作成者: Tom FitzMacken
このチュートリアル シリーズでは、ASP.NET Web Forms プロジェクトでモデル バインドを使用する基本的な側面について説明します。 モデル バインドを使用すると、データ ソース オブジェクト (ObjectDataSource や SqlDataSource など) を扱うよりも、データの操作が簡単になります。 このシリーズは入門資料から始まり、後のチュートリアルでより高度な概念に進んでいきます。
このチュートリアルでは、モデル バインドを使用してデータを作成、更新、削除する方法について説明します。 次のプロパティを設定します。
- DeleteMethod
- InsertMethod
- UpdateMethod
これらのプロパティには、対応する操作を処理するメソッドの名前が設定されます。 そのメソッド内で、データを操作するためのロジックを指定します。
このチュートリアルは、シリーズの最初の部分で作成されたプロジェクトに基づいています。
C# または VB で完全なプロジェクトをダウンロードできます。 ダウンロード可能なコードは、Visual Studio 2012 または Visual Studio 2013 で動作します。 このチュートリアルで示す Visual Studio 2013 テンプレートとは若干異なる Visual Studio 2012 テンプレートを使用します。
作成する内容
このチュートリアルでは、次のことについて説明します。
- 動的データ テンプレートを追加する
- モデル バインド メソッドを使用してデータの更新と削除を有効にする
- データの入力規則の適用 - データベースへの新しいレコードの作成を有効にする
動的データ テンプレートを追加する
最適なユーザー エクスペリエンスを提供し、コードの繰り返しを最小限に抑えるには、動的データ テンプレートを使用します。 NuGet パッケージをインストールすることで、事前構築済みの動的データ テンプレートを既存のサイトに簡単に統合できます。
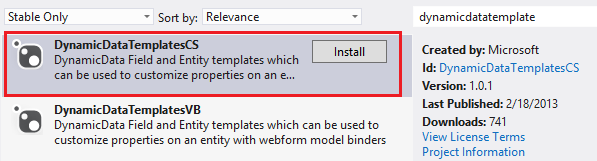
[NuGet パッケージの管理] から、DynamicDataTemplatesCS をインストールします。

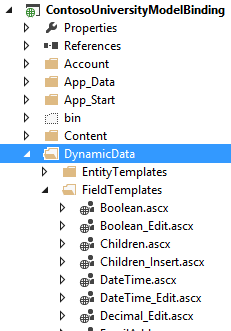
プロジェクトに DynamicData という名前のフォルダーが追加されていることに注意してください。 そのフォルダーには、Web Forms のダイナミック コントロールに自動的に適用されるテンプレートがあります。

更新と削除を有効にする
ユーザーがデータベース内のレコードを更新および削除できるようにする手順は、データを取得するプロセスとよく似ています。 UpdateMethod および DeleteMethod プロパティで、これらの操作を実行するメソッド名を指定します。 GridView コントロールでは、編集ボタンと削除ボタンの自動生成を指定することもできます。 次の強調表示されたコードは、GridView コードへの追加を示しています。
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversityModelBinding.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
分離コード ファイルに、System.Data.Entity.Infrastructure の using ステートメントを追加します。
using System.Data.Entity.Infrastructure;
次に、以下の更新および削除メソッドを追加します。
public void studentsGrid_UpdateItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
Student item = null;
item = db.Students.Find(studentID);
if (item == null)
{
ModelState.AddModelError("",
String.Format("Item with id {0} was not found", studentID));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
db.SaveChanges();
}
}
}
public void studentsGrid_DeleteItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
var item = new Student { StudentID = studentID };
db.Entry(item).State = EntityState.Deleted;
try
{
db.SaveChanges();
}
catch (DbUpdateConcurrencyException)
{
ModelState.AddModelError("",
String.Format("Item with id {0} no longer exists in the database.", studentID));
}
}
}
TryUpdateModel メソッドは、Web フォームからデータ項目に一致するデータバインド値を適用します。 データ項目は、id パラメーターの値に基づいて取得されます。
検証要件を適用する
Student クラスの FirstName、LastName、Year プロパティに適用した検証属性が、データの更新時に自動的に適用されます。 DynamicField コントロールは、検証属性に基づいてクライアントとサーバーの検証コントロールを追加します。 FirstName および LastName プロパティの両方が必要です。 FirstName は 20 文字以内、LastName は 40 文字以内にする必要があります。 Year は AcademicYear 列挙型の有効な値である必要があります。
ユーザーがいずれかの検証要件に違反した場合、更新は続行されません。 エラー メッセージを表示するには、GridView の上に ValidationSummary コントロールを追加します。 モデル バインドからの検証エラーを表示するには、ShowModelStateErrors プロパティ セットを true に設定します。
<asp:ValidationSummary ShowModelStateErrors="true" runat="server" />
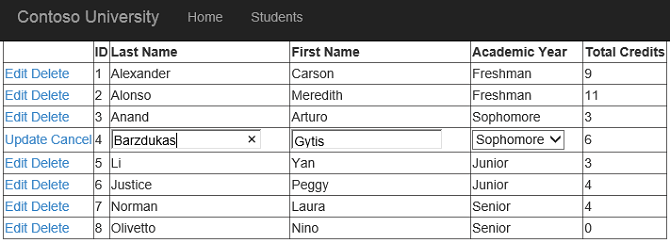
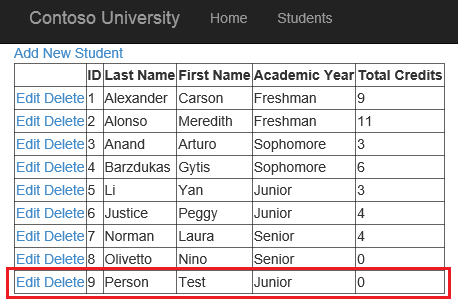
Web アプリケーションを実行し、レコードを更新および削除します。

編集モードでは、Year プロパティの値が自動的にドロップダウン リストとしてレンダリングされることに注意してください。 Year プロパティは列挙値であり、列挙値の動的データ テンプレートでは編集用のドロップ ダウン リストを指定します。 このテンプレートは、DynamicData/FieldTemplates フォルダー内の Enumeration_Edit.ascx ファイルを開くと確認できます。
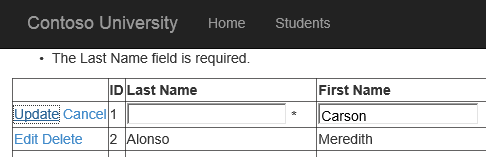
有効な値を指定すると、更新は正常に完了します。 いずれかの検証要件に違反した場合、更新は続行されず、グリッドの上にエラー メッセージが表示されます。

新しいレコードを追加する
GridView コントロールには InsertMethod プロパティが含まれていないため、モデル バインドで新しいレコードを追加するために使用することはできません。 InsertMethod プロパティは、FormView、DetailsView、または ListView コントロールにあります。 このチュートリアルでは、FormView コントロールを使用して新しいレコードを追加します。
まず、新しいレコードを追加するために作成する新しいページへのリンクを追加します。 ValidationSummary の上に、次を追加します。
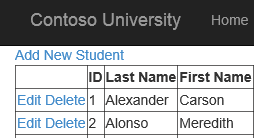
<asp:HyperLink NavigateUrl="~/AddStudent" Text="Add New Student" runat="server" />
新しいリンクは、Students ページのコンテンツの一番上に表示されます。

次に、マスター ページを使用して新しい Web フォームを追加し、AddStudent という名前を付けます。 マスター ページとして [Site.Master] を選択します。
DynamicEntity コントロールを使用して、新しい学生を追加するためのフィールドをレンダリングします。 DynamicEntity コントロールは、ItemType プロパティで指定されたクラス内の編集可能なプロパティをレンダリングします。 StudentID プロパティは、[ScaffoldColumn(false)] 属性でマークされているため、レンダリングされません。 AddStudent ページの MainContent プレースホルダーに、次のコードを追加します。
<asp:ValidationSummary runat="server" ShowModelStateErrors="true" />
<asp:FormView runat="server" ID="addStudentForm"
ItemType="ContosoUniversityModelBinding.Models.Student"
InsertMethod="addStudentForm_InsertItem" DefaultMode="Insert"
RenderOuterTable="false" OnItemInserted="addStudentForm_ItemInserted">
<InsertItemTemplate>
<fieldset>
<ol>
<asp:DynamicEntity runat="server" Mode="Insert" />
</ol>
<asp:Button runat="server" Text="Insert" CommandName="Insert" />
<asp:Button runat="server" Text="Cancel" CausesValidation="false" OnClick="cancelButton_Click" />
</fieldset>
</InsertItemTemplate>
</asp:FormView>
分離コード ファイル (AddStudent.aspx.cs) に、ContosoUniversityModelBinding.Models 名前空間の using ステートメントを追加します。
using ContosoUniversityModelBinding.Models;
次に、以下のメソッドを追加して、キャンセル ボタンの新しいレコードとイベント ハンドラーを挿入する方法を指定します。
public void addStudentForm_InsertItem()
{
var item = new Student();
TryUpdateModel(item);
if (ModelState.IsValid)
{
using (SchoolContext db = new SchoolContext())
{
db.Students.Add(item);
db.SaveChanges();
}
}
}
protected void cancelButton_Click(object sender, EventArgs e)
{
Response.Redirect("~/Students");
}
protected void addStudentForm_ItemInserted(object sender, FormViewInsertedEventArgs e)
{
Response.Redirect("~/Students");
}
すべての変更を保存します。
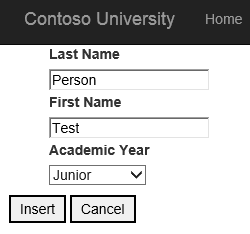
Web アプリケーションを実行し、新しい学生を作成します。

[挿入] をクリックし、新しい学生が作成されたことを確認します。

まとめ
このチュートリアルでは、データの更新、削除、作成を有効にしました。 データを操作するときに検証規則が確実に適用されるようにしました。
このシリーズの次のチュートリアルでは、データの並べ替え、ページング、フィルター処理を有効にします。