作成者: Christian Wenz
AJAX Control Toolkit の ReorderList コントロールでは、ドラッグ アンド ドロップを介してユーザーが並べ替えられるリストが提供されます。 リストの現在の順序は、サーバーに保持されます。
概要
AJAX Control Toolkit の ReorderList コントロールでは、ドラッグ アンド ドロップを介してユーザーが並べ替えられるリストが提供されます。 リストの現在の順序は、サーバーに保持されます。
手順
ReorderList コントロールは、データベースからリストへのデータのバインドをサポートします。 特に便利なのは、リスト要素の順序の変更を、データ ストアに書き戻すこともできる点です。
このサンプルでは、データ ストアとして Microsoft SQL Server 2005 Express Edition を使用します。 このデータベースは Visual Studio (Express Edition を含む) インストールのオプションの一部であり、無料です。 また、https://go.microsoft.com/fwlink/?LinkId=64064 に個別のダウンロードとして提供されています。 このサンプルでは、SQL Server 2005 Express Edition のインスタンスは SQLEXPRESS と呼ばれ、Web サーバーと同じマシン上に存在することを前提としています。これは既定のセットアップでもあります。 セットアップが異なる場合は、そのデータベースの接続情報を調整する必要があります。
このデータベースを設定する最も簡単な方法は、Microsoft SQL Server Management Studio Express (https://www.microsoft.com/downloads/details.aspx?FamilyID=c243a5ae-4bd1-4e3d-94b8-5a0f62bf7796&DisplayLang=en) を使用することです。 サーバーに接続して Databases をダブルクリックし、Tutorials という名前の新しいデータベースを作成します (New Database を右クリックして選択)。
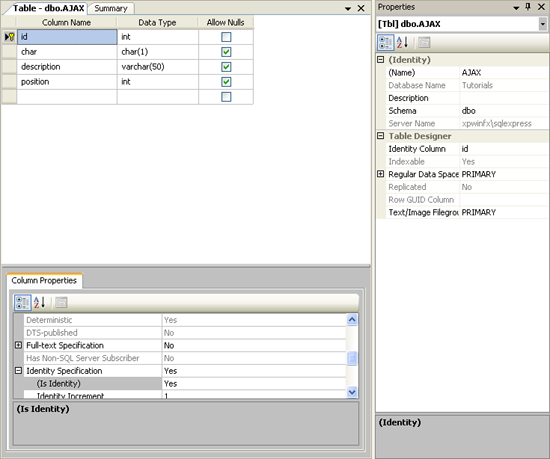
このデータベースに、次の 4 列を持つ AJAX という名前の新しいテーブルを作成します。
id(主キー、integer、identity、NULL を許容しない)char(char(1)、NULL)description(varchar(50)、NULL)position(int、NULL)
AJAX テーブルのレイアウト (クリックするとフルサイズの画像が表示されます)
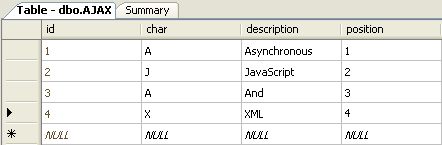
次に、このテーブルにいくつかの値を入力します。 position 列は要素の並べ替え順序を保持することに注意してください。
AJAX テーブルの初期データ (クリックするとフルサイズの画像が表示されます)
次の手順では、新しいデータベースとそのテーブルと通信するための SqlDataSource コントロールを生成する必要があります。 データ ソースは、SELECT と UPDATE の各 SQL コマンドをサポートする必要があります。 リスト要素の順序が後で変更されると、ReorderList コントロールは、データ ソースの 2 つの値 (新しい位置と要素の ID) を Update コマンドに自動的に送信します。 したがって、このデータ ソースには、次の 2 つの値のために <UpdateParameters> セクションが必要です。
<asp:SqlDataSource ID="sds" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=Tutorials;Integrated Security=True"
ProviderName="System.Data.SqlClient" OldValuesParameterFormatString="original_{0}"
SelectCommand="SELECT [id], [char], [description], [position] FROM [AJAX] ORDER BY [position]"
UpdateCommand="UPDATE [AJAX] SET position=@position WHERE [id]=@original_id">
<UpdateParameters>
<asp:Parameter Name="position" Type="Int32" />
<asp:Parameter Name="original_id" Type="Int32" />
</UpdateParameters>
</asp:SqlDataSource>
ReorderList コントロールは、次の属性を設定する必要があります。
AllowReorder: リスト項目を再配置できるかどうかDataSourceID: データ ソースの IDDataKeyField: データ ソース内の主キー列の名前SortOrderField: リスト項目の並べ替え順序を提供するデータ ソース列
<DragHandleTemplate> セクションと <ItemTemplate> セクションでは、リストのレイアウトを詳細に調整できます。 また、次に示すように、Eval() メソッドを使用してデータバインドを行うこともできます。
<ajaxToolkit:ReorderList ID="rl1" runat="server" SortOrderField="position"
AllowReorder="true" DataSourceID="sds" DataKeyField="id">
<DragHandleTemplate>
<div class="DragHandleClass">
</div>
</DragHandleTemplate>
<ItemTemplate>
<asp:Label ID="ItemLabel" runat="server" Text='<%#Eval("description") %>' />
</ItemTemplate>
</ajaxToolkit:ReorderList>
次の CSS スタイル情報 (ReorderList コントロールの <DragHandleTemplate> セクションで参照) によって、マウス ポインターがドラッグ ハンドルの上に移動したときに、適切に変更されることが保証されます。
<style type="text/css">
.DragHandleClass
{
width: 12px;
height: 12px;
background-color: red;
cursor:move;
}
</style>
最後に、ScriptManager コントロールはページの AJAX ASP.NET を初期化します。
<asp:ScriptManager ID="asm" runat="server" />
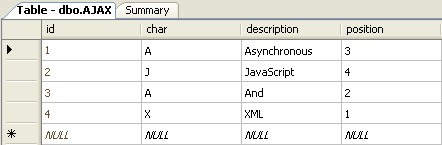
ブラウザーでこの例を実行し、リスト項目を少し並べ替えます。 次に、ページを再読み込みするか、データベースを確認します。 変更された位置は維持され、データベース内の position 列の値によってもこの位置が反映されています。これらはすべて、マークアップを使用するだけで、コードを作成せずに行われています。
データベース内のデータは、新しいリスト項目の順序に従って変更されます (クリックするとフルサイズの画像が表示されます)