モデル バインドと Web フォームを使用したデータの並べ替え、ページング、フィルター処理
このチュートリアル シリーズでは、ASP.NET Web Forms プロジェクトでモデル バインドを使用する基本的な側面について説明します。 モデル バインドを使用すると、データ ソース オブジェクト (ObjectDataSource や SqlDataSource など) を処理するよりも、データの相互作用が簡単になります。 このシリーズは入門資料から始まり、後のチュートリアルでより高度な概念に移行します。
このチュートリアルでは、モデル バインドを使用してデータの並べ替え、ページング、フィルター処理を追加する方法について説明します。
このチュートリアルは、シリーズの最初の 部分 で作成されたプロジェクトに基づいています。
完全なプロジェクトは、C# または VB で ダウンロード できます。 ダウンロード可能なコードは、Visual Studio 2012 または Visual Studio 2013のいずれかで動作します。 Visual Studio 2012 テンプレートを使用します。これは、このチュートリアルで示すVisual Studio 2013 テンプレートとは若干異なります。
作成する内容
このチュートリアルでは、次のことについて説明します。
- データの並べ替えとページングを有効にする
- ユーザーによる選択に基づいてデータのフィルター処理を有効にする
並べ替えの追加
GridView で並べ替えを有効にすることは非常に簡単です。 Student.aspx ファイルで、GridView で AllowSorting を true に設定するだけです。 DataField が自動的に使用されるため、各列に SortExpression 値を設定する必要はありません。 GridView は、選択した値によるデータの順序付けを含むようにクエリを変更します。 以下の強調表示されたコードは、並べ替えを有効にするために行う必要がある追加を示しています。
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
<Columns>
<asp:DynamicField DataField="StudentID" />
<asp:DynamicField DataField="LastName" />
<asp:DynamicField DataField="FirstName" />
<asp:DynamicField DataField="Year" />
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
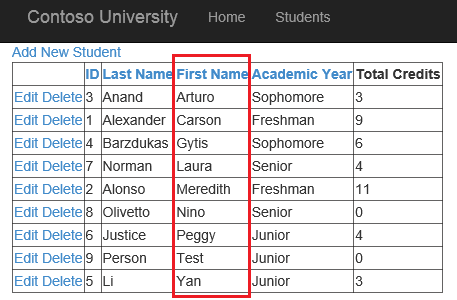
Web アプリケーションを実行し、学生のレコードを異なる列の値で並べ替えるテストを行います。

ページングの追加
ページングを有効にすることも非常に簡単です。 GridView で AllowPaging プロパティをtrue に設定し、 PageSize プロパティを各ページに表示するレコードの数に設定します。 このチュートリアルでは、4 に設定できます。
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true" AllowPaging="true" PageSize="4"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
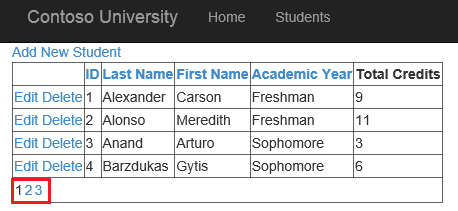
Web アプリケーションを実行すると、レコードが複数のページに分割され、1 つのページに 4 つ以下のレコードが表示されます。

クエリの実行を遅延すると、アプリケーションの効率が向上します。 GridView は、データ セット全体を取得する代わりに、現在のページのレコードのみを取得するようにクエリを変更します。
ユーザー選択でレコードをフィルター処理する
モデル バインドでは、モデル バインド メソッドでパラメーターの値を設定する方法を指定できるいくつかの属性が追加されます。 これらの属性は System.Web.ModelBinding 名前空間にあります。 これには次のようなものがあります。
- コントロール
- クッキー
- フォーム
- プロファイル
- QueryString
- RouteData
- Session
- UserProfile
- ビューの状態
このチュートリアルでは、コントロールの値を使用して、GridView に表示されるレコードをフィルター処理します。 前に作成したクエリ メソッドに Control 属性を追加します。 後のチュートリアルでは、QueryString 属性をパラメーターに適用して、パラメーター値がクエリ文字列値から取得されることを指定します。
まず、ValidationSummary の上に、表示される学生をフィルター処理するためのドロップダウン リストを追加します。
<asp:HyperLink runat="server" NavigateUrl="~/AddStudent" Text="Add New Student" />
<br /><br />
<asp:Label runat="server" Text="Show:" />
<asp:DropDownList runat="server" AutoPostBack="true" ID="DisplayYear">
<asp:ListItem Text="All" Value="" />
<asp:ListItem Text="Freshman" />
<asp:ListItem Text="Sophomore" />
<asp:ListItem Text="Junior" />
<asp:ListItem Text="Senior" />
</asp:DropDownList>
<asp:ValidationSummary runat="server" ShowModelStateErrors="true"/>
分離コード ファイルで、select メソッドを変更してコントロールから値を受け取り、パラメーターの名前を値を提供するコントロールの名前に設定します。
Control 属性を解決するには、System.Web.ModelBinding 名前空間の using ステートメントを追加する必要があります。
using System.Web.ModelBinding;
次のコードは、ドロップダウン リストの値に基づいて返されたデータをフィルター処理するために再び機能した select メソッドを示しています。 パラメーターの前にコントロール属性を追加すると、このパラメーターの値が同じ名前のコントロールから取得されることを指定します。
public IQueryable<Student> studentsGrid_GetData([Control] AcademicYear? displayYear)
{
SchoolContext db = new SchoolContext();
var query = db.Students.Include(s => s.Enrollments.Select(e => e.Course));
if (displayYear != null)
{
query = query.Where(s => s.Year == displayYear);
}
return query;
}
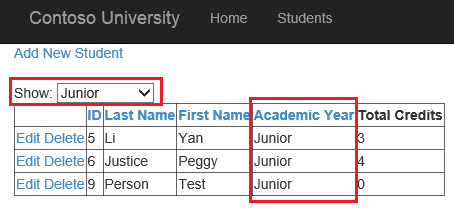
Web アプリケーションを実行し、ドロップダウン リストからさまざまな値を選択して、学生の一覧をフィルター処理します。

まとめ
このチュートリアルでは、データの並べ替えとページングを有効にしました。 また、コントロールの値によるデータのフィルター処理も有効にしました。
次の チュートリアル では、JQuery UI ウィジェットを動的データ テンプレートに統合することで UI を強化します。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示