提供元: Microsoft
ASP.NET ページに AJAX Control Toolkit のコントロールとエクステンダーを追加する方法について説明します。
AJAX Control Toolkit には、コントロールとコントロール エクステンダーのセットが含まれています。 この簡単なチュートリアルでは、コントロールとコントロール エクステンダーの両方を ASP.NET ページに追加する方法について説明します。
Note
AJAX Control Toolkit をインストールし、AJAX Control Toolkit を Visual Studio/Visual Web Developer ツールボックスに追加する手順については、AJAX Control Toolkit の概要に関するチュートリアルを参照してください。
AJAX Control Toolkit コントロールの使用
AJAX Control Toolkit コントロールは、通常の ASP.NET コントロールと同様に機能します。 ツールボックスか ASP.NET ページへコントロールをドラッグできます。 コントロールは、デザイン ビューまたはソース ビューでページに追加できます。
AJAX Control Toolkit のコントロールを使用する場合、1 つ特別な要件があります。 ページには ScriptManager コントロールを含める必要があります。 ScriptManager コントロールは、AJAX Control Toolkit のコントロールに必要なすべての JavaScript を含める役割を担います。
たとえば、[AJAX Control Toolkit] タブには、Editor コントロールという名前のコントロールが含まれています。 このコントロールは、リッチ HTML エディターを表示します。 Editor コントロールをページに追加するには、次の手順に従います。
- ShowEditor.aspx という名前の新しい ASP.NET ページを作成します。
- ツールボックスの [AJAX 拡張機能] タブの下から ScriptManager コントロールを選択し、コントロールをページにドラッグします。
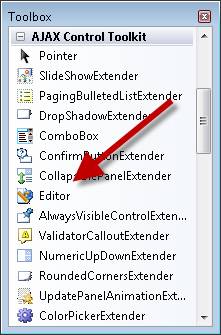
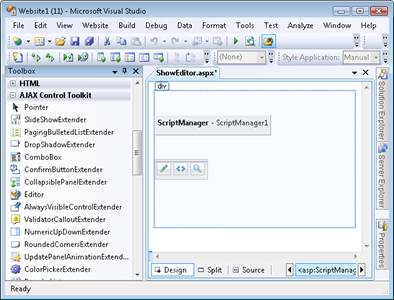
- ツールボックスの [AJAX Control Toolkit] タブの下から [Editor] コントロールを選択し、コントロールをページにドラッグします (図 1 を参照)。 デザイナーは図 2 のようになります。
- メニュー オプション [デバッグ]、[デバッグの開始] を選択する (または F5 キーを押す) ことで、Web サイトを実行します。
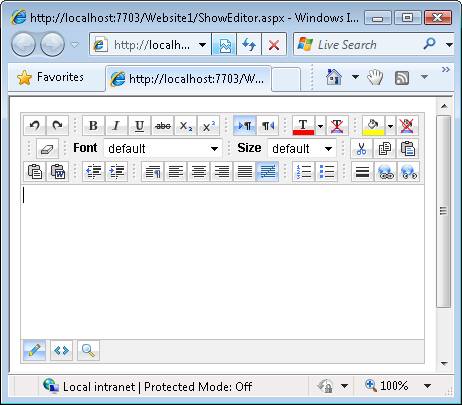
- 図 3 のページが表示されます。
図 01: HTML Editor コントロールの選択 (フルサイズの画像を表示するにはクリックします)
図 02: ScriptManager コントロールと Editor コントロールが表示された Visual Studio デザイナー (フルサイズの画像を表示するにはクリックします)
図 03: DisplayEditor.aspx ページ (フルサイズの画像を表示するにはクリックします)
AJAX Control Toolkit コントロール エクステンダーの使用
AJAX Control Toolkit には、コントロール エクステンダーも含まれています。 その名前が示すように、コントロール エクステンダーは既存のコントロールの機能を拡張します。 たとえば、ConfirmButton コントロール エクステンダーは、標準の ASP.NET Button コントロールを拡張します。 エクステンダーによって Button コントロールの動作が変更され、ボタンをクリックすると確認ダイアログが表示されます。
AJAX Control Toolkit コントロールと同様に、コントロール エクステンダーには ScriptManager コントロールが必要です。 ページでコントロール エクステンダーの使用を開始する前に、ScriptManager コントロールをページに追加する必要があります。
ConfirmButton コントロール エクステンダーを使用するには、次の手順に従います。
- ShowConfirmButton.aspx という名前の新しい ASP.NET ページを作成します。
- [AJAX 拡張機能] タブの下からページに ScriptManager コントロールをドラッグして、コントロールをページに追加します。
- ツールボックスの [標準] タブの下からデザイナー画面にボタンをドラッグして、標準の Button コントロールをページに追加します。
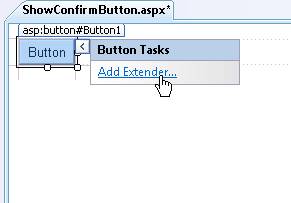
- [Add Extender] (エクステンダーの追加) タスク オプションをクリックします (図 4 を参照)。
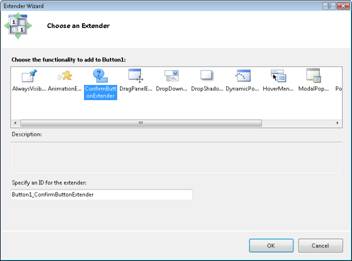
- [Choose Extender] (エクステンダーの選択) ダイアログで、ConfirmButtonExtender (図 5 を参照) を選択し、[OK] ボタンをクリックします。
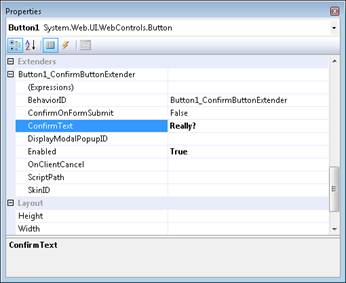
- デザイナーで Button コントロールを選択し、プロパティ ウィンドウの [エクステンダー]、[Button1_ConfirmButtonExtender] ノードを展開します (図 6 を参照)。 ConfirmText プロパティに値 "Really?" を割り当てます。
- メニュー オプション [デバッグ]、[デバッグの開始] を選択する (または F5 キーを押す) ことで、ページを実行します。
図 04: エクステンダーの追加タスク オプション (フルサイズの画像を表示するにはクリックします)
図 05: ConfirmButton コントロール エクステンダーの選択 (フルサイズの画像を表示するにはクリックします)
図 06: ConfirmButton プロパティの設定 (フルサイズの画像を表示するにはクリックします)
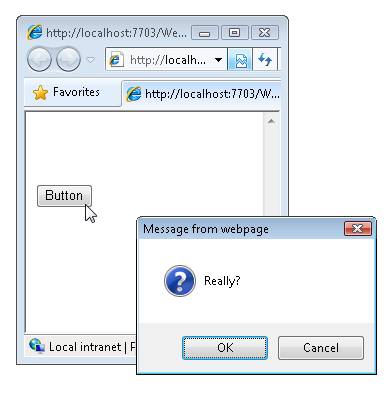
ページが開くと、ボタンが表示されます。 ボタンをクリックすると、図 7 の確認ダイアログが表示されます。
図 07: 確認ダイアログの表示 (フルサイズの画像を表示するにはクリックします)
通常はコントロール エクステンダーをページにドラッグしないことに注意してください。 代わりに、[Add Extender] (エクステンダーの追加) タスク オプションを使用して、ページに既に追加したコントロールにエクステンダーを追加します。 さらに、拡張するコントロールのプロパティ シートを開いてコントロール エクステンダーのプロパティを設定することに注意してください。
1 つの ASP.NET コントロールは、複数のコントロール エクステンダーによって拡張できます。 拡張されるコントロールのプロパティ シートには、コントロールに関連付けられているすべてのコントロール エクステンダーが一覧表示されます。