作成者: Christian Wenz
AJAX Control Toolkit の CascadingDropDown コントロールは、DropDownList コントロールを拡張して、ある DropDownList で変更が行われると、別の DropDownList にある関連付けられた値が読み込まれるようにします。 わずかなコードで、データが動的に読み込まれるとリスト要素が事前に選択されるようにできます。
概要
AJAX Control Toolkit の CascadingDropDown コントロールは、DropDownList コントロールを拡張して、ある DropDownList で変更が行われると、別の DropDownList にある関連付けられた値が読み込まれるようにします。 (たとえば、あるリストに米国の州の一覧があり、次のリストにはその州の主要都市が入力されます。)わずかなコードで、データが動的に読み込まれるとリスト要素が事前に選択されるようにできます。
手順
ASP.NET AJAX の機能と Control Toolkit をアクティブにするには、ScriptManager コントロールをページ上の任意の場所 (ただし <form> 要素内) に配置する必要があります。
<asp:ScriptManager ID="asm" runat="server" />
次に、DropDownList コントロールが必要です。
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server"/>
</div>
この一覧には、CascadingDropDown エクステンダー コントロールが追加され、Web サービスの URL とメソッドの情報が提供されます。
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown2.cs.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor" />
その後、CascadingDropDown エクステンダー コントロールは、次のメソッド シグネチャを使用して Web サービスを非同期的に呼び出します。
public CascadingDropDownNameValue[] MethodNameHere(string knownCategoryValues, string category)
このメソッドは、CascadingDropDown 型の値の配列を返します。 型のコンストラクターは、最初にリスト エントリのキャプション、次に値 (HTML value 属性) を想定します。 3 番目の引数が true に設定されている場合、ブラウザーではリスト要素が自動的に選択されます。
<%@ WebService Language="C#" Class="CascadingDropdown2" %>
using System.Web.Script.Services;
using AjaxControlToolkit;
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Collections.Generic;
[ScriptService]
public class CascadingDropdown2 : System.Web.Services.WebService
{
[WebMethod]
public CascadingDropDownNameValue[] GetVendors(string knownCategoryValues, string
category)
{
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
l.Add(new CascadingDropDownNameValue(
"International", "1"));
l.Add(new CascadingDropDownNameValue(
"Electronic Bike Repairs & Supplies", "2", true));
l.Add(new CascadingDropDownNameValue(
"Premier Sport, Inc.", "3"));
return l.ToArray();
}
}
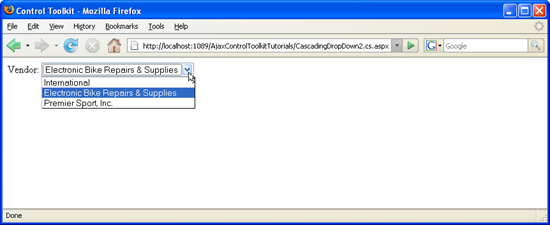
ブラウザーでページを読み込むと、ドロップダウン リストに 3 つのベンダーが表示され、2 番目のベンダーが事前に選択されます。
一覧が自動的に入力され、事前選択されます (フルサイズの画像を表示するにはここをクリック)