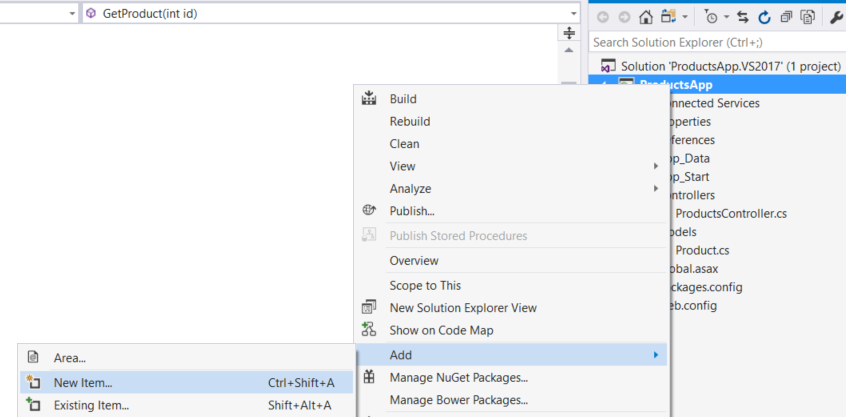
ソリューション エクスプローラーで、プロジェクトを右クリックして [追加] を選択し、[新しいアイテム] を選択します。

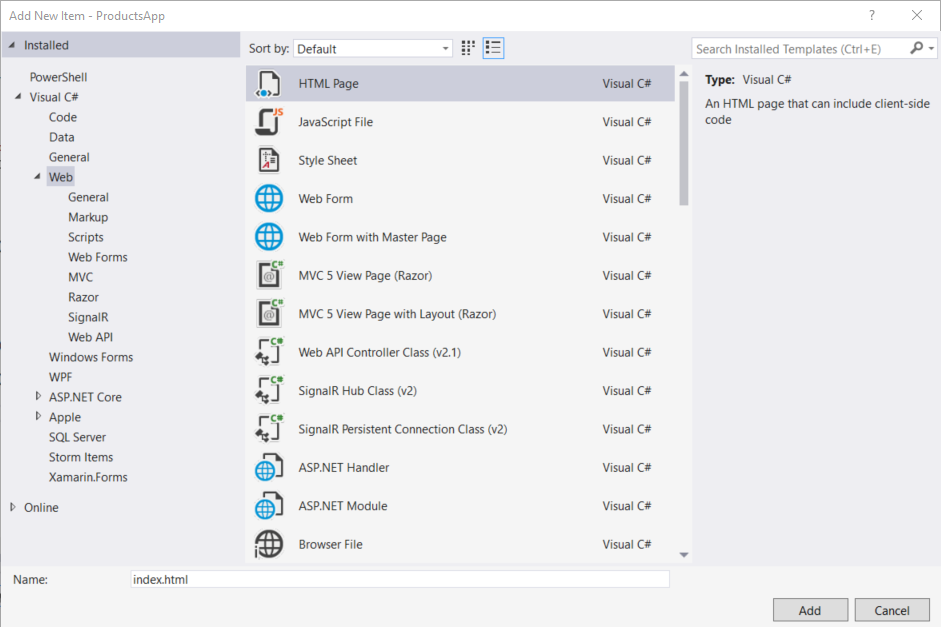
[新しいアイテムの追加] ダイアログで、[Visual C#] の下にある [Web] ノードを選択し、[HTML ページ] というアイテムを選択します。 ページの名前を「index.html」と指定します。

このファイルの内容全体を、次の内容で置き換えます。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
jQuery を取得するには、いくつかの方法があります。 この例では、Microsoft Ajax CDN を使用しています。 http://jquery.com/ からダウンロードすることもでき、ASP.NET "Web API" プロジェクト テンプレートにも jQuery が含まれています。
製品のリストを取得する
製品のリストを取得するには、HTTP GET 要求を "/api/products" に送信します。
jQuery の getJSON 関数によって AJAX 要求が送信されます。 応答の中に、JSON オブジェクトの配列があります。 done 関数でコールバックが指定されており、これは要求が成功した場合に呼び出されます。 このコールバックの中で、DOM を製品情報で更新します。
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
ID を指定して製品を取得する
ID を指定して製品を取得するには、HTTP GET 要求を "/api/products/id" に送信します。id は製品 ID です。
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
ここでも getJSON を呼び出して AJAX 要求を送信しますが、今回は ID を要求 URI の中に入れます。 この要求からの応答は、1 つの製品の JSON 表現です。
アプリケーションの実行
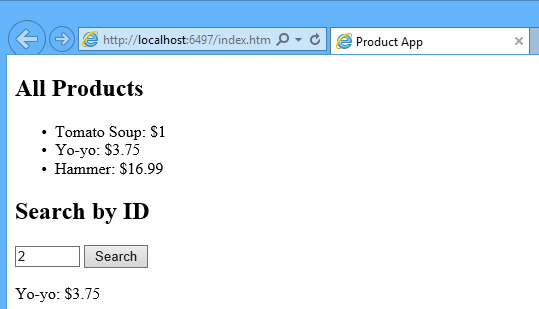
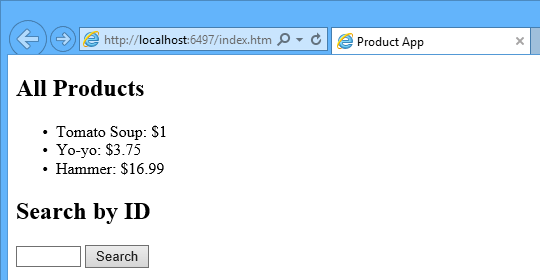
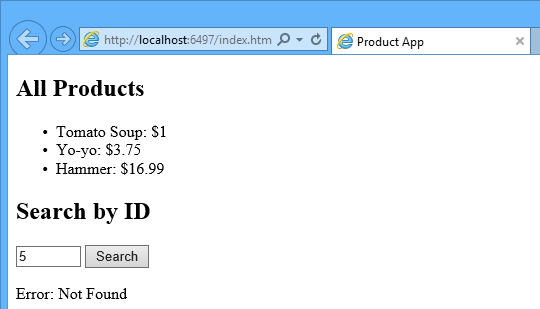
F5 キーを押してアプリケーションのデバッグを開始します。 Web ページの外観は次のようになります。

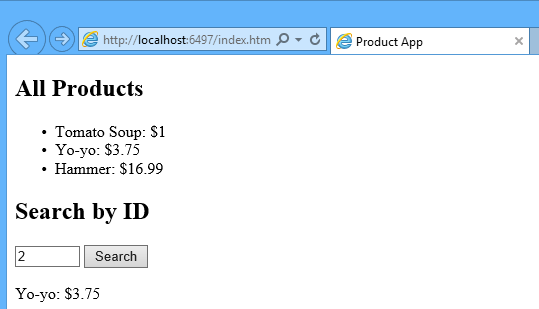
ID を指定して製品を取得するには、その ID を入力して [検索] をクリックします。

無効な ID を入力すると、次のようにサーバーから HTTP エラーが返されます。

F12 を使用して HTTP 要求と応答を表示する
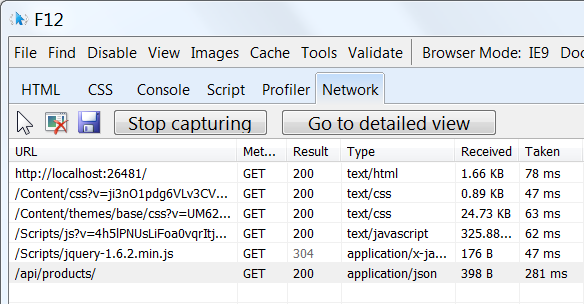
HTTP サービスを扱うときは、HTTP 要求と応答のメッセージを表示すると非常に有益です。 これを行うには、Internet Explorer 9 の F12 開発者ツールを使用します。 Internet Explorer 9 で F12 キーを押してツールを開きます。 [ネットワーク] タブをクリックし、[キャプチャの開始] を押します。 次に、Web ページに戻り、F5 キーを押して Web ページを再度読み込みます。 Internet Explorer によって、ブラウザーと Web サーバーの間の HTTP トラフィックがキャプチャされます。 要約ビューに、次のようにページのすべてのネットワーク トラフィックが表示されます。

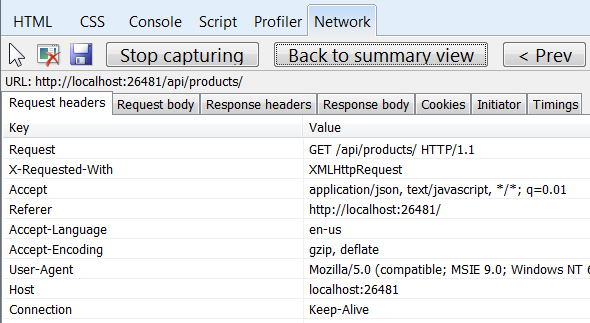
相対 URI "api/products/" のエントリを見つけます。 このエントリを選択して [詳細ビューに移動] をクリックします。 詳細ビューには、要求と応答のヘッダーと本文を見るためのタブがあります。 たとえば、[要求ヘッダー] タブをクリックすると、クライアントが "application/json" を Accept ヘッダーで要求したことがわかります。

[応答本文] タブをクリックすると、製品リストがどのように JSON にシリアル化されたかを確認できます。 他のブラウザーにも同様の機能があります。 もう 1 つの便利なツールは、Fiddler という Web デバッグ プロキシです。 Fiddler を使用すると、HTTP トラフィックを見ることに加えて、HTTP 要求を作成することもできるので、要求内の HTTP ヘッダーを完全に制御できます。
Azure 上でこのアプリの実行を確認する
完成したサイトでライブ Web アプリとして実行されていることを確認しますか? このアプリの完成版をご自分の Azure アカウントにデプロイできます。
このソリューションを Azure にデプロイするには、Azure アカウントが必要です。 アカウントをまだ持っていない場合は、次のオプションがあります。
- 無料でAzure アカウントを開く - Azure の有料サービスを試用できるクレジットが提供されます。このクレジットを使い切ってもアカウントは維持されるため、無料の Azure サービスをご利用になれます。
- MSDN サブスクライバーの特典を有効にする - MSDN サブスクリプションにより、有料の Azure のサービスを使用できるクレジットが毎月与えられます。
次のステップ
- HTTP サービスの完成度をさらに高めて POST、PUT、DELETE のアクションをサポートするとともにデータベースに書き込む例については、「Web API 2 と Entity Framework 6 を使用する」を参照してください。
- HTTP サービスをベースとして、流動的で応答性の高い Web アプリケーションを作成する方法の詳細については、「ASP.NET シングル ページ アプリケーション」を参照してください。
- Visual Studio Web プロジェクトを Azure App Service にデプロイする方法については、ASP.NET Web アプリを Azure App Service 内に作成することについてのページを参照してください。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示