コンテンツ ページからマスター ページのさまざまな <head> 要素を定義するためのさまざまな手法について説明します。
はじめに
Visual Studio 2008 で作成された新しいマスター ページには、既定で 2 つの ContentPlaceHolder コントロールがあります。1 つは head という名前で <head> 要素内にあり、もう 1 つは ContentPlaceHolder1 という名前で Web フォーム内に配置されます。 ContentPlaceHolder1 の目的は、ページ単位でカスタマイズできる領域を Web フォーム内で定義することです。 head ContentPlaceHolder を使用すると、ページの <head> セクションにカスタム コンテンツを追加できます。 (もちろん、これら 2 つの ContentPlaceHolder は変更または削除でき、追加の ContentPlaceHolder をマスター ページに追加できます。ここでのマスター ページ Site.master には、現在 4 つの ContentPlaceHolder コントロールがあります)。
HTML <head> 要素は、ドキュメント自体の一部ではない Web ページ ドキュメントに関する情報のリポジトリとして機能します。 これには、Web ページのタイトル、検索エンジンまたは内部クローラーで使用されるメタ情報、RSS フィード、JavaScript、CSS ファイルなどの外部リソースへのリンクなどの情報が含まれます。 この情報の一部は、Web サイト内のすべてのページに関連している場合があります。 たとえば、すべての ASP.NET ページに同じ CSS ルールと JavaScript ファイルをグローバルにインポートできます。 ただし、<head> 要素にはページ固有の部分があります。 ページ タイトルが主な例です。
このチュートリアルでは、マスター ページとそのコンテンツ ページでグローバルおよびページ固有の <head> セクション マークアップを定義する方法について説明します。
マスター ページの <head> セクションを調べる
Visual Studio 2008 によって作成された既定のマスター ページ ファイルには、その <head> セクション内に次のマークアップが含まれています。
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<head> 要素に runat="server" 属性が含まれていることに注意してください。これは、それが (静的 HTML ではなく) サーバー コントロールであることを示します。 すべての ASP.NET ページは、System.Web.UI 名前空間にある Page クラスから派生します。 このクラスには、ページの <head> 領域へのアクセスを提供する Header プロパティが含まれています。 Header プロパティを使用して、ASP.NET ページのタイトルを設定したり、レンダリングされた <head> セクションにマークアップを追加したりできます。 その後、ページの Page_Load イベント ハンドラーにコードを少し記述することで、コンテンツ ページの <head> 要素をカスタマイズできます。 ステップ 1 で、ページのタイトルをプログラムで設定する方法について説明します。
上記の <head> 要素に示されているマークアップには、head という名前の ContentPlaceHolder コントロールも含まれています。 コンテンツ ページではプログラムによって <head> 要素にカスタム コンテンツを追加できるため、この ContentPlaceHolder コントロールは必要ありません。 ただし、静的マークアップを対応するコンテンツ コントロールにプログラムではなく宣言によって追加できるため、コンテンツ ページで <head> 要素に静的マークアップを追加する必要がある状況で役立ちます。
マスター ページの <head> 要素には、<title> 要素と head ContentPlaceHolder に加えて、すべてのページに共通する <head> レベルのマークアップが含まれている必要があります。 この Web サイトでは、すべてのページで Styles.css ファイルに定義されている CSS ルールが使用されます。 そのため、「マスター ページを利用してサイト全体レイアウトを作成する」チュートリアルの <head> 要素を更新し、対応する <link> 要素を含めました。 Site.master マスター ページの現在の <head> マークアップを次に示します。
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
ステップ 1: コンテンツ ページのタイトルを設定する
Web ページのタイトルは、<title> 要素を介して指定されます。 各ページのタイトルを適切な値に設定することが重要です。 ページにアクセスすると、そのタイトルがブラウザーのタイトル バーに表示されます。 さらに、ページをブックマークする場合、ブラウザーはブックマークの推奨名としてページのタイトルを使用します。 また、多くの検索エンジンでは、検索結果を表示するときにページのタイトルが表示されます。
Note
既定では、Visual Studio はマスター ページの <title> 要素を "Untitled Page" に設定します。 同様に、新しい ASP.NET ページの <title> も "Untitled Page" に設定されます。 ページのタイトルを適切な値に設定することは忘れやすいため、インターネット上には "Untitled Page" というタイトルのページが多数あります。 このタイトルの Web ページを Google で検索すると、約 2,460,000 件の結果が返されます。 Microsoft でさえも、"Untitled Page" というタイトルの Web ページを発行している可能性があります。 この文書の執筆時点で、Google 検索は、Microsoft.com ドメイン内にそのような Web ページが 236 件あると報告しています。
ASP.NET ページでは、次のいずれかの方法でタイトルを指定できます。
<title>要素内に値を直接配置する<%@ Page %>ディレクティブでTitle属性を使用するPage.Title="title"やPage.Header.Title="title"などのコードを使用して、ページのTitleプロパティをプログラムで設定する。
コンテンツ ページに <title> 要素はありません。これはマスター ページで定義されるためです。 したがって、コンテンツ ページのタイトルを設定するには、<%@ Page %> ディレクティブの Title 属性を使用するか、プログラムで設定します。
ページのタイトルを宣言によって設定する
コンテンツ ページのタイトルは、<%@ Page %> ディレクティブの Title 属性を使用して宣言によって設定できます。 このプロパティは、<%@ Page %> ディレクティブを直接変更するか、プロパティ ウィンドウを使用して設定できます。 両方のアプローチを見てみましょう。
[ソース] ビューで、ページの宣言型マークアップの上部にある <%@ Page %> ディレクティブを見つけます。 Default.aspx の <%@ Page %> ディレクティブは次のとおりです。
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" Title="Untitled Page" %>
<%@ Page %> ディレクティブは、ページの解析およびコンパイル時に ASP.NET エンジンによって使用されるページ固有の属性を指定します。 これには、数ある情報の中で、そのマスター ページ ファイル、コード ファイルの場所、およびそのタイトルが含まれます。
既定では、新しいコンテンツ ページを作成するときに、Visual Studio は Title 属性を "Untitled Page" に設定します。 Default.aspx の Title 属性を "Untitled Page" から "Master Page Tutorials" に変更し、ブラウザーにページを表示します。 図 1 は、新しいページ タイトルを反映したブラウザーのタイトル バーを示しています。

図 01: ブラウザーのタイトル バーに、"Untitled Page" ではなく "Master Page Tutorials" が表示されている
ページのタイトルは、プロパティ ウィンドウから設定することもできます。 プロパティ ウィンドウで、ドロップダウン リストから [DOCUMENT] を選択して、Title プロパティを含むページ レベルのプロパティを読み込みます。 図 2 は、Title が "Master Page Tutorials" に設定された後のプロパティ ウィンドウを示しています。

図 02: プロパティ ウィンドウからタイトルを構成することもできる
ページのタイトルをプログラムによって設定する
マスター ページの <head runat="server"> マークアップは、ASP.NET エンジンによってページがレンダリングされるときに、HtmlHead クラス インスタンスに変換されます。 HtmlHead クラスには、レンダリングされた <title> 要素に値が反映される Title プロパティがあります。 このプロパティは、Page.Header.Title を介して ASP.NET ページの分離コード クラスからアクセスできます。Page.Title を介してこの同じプロパティにアクセスすることもできます。
ページのタイトルをプログラムで設定する練習をするには、About.aspx ページの分離コード クラスに移動し、ページの Load イベントのイベント ハンドラーを作成します。 次に、ページのタイトルを "Master Page Tutorials :: About :: date" に設定します。date は現在の日付です。 このコードを追加すると、Page_Load イベント ハンドラーは次のようになります。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Page.Title = String.Format("Master Page Tutorials :: About :: {0:d}", DateTime.Now)
End Sub
図 3 は、About.aspx ページにアクセスしたときのブラウザーのタイトル バーを示しています。

図 03: ページのタイトルがプログラムによって設定され、現在の日付が含まれている
ステップ 2: ページ タイトルを自動的に割り当てる
ステップ 1 で説明したように、ページのタイトルは宣言またはプログラムによって設定できます。 ただし、タイトルをよりわかりやすいものに明示的に変更することを忘れた場合、ページは既定のタイトルである "Untitled Page" になります。 ページのタイトルは、値を明示的に指定しない場合に自動的に設定されるのが理想です。 たとえば、実行時にページのタイトルが "Untitled Page" の場合、タイトルを自動的に更新して、ASP.NET ページのファイル名と同じにしたい場合があります。 さいわい、少し事前作業を行うと、タイトルを自動的に割り当てることができます。
すべての ASP.NET Web ページは、System.Web.UI 名前空間の Page クラスから派生します。 Page クラスは、ASP.NET ページで必要な最小限の機能を定義し、数あるプロパティの中から IsPostBack、IsValid、Request、Response などの重要なものを公開します。 多くの場合、Web アプリケーション内のすべてのページに追加の機能が必要です。 これを提供する一般的な方法は、カスタム ベース ページ クラスを作成することです。 カスタム ベース ページ クラスはユーザーが作成するクラスであり、Page クラスから派生し、追加の機能を含みます。 この基底クラスが作成されたら、(Page クラスではなく) そこから ASP.NET ページを派生させ、ASP.NET ページに拡張機能を提供することができます。
このステップでは、タイトルが明示的に設定されていない場合に、ページのタイトルを ASP.NET ページのファイル名に自動的に設定するベース ページを作成します。 ステップ 3 では、サイト マップに基づいてページのタイトルを設定します。
Note
カスタム ベース ページ クラスの作成と使用の詳細な検討は、このチュートリアル シリーズの範囲外です。
ベース ページ クラスの作成
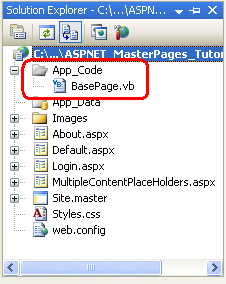
最初のタスクは、Page クラスを拡張するクラスであるベース ページ クラスを作成することです。 まず、ソリューション エクスプローラー内のプロジェクト名を右クリックし、[ASP.NET フォルダーの追加] を選択してから、App_Code を選択することで、プロジェクトに App_Code フォルダーを追加します。 次に、App_Code フォルダーを右クリックし、BasePage.vb という名前の新しいクラスを追加します。 図 4 は、App_Code フォルダーと BasePage.vb クラスが追加された後のソリューション エクスプローラーを示しています。

図 04: App_Code フォルダーと BasePage という名前のクラスを追加する
Note
Visual Studio では、Web サイト プロジェクトと Web アプリケーション プロジェクトの 2 つのモードのプロジェクト管理がサポートされています。 App_Code フォルダーは、Web サイト プロジェクト モデルで使用するように設計されています。 Web アプリケーション プロジェクト モデルを使用している場合は、BasePage.vb クラスを App_Code 以外の名前 (Classes など) のフォルダーに配置します。 このトピックの詳細については、「Migrating a Web Site Project to a Web Application Project (Web サイト プロジェクトを Web アプリケーション プロジェクトに移行する)」を参照してください。
カスタム ベース ページは、ASP.NET ページの分離コード クラスの基底クラスとして機能するため、Page クラスを拡張する必要があります。
Public Class BasePage
Inherits System.Web.UI.Page
End Class
ASP.NET ページが要求されるたびに、一連のステージが進行し、要求されたページが最終的に HTML にレンダリングされます。 Page クラスの OnEvent メソッドをオーバーライドすることで、ステージに入ることができます。 ベース ページでは、LoadComplete ステージでタイトルが明示的に指定されていない場合は自動的に設定します (これは、推測されるように、Load ステージの後に発生します)。
これを行うには、OnLoadComplete メソッドをオーバーライドし、次のコードを入力します。
Protected Overrides Sub OnLoadComplete(ByVal e As EventArgs)
' Set the page's title, if necessary
If String.IsNullOrEmpty(Page.Title) OrElse Page.Title = "Untitled Page" Then
' Determine the filename for this page
Dim fileName As String = System.IO.Path.GetFileNameWithoutExtension(Request.PhysicalPath)
Page.Title = fileName
End If
MyBase.OnLoadComplete(e)
End Sub
OnLoadComplete メソッドは、まず、Title プロパティがまだ明示的に設定されていないかどうかを判断します。 Title プロパティが Nothing または空の文字列であるか、値が "Untitled Page" である場合は、要求された ASP.NET ページのファイル名に割り当てられます。 要求された ASP.NET ページへの物理パス (たとえば C:\MySites\Tutorial03\Login.aspx) には、Request.PhysicalPath プロパティを使用してアクセスできます。 Path.GetFileNameWithoutExtension メソッドを使用してファイル名の部分だけを取得し、このファイル名を Page.Title プロパティに割り当てます。
Note
タイトルの形式を改善するために、このロジックを強化することをお勧めします。 たとえば、ページのファイル名が Company-Products.aspx の場合、上記のコードは "Company-Products" というタイトルを生成しますが、"Company Products" のようにダッシュをスペースに置き換えるのが理想的です。 また、大/小文字が変わるたびにスペースを追加することを検討してください。 つまり、ファイル名 OurBusinessHours.aspx を "Our Business Hours" というタイトルに変換するコードを追加することを検討します。
コンテンツ ページでベース ページ クラスを継承する
ここでは、Page クラスではなくカスタム ベース ページ (BasePage) から派生するように、サイト内の ASP.NET ページを更新する必要があります。 これを実現するには、各分離コード クラスに移動し、クラス宣言を次から変更します。
Partial Class About
Inherits System.Web.UI.Page
...
End Class
移動先:
Partial Class About
Inherits BasePage
...
End Class
その後、ブラウザーを使用してサイトにアクセスします。 タイトルが明示的に設定されているページ (Default.aspx や About.aspx など) にアクセスした場合は、明示的に指定されたタイトルが使用されます。 一方、タイトルが既定 ("Untitled Page") から変更されていないページにアクセスした場合は、ベース ページ クラスによってタイトルがページのファイル名に設定されます。
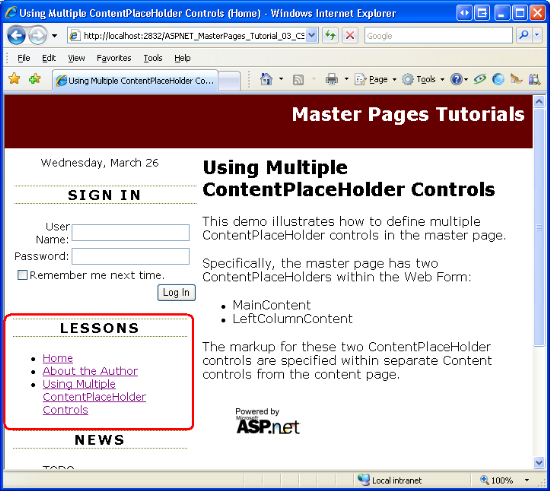
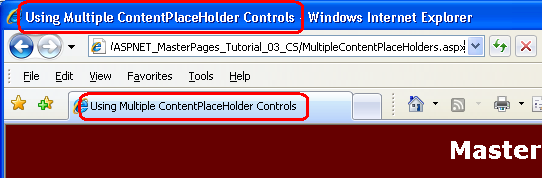
図 5 は、MultipleContentPlaceHolders.aspx ページをブラウザーで表示した場合の画面を示しています。 タイトルは厳密にページのファイル名 (拡張子はなし) である、"MultipleContentPlaceHolders" であることに注意してください。
図 05: タイトルが明示的に指定されていない場合はページのファイル名が自動的に使用される (クリックするとフルサイズの画像が表示されます)
ステップ 3: サイト マップ上のページ タイトルをベースにする
ASP.NET には、サイト マップに関する情報を表示するための Web コントロール (SiteMapPath、Menu、TreeView などのコントロール) と共に、ページ開発者が外部リソース (XML ファイルやデータベース テーブルなど) 内の階層サイト マップを定義できる堅牢なサイト マップ フレームワークが用意されています。
サイト マップ構造には、ASP.NET ページの分離コード クラスからプログラムでアクセスすることもできます。 この方法で、ページのタイトルをサイト マップ内の対応するノードのタイトルに自動的に設定できます。 ステップ 2 で作成した BasePage クラスを拡張して、この機能を提供しましょう。 しかし、まずはサイトのサイト マップを作成する必要があります。
Note
このチュートリアルでは、読者が既に ASP.NET のサイト マップ機能に精通していることを前提としています。 サイト マップの使用の詳細については、マルチパート記事シリーズの ASP.NET のサイト ナビゲーションの調査に関する記事を参照してください。
サイト マップの作成
サイト マップ システムはプロバイダー モデルの上に構築され、サイト マップ API を、メモリと永続ストアの間でサイト マップ情報をシリアル化するロジックから切り離します。 .NET Framework には、既定のサイト マップ プロバイダーである XmlSiteMapProvider クラスが付属しています。 その名前が示すように、XmlSiteMapProvider は XML ファイルをサイト マップ ストアとして使用します。 このプロバイダーを使用して、サイト マップを定義しましょう。
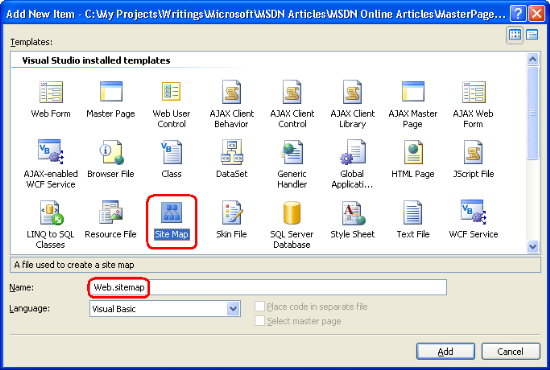
まず、Web サイトのルート フォルダーに Web.sitemap という名前のサイト マップ ファイルを作成します。 これを行うには、ソリューション エクスプローラーで Web サイト名を右クリックし、[新しい項目の追加] を選択して、サイト マップ テンプレートを選択します。 ファイルに Web.sitemap という名前が付けられていることを確認し、[追加] を選択します。
図 06: Web サイトのルート フォルダーに Web.sitemap という名前のファイルを追加する (クリックするとフルサイズの画像が表示されます)
Web.sitemap ファイルに次の XML を追加します。
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home">
<siteMapNode url="~/About.aspx" title="About the Author" />
<siteMapNode url="~/MultipleContentPlaceHolders.aspx" title="Using Multiple ContentPlaceHolder Controls" />
</siteMapNode>
</siteMap>
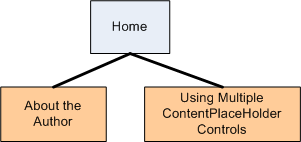
この XML は、図 7 に示す階層サイト マップ構造を定義します。

図 07: 現在、サイト マップは 3 つのサイト マップ ノードで構成されている
新しい例を追加するので、今後のチュートリアルでサイト マップ構造を更新します。
ナビゲーション Web コントロールを含むようにマスター ページを更新する
サイト マップを定義したので、ナビゲーション Web コントロールを含むようにマスター ページを更新しましょう。 具体的には、[Lessons] セクションの左側の列に ListView コントロールを追加します。これは、サイト マップで定義されている各ノードの一覧項目を含む順序なしリストをレンダリングします。
Note
ListView コントロールは、ASP.NET バージョン 3.5 で初めて導入されました。 以前のバージョンの ASP.NET を使用している場合は、代わりに Repeater コントロールを使用します。
まず、[Lessons] セクションから既存の順序なしリスト マークアップを削除します。 次に、ツールボックスから ListView コントロールをドラッグし、[Lessons] 見出しの下にドロップします。 ListView は、他のビュー コントロール (GridView、DetailsView、FormView) と共に、ツールボックスの [データ] セクションにあります。 ListView の ID プロパティを LessonsList に設定します。
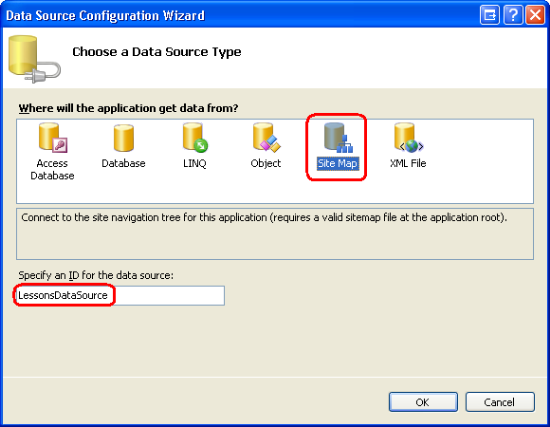
データ ソース構成ウィザードで、ListView を LessonsDataSource という名前の新しい SiteMapDataSource コントロールにバインドすることを選択します。 SiteMapDataSource コントロールは、サイト マップ システムから階層構造を返します。
図 08: SiteMapDataSource コントロールを LessonsList ListView コントロールにバインドする (クリックするとフルサイズの画像が表示されます)
SiteMapDataSource コントロールを作成した後、SiteMapDataSource コントロールによって返される各ノードの一覧項目を含む順序なしリストをレンダリングするように、ListView のテンプレートを定義する必要があります。 これは、次のテンプレート マークアップを使用して実現できます。
<asp:ListView ID="LessonsList" runat="server" DataSourceID="LessonsDataSource">
<LayoutTemplate>
<ul>
<asp:PlaceHolder runat="server" ID="itemPlaceholder" />
</ul>
</LayoutTemplate>
<ItemTemplate>
<li><asp:HyperLink runat="server" ID="lnkLesson" NavigateUrl='<%# Eval("Url") %>'
Text='<%# Eval("Title") %>' /></li>
</ItemTemplate>
</asp:ListView>
LayoutTemplate は、順序なしリスト (<ul>...</ul>) のマークアップを生成し、ItemTemplate は SiteMapDataSource によって返された各項目を、特定のレッスンへのリンクを含む一覧項目 (<li>) としてレンダリングします。
ListView のテンプレートを構成したら、Web サイトにアクセスします。 図 9 に示すように、[Lessons] セクションには 1 つの箇条書き項目 (Home) が含まれています。 About と Using Multiple ContentPlaceHolder Controls のレッスンはどこにあるでしょうか。 SiteMapDataSource は階層データ セットを返すように設計されていますが、ListView コントロールでは階層の 1 レベルのみを表示できます。 その結果、SiteMapDataSource によって返されるサイト マップ ノードの最初のレベルのみが表示されます。
図 09: [Lessons] セクションに 1 つの一覧項目が含まれている (クリックするとフルサイズの画像が表示されます)
複数のレベルを表示するには、ItemTemplate 内で複数の ListView を入れ子にします。 この手法は、データの操作に関するチュートリアル シリーズの「マスター ページとサイト ナビゲーション」のチュートリアルで確認しました。 ただし、このチュートリアル シリーズのサイト マップには、2 つのレベル (Home (最上位) および Home の子としての各レッスン) だけが含まれます。 入れ子になった ListView を作成する代わりに、その ShowStartingNode プロパティを False に設定することで開始ノードを返さないよう SiteMapDataSource に指示できます。 最終的な結果として、SiteMapDataSource はまずサイト マップ ノードの第 2 層を返します。
この変更により、ListView は About および Using Multiple ContentPlaceHolder Controls レッスンの箇条書き項目を表示しますが、Home の箇条書き項目は省略します。 これを解決するために、Home の箇条書き項目を LayoutTemplate 内に明示的に追加できます。
<LayoutTemplate>
<ul>
<li><asp:HyperLink runat="server" ID="lnkLesson"
NavigateUrl="~/Default.aspx" Text="Home" /></li>
<asp:PlaceHolder runat="server" ID="itemPlaceholder" />
</ul>
</LayoutTemplate>
開始ノードを省略し、Home の箇条書き項目を明示的に追加するように SiteMapDataSource を構成することで、[Lessons] セクションに目的の出力が表示されるようになりました。
図 10: [Lessons] セクションには、Home と各子ノードの箇条書き項目が含まれている (クリックするとフルサイズの画像が表示されます)
サイト マップに基づくタイトルの設定
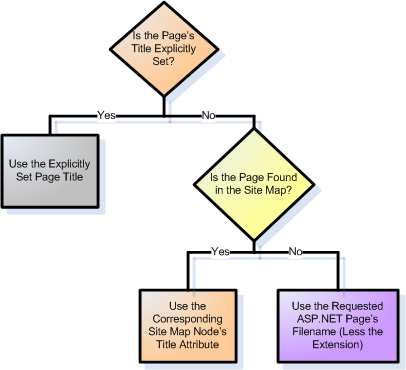
サイト マップを配置すると、サイト マップで指定されたタイトルを使用するように BasePage クラスを更新できます。 ステップ 2 で行ったように、ページのタイトルがページ開発者によって明示的に設定されていない場合にのみ、サイト マップ ノードのタイトルを使用します。 要求されているページにページ タイトルが明示的に設定されておらず、サイト マップ内に見つからない場合は、ステップ 2 で行ったように、要求されたページのファイル名 (拡張子はなし) を使用するようにフォールバックします。 図 11 は、この決定プロセスを示しています。

図 11: 明示的に設定されたページ タイトルがない場合は対応するサイト マップ ノードのタイトルが使用される
BasePage クラスの OnLoadComplete メソッドを更新して、次のコードを含めます。
Protected Overrides Sub OnLoadComplete(ByVal e As EventArgs)
' Set the page's title, if necessary
If String.IsNullOrEmpty(Page.Title) OrElse Page.Title = "Untitled Page" Then
' Is this page defined in the site map?
Dim newTitle As String = Nothing
Dim current As SiteMapNode = SiteMap.CurrentNode
If current IsNot Nothing Then
newTitle = current.Title
Else
' Determine the filename for this page
newTitle = System.IO.Path.GetFileNameWithoutExtension(Request.PhysicalPath)
End If
Page.Title = newTitle
End If
MyBase.OnLoadComplete(e)
End Sub
前と同様に、OnLoadComplete メソッドは、ページのタイトルが明示的に設定されているかどうかを判断することから始まります。 Page.Title が Nothing または空の文字列であるか、値 "Untitled Page" が割り当てられている場合、コードは自動的に値を Page.Title に割り当てます。
使用するタイトルを決定するために、コードはまず SiteMap クラス の CurrentNode プロパティを参照します。 CurrentNode は、現在要求されているページに対応するサイト マップ内の SiteMapNode インスタンスを返します。 現在要求されているページがサイト マップ内に見つかった場合は、SiteMapNode の Title プロパティがページのタイトルに割り当てられます。 現在要求されているページがサイト マップ内にない場合、CurrentNode は Nothing を返し、(ステップ 2 で行われたように) 要求されたページのファイル名がタイトルとして使用されます。
図 12 は、MultipleContentPlaceHolders.aspx ページをブラウザーで表示した場合の画面を示しています。 このページのタイトルは明示的に設定されていないため、代わりに対応するサイト マップ ノードのタイトルが使用されます。

図 12: MultipleContentPlaceHolders.aspx ページのタイトルがサイト マップからプルされる
ステップ 4: その他のページ固有のマークアップを <head> セクションに追加する
ステップ 1、2、3 では、<title> 要素をページ単位でカスタマイズする方法について説明しました。 <title> に加えて、<head> セクションには <meta> 要素と <link> 要素を含めることができます。 このチュートリアルで既に説明したように、Site.master の <head> セクションには Styles.css への <link> 要素が含まれています。 この <link> 要素はマスター ページ内で定義されているため、すべてのコンテンツ ページの <head> セクションに含まれます。 しかし、ページごとに <meta> および <link> 要素を追加するにはどうすればよいでしょうか。
ページ固有のコンテンツを <head> セクションに追加する最も簡単な方法は、マスター ページで ContentPlaceHolder コントロールを作成することです。 このような ContentPlaceHolder (head という名前) は既に存在します。 そのため、カスタム <head> マークアップを追加するには、対応するコンテンツ コントロールをページに作成し、そこにマークアップを配置します。
ページへのカスタム <head> マークアップの追加を説明するために、現在のコンテンツ ページのセットに <meta> description 要素を含めましょう。 <meta> description 要素は、Web ページに関する簡単な説明を提供します。ほとんどの検索エンジンでは、検索結果を表示するときになんらかの形式でこの情報が組み込まれます。
<meta> description 要素の形式は次のとおりです。
<meta name="description" content="description of the web page" />
このマークアップをコンテンツ ページに追加するには、マスター ページの head ContentPlaceHolder にマップする Content コントロールに上記のテキストを追加します。 たとえば、Default.aspx の <meta> description 要素を定義するには、次のマークアップを追加します。
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<meta name="description" content="Welcome to Scott Mitchell's Master Page Tutorials series." />
</asp:Content>
head ContentPlaceHolder は HTML ページの本文内にないため、コンテンツ コントロールに追加されたマークアップはデザイン ビューに表示されません。 <meta> description 要素を表示するには、ブラウザーを使用して Default.aspx にアクセスします。 ページが読み込まれたら、ソースを表示し、コンテンツ コントロールで指定されたマークアップが <head> セクションに含まれていることに注目してください。
<meta> description 要素を About.aspx、MultipleContentPlaceHolders.aspx、Login.aspx に追加する時間を取ります。
プログラムによって <head> リージョンにマークアップを追加する
head ContentPlaceHolder を使用すると、宣言によってカスタム マークアップをマスター ページの <head> 領域に追加できます。 カスタム マークアップは、プログラムによって追加することもできます。 Page クラスの Header プロパティは、マスター ページ (<head runat="server">) で定義されている HtmlHead インスタンスを返します。
プログラムを使用して <head> 領域にコンテンツを追加できることは、追加するコンテンツが動的な場合に便利です。 おそらく、それはページにアクセスするユーザーに基づいています。データベースからプルされている可能性があります。 理由に関係なく、次のようにコントロールを Controls コレクションに追加することで、コンテンツを HtmlHead コレクションに追加できます。
' Programmatically add a <meta> element to the Header
Dim keywords As New HtmlMeta()
keywords.Name = "keywords"
keywords.Content = "master page,asp.net,tutorial"
Page.Header.Controls.Add(keywords)
上記のコードでは、<meta> keywords 要素を <head> 領域に追加します。これは、ページを記述するキーワードのコンマ区切りのリストを提供します。 <meta> タグを追加するには、HtmlMeta インスタンスを作成して、その Name および Content プロパティを設定し、それを Header の Controls コレクションに追加することに注意してください。 同様に、プログラムによって <link> 要素を追加するには、HtmlLink オブジェクトを作成して、そのプロパティを設定し、それを Header の Controls コレクションに追加します。
Note
任意のマークアップを追加するには、LiteralControl インスタンスを作成して、その Text プロパティを設定し、それを Header の Controls コレクションに追加します。
まとめ
このチュートリアルでは、ページごとに <head> 領域マークアップを追加するさまざまな方法について説明しました。 マスター ページには、ContentPlaceHolder を持つ HtmlHead インスタンス (<head runat="server">) を含める必要があります。 HtmlHead インスタンスを使用すると、コンテンツ ページはプログラムによって <head> 領域にアクセスし、ページのタイトルを宣言およびプログラムによって設定できます。ContentPlaceHolder コントロールを使用すると、コンテンツ コントロールを通じてカスタム マークアップを宣言によって <head> セクションに追加できます。
プログラミングに満足!
もっと読む
この記事で説明したトピックの詳細については、次のリソースを参照してください。
- ASP.NET でのページのタイトルの動的な設定
- ASP.NET のサイト ナビゲーションの確認
- HTML メタ タグを使用する方法
- ASP.NET のマスター ページ
- ASP.NET 3.5 の ListView および DataPager コントロールの使用
作成者について
複数の ASP/ASP.NET 書籍の著者であり、4GuysFromRolla.com の創設者である Scott Mitchell 氏は、1998 年から Microsoft Web のテクノロジに取り組んでいます。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の著書は、「Sams Teach Yourself ASP.NET 3.5 in 24 Hours」です。 Mitchell 氏には、mitchell@4GuysFromRolla.com から、または http://ScottOnWriting.NET で彼のブログを介して連絡できます。
特別な感謝
このチュートリアル シリーズは、多くの役に立つ校閲者によってレビューされました。 このチュートリアルのリード レビュー担当者は、Zack Jones と Suchi Banerjee でした。 今後の MSDN の記事を確認することに関心がありますか? ご希望の場合は、mitchell@4GuysFromRolla.com でメッセージをお送りください。