Scott Mitchell による
オンライン アプリケーションでデータを表示する場合、ページングと並べ替えは 2 つの非常に一般的な機能です。 このチュートリアルでは、最初に並べ替えとページングをレポートに追加する方法について説明します。その後、今後のチュートリアルで構築します。
イントロダクション
オンライン アプリケーションでデータを表示する場合、ページングと並べ替えは 2 つの非常に一般的な機能です。 たとえば、オンライン 書店で ASP.NET 書籍を検索する場合、そのような書籍は何百も存在する可能性がありますが、検索結果が一覧表示されるレポートには、1 ページあたり 10 個の一致しか表示されません。 さらに、結果はタイトル、価格、ページ数、作成者名などを基準に並べ替えることができます。 過去 23 個のチュートリアルでは、データの追加、編集、削除を許可するインターフェイスなど、さまざまなレポートを作成する方法を調べましたが、データを並べ替える方法については説明していません。また、DetailsView コントロールと FormView コントロールを使用したページングの例は、これまでに見た唯一の例ではありません。
このチュートリアルでは、並べ替えとページングをレポートに追加する方法について説明します。これは、いくつかのチェック ボックスをオンにするだけで実現できます。 残念ながら、この単純な実装にはいくつかの欠点があります。並べ替えインターフェイスは期待を外れ、ページングルーチンは大きな結果セットを効率的に処理するようには設計されていません。 今後のチュートリアルでは、すぐに使用できるページングと並べ替えのソリューションの制限を克服する方法について説明します。
手順 1: ページングと並べ替えのためのチュートリアル Web ページを追加する
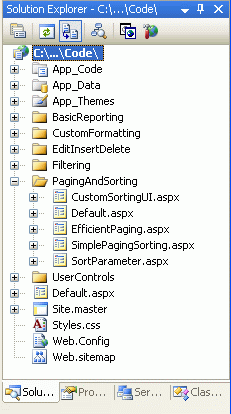
このチュートリアルを開始する前に、まず、このチュートリアルと次の 3 つのページに必要な ASP.NET ページを追加してみましょう。 まず、 PagingAndSortingという名前のプロジェクトに新しいフォルダーを作成します。 次に、次の 5 つの ASP.NET ページをこのフォルダーに追加し、マスター ページ Site.masterを使用するようにすべてのページを構成します。
Default.aspxSimplePagingSorting.aspxEfficientPaging.aspxSortParameter.aspxCustomSortingUI.aspx

図 1: PagingAndSorting フォルダーを作成し、チュートリアル ASP.NET ページを追加する
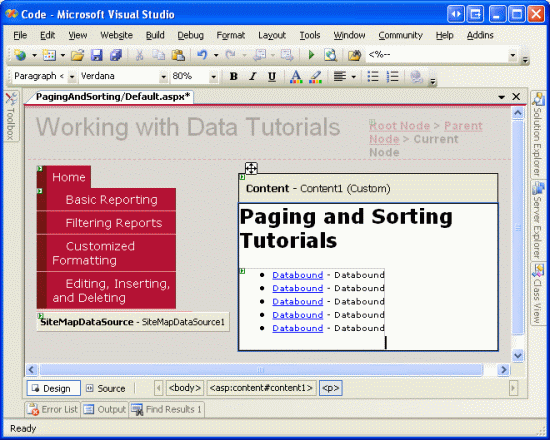
次に、 Default.aspx ページを開き、 SectionLevelTutorialListing.ascx ユーザー コントロールを UserControls フォルダーからデザイン 画面にドラッグします。
マスター ページとサイト ナビゲーションのチュートリアルで作成したこのユーザー コントロールは、サイト マップを列挙し、それらのチュートリアルを現在のセクションの箇条書きリストに表示します。

図 2: SectionLevelTutorialListing.ascx ユーザー コントロールをDefault.aspxに追加する
作成するページングと並べ替えのチュートリアルを箇条書きで表示するためには、サイトマップに追加する必要があります。
Web.sitemap ファイルを開き、サイト マップ ノードの編集、挿入、および削除のマークアップの後に次のマークアップを追加します。
<siteMapNode title="Paging and Sorting" url="~/PagingAndSorting/Default.aspx"
description="Samples of Reports that Provide Paging and Sorting Capabilities">
<siteMapNode url="~/PagingAndSorting/SimplePagingSorting.aspx"
title="Simple Paging & Sorting Examples"
description="Examines how to add simple paging and sorting support." />
<siteMapNode url="~/PagingAndSorting/EfficientPaging.aspx"
title="Efficiently Paging Through Large Result Sets"
description="Learn how to efficiently page through large result sets." />
<siteMapNode url="~/PagingAndSorting/SortParameter.aspx"
title="Sorting Data at the BLL or DAL"
description="Illustrates how to perform sorting logic in the Business Logic
Layer or Data Access Layer." />
<siteMapNode url="~/PagingAndSorting/CustomSortingUI.aspx"
title="Customizing the Sorting User Interface"
description="Learn how to customize and improve the sorting user interface." />
</siteMapNode>

図 3: サイト マップを更新して新しい ASP.NET ページを含める
手順 2: GridView で製品情報を表示する
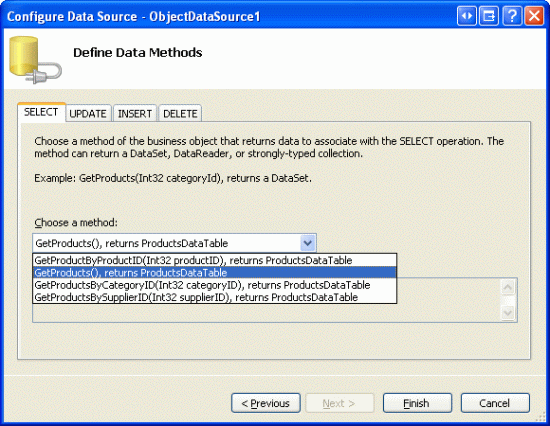
ページングと並べ替えの機能を実際に実装する前に、まず、製品情報を一覧表示する標準の並べ替え不可、ページング不可能な GridView を作成しましょう。 これは、このチュートリアル シリーズ全体で何度も実行したタスクであるため、これらの手順は理解しておく必要があります。 まず、 SimplePagingSorting.aspx ページを開き、ツールボックスからデザイナーに GridView コントロールをドラッグし、その ID プロパティを Productsに設定します。 次に、ProductsBLL クラスの GetProducts() メソッドを使用してすべての製品情報を返す新しい ObjectDataSource を作成します。

図 4: GetProducts() メソッドを使用してすべての製品に関する情報を取得する
このレポートは読み取り専用のレポートであるため、ObjectDataSource の Insert()、 Update()、または Delete() メソッドを対応する ProductsBLL メソッドにマップする必要はありません。したがって、UPDATE、INSERT、DELETE タブのドロップダウン リストから (None) を選択します。
![[UPDATE]、[INSERT]、[DELETE] タブの [Drop-Down リスト] で [(なし)] オプションを選択します](paging-and-sorting-report-data-cs/_static/image5.png)
図 5: UPDATE タブ、INSERT タブ、DELETE タブの Drop-Down リストで (None) オプションを選択する
次に、GridView のフィールドをカスタマイズして、製品名、仕入先、カテゴリ、価格、および廃止された状態のみが表示されるようにします。 さらに、 HeaderText プロパティの調整や通貨としての価格の書式設定など、フィールドレベルの書式設定を自由に変更できます。 これらの変更後、GridView の宣言型マークアップは次のようになります。
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
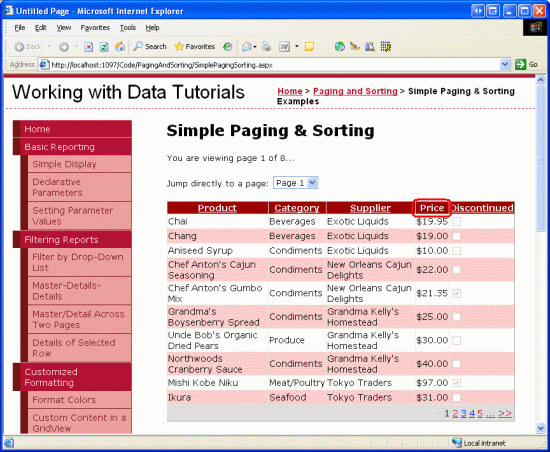
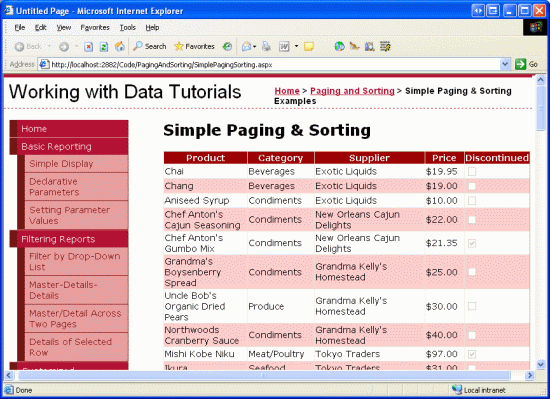
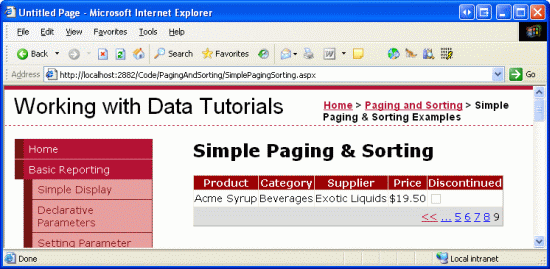
図 6 は、ブラウザーから見たときのこれまでの進行状況を示しています。 このページには、すべての製品が 1 つの画面に一覧表示され、各製品の名前、カテゴリ、仕入先、価格、および廃止された状態が表示されます。
図 6: 各製品が一覧表示されている (フルサイズの画像を表示する をクリックします)
ステップ 3: ページングサポートを追加する
すべての製品を 1 つの画面に一覧表示すると、ユーザーがデータを確認するための情報の過負荷につながる可能性があります。 結果を管理しやすくするために、データをより小さなページに分割し、ユーザーが一度に 1 ページずつデータをステップ実行できるようにします。 これを実現するには、GridView のスマート タグの [ページングを有効にする] チェック ボックスをオンにします (これにより、GridView の AllowPaging プロパティ が trueに設定されます)。
図 7: [ページングの有効化] チェック ボックスをオンにしてページング サポートを追加する (フルサイズの画像を表示する をクリックします)
ページングを有効にすると、ページごとに表示されるレコードの数が制限され、 GridView にページング インターフェイス が追加されます。 図 7 に示す既定のページング インターフェイスは一連のページ番号であり、ユーザーはデータのあるページから別のページにすばやく移動できます。 このページング インターフェイスは、過去のチュートリアルで DetailsView コントロールと FormView コントロールにページングのサポートを追加するときに見てきたように見えます。
DetailsView コントロールと FormView コントロールの両方に、ページごとに 1 つのレコードのみが表示されます。 ただし、GridView は、PageSize プロパティを参照して、ページごとに表示するレコードの数を決定します (このプロパティの既定値は 10 です)。
この GridView、DetailsView、および FormView のページング インターフェイスは、次のプロパティを使用してカスタマイズできます。
PagerStyleは、ページング インターフェイスのスタイル情報を示します。では、BackColor、ForeColor、CssClass、HorizontalAlignなどの設定を指定できます。PagerSettingsには、ページング インターフェイスの機能をカスタマイズできるプロパティが含まれています。PageButtonCountは、ページング インターフェイスに表示される数値ページ番号の最大数 (既定値は 10) を示します。Modeプロパティ は、ページング インターフェイスの動作方法を示し、次のように設定できます。-
NextPrevious[次へ] ボタンと [前へ] ボタンが表示され、ユーザーは一度に 1 ページずつ前に進んだり、前に戻ったりすることができます。 -
NextPreviousFirstLast[次へ] ボタンと [前へ] ボタンに加えて、[最初] ボタンと [最後] ボタンも含まれるため、ユーザーはデータの最初または最後のページにすばやく移動できます。 -
Numericには一連のページ番号が表示され、ユーザーは任意のページにすぐにジャンプできます。 -
NumericFirstLastページ番号に加えて、最初と最後のボタンが含まれており、ユーザーはデータの最初または最後のページにすばやく移動できます。最初/最後のボタンは、すべての数値ページ番号が収まらない場合にのみ表示されます
-
さらに、GridView、DetailsView、および FormView はすべて、表示されている現在のページとデータの合計ページ数を示す PageIndex プロパティと PageCount プロパティを提供します。
PageIndex プロパティのインデックスは 0 から始まります。つまり、データの最初のページを表示すると、PageIndexは 0 になります。
PageCount一方、1 からカウントを開始します。つまり、 PageIndex は 0 ~ PageCount - 1の値に制限されます。
GridView のページング インターフェイスの既定の外観を改善するために少し時間を取りましょう。 具体的には、ページング インターフェイスを薄い灰色の背景に合わせて右揃えにします。 GridView の PagerStyle プロパティを使用してこれらのプロパティを直接設定するのではなく、Styles.cssという名前のPagerRowStyleで CSS クラスを作成し、Theme を使用してPagerStyleのCssClassプロパティを割り当ててみましょう。 まず、 Styles.css を開き、次の CSS クラス定義を追加します。
.PagerRowStyle
{
background-color: #ddd;
text-align: right;
}
次に、GridView.skin フォルダー内のDataWebControls フォルダー内のApp_Themes ファイルを開きます。
マスター ページとサイト ナビゲーションのチュートリアルで説明したように、スキン ファイルを使用して、Web コントロールの既定のプロパティ値を指定できます。 そのため、既存の設定を拡張して、 PagerStyle の CssClass プロパティを PagerRowStyleに設定します。 また、 NumericFirstLast ページング インターフェイスを使用して、最大 5 つの数値ページ ボタンを表示するようにページング インターフェイスを構成します。
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
<PagerStyle CssClass="PagerRowStyle" />
<PagerSettings Mode="NumericFirstLast" PageButtonCount="5" />
</asp:GridView>
ページング ユーザー エクスペリエンス
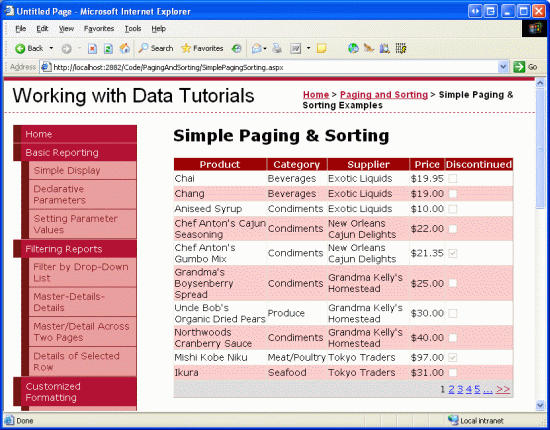
図 8 は、GridView の [ページングを有効にする] チェック ボックスがオンになり、PagerStyle ファイルを使用してPagerSettingsとGridView.skinの構成が行われた後にブラウザーからアクセスしたときの Web ページを示しています。 10 個のレコードのみが表示され、ページング インターフェイスはデータの最初のページを表示していることを示します。
図 8: ページングを有効にすると、レコードのサブセットのみが一度に表示されます (フルサイズの画像を表示する 場合はクリックします)
ユーザーがページング インターフェイスのページ番号の 1 つをクリックすると、ポストバックが発生し、ページが再読み込みされ、要求されたページのレコードが表示されます。 図 9 は、データの最終ページを表示することを選択した後の結果を示しています。 最後のページにはレコードが 1 つだけであることに注意してください。これは、合計で 81 個のレコードがあり、その結果、1 ページあたり 10 レコードの 8 ページと、1 つのレコードが 1 つのページになるためです。
図 9: ページ番号をクリックするとポストバックが発生し、レコードの適切なサブセットが表示されます (フルサイズの画像を表示する をクリックします)。
ページングの Server-Side ワークフロー
エンド ユーザーがページング インターフェイスのボタンをクリックすると、ポストバックが発生し、次のサーバー側ワークフローが開始されます。
- GridViews (または DetailsView または FormView)
PageIndexChangingイベントが発生する - ObjectDataSource は、BLL からすべての データを要求します。GridView の
PageIndexとPageSizeプロパティの値を使用して、BLL から返されたレコードを GridView に表示する必要があるかどうかを判断します。 - GridView の
PageIndexChangedイベントが発生します
手順 2 では、ObjectDataSource はデータ ソースからすべてのデータを要求します。 このスタイルのページングは、 プロパティを AllowPaging に設定するときに既定で使用されるページング動作であるため、一般に既定のtrueと呼ばれます。 既定のページングでは、レコードのサブセットのみが実際にブラウザーに送信される HTML にレンダリングされる場合でも、データ Web コントロールは単純にデータの各ページのすべてのレコードを取得します。 データベース データが BLL または ObjectDataSource によってキャッシュされない限り、既定のページングは、十分に大きな結果セットや、多数の同時実行ユーザーを持つ Web アプリケーションでは機能できません。
次のチュートリアルでは、 カスタム ページングを実装する方法について説明します。 カスタム ページングを使用すると、要求されたデータ ページに必要なレコードの正確なセットのみを取得するように ObjectDataSource に具体的に指示できます。 ご想像のとおり、カスタム ページングにより、大規模な結果セットによるページングの効率が大幅に向上します。
注
既定のページングは、十分に大きな結果セットをページングする場合や、多数の同時ユーザーが存在するサイトでは適していませんが、カスタム ページングには実装に必要な変更と労力が増え、チェック ボックスをチェックするほど簡単ではありません (既定のページングと同様)。 そのため、既定のページングは、トラフィックの少ない小規模な Web サイトや、比較的小さな結果セットをページングする場合に最適です。実装がはるかに簡単かつ迅速です。
たとえば、データベース内に 100 を超える製品が存在しないことがわかっている場合、カスタム ページングによるパフォーマンスの向上は、実装に必要な労力によって相殺される可能性があります。 ただし、1 日に数千または数万の製品がある場合、カスタム ページングを実装 しないと 、アプリケーションのスケーラビリティが大幅に妨げられる可能性があります。
手順 4: ページング エクスペリエンスのカスタマイズ
データ Web コントロールには、ユーザーのページング エクスペリエンスを強化するために使用できるプロパティが多数用意されています。 たとえば、 PageCount プロパティは合計ページ数を示し、 PageIndex プロパティは現在アクセス中のページを示し、特定のページにユーザーをすばやく移動するように設定できます。 これらのプロパティを使用してユーザーのページング エクスペリエンスを向上させる方法を説明するために、現在アクセスしているページをユーザーに通知する Label Web コントロールと、特定のページにすばやくジャンプできる DropDownList コントロールを追加しましょう。
まず、ラベル Web コントロールをページに追加し、その ID プロパティを PagingInformationに設定し、その Text プロパティをクリアします。 次に、GridView の DataBound イベントのイベント ハンドラーを作成し、次のコードを追加します。
protected void Products_DataBound(object sender, EventArgs e)
{
PagingInformation.Text = string.Format("You are viewing page {0} of {1}...",
Products.PageIndex + 1, Products.PageCount);
}
このイベント ハンドラーは、PagingInformation Label の Text プロパティをメッセージに割り当て、現在アクセスしているページProducts.PageIndex + 1Products.PageCountの合計ページ数をユーザーに通知します (Products.PageIndexは 0 から始まるインデックスが作成されるため、PageIndex プロパティに 1 を追加します)。
Text イベントは GridView にバインドされるたびに発生し、DataBound イベント ハンドラーはページ インデックスが変更されたときにのみ発生するため、PageIndexChanged イベント ハンドラーではなく、DataBound イベント ハンドラーでこの Label s PageIndexChanged プロパティを割り当てることを選択しました。 GridView が最初のページアクセスで最初にデータバインドされている場合、 PageIndexChanging イベントは発生しません (一方、 DataBound イベントは発生します)。
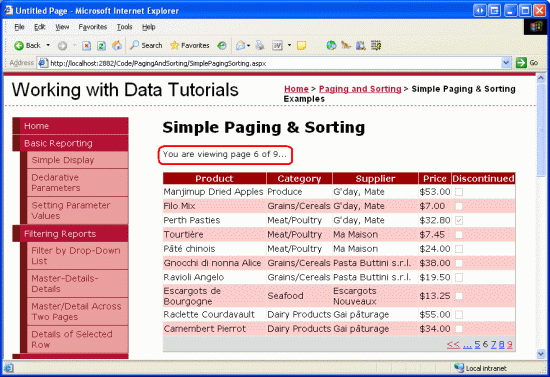
さらに、アクセスしているページとデータの合計ページ数を示すメッセージがユーザーに表示されるようになりました。
図 10: 現在のページ番号と合計ページ数が表示されます (フルサイズの画像を表示する をクリックします)。
Label コントロールに加えて、現在表示されているページが選択されている GridView のページ番号を一覧表示する DropDownList コントロールも追加しましょう。 ここでの考え方は、ユーザーが DropDownList から新しいページ インデックスを選択するだけで、現在のページから別のページにすばやく移動できるということです。 まず、デザイナーに DropDownList を追加し、その ID プロパティを PageList に設定し、スマート タグから [AutoPostBack を有効にする] オプションをオンにします。
次に、 DataBound イベント ハンドラーに戻り、次のコードを追加します。
// Clear out all of the items in the DropDownList
PageList.Items.Clear();
// Add a ListItem for each page
for (int i = 0; i < Products.PageCount; i++)
{
// Add the new ListItem
ListItem pageListItem = new ListItem(string.Concat("Page ", i + 1), i.ToString());
PageList.Items.Add(pageListItem);
// select the current item, if needed
if (i == Products.PageIndex)
pageListItem.Selected = true;
}
このコードは、まず、 PageList DropDownList 内の項目をクリアします。 ページの数が変わるとは思わないが、他のユーザーがシステムを同時に使用し、 Products テーブルのレコードを追加または削除している可能性があるため、これは余分に見えるかもしれません。 このような挿入や削除により、データのページ数が変更される可能性があります。
次に、ページ番号をもう一度作成し、現在の GridView にマップするページ番号 PageIndex 既定で選択する必要があります。 これを実現するには、0 から PageCount - 1 までのループを使用して、各イテレーションに新しいListItemを追加し、現在のイテレーション インデックスが GridView の Selected プロパティと等しい場合は、そのPageIndex プロパティを true に設定します。
最後に、DropDownList の SelectedIndexChanged イベントのイベント ハンドラーを作成する必要があります。これは、ユーザーがリストから別の項目を選択するたびに発生します。 このイベント ハンドラーを作成するには、デザイナーで DropDownList をダブルクリックし、次のコードを追加します。
protected void PageList_SelectedIndexChanged(object sender, EventArgs e)
{
// Jump to the specified page
Products.PageIndex = Convert.ToInt32(PageList.SelectedValue);
}
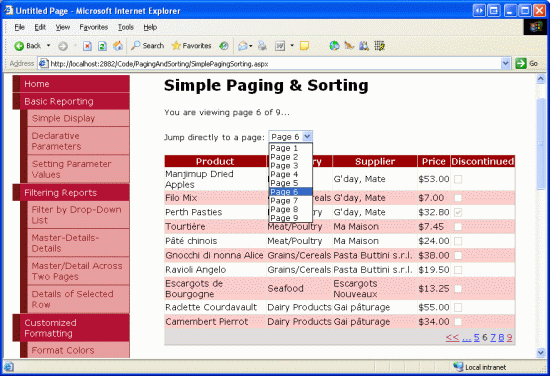
図 11 に示すように、GridView の PageIndex プロパティを変更するだけで、データは GridView にリバインドされます。 GridView の DataBound イベント ハンドラーで、適切な DropDownList ListItem が選択されています。
図 11: ページ 6 Drop-Down リスト アイテムを選択すると、ユーザーは自動的に 6 ページ目に移動します (フルサイズの画像を表示する をクリックします)。
手順 5: Bi-Directional 並べ替えサポートを追加する
双方向の並べ替えサポートの追加は、ページングのサポートを追加するのと同じくらい簡単です。GridView のスマート タグから [並べ替えを有効にする] オプションをオンにします (GridView の AllowSorting プロパティ を trueに設定します)。 これにより、GridView の各フィールドのヘッダーが LinkButtons としてレンダリングされ、クリックするとポストバックが発生し、クリックされた列で並べ替えられたデータが昇順で返されます。 同じヘッダー LinkButton をもう一度クリックすると、データが降順に並べ替えられます。
注
型指定された DataSet ではなくカスタム データ アクセス層を使用している場合は、GridView のスマート タグに [並べ替えを有効にする] オプションがない可能性があります。 このチェック ボックスを使用できるのは、並べ替えをネイティブにサポートするデータ ソースにバインドされた GridView だけです。 型指定された DataSet は、ADO.NET DataTable が呼び出されたときに、指定された条件を使用して DataTable の DataRows を並べ替える Sort メソッドを提供するため、すぐに使用できる並べ替えのサポートを提供します。
DAL が並べ替えをネイティブにサポートするオブジェクトを返さない場合は、並べ替え情報をビジネス ロジック レイヤーに渡すように ObjectDataSource を構成する必要があります。この場合、データを並べ替えたり、DAL で並べ替えたりすることができます。 今後のチュートリアルでは、ビジネス ロジックとデータ アクセス層でデータを並べ替える方法について説明します。
並べ替え LinkButtons は HTML ハイパーリンクとしてレンダリングされ、現在の色 (未訪問のリンクの場合は青、訪問済みのリンクの場合は濃い赤) がヘッダー行の背景色と合いません。 代わりに、アクセスされたかどうかに関係なく、すべてのヘッダー行リンクを白で表示します。 これを実現するには、 Styles.css クラスに次のコードを追加します。
.HeaderStyle a, .HeaderStyle a:visited
{
color: White;
}
この構文は、HeaderStyle クラスを使用する要素内でハイパーリンクを表示するときに白いテキストを使用することを示します。
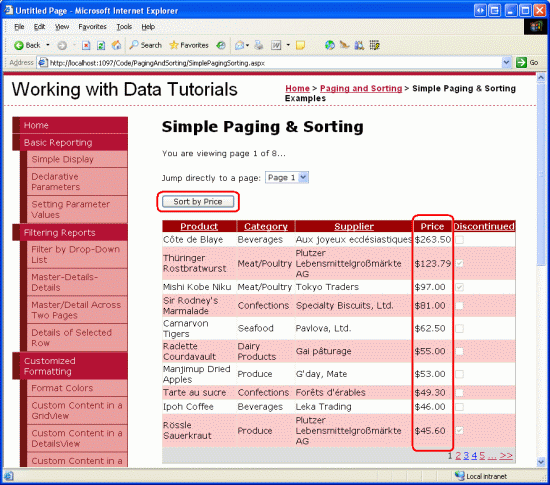
この CSS の追加後、ブラウザーからページにアクセスすると、画面は図 12 のようになります。 特に、図 12 は、[価格] フィールドのヘッダー リンクがクリックされた後の結果を示しています。
図 12: 結果は、昇順で UnitPrice で並べ替えられています (フルサイズの画像を表示する をクリックします)。
並べ替えワークフローの確認
BoundField、CheckBoxField、TemplateField などのすべての GridView フィールドには、そのフィールドの並べ替えヘッダー リンクがクリックされたときにデータの並べ替えに使用する式を示す SortExpression プロパティがあります。 GridView には、 SortExpression プロパティもあります。 並べ替えヘッダー LinkButton をクリックすると、GridView はそのフィールドの SortExpression 値を SortExpression プロパティに割り当てます。 次に、データが ObjectDataSource から再取得され、GridView の SortExpression プロパティに従って並べ替えられます。 次の一覧では、エンド ユーザーが GridView でデータを並べ替えたときに発生する一連の手順について詳しく説明します。
- GridView の 並べ替えイベント が発生する
- GridView の
SortExpressionプロパティ は、並べ替えヘッダー LinkButton がクリックされたフィールドのSortExpressionに設定されます。 - ObjectDataSource は、BLL からすべてのデータを再取得し、GridView を使用してデータを並べ替えます。
SortExpression - GridView の
PageIndexプロパティは 0 にリセットされます。つまり、ユーザーの並べ替え時にデータの最初のページに戻ります (ページングのサポートが実装されていると仮定) - GridView の
Sortedイベント が発火する
既定のページングと同様に、既定の並べ替えオプションは BLL から すべての レコードを再取得します。 ページングなしで並べ替えを使用する場合、または既定のページングで並べ替えを使用する場合、このパフォーマンスの低下を回避する方法はありません (データベース データのキャッシュが不足しています)。 ただし、今後のチュートリアルで説明するように、カスタム ページングを使用するときにデータを効率的に並べ替えることができます。
GridView のスマート タグのドロップダウン リストを使用して ObjectDataSource を GridView にバインドすると、各 GridView フィールドには、SortExpression クラスのデータ フィールドの名前にProductsRow プロパティが自動的に割り当てられます。 たとえば、次の宣言型マークアップに示すように、 ProductName BoundField の SortExpression は ProductNameに設定されます。
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
フィールドは、 SortExpression プロパティをクリアして並べ替えできないように構成できます (空の文字列に割り当てます)。 これを説明するために、顧客に製品を価格で並べ替えさせないと想像してみてください。
UnitPrice BoundField の SortExpression プロパティは、宣言型マークアップまたは [フィールド] ダイアログ ボックスから削除できます (GridView のスマート タグの [列の編集] リンクをクリックしてアクセスできます)。
![[フィールド] ウィンドウのスクリーンショット。Price と SortExpression が強調表示されています。](paging-and-sorting-report-data-cs/_static/image27.png)
図 13: 結果が UnitPrice で昇順で並べ替えられた
SortExpression BoundField の UnitPrice プロパティが削除されると、ヘッダーはリンクではなくテキストとしてレンダリングされるため、ユーザーは価格でデータを並べ替えできなくなります。
図 14: SortExpression プロパティを削除すると、ユーザーは製品を価格で並べ替えできなくなります (フルサイズの画像を表示する をクリックします)。
プログラムによる GridView の並べ替え
また、GridView の Sort メソッドを使用して、プログラムによって GridView の内容を並べ替えることもできます。
SortExpression (SortDirectionまたはAscending) と並べ替えるには、Descending値を渡すだけで、GridView のデータが再並べ替えられます。
UnitPriceによる並べ替えをオフにした理由は、お客様が単に最低価格の製品のみを購入することを心配していたからだとします。 しかし、私たちは彼らに最も高価な製品を買うよう奨励したいので、製品を価格で並べ替えられるようにしたいと考えていますが、最も高価な価格から最も安価なものまでしか並べ替えることができません。
これを行うには、Button Web コントロールをページに追加し、その ID プロパティを SortPriceDescending に設定し、その Text プロパティを [価格で並べ替え] に設定します。 次に、デザイナーで Button コントロールをダブルクリックして、Button s Click イベントのイベント ハンドラーを作成します。 このイベント ハンドラーに次のコードを追加します。
protected void SortPriceDescending_Click(object sender, EventArgs e)
{
// Sort by UnitPrice in descending order
Products.Sort("UnitPrice", SortDirection.Descending);
}
このボタンをクリックすると、最も高価なものから最も安価なものまで、製品が価格順に並べ替えられた最初のページにユーザーが戻ります (図 15 を参照)。
図 15: ボタンをクリックすると、最もコストの高い製品から最も安価な製品が注文されます (フルサイズの画像を表示する をクリックします)
概要
このチュートリアルでは、既定のページングと並べ替え機能を実装する方法について説明しました。どちらもチェック ボックスをオンにするのと同じくらい簡単でした。 ユーザーがデータを並べ替えたりページを並べ替えたりすると、同様のワークフローが展開されます。
- ポストバックが続く
- データ Web コントロールの事前レベルのイベントが発生する (
PageIndexChangingまたはSorting) - ObjectDataSource によってすべてのデータが再取得されます
- データ Web コントロールのポストレベル イベントが発生する (
PageIndexChangedまたはSorted)
基本的なページングと並べ替えの実装は簡単ですが、より効率的なカスタム ページングを利用したり、ページングや並べ替えインターフェイスをさらに強化したりするには、より多くの労力を必要とします。 今後のチュートリアルでは、これらのトピックについて説明します。
プログラミングに満足!
著者について
7 冊の ASP/ASP.NET 書籍の著者であり、4GuysFromRolla.com の創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジを使用しています。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の本は サムズ・ティーチ・セルフ ASP.NET 24時間で2.0です。 彼にはmitchell@4GuysFromRolla.comで連絡することができます。

![[ページングを有効にする] チェック ボックスをオンにしてページングのサポートを追加する](paging-and-sorting-report-data-cs/_static/image10.png)




![[単純なページングと並べ替え] ウィンドウのスクリーンショット。[価格] 列で並べ替えられた結果が昇順で表示されています。](paging-and-sorting-report-data-cs/_static/image25.png)