このチュートリアルでは、ObjectDataSource コントロールについて説明します。このコントロールを使用すると、前のチュートリアルで作成した BLL から取得したデータをバインドできます。コード行を記述する必要はありません。
イントロダクション
アプリケーション アーキテクチャと Web サイトのページ レイアウトが完成したら、さまざまな一般的なデータおよびレポート関連のタスクを実行する方法を検討する準備が整いました。 前のチュートリアルでは、DAL および BLL のデータを、ASP.NET ページのデータ Web コントロールにプログラムでバインドする方法について説明しました。 この構文では、表示するデータにデータ Web コントロールの DataSource プロパティを割り当てた後、コントロールの DataBind() メソッドを呼び出すことは、ASP.NET 1.x アプリケーションで使用されるパターンであり、2.0 アプリケーションで引き続き使用できます。 ただし、ASP.NET 2.0 の新しいデータ ソース コントロールは、データを操作する宣言型の方法を提供します。 これらのコントロールを使用すると、コード行を記述しなくても、前のチュートリアルで作成した BLL から取得したデータをバインドできます。
ASP.NET 2.0 には、SqlDataSource、AccessDataSource、ObjectDataSource、XmlDataSource、SiteMapDataSource の 5 つの組み込みデータ ソース コントロールが付属していますが、必要に応じて独自のカスタム データ ソース コントロールを構築できます。 チュートリアル アプリケーションのアーキテクチャを開発したので、BLL クラスに対して ObjectDataSource を使用します。

図 1: ASP.NET 2.0 には 5 つの Built-In データ ソース コントロールが含まれています
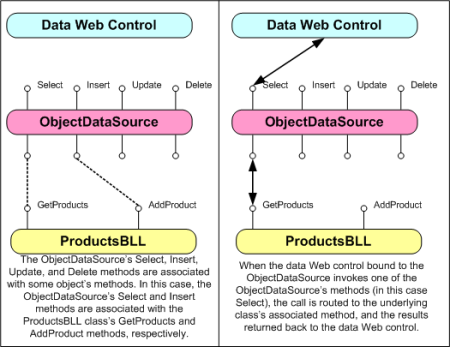
ObjectDataSource は、他のオブジェクトを操作するためのプロキシとして機能します。 ObjectDataSource を構成するには、この基になるオブジェクトと、そのメソッドを ObjectDataSource の Select、 Insert、 Update、および Delete メソッドにマップする方法を指定します。 この基になるオブジェクトが指定され、そのメソッドが ObjectDataSource にマップされたら、ObjectDataSource をデータ Web コントロールにバインドできます。 ASP.NET には、GridView、DetailsView、RadioButtonList、DropDownList など、多くのデータ Web コントロールが付属しています。 ページのライフサイクル中、データ Web コントロールは、バインド先のデータにアクセスする必要があります。これは、ObjectDataSource の Select メソッドを呼び出すことによって実現されます。データ Web コントロールが挿入、更新、または削除をサポートしている場合は、ObjectDataSource の Insert、 Update、または Delete メソッドへの呼び出しが行われる可能性があります。 次の図に示すように、これらの呼び出しは ObjectDataSource によって適切な基になるオブジェクトのメソッドにルーティングされます。
図 2: ObjectDataSource がプロキシとして機能する (フルサイズの画像を表示する をクリックします)
ObjectDataSource を使用して、データを挿入、更新、または削除するためのメソッドを呼び出すことができますが、データの返しに焦点を当ててみましょう。今後のチュートリアルでは、ObjectDataSource とデータを変更するデータ Web コントロールを使用して調べる予定です。
手順 1: ObjectDataSource コントロールの追加と構成
まず、SimpleDisplay.aspx フォルダーのBasicReporting ページを開き、デザイン ビューに切り替えて、ツールボックスからページのデザイン 画面に ObjectDataSource コントロールをドラッグします。 ObjectDataSource は、マークアップを生成しないため、デザインサーフェイスに灰色のボックスとして表示されます。指定したオブジェクトからメソッドを呼び出すことによって、単にデータにアクセスします。 ObjectDataSource によって返されるデータは、GridView、DetailsView、FormView などのデータ Web コントロールによって表示できます。
注
または、最初にデータ Web コントロールをページに追加し、そのスマート タグからドロップダウン リストから <New データ ソース> オプションを選択することもできます。
ObjectDataSource の基になるオブジェクトとそのオブジェクトのメソッドを ObjectDataSource にマップする方法を指定するには、ObjectDataSource のスマート タグから [データ ソースの構成] リンクをクリックします。
図 3: スマート タグから [データ ソースの構成] リンクをクリックします (フルサイズの画像を表示する をクリックします)。
これにより、データ ソースの構成ウィザードが表示されます。 まず、ObjectDataSource が操作するオブジェクトを指定する必要があります。 [データ コンポーネントのみを表示する] チェックボックスがオンの場合、この画面のドロップダウン リストには、 DataObject 属性で修飾されたオブジェクトのみが一覧表示されます。 現在、この一覧には、Typed DataSet の TableAdapters と、前のチュートリアルで作成した BLL クラスが含まれています。
DataObject属性をビジネス ロジック レイヤー クラスに追加するのを忘れた場合、この一覧には表示されません。 その場合は、[データ コンポーネントのみを表示する] チェックボックスをオフにして、BLL クラスを含める必要があるすべてのオブジェクトを表示します (DataTables や DataRows などの型指定された DataSet の他のクラスと共に)。
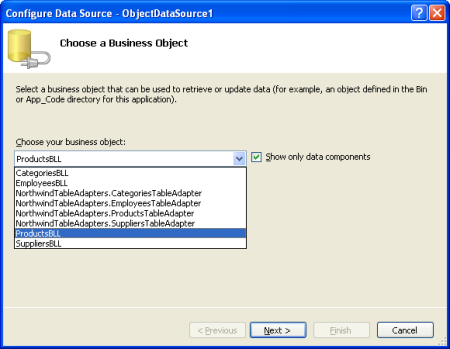
この最初の画面で、ドロップダウン リストから ProductsBLL クラスを選択し、[次へ] をクリックします。
図 4: ObjectDataSource コントロールで使用するオブジェクトを指定します (フルサイズの画像を表示する をクリックします)。
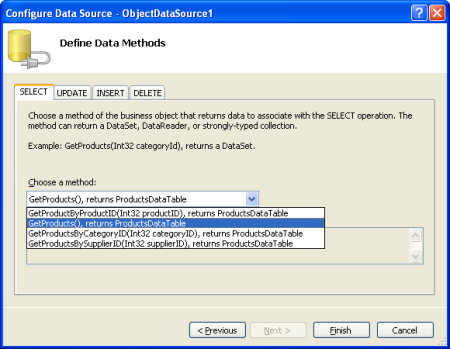
ウィザードの次の画面では、ObjectDataSource が呼び出すメソッドを選択するように求められます。 ドロップダウンリストには、前の画面から選択したオブジェクトのデータを返すメソッドが一覧表示されます。 ここでは、 GetProductByProductID、 GetProducts、 GetProductsByCategoryID、および GetProductsBySupplierIDが表示されます。 ドロップダウン リストから GetProducts メソッドを選択し、[完了] をクリックします (前のチュートリアルで示したようにDataObjectMethodAttributeのメソッドにProductBLLを追加した場合、このオプションは既定で選択されます)。
図 5: SELECT タブからデータを返す方法を選択します (フルサイズの画像を表示する をクリックします)。
ObjectDataSource を手動で構成する
ObjectDataSource のデータ ソースの構成ウィザードでは、使用するオブジェクトを簡単に指定し、呼び出されるオブジェクトのメソッドを関連付けることができます。 ただし、ObjectDataSource は、プロパティ ウィンドウまたは宣言型マークアップで直接、プロパティを使用して構成できます。
TypeName プロパティを使用する基になるオブジェクトの型に設定し、SelectMethodをデータの取得時に呼び出すメソッドに設定するだけです。
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
データ ソースの構成ウィザードを使用する場合でも、開発者が作成したクラスのみが一覧表示されるため、ObjectDataSource を手動で構成する必要がある場合があります。 ObjectDataSource を .NET Framework 内のクラス ( Membership クラスなど) にバインドする場合、ユーザー アカウント情報にアクセスする場合、またはファイル システム情報を操作するために Directory クラス を使用する場合は、ObjectDataSource のプロパティを手動で設定する必要があります。
手順 2: データ Web コントロールを追加して ObjectDataSource にバインドする
ObjectDataSource がページに追加され、構成されたら、ObjectDataSource の Select メソッドによって返されたデータを表示するデータ Web コントロールをページに追加する準備ができました。 任意のデータ Web コントロールを ObjectDataSource にバインドできます。では、GridView、DetailsView、および FormView に ObjectDataSource のデータを表示する方法を見てみましょう。
GridView を ObjectDataSource にバインドする
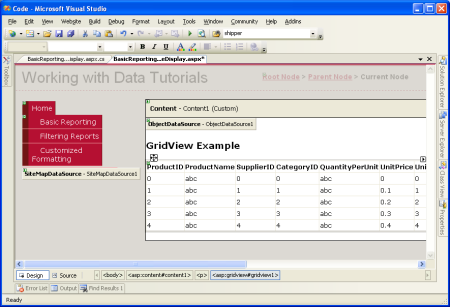
ツールボックスから GridView コントロールを SimpleDisplay.aspxのデザイン サーフェイスに追加します。 GridView のスマート タグから、手順 1 で追加した ObjectDataSource コントロールを選択します。 これにより、ObjectDataSource の Select メソッド (つまり Products DataTable で定義されたプロパティ) からデータによって返される各プロパティに対して、GridView に BoundField が自動的に作成されます。
図 6: GridView がページに追加され、ObjectDataSource にバインドされました (フルサイズの画像を表示する をクリックします)。
その後、スマート タグの [列の編集] オプションをクリックして、GridView の BoundFields をカスタマイズ、再配置、または削除できます。
図 7: [列の編集] ダイアログ ボックスを使用して GridView の BoundFields を管理する (フルサイズの画像を表示する をクリックします)
GridView の BoundFields を変更して、ProductID、SupplierID、CategoryID、QuantityPerUnit、UnitsInStock、UnitsOnOrder、および ReorderLevel の BoundFields を削除してください。 左下のリストから BoundField を選択し、削除ボタン (赤い X) をクリックするだけで削除できます。 次に、BoundFields を並べ替えて、これらの BoundFields を選択し、上矢印をクリックして、 CategoryName と SupplierName BoundFields が UnitPrice BoundField の前に配置されるようにします。 残りの BoundFields の HeaderText プロパティをそれぞれ Products、 Category、 Supplier、および Priceに設定します。 次に、BoundField の Price プロパティを False に設定し、そのHtmlEncode プロパティを DataFormatString に設定して、{0:c} BoundField を通貨として書式設定します。 最後に、Priceを右に水平方向に配置し、DiscontinuedItemStyle/ プロパティを使用して中央に HorizontalAlign チェック ボックスをオンにします。
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName"
HeaderText="Category" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued">
<ItemStyle HorizontalAlign="Center" />
</asp:CheckBoxField>
</Columns>
</asp:GridView>
図 8: GridView の BoundFields がカスタマイズされました (フルサイズの画像を表示する をクリックします)。
テーマを使用した一貫性のある外観
これらのチュートリアルでは、可能な限り外部ファイルで定義されているカスケード スタイル シートを使用するのではなく、コントロール レベルのスタイル設定を削除するように努めています。
Styles.css ファイルには、DataWebControlStyle、HeaderStyle、RowStyle、およびAlternatingRowStyle CSS クラスが含まれています。このクラスを使用して、これらのチュートリアルで使用されるデータ Web コントロールの外観を指定する必要があります。 これを実現するには、GridView の CssClass プロパティを DataWebControlStyleに設定し、それに応じて、その HeaderStyle、 RowStyle、および AlternatingRowStyle プロパティの CssClass プロパティを設定します。
Web コントロールでこれらの CssClass プロパティを設定する場合は、チュートリアルに追加されたすべてのデータ Web コントロールに対して、これらのプロパティ値を明示的に設定する必要があります。 より管理しやすい方法は、テーマを使用して GridView、DetailsView、および FormView コントロールの既定の CSS 関連プロパティを定義することです。 テーマは、コントロール レベルのプロパティ設定、画像、CSS クラスのコレクションであり、サイト全体のページに適用して、共通の外観を適用できます。
テーマには画像や CSS ファイルは含まれません (スタイル シート Styles.css as-isを残し、Web アプリケーションのルート フォルダーに定義します)。ただし、2 つのスキンが含まれます。 スキンは、Web コントロールの既定のプロパティを定義するファイルです。 具体的には、GridView コントロールと DetailsView コントロールのスキン ファイルがあり、既定の CssClass関連プロパティを示します。
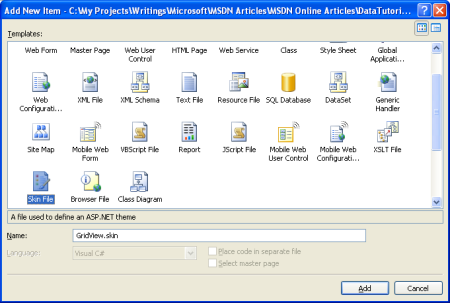
まず、ソリューション エクスプローラーでプロジェクト名を右クリックし、[新しい項目の追加] を選択して、 GridView.skin という名前の新しいスキン ファイルをプロジェクトに追加します。
図 9: GridView.skin という名前のスキン ファイルを追加する (フルサイズの画像を表示する をクリックします)
スキン ファイルは、 App_Themes フォルダーにあるテーマに配置する必要があります。 このようなフォルダーはまだないため、Visual Studio では、最初のスキンを追加するときに作成するフォルダーを提供します。 [はい] をクリックして App_Theme フォルダーを作成し、そこに新しい GridView.skin ファイルを配置します。
図 10: Visual Studio で App_Theme フォルダーを作成する (フルサイズの画像を表示する] をクリックします)
これにより、スキン ファイルがApp_Themesされた GridView という名前のGridView.skin フォルダーに新しいテーマが作成されます。

図 11: GridView テーマが App_Theme フォルダーに追加されました
GridView テーマの名前を DataWebControls に変更します ( App_Theme フォルダー内の GridView フォルダーを右クリックし、[名前の変更] を選択します)。 次に、 GridView.skin ファイルに次のマークアップを入力します。
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
</asp:GridView>
これにより、DataWebControls テーマを使用するすべてのページの GridView の CssClass関連プロパティの既定のプロパティが定義されます。 間もなく使用するデータ Web コントロールである DetailsView 用の別のスキンを追加してみましょう。
DetailsView.skinという名前の DataWebControls テーマに新しいスキンを追加し、次のマークアップを追加します。
<asp:DetailsView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<FieldHeaderStyle CssClass="HeaderStyle" />
</asp:DetailsView>
テーマを定義した後、最後の手順は、ASP.NET ページにテーマを適用することです。 テーマは、ページ単位で適用することも、Web サイト内のすべてのページに適用することもできます。 このテーマは、Web サイト内のすべてのページで使用してみましょう。 これを実現するには、次のマークアップを Web.configの <system.web> セクションに追加します。
<pages styleSheetTheme="DataWebControls" />
これですべてです。
styleSheetTheme設定は、[テーマ] で指定されたプロパティがコントロール レベルで指定されたプロパティをオーバーライドしないことを示します。 テーマ設定でコントロール設定を切り捨てる必要があることを指定するには、themeの代わりに styleSheetTheme 属性を使用します。残念ながら、テーマ設定は Visual Studio のデザイン ビューには表示されません。 テーマとスキンの詳細については、「 ASP.NET テーマとスキンの概要 」および 「テーマを使用したServer-Side スタイル 」を参照してください。テーマを使用するようにページを構成する方法の詳細については、「 方法: ASP.NET テーマを適用する」を参照してください。
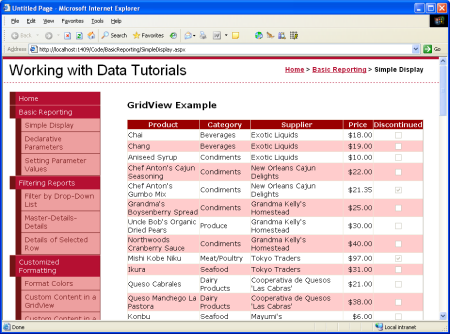
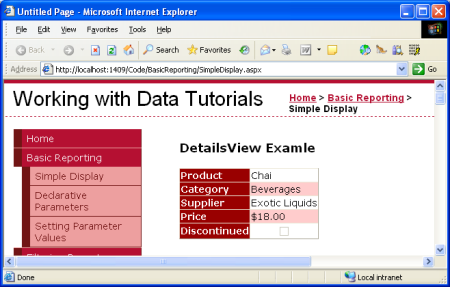
図 12: GridView は、製品名、カテゴリ、サプライヤー、価格、および廃止された情報を表示します (フルサイズの画像を表示する をクリックします)。
DetailsView で一度に 1 つのレコードを表示する
GridView には、バインド先のデータ ソース コントロールによって返されるレコードごとに 1 行が表示されます。 ただし、一度に 1 つのレコードまたは 1 つのレコードのみを表示したい場合があります。
DetailsView コントロールは、この機能を提供し、コントロールにバインドされた列またはプロパティごとに 2 つの列と 1 つの行を含む HTML <table>としてレンダリングします。 DetailsView は、1 つのレコードが 90 度回転した GridView と考えることができます。
まず、の GridView のSimpleDisplay.aspxに DetailsView コントロールを追加します。 次に、GridView と同じ ObjectDataSource コントロールにバインドします。 GridView と同様に、ObjectDataSource の Select メソッドによって返されるオブジェクト内の各プロパティの DetailsView に BoundField が追加されます。 唯一の違いは、DetailsView の BoundFields が垂直方向ではなく水平方向にレイアウトされていることです。
図 13: ページに DetailsView を追加し、ObjectDataSource にバインドします (フルサイズの画像を表示する をクリックします)。
GridView と同様に、DetailsView の BoundFields を調整して、ObjectDataSource によって返されるデータをよりカスタマイズした表示を提供できます。 図 14 は、BoundFields プロパティと CssClass プロパティの外観が GridView の例のように構成された後の DetailsView を示しています。
図 14: DetailsView には 1 つのレコードが表示されます (フルサイズの画像を表示する場合はクリックします)
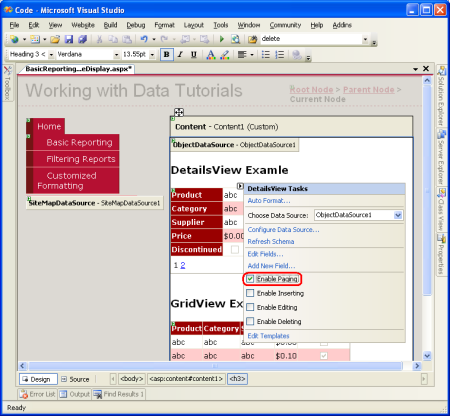
DetailsView には、そのデータ ソースによって返された最初のレコードのみが表示されることに注意してください。 ユーザーが一度に 1 つずつすべてのレコードをステップ実行できるようにするには、DetailsView のページングを有効にする必要があります。 これを行うには、Visual Studio に戻り、DetailsView のスマート タグの [ページングを有効にする] チェック ボックスをオンにします。
図 15: DetailsView コントロールでページングを有効にする (フルサイズの画像を表示する をクリックします)
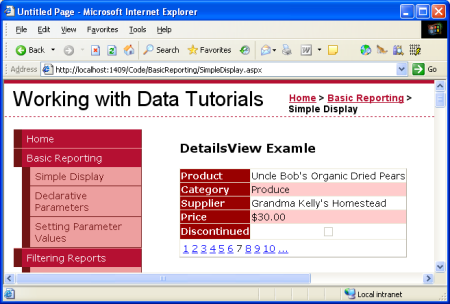
図 16: ページングを有効にすると、DetailsView を使用すると、ユーザーは製品のいずれかを表示できます (フルサイズの画像を表示する をクリックします)。
今後のチュートリアルでページングについて詳しく説明します。
一度に 1 つのレコードを表示するためのより柔軟なレイアウト
DetailsView は、ObjectDataSource から返された各レコードを表示する方法に非常に厳密です。 データのより柔軟なビューが必要な場合があります。 たとえば、製品の名前、カテゴリ、サプライヤー、価格、および廃止された情報をそれぞれ別々の行に表示するのではなく、 <h4> 見出しに製品名と価格を表示し、カテゴリとサプライヤーの情報が名前と価格の下に小さいフォント サイズで表示されるようにすることができます。 また、値の横にプロパティ名 (Product、Category など) を表示してもかまいません。
FormView コントロールは、このレベルのカスタマイズを提供します。 フィールド (GridView や DetailsView など) を使用するのではなく、FormView はテンプレートを使用します。これにより、Web コントロール、静的 HTML、およびデータ バインド構文を組み合わせることができます。 ASP.NET 1.x の Repeater コントロールに慣れている場合は、FormView を 1 つのレコードを表示するための Repeater と考えることができます。
SimpleDisplay.aspx ページのデザイン 画面に FormView コントロールを追加します。 最初に、FormView は灰色のブロックとして表示され、少なくともコントロールの ItemTemplateを提供する必要があることを通知します。
図 17: FormView には、 ItemTemplate を含める必要があります (フルサイズの画像を表示する をクリックします)。
FormView のスマート タグを使用して FormView をデータ ソース コントロールに直接バインドできます。これにより、既定のItemTemplateが自動的に作成されます (ObjectDataSource コントロールのEditItemTemplateプロパティとInsertItemTemplateプロパティが設定されている場合は、InsertMethodとUpdateMethodと共に)。 ただし、この例では、データを FormView にバインドし、その ItemTemplate を手動で指定します。 まず、FormView の DataSourceID プロパティを ObjectDataSource コントロールの ID に設定 ObjectDataSource1。 次に、 ItemTemplate を作成して、製品の名前と価格を <h4> 要素に表示し、その下のカテゴリ名と荷送人名を小さなフォント サイズで表示します。
<asp:FormView ID="FormView1" runat="server"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><%# Eval("ProductName") %>
(<%# Eval("UnitPrice", "{0:c}") %>)</h4>
Category: <%# Eval("CategoryName") %>;
Supplier: <%# Eval("SupplierName") %>
</ItemTemplate>
</asp:FormView>
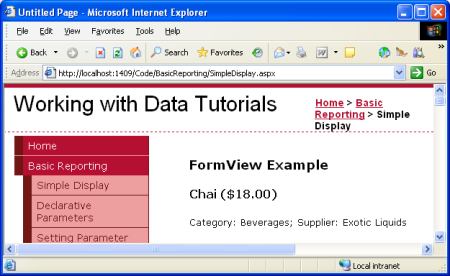
図 18: 最初の製品 (チャイ) は、カスタム形式で表示されます (フルサイズの画像を表示する をクリックします)。
<%# Eval(propertyName) %>はデータ バインド構文です。
Eval メソッドは、FormView コントロールにバインドされている現在のオブジェクトの指定したプロパティの値を返します。 データ バインドの詳細については、Alex Homer の記事「ASP.NET 2.0 の簡略化および拡張データ バインディング構文」を参照してください。
DetailsView と同様に、FormView には ObjectDataSource から返された最初のレコードのみが表示されます。 FormView でページングを有効にして、訪問者が製品を一度に 1 つずつステップ実行できるようにすることができます。
概要
ビジネス ロジック レイヤーからのデータへのアクセスと表示は、ASP.NET 2.0 の ObjectDataSource コントロールのおかげでコード行を記述することなく実現できます。 ObjectDataSource は、クラスの指定されたメソッドを呼び出し、結果を返します。 これらの結果は、ObjectDataSource にバインドされたデータ Web コントロールに表示できます。 このチュートリアルでは、GridView、DetailsView、および FormView コントロールを ObjectDataSource にバインドする方法について説明しました。
ここまでは、ObjectDataSource を使用してパラメーターのないメソッドを呼び出す方法のみを見てきましたが、 ProductBLL クラスの GetProductsByCategoryID(categoryID)など、入力パラメーターを必要とするメソッドを呼び出す場合はどうでしょうか。 1 つ以上のパラメーターを必要とするメソッドを呼び出すには、ObjectDataSource を構成して、これらのパラメーターの値を指定する必要があります。 これを実現する方法については、 次のチュートリアルで説明します。
プログラミングに満足!
もっと読む
この記事で説明したトピックの詳細については、次のリソースを参照してください。
- 独自のデータ ソース コントロールを作成する
- ASP.NET 2.0 の GridView の例
- ASP.NET 2.0 のテーマ
- テーマを使用したServer-Sideのスタイル
- 方法: ASP.NET テーマをプログラムで適用する
著者について
7 冊の ASP/ASP.NET 書籍の著者であり、4GuysFromRolla.com の創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジを使用しています。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の本は サムズ・ティーチ・セルフ ASP.NET 24時間で2.0です。 彼には mitchell@4GuysFromRolla.comで連絡できます。
特別な感謝
このチュートリアル シリーズは、多くの役に立つ校閲者によってレビューされました。 このチュートリアルの校閲者はヒルトン・ギセナウでした。 今後の MSDN の記事を確認することに関心がありますか? その場合は、mitchell@4GuysFromRolla.comにメッセージを送ってください。

![スマート タグから [データ ソースの構成] リンクをクリックする](displaying-data-with-the-objectdatasource-vb/_static/image6.png)



![[列の編集] ダイアログ ボックスを使用して GridView の BoundFields を管理する](displaying-data-with-the-objectdatasource-vb/_static/image18.png)