提供元: Microsoft
ComboBox は、TextBox の柔軟性と、ユーザーが選択できるオプションの一覧を組み合わせた ASP.NET AJAX コントロールです。
このチュートリアルの目的は、AJAX Control Toolkit の ComboBox コントロールについて説明することです。 ComboBox は、標準の ASP.NET DropDownList コントロールと TextBox コントロールの組み合わせのように動作します。 既存の項目の一覧から選択するか、新しい項目を入力できます。
ComboBox は AutoComplete コントロール エクステンダーに似ていますが、これらのコントロールは異なるシナリオで使用されます。 AutoComplete エクステンダー コントロールは、Web サービスに対してクエリを実行して、一致するエントリを取得します。 これに対し、ComboBox コントロールは一連の項目で初期化されます。 AutoComplete エクステンダー コントロールを使用することは、大量のデータ セット (何百万もの自動車部品) を操作する場合に意味があり、ComboBox コントロールを使用することは、少数のデータ セット (数十個の自動車部品) を操作する場合に意味があります。
項目の静的リストからの選択
ComboBox コントロールを使用する簡単なサンプルから始めましょう。 ドロップダウン リストに項目の静的リストを表示するとします。 ただし、リストが完全ではない可能性を残しておくようにします。 ユーザーがリストにカスタム値を入力できるようにするします。
新しい ASP.NET Web Forms ページを作成し、そのページで ComboBox コントロールを使用します。 新しい ASP.NET ページをプロジェクトに追加し、デザイン ビューに切り替えます。
ページで ComboBox コントロールを使用する場合は、ScriptManager コントロールをページに追加する必要があります。 [AJAX 拡張機能] タブの下からデザイナー画面に ScriptManager コントロールをドラッグします。 ページの上部に ScriptManager コントロールを追加する必要があります。サーバー側の開始 <form> タグのすぐ下に追加できます。
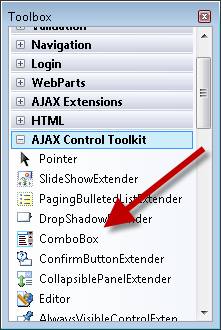
次に、ComboBox コントロールをページにドラッグします。 ComboBox コントロールは、ツールボックスの他の AJAX Control Toolkit コントロールとコントロール エクステンダーと同じところにあります (図 1 を参照)。
図 01: ツールボックスから ComboBox コントロールを選択する (フルサイズの画像を表示するにはクリックします)
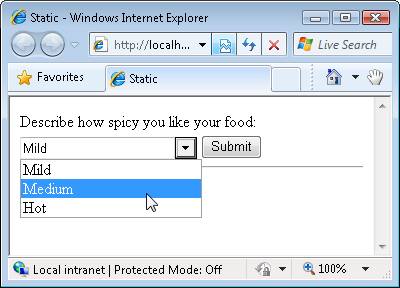
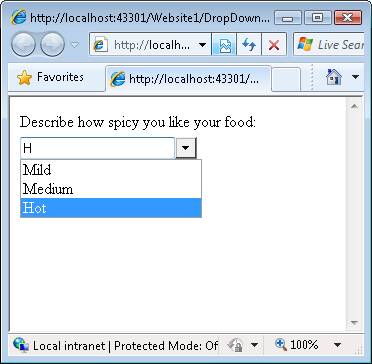
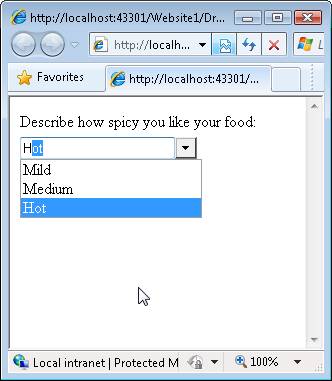
ComboBox コントロールを使用して、選択肢の静的なリストを表示します。 ユーザーは、3 つの選択肢 (マイルド、ミディアム、ホット) の一覧から、食べ物の辛さの度合を選択できます (図 2 を参照)。
図 02: 項目の静的な一覧から選択する (フルサイズの画像を表示するにはクリックします)
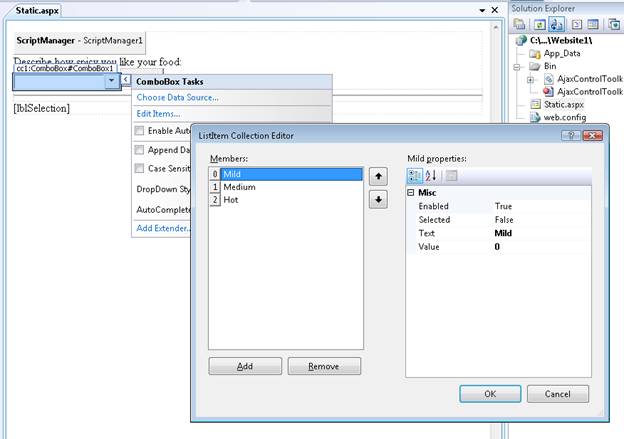
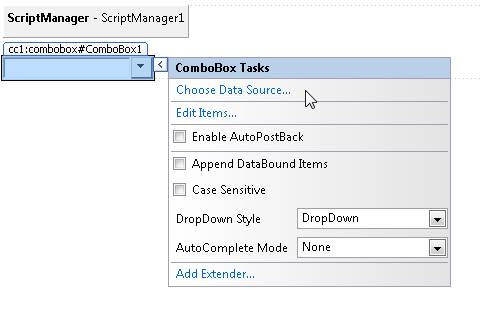
ComboBox コントロールにこれらの選択肢を追加するには、2 つの方法があります。 まず、デザイン ビューでコントロールの上にマウス ポインターを置いたときに [オプションの編集] タスク オプションを選択し、アイテム エディターを開きます (図 3 を参照)。
図 03: ComboBox 項目の編集 (フルサイズの画像を表示するにはクリックします)
2 つ目のオプションは、ソース ビューの開始と終了の <asp:ComboBox> タグの間に項目の一覧を追加することです。 リスト 1 のページには、項目の一覧を含む更新された ComboBox が含まれています。
リスト 1 - Static.aspx
<%@ Page Language="C#" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
lblSelection.Text = "You picked " + ComboBox1.SelectedItem.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Static</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
Describe how spicy you like your food:
<br />
<cc1:ComboBox ID="ComboBox1" runat="server">
<asp:ListItem Text="Mild" Value="0" />
<asp:ListItem Text="Medium" Value="1" />
<asp:ListItem Text="Hot" Value="2" />
</cc1:ComboBox>
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<hr />
<asp:Label
ID="lblSelection"
Runat="server" />
</div>
</form>
</body>
</html>
リスト 1 のページを開くと、ComboBox から既存のオプションのいずれかを選択できます。 言い換えると、ComboBox は DropDownList コントロールと同じように動作します。
ただし、既存のリストに含まれていない新しい選択肢 (例: Super Spicy) を入力することもできます。 つまり、ComboBox は TextBox コントロールのようにも動作します。
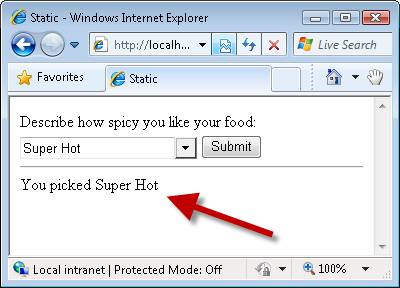
既存の項目を選ぶか、カスタム項目を入力するかに関係なく、フォームを送信すると、選択内容がラベル コントロールに表示されます。 フォームを送信すると、btnSubmit_Click ハンドラーが実行され、ラベルが更新されます (図 4 を参照)。
図 04: 選択した項目の表示 (フルサイズの画像を表示するにはクリックします)
ComboBox は、選択された項目をフォームの送信後に取得するために、DropDownList コントロールと同じプロパティをサポートしています。
- SelectedItem.Text - 選択された項目の Text プロパティの値を表示します。
- SelectedItem.Value - 選択された項目の Value プロパティの値を表示するか、ComboBox に入力されたテキストを表示します。
- SelectedValue - SelectedItem.Value と同じですが、このプロパティを使用すると、既定の (初期) 選択項目を指定できます。
ComboBox にカスタム選択肢を入力すると、SelectedItem.Text プロパティと SelectedItem.Value プロパティの両方にカスタム選択肢が割り当てられます。
データベースから項目の一覧を選択する
ComboBox に表示する項目の一覧をデータベースから取得できます。 たとえば、ComboBox を SqlDataSource コントロール、ObjectDataSource コントロール、LinqDataSource、または EntityDataSource にバインドできます。
ComboBox に映画の一覧を表示するとします。 Movies データベース テーブルから映画の一覧を取得します。 次のステップを実行します。
- Movies.aspx という名前のページを作成します。
- ツールボックスの [AJAX 拡張機能] タブから ScriptManager をページにドラッグして、ScriptManager コントロールをページに追加します。
- ComboBox コントロールをページにドラッグして ComboBox をページに追加します。
- デザイン ビューで、ComboBox コントロールの上にマウス ポインターを置き、[データ ソースの選択] タスク オプションを選択します (図 5 を参照)。 データ ソース構成ウィザードが起動します。
- [データ ソースの選択] ステップで、<[新しいデータ ソース]> オプションを選択します。
- [データソースの種類の選択] ステップで、[データベース] を選択します。
- [データ接続の選択] ステップで、データベース (たとえば、MoviesDB.mdf) を選択します。
- [アプリケーション構成ファイルに接続文字列を保存] ステップで、接続文字列を保存するオプションを選択します。
- [Select ステートメントの構成] ステップで、Movies データベース テーブルを選択し、すべての列を選択します。
- [クエリのテスト] ステップで、[完了] ボタンをクリックします。
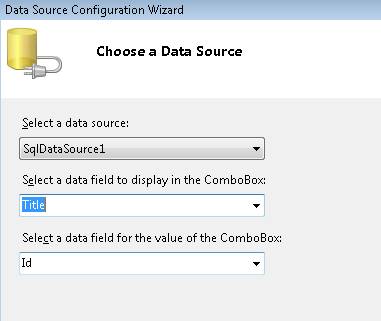
- [データ ソースの選択] ステップに戻り、表示するフィールドの [Title] 列とデータ フィールドの [Id] 列を選択します (図を参照)。
- [OK] ボタンをクリックしてウィザードを閉じます。
図 05: データ ソースの選択 (フルサイズの画像を表示するにはクリックします)
図 06: データ テキストフィールドと値フィールドの選択 (フルサイズの画像を表示するにはクリックします)
上記の手順を完了すると、ComboBox は、Movies データベース テーブルの映画を表す SqlDataSource コントロールにバインドされます。 ページのソースはリスト 2 のようになります (書式設定が多少クリーンアップされています)。
リスト 2 - Movies.aspx
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<br />
Select your favorite movie:
<br />
<cc1:ComboBox
ID="ComboBox1"
DataSourceID="SqlDataSource1"
DataTextField="Title"
DataValueField="Id"
MaxLength="0"
runat="server" >
</cc1:ComboBox>
<asp:SqlDataSource
ID="SqlDataSource1"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [Movies]"
runat="server">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
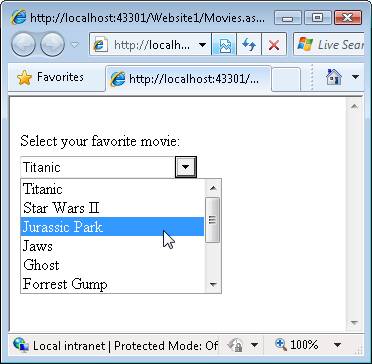
ComboBox コントロールに、SqlDataSource コントロールを指す DataSourceID プロパティがあることに注意してください。 ブラウザーでページを開くと、データベースの映画の一覧が表示されます (図 7 を参照)。 リストから映画を選択するか、ComboBox に映画を入力して新しい映画を入力できます。
図 07: 映画の一覧を表示する (フルサイズの画像を表示するにはクリックします)
DropDownStyle の設定
ComboBox の DropDownStyle プロパティを使用すると、ComboBox の動作を変更できます。 このプロパティは、次の使用可能な値を受け入れます。
- DropDown - (既定値) ComboBox には、矢印をクリックするとドロップダウン リストが表示され、カスタム値を入力できます。
- Simple - ComboBox にはドロップダウン リストが自動的に表示され、カスタム値を入力できます。
- DropDownList - ComboBox は DropDownList コントロールと同じように動作します。
DropDown と Simple の違いは、項目の一覧が表示されるタイミングです。 Simple の場合、フォーカスを ComboBox に移動するとすぐに一覧が表示されます。 DropDown の場合は、項目の一覧を表示するために矢印をクリックする必要があります。
DropDownList の値により、ComboBox コントロールは標準の DropDownList コントロールと同じように動作します。 ただし、ここでは重要な違いがあります。 以前のバージョンの Internet Explorer では、無限の Z インデックスを使用して DropDownList コントロールが表示されるため、コントロールは、その前に配置されたコントロールの前に表示されます。 ComboBox は HTML <select> タグではなく HTML <div> タグをレンダリングするため、ComboBox は Z の順序を正しく考慮します。
AutoCompleteMode の設定
ComboBox の AutoCompleteMode プロパティを使用して、ユーザーが ComboBox にテキストを入力したときの動作を指定します。 このプロパティでは、次の値を使用できます。
- None - (既定値) ComboBox はオートコンプリート動作を提供しません。
- Suggest - ComboBox にリストが表示され、リスト内の一致する項目が強調表示されます (図 8 を参照)。
- Append - ComboBox はリストを表示せず、ユーザーが入力した内容に一覧から一致する項目を追加します (図 9 を参照)。
- SuggestAppend - ComboBox にリストが表示され、ユーザーが入力した内容に一覧から一致する項目を追加します (図 10 を参照)。
図 08: ComboBox が提案を行う (フルサイズの画像を表示するにはクリックします)
図 09: ComboBox が一致するテキストを追加する (フルサイズの画像を表示するにはクリックします)
図 10: ComboBox による提案と追加 (フルサイズの画像を表示するにはクリックします)
まとめ
このチュートリアルでは、ComboBox コントロールを使用して固定の項目セットを表示する方法について説明しました。 ComboBox コントロールを静的な項目セットとデータベース テーブルの両方にバインドしました。 最後に、DropDownStyle プロパティと AutoCompleteMode プロパティを設定して ComboBox の動作を変更する方法について説明しました。