作成者: Christian Wenz
AJAX コントロール ツールキットの CascadingDropDown コントロールは、DropDownList コントロールを拡張して、1 つの DropDownList の変更によって、関連する値が別の DropDownList に読み込まれるようにします。 ただし、CascadingDropDown コントロールを使用する場合は ASP.NET の DropDownList コントロールの AutoPostBack 機能は機能しません。リストにデータを非同期的に読み込むと、(不要な) ポストバック自体が生成されるためです。 一部の JavaScript コードでは、この効果を回避できます。
概要
AJAX コントロール ツールキットの CascadingDropDown コントロールは、DropDownList コントロールを拡張して、1 つの DropDownList の変更によって、関連する値が別の DropDownList に読み込まれるようにします。 (たとえば、1 つのリストには米国の州の一覧が含まれ、次のリストにはその州の主要都市が含まれます)。ただし、CascadingDropDown コントロールを使用する場合は ASP.NET の DropDownList コントロールの AutoPostBack 機能は機能しません。リストにデータを非同期的に読み込むと、(不要な) ポストバック自体が生成されるためです。 一部の JavaScript コードでは、この効果を回避できます。
手順
ASP.NET AJAX の機能と Control Toolkit をアクティブにするには、ScriptManager コントロールをページ上の任意の場所 (ただし <form> 要素内) に配置する必要があります。
<asp:ScriptManager ID="asm" runat="server" />
次に、DropDownList コントロールが必要です。
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server"/>
</div>
この一覧には、CascadingDropDown エクステンダーが追加され、Web サービスの URL とメソッドの情報が提供されます。
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown3.cs.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor" />
その後、CascadingDropDown エクステンダーは、次のメソッド シグネチャを使用して Web サービスを非同期的に呼び出します。
public CascadingDropDownNameValue[] MethodNameHere(string knownCategoryValues, string category)
このメソッドは、CascadingDropDown 型の値の配列を返します。 型のコンストラクターは、最初にリスト エントリのキャプション、次に値 (HTML value 属性) を想定します。
<%@ WebService Language="C#" Class="CascadingDropdown3" %>
using System.Web.Script.Services;
using AjaxControlToolkit;
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Collections.Generic;
[ScriptService]
public class CascadingDropdown3 : System.Web.Services.WebService
{
[WebMethod]
public CascadingDropDownNameValue[] GetVendors(string knownCategoryValues,
string category)
{
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
l.Add(new CascadingDropDownNameValue("International", "1"));
l.Add(new CascadingDropDownNameValue("Electronic Bike Repairs & Supplies", "2"));
l.Add(new CascadingDropDownNameValue("Premier Sport, Inc.", "3"));
return l.ToArray();
}
}
ブラウザーでページを読み込むと、ドロップダウン リストに 3 つのベンダーが表示され、2 番目のベンダーが事前に選択されます。 また、ASP.NET は __doPostBack() JavaScript メソッドを定義します。 ページが読み込まれると、この JavaScript 呼び出しはドロップダウン リストに追加されます。ただし、その中に要素がある場合に限ります。 リストに要素がない場合、Control Toolkit は現在要素を読み込んでいるため、JavaScript コードはタイムアウトを使用し、0.5 秒後に再試行します。
<script type="text/javascript">
function pageLoad()
{
addAutoPostBack();
}
function addAutoPostBack()
{
if ($get("VendorsList").options.length > 0)
{
$get("VendorsList").setAttribute("onchange","javascript:setTimeout('__doPostBack(\\'VendorsList\\',\\'\\')', 0)");
}
else
{
setTimeout("addAutoPostBack()", 500);
}
}
</script>
これにより、ポストバックは、リストに実際に要素があり、ユーザーがエントリを選択した場合にのみ実行されます。
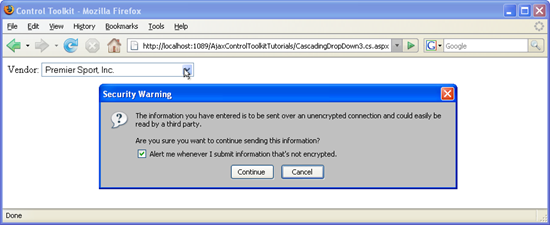
リスト要素を選択するとポストバックが発生します (クリックするとフルサイズの画像が表示されます)