キャッシュは、低速 Web アプリケーションと高速 Web アプリケーションの違いを意味する可能性があります。 このチュートリアルは、ASP.NET でのキャッシュについて詳しく説明する 4 つのうち最初のチュートリアルです。 キャッシュの主な概念と、ObjectDataSource コントロールを使用してプレゼンテーションレイヤーにキャッシュを適用する方法について説明します。
イントロダクション
コンピューター サイエンスでは、 キャッシュ とは、データや情報を取得し、アクセスが速い場所にコピーを格納するためにコストがかかるプロセスです。 データ ドリブン アプリケーションの場合、大規模で複雑なクエリでは、通常、アプリケーションの実行時間の大部分が消費されます。 このようなアプリケーションのパフォーマンスは、多くの場合、負荷の高いデータベース クエリの結果をアプリケーションのメモリに格納することで改善できます。
ASP.NET 2.0 には、さまざまなキャッシュ オプションが用意されています。 Web ページ全体またはユーザー コントロールのレンダリングされたマークアップは、 出力キャッシュを使用してキャッシュできます。 ObjectDataSource コントロールと SqlDataSource コントロールもキャッシュ機能を提供するため、コントロール レベルでデータをキャッシュできます。 また、ASP.NET のデータ キャッシュ には、ページ開発者がプログラムでオブジェクトをキャッシュできるようにする豊富なキャッシュ API が用意されています。 このチュートリアルと次の 3 つでは、ObjectDataSource のキャッシュ機能とデータ キャッシュの使用について説明します。 また、起動時にアプリケーション全体のデータをキャッシュする方法と、SQL キャッシュの依存関係を使用してキャッシュされたデータを最新の状態に保つ方法についても説明します。 これらのチュートリアルでは、出力キャッシュについては説明しません。 出力キャッシュの詳細については、 ASP.NET 2.0 の出力キャッシュを参照してください。
キャッシュは、データ アクセス層からプレゼンテーション 層まで、アーキテクチャ内の任意の場所で適用できます。 このチュートリアルでは、ObjectDataSource コントロールを使用してプレゼンテーションレイヤーにキャッシュを適用する方法について説明します。 次のチュートリアルでは、ビジネス ロジック レイヤーでのキャッシュ データについて説明します。
主なキャッシュの概念
キャッシュを使用すると、生成にコストがかかるデータを取得し、より効率的にアクセスできる場所にコピーを格納することで、アプリケーションの全体的なパフォーマンスとスケーラビリティを大幅に向上させることができます。 キャッシュは実際の基になるデータのコピーのみを保持するため、基になるデータが変更されると古くなったり、 古くなったりする可能性があります。 これに対処するために、ページ開発者は、次のいずれかを使用して、キャッシュ項目をキャッシュから 削除 する基準を指定できます。
- 時間ベースの条件によって、項目がキャッシュに絶対期間またはスライディング期間で追加されることがあります。 たとえば、ページ開発者は、たとえば 60 秒の期間を示す場合があります。 絶対期間では、キャッシュされた項目は、アクセス頻度に関係なく、キャッシュに追加されてから 60 秒後に削除されます。 スライディング期間では、キャッシュされた項目は最後のアクセスの 60 秒後に削除されます。
- 依存関係ベースの条件 は、キャッシュに追加されたときに項目に関連付けることができます。 項目の依存関係が変更されると、キャッシュから削除されます。 依存関係には、ファイル、別のキャッシュ項目、または 2 つの組み合わせがあります。 ASP.NET 2.0 では、SQL キャッシュの依存関係も使用できます。これにより、開発者はキャッシュに項目を追加し、基になるデータベース データが変更されたときに削除できます。 SQL キャッシュの依存関係については、今後の SQL キャッシュ依存関係の使用に関 するチュートリアルで確認します。
指定された削除条件に関係なく、キャッシュ内の項目は、時間ベースまたは依存関係ベースの条件が満たされる前に 清掃 される可能性があります。 キャッシュの容量に達した場合は、新しい項目を追加する前に既存の項目を削除する必要があります。 そのため、キャッシュされたデータをプログラムで操作する場合は、キャッシュされたデータが存在しない可能性があることを常に想定することが重要です。 次のチュートリアル「アーキテクチャでのデータのキャッシュ」では、キャッシュからデータにプログラムでアクセスするときに使用するパターン について説明します。
キャッシュは、アプリケーションからパフォーマンスを絞り込むための経済的な手段を提供します。 スティーブン・スミスは、ASP.NET キャッシュ: テクニックとベスト プラクティスに関する記事で説明しています。
キャッシュは、多くの時間と分析を必要とせずに十分なパフォーマンスを得るための良い方法です。 メモリは安価であるため、コードやデータベースを最適化するために 1 日または 1 週間費やすのではなく、出力を 30 秒間キャッシュして必要なパフォーマンスを得ることができる場合は、キャッシュ ソリューションを実行して (30 秒の古いデータが問題ない場合)、次に進みます。 最終的には不十分な設計が問題を引き起こす可能性が高いので、もちろんアプリケーションは正しく設計すべきです。 しかし、今すぐ十分なパフォーマンスを得る必要がある場合は、キャッシュが優れた[アプローチ]になり、後日アプリケーションをリファクタリングする時間を購入できます。
キャッシュによってパフォーマンスが大幅に向上する可能性はありますが、リアルタイムで頻繁に更新されるデータを使用するアプリケーションや、有効期間が短い古いデータであっても許容できないアプリケーションなど、すべての状況で適用できるわけではありません。 ただし、ほとんどのアプリケーションでは、キャッシュを使用する必要があります。 ASP.NET 2.0 でのキャッシュの詳細については、ASP.NET 2.0 クイック スタート チュートリアルのパフォーマンスのキャッシュに関するセクションを参照してください。
手順 1: キャッシュ Web ページの作成
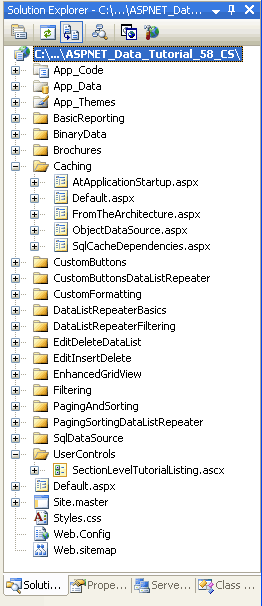
ObjectDataSource のキャッシュ機能の探索を開始する前に、まず、このチュートリアルと次の 3 つのために必要な ASP.NET ページを Web サイト プロジェクトに作成してみましょう。 まず、 Cachingという名前の新しいフォルダーを追加します。 次に、次の ASP.NET ページをそのフォルダーに追加し、各ページを Site.master マスター ページに関連付けます。
Default.aspxObjectDataSource.aspxFromTheArchitecture.aspxAtApplicationStartup.aspxSqlCacheDependencies.aspx

図 1: Caching-Related チュートリアルの ASP.NET ページを追加する
他のフォルダーと同様に、Default.aspx フォルダーにCachingすると、そのセクションにチュートリアルが一覧表示されます。
SectionLevelTutorialListing.ascx ユーザー コントロールがこの機能を提供していることを思い出してください。 そのため、ソリューション エクスプローラーからページのデザイン ビューにドラッグして、このユーザー コントロールを Default.aspx に追加します。
図 2: 図 2: SectionLevelTutorialListing.ascxに Default.aspx ユーザー コントロールを追加します (フルサイズの画像を表示する をクリックします)。
最後に、これらのページをエントリとして Web.sitemap ファイルに追加します。 具体的には、[バイナリ データの操作] <siteMapNode>の後に次のマークアップを追加します。
<siteMapNode title="Caching" url="~/Caching/Default.aspx"
description="Learn how to use the caching features of ASP.NET 2.0.">
<siteMapNode url="~/Caching/ObjectDataSource.aspx"
title="ObjectDataSource Caching"
description="Explore how to cache data directly from the
ObjectDataSource control." />
<siteMapNode url="~/Caching/FromTheArchitecture.aspx"
title="Caching in the Architecture"
description="See how to cache data from within the
architecture." />
<siteMapNode url="~/Caching/AtApplicationStartup.aspx"
title="Caching Data at Application Startup"
description="Learn how to cache expensive or infrequently-changing
queries at the start of the application." />
<siteMapNode url="~/Caching/SqlCacheDependencies.aspx"
title="Using SQL Cache Dependencies"
description="Examine how to have data automatically expire from the
cache when its underlying database data is modified." />
</siteMapNode>
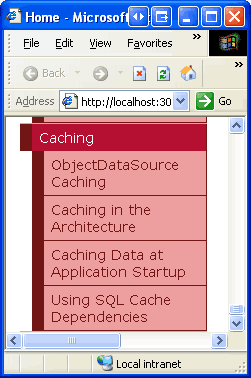
Web.sitemapを更新した後、ブラウザーを使用してチュートリアル Web サイトを表示します。 左側のメニューに、キャッシュチュートリアルの項目が含まれるようになりました。

図 3: サイト マップにキャッシュ チュートリアルのエントリが含まれるようになりました
手順 2: Web ページに製品の一覧を表示する
このチュートリアルでは、ObjectDataSource コントロールの組み込みのキャッシュ機能を使用する方法について説明します。 ただし、これらの機能を見る前に、最初に作業するページが必要です。 GridView を使用して、 ProductsBLL クラスから ObjectDataSource によって取得された製品情報を一覧表示する Web ページを作成しましょう。
まず、ObjectDataSource.aspx フォルダーの Caching ページを開きます。 ツールボックスからデザイナーに GridView をドラッグし、その ID プロパティを Productsに設定し、スマート タグから、 ProductsDataSourceという名前の新しい ObjectDataSource コントロールにバインドすることを選択します。
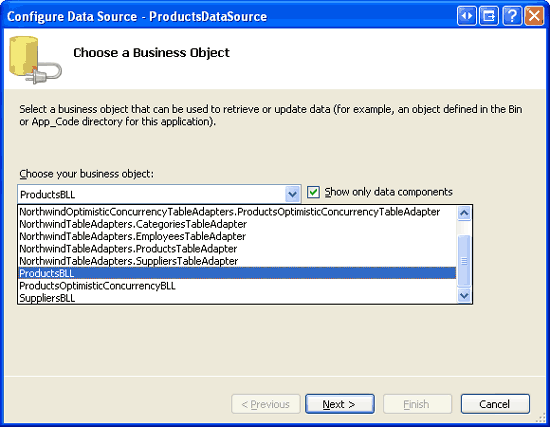
ProductsBLL クラスを操作するように ObjectDataSource を構成します。
図 4: ProductsBLL クラスを使用するように ObjectDataSource を構成する (フルサイズの画像を表示する をクリックします)。
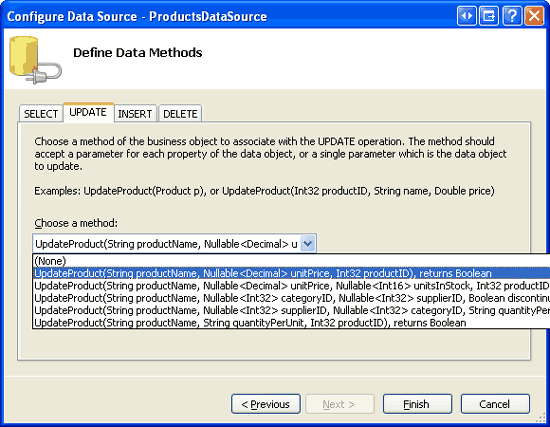
このページでは、編集可能な GridView を作成して、ObjectDataSource にキャッシュされたデータが GridView インターフェイスを介して変更されたときに何が起こるかを調べることができるようにします。 SELECT タブのドロップダウン リストは既定のGetProducts()に設定したまま、UPDATE タブで選択した項目を、入力パラメーターとしてUpdateProduct、productName、unitPriceを受け入れるproductID オーバーロードに変更します。
図 5: [更新] タブの Drop-Down リストを適切な UpdateProduct オーバーロードに設定する (フルサイズの画像を表示する をクリックします)
最後に、[INSERT] タブと [DELETE] タブのドロップダウン リストを [なし] に設定し、[完了] をクリックします。 データ ソースの構成ウィザードが完了すると、Visual Studio によって ObjectDataSource の OldValuesParameterFormatString プロパティが original_{0}に設定されます。
「データの挿入、更新、および削除の概要」チュートリアルで説明したように、更新ワークフローをエラーなく続行するには、このプロパティを宣言構文から削除するか、既定値の{0}に戻す必要があります。
さらに、ウィザードの完了時に、Visual Studio は各製品データ フィールドのフィールドを GridView に追加します。 BoundFields の ProductName、 CategoryName、 UnitPrice 以外のすべてを削除します。 次に、これらの BoundFields の各 HeaderText プロパティをそれぞれ Product、Category、Price に更新します。
ProductName フィールドは必須であるため、BoundField を TemplateField に変換し、RequiredFieldValidator をEditItemTemplateに追加します。 同様に、 UnitPrice BoundField を TemplateField に変換し、CompareValidator を追加して、ユーザーが入力した値が 0 以上の有効な通貨値であることを確認します。 これらの変更に加えて、 UnitPrice 値の右揃えや、読み取り専用および編集インターフェイスでの UnitPrice テキストの書式設定の指定など、美的な変更を自由に実行できます。
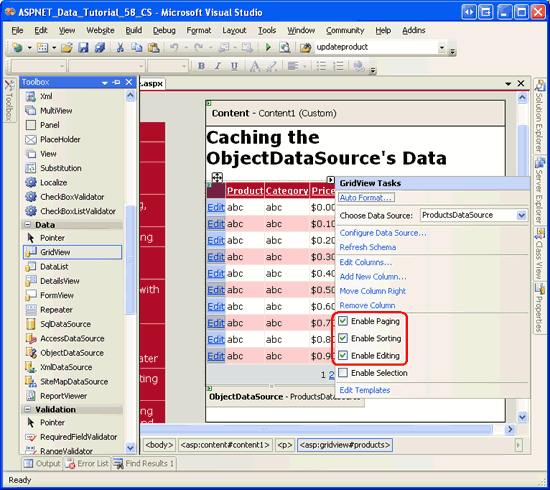
GridView のスマート タグの [編集を有効にする] チェックボックスをオンにして、GridView を編集可能にします。 また、[ページングを有効にする] チェック ボックスと [並べ替えを有効にする] チェック ボックスもオンにします。
注
GridView の編集インターフェイスをカスタマイズする方法のレビューが必要ですか? その場合は、 データ変更インタフェースのカスタマイズ に関するチュートリアルを参照してください。
図 6: GridView の編集、並べ替え、ページングのサポートを有効にする (フルサイズの画像を表示する をクリックします)
これらの GridView の変更を行った後、GridView と ObjectDataSource の宣言型マークアップは次のようになります。
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" AllowSorting="True">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator
ID="RequiredFieldValidator1" Display="Dynamic"
ControlToValidate="ProductName" SetFocusOnError="True"
ErrorMessage="You must provide a name for the product."
runat="server">*</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:TemplateField HeaderText="Price" SortExpression="UnitPrice">
<EditItemTemplate>
$<asp:TextBox ID="UnitPrice" runat="server" Columns="8"
Text='<%# Bind("UnitPrice", "{0:N2}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice" Display="Dynamic"
ErrorMessage="You must enter a valid currency value with no
currency symbols. Also, the value must be greater than
or equal to zero."
Operator="GreaterThanEqual" SetFocusOnError="True"
Type="Currency" runat="server"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
<ItemStyle HorizontalAlign="Right" />
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetProducts"
TypeName="ProductsBLL" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
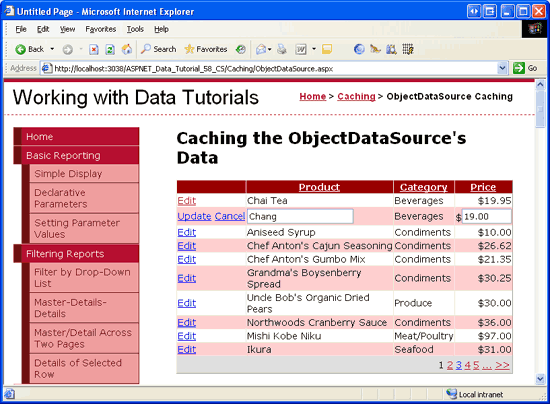
図 7 に示すように、編集可能な GridView には、データベース内の各製品の名前、カテゴリ、価格が一覧表示されます。 少し時間を取って、ページの機能をテストしてください。結果を並べ替え、ページをめくり、レコードを編集します。
図 7: 各製品名、カテゴリ、および価格が並べ替え可能、ページング可能、編集可能な GridView に表示されている (フルサイズの画像を表示する をクリックします)。
手順 3: ObjectDataSource がデータを要求するタイミングを調べる
Products GridView は、Select ObjectDataSource のProductsDataSource メソッドを呼び出して、表示するデータを取得します。 この ObjectDataSource は、ビジネス ロジック レイヤーの ProductsBLL クラスのインスタンスを作成し、その GetProducts() メソッドを呼び出します。これにより、データ アクセス層の ProductsTableAdapterGetProducts() メソッドが呼び出されます。 DAL メソッドは Northwind データベースに接続し、構成された SELECT クエリを発行します。 その後、このデータは DAL に返され、 NorthwindDataTableにパッケージ化されます。 DataTable オブジェクトは BLL に返されます。このオブジェクトは ObjectDataSource に返され、GridView に返されます。 その後、GridView は DataTable 内の各GridViewRowのDataRow オブジェクトを作成し、最終的に各GridViewRowがクライアントに返され、訪問者のブラウザーに表示される HTML にレンダリングされます。
この一連のイベントは、GridView が基になるデータにバインドする必要があるたびに発生します。 これは、ページが最初にアクセスされたとき、データのあるページから別のページに移動するとき、GridView を並べ替えるとき、または組み込みの編集または削除インターフェイスを使用して GridView のデータを変更するときに発生します。 GridView のビューステートが無効になっている場合、GridView は各ポストバックでもリバインドされます。 GridView は、 DataBind() メソッドを呼び出すことによって、データに明示的にリバインドすることもできます。
データベースからデータを取得する頻度を十分に理解するために、データが再取得されるタイミングを示すメッセージを表示しましょう。
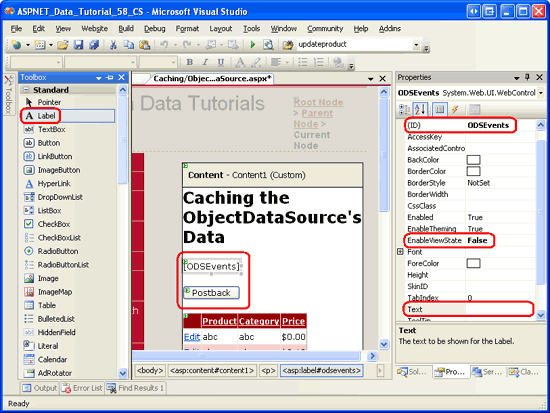
ODSEventsという名前の GridView の上に Label Web コントロールを追加します。
Text プロパティをクリアし、EnableViewState プロパティを False に設定します。 ラベルの下に Button Web コントロールを追加し、その Text プロパティを Postback に設定します。
図 8: GridView の上のページにラベルとボタンを追加する (フルサイズの画像を表示する をクリックします)
データ アクセス ワークフロー中、ObjectDataSource の Selecting イベントは、基になるオブジェクトが作成され、構成されたメソッドが呼び出される前に発生します。 このイベントのイベント ハンドラーを作成し、次のコードを追加します。
Protected Sub ProductsDataSource_Selecting(sender As Object, _
e As ObjectDataSourceSelectingEventArgs) _
Handles ProductsDataSource.Selecting
ODSEvents.Text = "-- Selecting event fired"
End Sub
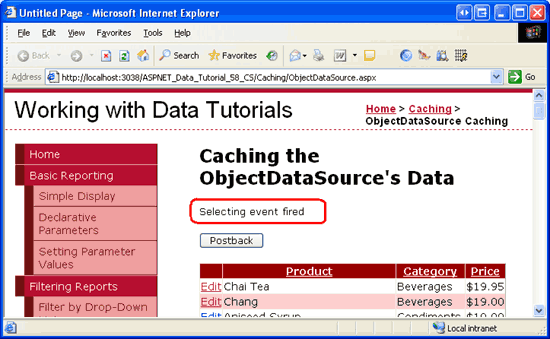
ObjectDataSource がデータのアーキテクチャに要求を行うたびに、ラベルに「Selecting イベントが発生しました」というテキストが表示されます。
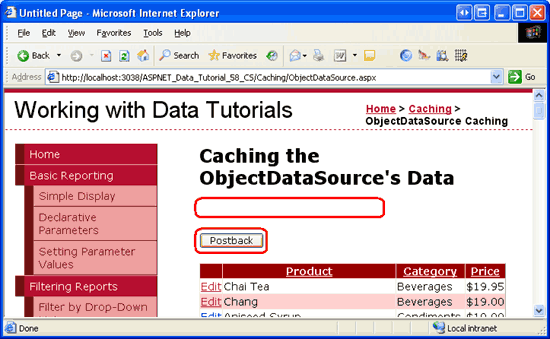
ブラウザーでこのページにアクセスします。 ページが最初にアクセスされると、発生したイベントの選択テキストが表示されます。 [ポストバック] ボタンをクリックすると、テキストが消えます (GridView の EnableViewState プロパティが既定の True に設定されていると仮定)。 これは、ポストバック時に GridView がそのビューステートから再構築されるため、データの ObjectDataSource に戻らないためです。 ただし、データを並べ替え、ページング、または編集すると、GridView がそのデータ ソースに再バインドされるため、Selecting イベントが発生したテキストが再び表示されます。
図 9: GridView がそのデータ ソースにリバインドされるたびに、発生したイベントの選択が表示されます (フルサイズの画像を表示する をクリックします)。
図 10: ポストバック ボタンをクリックすると、GridView がビューステートから再構築されます (フルサイズの画像を表示する場合にクリックします)
データがページングまたは並べ替えられるたびに、データベース データを取得するのは無駄に思える場合があります。 結局のところ、既定のページングを使用しているため、ObjectDataSource は最初のページを表示するときにすべてのレコードを取得しました。 GridView が並べ替えとページングのサポートを提供していない場合でも、すべてのユーザーがページに最初にアクセスするたびに (ビューステートが無効になっている場合は、すべてのポストバックで) データをデータベースから取得する必要があります。 ただし、GridView がすべてのユーザーに同じデータを表示している場合、これらの追加のデータベース要求は余分です。
GetProducts() メソッドから返された結果をキャッシュし、キャッシュされた結果に GridView をバインドするのはなぜですか?
手順 4: ObjectDataSource を使用してデータをキャッシュする
いくつかのプロパティを設定するだけで、取得したデータを ASP.NET データ キャッシュに自動的にキャッシュするように ObjectDataSource を構成できます。 次の一覧は、ObjectDataSource のキャッシュ関連のプロパティをまとめたものです。
-
キャッシュを有効にするには、EnableCaching を
Trueに設定する必要があります。 既定値はFalseです。 -
CacheDuration データがキャッシュされる時間 (秒単位)。 既定値は 0 です。 ObjectDataSource は、
EnableCachingがTrueされ、CacheDurationが 0 より大きい値に設定されている場合にのみ、データをキャッシュします。 -
CacheExpirationPolicy は、
AbsoluteまたはSlidingに設定できます。Absolute場合、ObjectDataSource は取得したデータをCacheDuration秒間キャッシュします。Sliding場合、データはCacheDuration秒間アクセスされなかった後にのみ期限切れになります。 既定値はAbsoluteです。 -
CacheKeyDependency では、このプロパティを使用して、ObjectDataSource のキャッシュ エントリを既存のキャッシュ依存関係に関連付けます。 ObjectDataSource のデータ エントリは、関連付けられている
CacheKeyDependencyの有効期限が切れるので、キャッシュから途中で削除される可能性があります。 このプロパティは、SQL キャッシュの依存関係を ObjectDataSource のキャッシュに関連付けるために最も一般的に使用されます。これについては、SQL キャッシュ依存関係の使用 に関するチュートリアルで今後説明するトピックです。
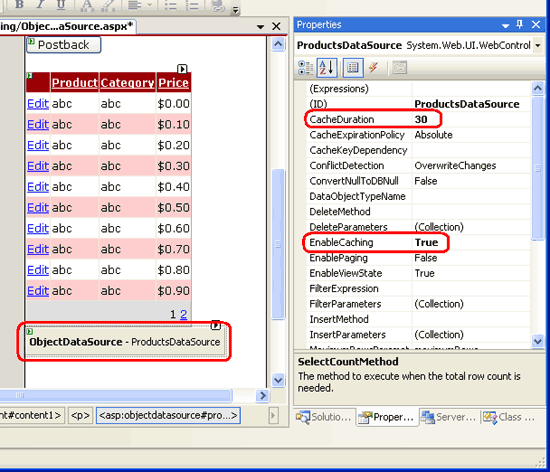
ProductsDataSource ObjectDataSource を構成し、そのデータを絶対スケールで 30 秒間キャッシュします。 ObjectDataSource の EnableCaching プロパティを True に設定し、その CacheDuration プロパティを 30 に設定します。
CacheExpirationPolicy プロパティは既定値の Absolute のままにします。
図 11: データを 30 秒間キャッシュするように ObjectDataSource を構成する (フルサイズの画像を表示する をクリックします)
変更内容を保存し、ブラウザーでこのページに再びアクセスします。 Selecting イベントが発生したテキストは、最初にデータがキャッシュに入っていないので、最初にページにアクセスしたときに表示されます。 ただし、ポストバック ボタンのクリック、並べ替え、ページング、または [編集] または [キャンセル] ボタンのクリックによってトリガーされる後続のポストバックでは、Selecting イベントが発生したテキストは再表示 されません 。 これは、 Selecting イベントは、ObjectDataSource が基になるオブジェクトからデータを取得したときにのみ発生するためです。データがデータ キャッシュからプルされた場合、 Selecting イベントは発生しません。
30 秒後、データはキャッシュから削除されます。 ObjectDataSource の Insert、 Update、または Delete メソッドが呼び出されると、データもキャッシュから削除されます。 したがって、30 秒が経過するか、[更新] ボタンがクリック、並べ替え、ページング、または [編集] または [キャンセル] ボタンをクリックすると、ObjectDataSource は基になるオブジェクトからデータを取得し、 Selecting イベントが発生したときに Selecting イベントが発生したテキストを表示します。 返されたこれらの結果は、データ キャッシュに戻されます。
注
ObjectDataSource がキャッシュされたデータを操作すると予想されるにもかかわらず、「Selecting」イベントの発生が頻繁に表示される場合、メモリ不足が原因である可能性があります。 空きメモリが不足している場合は、ObjectDataSource によってキャッシュに追加されたデータが清掃されている可能性があります。 ObjectDataSource がデータを正しくキャッシュしていないように見える場合、または散発的にデータのみをキャッシュしている場合は、一部のアプリケーションを閉じてメモリを解放してから、もう一度やり直してください。
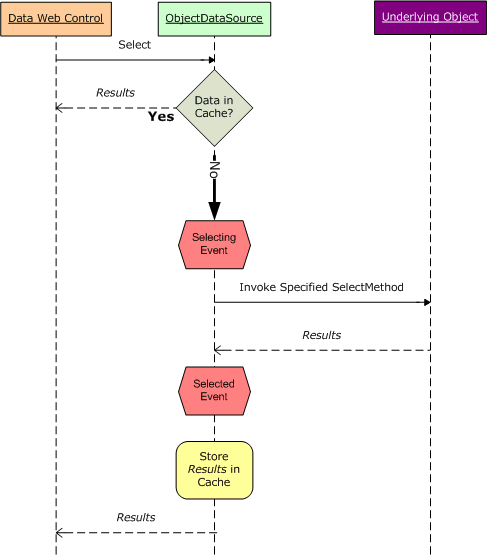
図 12 は、ObjectDataSource のキャッシュ ワークフローを示しています。 Selecting イベントが発生したテキストが画面に表示されるのは、データがキャッシュに存在せず、基になるオブジェクトから取得する必要があったためです。 ただし、このテキストが見つからない場合は、キャッシュからデータを使用できたためです。 キャッシュからデータが返されると、基になるオブジェクトへの呼び出しがないため、データベース クエリは実行されません。

図 12: ObjectDataSource がデータ キャッシュからデータを格納および取得する
各 ASP.NET アプリケーションには、すべてのページと閲覧者で共有される独自のデータ キャッシュ インスタンスがあります。 つまり、ObjectDataSource によってデータ キャッシュに格納されているデータも、ページにアクセスするすべてのユーザー間で同様に共有されます。 これを確認するには、ブラウザーで ObjectDataSource.aspx ページを開きます。 ページに初めてアクセスすると、Selecting イベントが発生したテキストが表示されます (以前のテストによってキャッシュに追加されたデータが削除されたと仮定します)。 2 番目のブラウザー インスタンスを開き、最初のブラウザー インスタンスから 2 番目のブラウザー インスタンスに URL をコピーして貼り付けます。 2 番目のブラウザー インスタンスでは、Selecting イベントが発生したテキストは、最初のキャッシュされたデータと同じデータを使用しているため、表示されません。
取得したデータをキャッシュに挿入する場合は、 ObjectDataSource は、CacheDurationプロパティ値とCacheExpirationPolicyプロパティ値、ObjectDataSource で使用されている基になるビジネス オブジェクトの型 (この例ではSelectMethodの値、SelectParameters コレクション内のパラメーターの名前と値、およびそのStartRowIndexとMaximumRowsプロパティの値を含むキャッシュ キー値を使用します。 カスタム ページングを実装するときに使用されます。
これらのプロパティの組み合わせとしてキャッシュ キー値を作成すると、これらの値が変更されるにつれて一意のキャッシュ エントリが保証されます。 たとえば、過去のチュートリアルでは、指定したカテゴリのすべての製品を返す ProductsBLL クラスの GetProductsByCategoryID(categoryID)の使用について説明しました。 1 人のユーザーがページにアクセスし、飲み物を表示する場合があり、 CategoryID は 1 です。 ObjectDataSource が SelectParameters 値に関係なく結果をキャッシュした場合、他のユーザーがページにアクセスし、調味料製品を見ようとしたときに飲料製品がキャッシュされていると、調味料ではなくキャッシュされた飲料製品が表示されてしまいます。
SelectParametersの値を含むこれらのプロパティによってキャッシュ キーを変更することで、ObjectDataSource は飲料と条件に対して個別のキャッシュ エントリを保持します。
古いデータに関する懸念事項
ObjectDataSource は、 Insert、 Update、または Delete のいずれかのメソッドが呼び出されたときに、その項目をキャッシュから自動的に削除します。 これにより、ページを介してデータが変更されたときにキャッシュ エントリをクリアすることで、古いデータから保護できます。 ただし、キャッシュを使用する ObjectDataSource で古いデータを表示することはできます。 最も簡単なケースは、データベース内でデータが直接変更されることです。 おそらく、データベース管理者は、データベース内のレコードの一部を変更するスクリプトを実行しただけです。
このシナリオは、より微妙な方法で展開することもできます。 ObjectDataSource は、データ変更メソッドの 1 つが呼び出されたときにキャッシュから項目を削除しますが、削除されるキャッシュされた項目は、ObjectDataSource のプロパティ値の特定の組み合わせ (CacheDuration、 TypeName、 SelectMethodなど) に対して行われます。 異なる SelectMethods または SelectParametersを使用する ObjectDataSource が 2 つあるが、同じデータを更新できる場合、1 つの ObjectDataSource が行を更新し、独自のキャッシュ エントリを無効にすることができますが、2 番目の ObjectDataSource の対応する行はキャッシュから引き続き処理されます。 この機能を表示するページを作成することをお勧めします。 キャッシュを使用し、 ProductsBLL クラスの GetProducts() メソッドからデータを取得するように構成された ObjectDataSource からデータをプルする編集可能な GridView を表示するページを作成します。 別の編集可能な GridView と ObjectDataSource をこのページ (または別のページ) に追加しますが、この 2 番目の ObjectDataSource では、 GetProductsByCategoryID(categoryID) メソッドを使用します。 2 つの ObjectDataSources SelectMethod プロパティは異なるため、それぞれ独自のキャッシュ値を持ちます。 あるグリッドで製品を編集した場合、次回データを他のグリッドにバインドし直す場合 (ページング、並べ替えなどによって)、古いキャッシュされたデータが処理され、もう一方のグリッドから行われた変更は反映されません。
つまり、古いデータの可能性がある場合にのみ時間ベースの有効期限を使用し、データの鮮度が重要なシナリオでは有効期限を短くします。 古いデータが許容できない場合は、キャッシュを削除するか、SQL キャッシュの依存関係を使用します (キャッシュするデータベース データであると仮定します)。 SQL キャッシュの依存関係については、今後のチュートリアルで説明します。
概要
このチュートリアルでは、ObjectDataSource の組み込みのキャッシュ機能を調べました。 いくつかのプロパティを設定するだけで、指定した SelectMethod から返された結果を ASP.NET データ キャッシュにキャッシュするように ObjectDataSource に指示できます。
CacheDurationプロパティとCacheExpirationPolicyプロパティは、アイテムがキャッシュされる期間と、アイテムが絶対有効期限であるかスライディング有効期限であるかを示します。
CacheKeyDependency プロパティは、ObjectDataSource のすべてのキャッシュ エントリを既存のキャッシュ依存関係に関連付けます。 これは、時間ベースの有効期限に達する前に ObjectDataSource のエントリをキャッシュから削除するために使用でき、通常は SQL キャッシュの依存関係で使用されます。
ObjectDataSource は単にその値をデータ キャッシュにキャッシュするので、ObjectDataSource の組み込み機能をプログラムでレプリケートできます。 ObjectDataSource ではこの機能がすぐに使用できるため、プレゼンテーション レイヤーでこれを行うのは理にかなっていませんが、アーキテクチャの別のレイヤーにキャッシュ機能を実装できます。 そのためには、ObjectDataSource で使用されるのと同じロジックを繰り返す必要があります。 次のチュートリアルでは、アーキテクチャ内からデータ キャッシュをプログラムで操作する方法について説明します。
プログラミングに満足!
もっと読む
この記事で説明したトピックの詳細については、次のリソースを参照してください。
著者について
7 冊の ASP/ASP.NET 書籍の著者であり、4GuysFromRolla.com の創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジを使用しています。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の本は サムズ・ティーチ・セルフ ASP.NET 24時間で2.0です。 彼には mitchell@4GuysFromRolla.comで連絡できます。
特別な感謝
このチュートリアル シリーズは、多くの役に立つ校閲者によってレビューされました。 このチュートリアルのリードレビュー担当者はテレサ・マーフィーでした。 今後の MSDN の記事を確認することに関心がありますか? その場合は、mitchell@4GuysFromRolla.comにご連絡ください。