作成者: Tom FitzMacken
このチュートリアルでは、Razor 構文を使って ASP.NET Web ページでプログラミングする方法の概要について説明します。
ここでは、次の内容について学習します。
- ASP.NET Web ページでのプログラミングに使う基本的な "Razor" 構文。
- 使うプログラミング言語である基本的な C#。
- Web ページの基本的なプログラミング概念。
- サイトで使うパッケージ (事前構築済みコードを含むコンポーネント) をインストールする方法。
- "ヘルパー" を使って一般的なプログラミング タスクを実行する方法。
対象機能またはテクノロジ:
- NuGet とパッケージ マネージャー。
Gravatarヘルパー。
このチュートリアルは、主に ASP.NET Web ページに使うプログラミング構文を紹介する演習です。 "Razor 構文" と C# プログラミング言語で書かれたコードについて説明します。 この構文については、前のチュートリアルで簡単に説明しました。このチュートリアルでは、構文について詳しく説明します。
このチュートリアルで取り上げるプログラミングの量は 1 つのチュートリアルとしては最も多く、プログラミングについて "のみ" 説明する唯一のチュートリアルであることをお約束します。 このセットの残りのチュートリアルでは、興味深いことを実行するページを実際に作成します。
また、"ヘルパー" についても説明します。 ヘルパーとは、ページに追加できるコンポーネント (パッケージ化されたコード) です。 ヘルパーは、手作業で実行するには面倒で複雑な作業を代行してくれるものです。
Razor を使って遊ぶページを作成する
このセクションでは、基本的な構文を理解できるように、Razor を使って少し遊んでみましょう。
WebMatrix がまだ実行されていない場合は起動します。 前のチュートリアル (Web ページの概要) で作成した Web サイトを使います。 もう一度開くには、[個人用サイト] をクリックし、WebPageMovies を選びます。
![[サイトを開く] オプションと [個人用サイト] が赤い四角形で強調表示されている Web マトリックスのスタート画面のスクリーンショット。](intro-to-web-pages-programming/_static/image1.png)
[ファイル] ワークスペースを選びます。
リボンの [新規] をクリックしてページを作成します。 [CSHTML] を選び、新しいページに「TestRazor.cshtml」という名前を付けます。
OK をクリックします。
次の内容をファイルにコピーし、既存の内容を完全に置き換えます。
Note
サンプルのコードまたはマークアップをページにコピーすると、インデントと配置がチュートリアルと同じにならないことがあります。 ただし、インデントと配置はコードの実行方法には影響しません。
@{
// Working with numbers
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings)
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects
var rightNow = DateTime.Now;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
span.bright {color:red;}
</style>
</head>
<body>
<h1>Testing Razor Syntax</h1>
<form method="post">
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
</form>
</body>
</html>
サンプル ページを確認する
表示される内容のほとんどは通常の HTML です。 ただし、一番上には次のコード ブロックがあります。
@{
// Working with numbers.
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings).
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects.
var rightNow = DateTime.Now;
}
このコード ブロックについては、次の点に注目してください。
- @ 文字は、その後に続くのが HTML ではなく Razor コードであることを ASP.NET に伝えるものです。 ASP.NET は、@ 文字以降、HTML がもう一度出現するまでのすべてをコードとして扱います (この例では <!DOCTYPE> 要素です。
- コード行が複数ある場合は、中かっこ ({ と }) で Razor コードのブロックを囲みます。 中かっこで、そのブロックのコードの開始位置と終了位置を ASP.NET に示します。
- // 文字を使って、コメント (つまり実行されないコードの部分) にマークを付けます。
- 各ステートメントの末尾はセミコロン (;) にする必要があります (ただし、コメントは例外です)。
- キーワード var を使って作成 ("宣言") した "変数" に値を格納できます。 変数を作成するときに、名前を付けます。これには、文字、数字、アンダースコア (_) を含めることができます。 変数名の先頭を数字にすることはできません。また、プログラミング キーワードの名前 (var など) は使用できません。
- 文字列 ("ASP.NET" や "Web ページ" など) は引用符で囲みます (二重引用符にする必要があります)。数字は引用符で囲みません。
- 引用符の外側の空白は問題になりません。 ほとんどの場合、改行は問題になりません。例外として、引用符で囲んだ文字列を複数行に分割することはできません。 インデントと配置は問題になりません。
この例では明らかではありませんが、すべてのコードは大文字と小文字が区別されます。 つまり、変数 TheSum は、theSum または thesum という変数とは異なる変数です。 同様に、var はキーワードですが、Var はそうではありません。
オブジェクトとプロパティとメソッド
次に、DateTime.Now という式があります。 簡単に言えば、DateTime は "オブジェクト" です。 オブジェクトとは、ページ、テキスト ボックス、ファイル、画像、Web 要求、メール メッセージ、顧客レコードなど、それを使ってプログラムできるものです。オブジェクトには、その特性を説明する 1 つ以上の "プロパティ" があります。 テキスト ボックス オブジェクトには Text プロパティ (など) があり、要求オブジェクトには Url プロパティ (など) があり、メール メッセージには From プロパティと To プロパティがある、などの例があります。 オブジェクトには、実行できる "動詞" である "メソッド" もあります。 これからオブジェクトを使う機会はよく出てきます。
この例からわかるように、DateTime は日付と時刻をプログラムできるオブジェクトです。 現在の日付と時刻を返す Now というプロパティがあります。
コードを使ってページ内のマークアップをレンダリングする
ページの本文では、次の点に注意してください。
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
繰り返しになりますが、@ 文字は、その後に続くのが HTML ではなくコードであることを ASP.NET に伝えるものです。 マークアップ内で @ の後にコード式を追加すると、ASP.NET により、その時点のその式の値がレンダリングされます。 この例では、@a は a という変数の値をすべてレンダリングし、@product は product という変数の値をすべてレンダリングします (以下同様です)。
ただし、変数に限定されるわけではありません。 ここで示す例の一部には、式の前に @ 文字があります。
- @(a*b) は、変数 a と b 内にあるものの積をレンダリングします (* 演算子は乗算を意味します)。
- @(technology + " " + product) は、変数 technology と product の値を連結し、間にスペースを追加してレンダリングします。 文字列を連結する演算子 (+) は、数値を追加する演算子と同じです。 ASP.NET は、通常、数値を操作しているのか文字列を操作しているのかを判断し、+ 演算子を使って適切な処理を行います。
- @Request.Url は、Request オブジェクトの Url プロパティをレンダリングします。 Request オブジェクトにはブラウザーからの現在の要求に関する情報が含まれています。また、当然ながら Url プロパティには現在の要求の URL が含まれています。
この例には、さまざまな方法で作業を実行できることを示すという目的もあります。 一番上のコード ブロックで計算を実行し、結果を変数に格納してから、その変数をマークアップでレンダリングできます。 また、マークアップ内の式で計算することもできます。 使うアプローチは、目的は何か、そしてある程度は自分自身の好みによって変わります。
コードの動作を確認する
ファイル名を右クリックし、[ブラウザーで起動] を選びます。 ページ内で解決されたすべての値と式を含むページがブラウザーに表示されます。
![ブラウザー ウィンドウで実行されている [Test Razor]\(Razor のテスト\) ページのスクリーンショット。値と式が解決された 3 つのボックスが表示されています。](intro-to-web-pages-programming/_static/image2.png)
ブラウザーでソースを見てみましょう。

前のチュートリアルの経験から予想されるように、このページに Razor コードはありません。 表示されるのは実際の表示値だけです。 ページを実行すると、実際には、WebMatrix に組み込まれている Web サーバーに要求が送信されます。 ASP.NET は、要求を受信すると、すべての値と式を解決し、それらの値をページにレンダリングします。 次に、ページをブラウザーに送信します。
ヒント
Razor と C#
ここまでは、使っているのは Razor 構文だと説明していました。 それは事実ですが、それだけではありません。 使っている実際のプログラミング言語の名称は C# です。 C# は 10 年以上前に Microsoft によって作成され、Windows アプリを作成するための主要なプログラミング言語の 1 つになりました。 変数の名前の付け方やステートメントの作成方法など、これまで見てきたすべての規則は、実際にはすべて C# 言語の規則です。
Razor とは、より具体的には、このコードをページに埋め込む方法に関する一連の小さな規約を指します。 たとえば、@ を使ってページ内のコードをマークし、@{ } を使ってコード ブロックを埋め込むという規約は、ページの Razor の側面です。 ヘルパーも Razor の一部と見なされます。 Razor 構文は、ASP.NET Web ページ以外のさまざまな場所で使われます (たとえば、ASP.NET MVC ビューでも使われます)。
このことについて話すのは、ASP.NET Web ページのプログラミングに関する情報を探すと、Razor への言及が多数見つかることになるからです。 ただし、その言及の多くは、自分が実際に行っていることに当てはまらないため、混乱を招く可能性があります。 実際のところ、プログラミングに関する不明な点の多くは、実際には C# の使用か ASP.NET の使用に関するものです。 そのため、特に Razor に関する情報を探しても、必要な答えが見つからない可能性があります。
条件付きロジックを追加する
ページ内でコードを使うことの優れた特徴の 1 つは、さまざまな条件に基づいて何が起こるかを変更できることです。 チュートリアルのこの部分では、ページに表示される内容を変更する方法をいくつか試してみます。
この例は、条件付きロジックに集中できるように、単純ですが、少し不自然です。 作成するページでは次のことが行われます。
- ページが初めて表示されたか、ボタンをクリックしてページを送信したかに応じて、ページ上に異なるテキストを表示します。 これが最初の条件テストになります。
- URL (http://...?show=true) のクエリ文字列で特定の値が渡された場合にのみ、メッセージを表示します。 これは 2 番目の条件付きテストになります。
WebMatrix でページを作成し、TestRazorPart2.cshtml という名前を付けます (リボンの [新規] をクリックし、CSHTML を選んでファイルに名前を付け、[OK] をクリックします)。
そのページの内容を次の内容に置き換えます。
@{
var message = "This is the first time you've requested the page.";
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax - Part 2</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
</style>
</head>
<body>
<h1>Testing Razor Syntax - Part 2</h1>
<form method="post">
<div>
<p>@message</p>
<p><input type="submit" value="Submit" /></p>
</div>
</form>
</body>
</html>
一番上のコード ブロックは、message という変数をテキストで初期化します。 ページの本文では、メッセージ変数の内容が <p> 要素内に表示されます。 このマークアップには、[Submit] ボタンを作成するための <input> 要素も含まれています。
ページを実行して、現在の動作を確認します。 現時点では、[Submit] ボタンをクリックしても、基本的には静的なページです。
WebMatrix に戻ります。 コード ブロック内の、メッセージを初期化する行の "後に" 次の強調表示されたコードを追加します。
@{
var message = "This is the first time you've requested the page.";
if(IsPost) {
message = "Now you've submitted the page.";
}
}
if { } ブロック
先ほど追加したのは if 条件でした。 コードでは、if 条件は次のような構造になっています。
if(some condition){
One or more statements here that run if the condition is true;
}
テストする条件はかっこ内にあります。 true または false を返す値または式である必要があります。 条件が true の場合、ASP.NET は中かっこ内のステートメントを実行します (これらは、if-then ロジックの then 部分です)。条件が false の場合、このコード ブロックはスキップされます。
if ステートメントでテストできる条件の例をいくつか示します。
if(currentValue > 12) { ... }
if(dueDate <= DateTime.Today) { ... }
if(IsDone == true) { ... }
if(IsPost) { ... }
if(!IsPost) { ... }
if(a != 0) { ... }
if(fileProcessingIsDone != true && displayMessage == false) { ... }
等しい (==)、より大きい (>)、より小さい (<)、以上 (>=)、以下 (<=) という "論理演算子" または "比較演算子" を使って、値または式に対して変数をテストできます。 != 演算子は等しくないことを意味します。たとえば、if(a != 0) は "a が 0 でない場合" を意味します。
Note
等しい (==) の比較演算子は = と同じではないことに注意してください。 = 演算子は、値の代入にのみ使われます (var a=2)。 これらの演算子を混同すると、エラーが発生したり、おかしな結果になったりします。
何かが true かどうかをテストする場合、完全な構文は if(IsDone == true) です。 ただし、ショートカット if(IsDone) を使うこともできます。 比較演算子がない場合、ASP.NET は true をテストしていると想定します。
! 演算子自体は論理 NOT を意味します。 たとえば、条件 if(!IsPost) は、"IsPost が true でない場合" を意味します。
論理 AND (&& 演算子) または論理 OR (|| 演算子) を使って条件を組み合わせることができます。 たとえば、前の例の最後の if 条件は、"FileProcessingIsDone が true に設定されておらず、かつ displayMessage が false に設定されている場合" を意味します。
else ブロック
if ブロックについて最後にもう 1 つ: if ブロックの後に else ブロックを続けることができます。 else ブロックは、条件が false の場合に別のコードを実行する必要がある場合に便利です。 簡単な例を次に示します。
var message = "";
if(errorOccurred == true)
{
message = "Sorry, an error occurred.";
}
else
{
message = "The process finished without errors!";
}
このシリーズの後のチュートリアルで、else ブロックの使用が役立つ例をいくつか紹介します。
要求が送信 (post) であるかどうかをテストする
他にもありますが、条件 if(IsPost){ ... } がある例に戻りましょう。 IsPost は実際には現在のページのプロパティです。 初めてページが要求されたとき、IsPost は false を返します。 ただし、ボタンをクリックした場合、またはページを送信した場合 (つまり post した場合)、IsPost は true を返します。 そのため、IsPost を使うと、フォームの送信を処理しているかどうかを判断できます (HTTP 動詞については、要求が GET 操作の場合、IsPost は false を返します。要求が POST 操作の場合、IsPost は true を返します)。後のチュートリアルでは、このテストが特に役立つ入力フォームを扱います。
ページを実行します。 ページを要求するのは初めてなので、"This is the first time you've requested the page" と表示されます。 この文字列は、メッセージ変数を初期化した値です。 if(IsPost) テストがありますが、現時点では false が返されるため、if ブロック内のコードは実行されません。
[Submit] ボタンをクリックします。 ページが再度要求されます。 前と同様に、メッセージ変数は "This is the first time ..." に設定されます。 ただし、今回は、テスト if(IsPost) が true を返すため、if ブロック内のコードが実行されます。 このコードを実行すると、メッセージ変数の値は、マークアップでレンダリングされる別の値に変更されます。
次に、マークアップに if 条件を追加します。 [Submit] ボタンを含む <p> 要素の下に、次のマークアップを追加します。
@if(IsPost){
<p>You submitted the page at @DateTime.Now</p>
}
マークアップ内にコードを追加するので、@ で始める必要があります。 これで、コード ブロックに先ほど追加したものと同様の if テストになります。 ただし、中かっこ内には通常の HTML を追加しています。少なくとも @DateTime.Now までは通常です。 これも Razor コードの一部なので、ここでも先頭に @ を追加する必要があります。
ここでのポイントは、一番上のコード ブロックとマークアップの両方に if 条件を追加できるということです。 ページの本文で if 条件を使う場合、ブロック内の行はマークアップまたはコードにすることができます。 その場合、マークアップとコードを混在させる場合は常にそうですが、@ を使って、コードがどこにあるかを ASP.NET に対して明確にする必要があります。
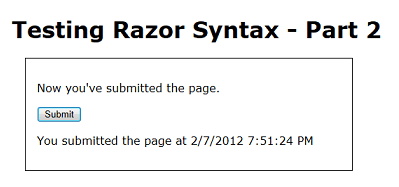
ページを実行し、[Submit] をクリックします。 今回は、送信時に別のメッセージ ("Now you've submitted ...") が表示されるだけでなく、日付と時刻が記載された新しいメッセージが表示されます。

クエリ文字列の値をテストする
もう 1 つテストしましょう。 今回は、クエリ文字列で渡される可能性がある show という値をテストする if ブロックを追加します (例: http://localhost:43097/TestRazorPart2.cshtml?show=true)。show の値が true の場合にのみ、表示しているメッセージ ("This is the first time ..." など) が表示されるようにページを変更します。
ページの一番上にあるコード ブロックの一番下 (ただし内側) に、次のコードを追加します。
var showMessage = false;
if(Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
完全なコード ブロックは次の例のようになります (コードをページにコピーすると、インデントが異なって見える可能性があることに注意してください。ただし、これはコードの実行方法には影響しません)。
@{
var message = "This is the first time you've requested the page.";
if(IsPost) {
message = "Now you've submitted the page.";
}
var showMessage = false;
if(Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
}
ブロック内の新しいコードにより、showMessage という変数は false に初期化されます。 次に、if テストを実行してクエリ文字列内の値を探します。 最初にページを要求すると、次のような URL になります。
http://localhost:43097/TestRazorPart2.cshtml
このコードにより、次のバージョンの URL のように、URL のクエリ文字列に show という変数が含まれているかどうかが判断されます。
http://localhost:43097/TestRazorPart2.cshtml?show=true
このテスト自体は、Request オブジェクトの QueryString プロパティを調べるものです。 クエリ文字列に show という項目が含まれており、その項目が true に設定されている場合、if ブロックが実行され、showMessage 変数は true に設定されます。
ご覧のとおり、ここにはトリックがあります。 名前が示すように、クエリ文字列は文字列です。 ただし、true と false をテストできるのは、テストしている値がブール値 (true または false) の場合のみです。 クエリ文字列内の show 変数の値をテストする前に、それをブール値に変換する必要があります。 これが AsBool メソッドの動作です。文字列を入力として受け取り、それをブール値に変換します。 明らかに文字列が "true" の場合、AsBool メソッドはその値を true に変換します。 文字列の値がそれ以外の場合、AsBool は false を返します。
ヒント
データ型と As() メソッド
ここまでは、変数を作成するときはキーワード var を使うことだけを説明してきました。 ただし、それがすべてではありません。 数値を追加する、文字列を連結する、日付を比較する、true または false をテストするなど、値を操作するには、C# で値の適切な内部表現を操作する必要があります。 "通常"、C# は、値の処理内容に基づいてその表現がどうあるべきか (つまり、データがどの "型" か) を判断できます。 ただし、それができない場合もあります。 そうでない場合は、C# がデータをどのように表現すべきかを明示的に指定することで支援する必要があります。 AsBool メソッドを使ってこれを行います。"true" または "false" の文字列値をブール値として扱うように C# に指示します。 文字列を他の型として表す同様のメソッドも存在します。たとえば、AsInt (整数として扱う)、AsDateTime (日付または時刻として扱う)、AsFloat (浮動小数点数として扱う) などです。 これらの As( ) メソッドを使って、C# が文字列値を要求どおりに表現できない場合は、エラーが表示されます。
ページのマークアップで、この要素を削除するか、コメントアウトします (ここではコメントアウトされています)。
<!-- <p>@message</p> -->
そのテキストを削除するかコメントアウトした場所に、以下の内容を追加します。
@if(showMessage) {
<p>@message</p>
}
この if テストは、showMessage 変数が true の場合、メッセージ変数の値を使って <p> 要素をレンダリングすることを示しています。
条件付きロジックの概要
先ほどの実行内容がよくわからなかった場合のために、概要を次に示します。
- メッセージ変数は既定の文字列 ("This is the first time ...") に初期化されます。
- ページ要求が送信 (post) の結果である場合、メッセージの値は "Now you've submitted ..." に変更されます。
- showMessage 変数は false に初期化されます。
- クエリ文字列に ?show=true が含まれる場合、showMessage 変数は true に設定されます。
- マークアップで showMessage が true の場合、message の値を示す <p> 要素がレンダリングされます (showMessage が false の場合、その時点でマークアップには何も表示されません)。
- このマークアップで要求が post の場合、日付と時刻を表示する <p> 要素がレンダリングされます。
ページを実行します。 showMessage は false なので、メッセージはありません。そのため、マークアップの if(showMessage) テストは false を返します。
送信 をクリックします。 日付と時刻は表示されますが、メッセージは表示されません。
ブラウザーで URL ボックスに移動し、URL の末尾に「?show=true」を追加して Enter キーを押します。
![Web ブラウザーの [Test Razor 2] ページのスクリーンショット。[U R L] ボックスにクエリ文字列が表示されています。](intro-to-web-pages-programming/_static/image5.png)
ページが再び表示されます (URL を変更したため、これは送信ではなく新しい要求です)。もう一度 [送信] をクリックします。 日付と時刻と同様にメッセージが再び表示されます。
![ページ送信後の Web ブラウザーの [Test Razor 2]\(Razor 2 のテスト\) ページのスクリーンショット。[U R L] ボックスにクエリ文字列が表示されています。](intro-to-web-pages-programming/_static/image6.png)
URL の「?show=true」を「?show=false」に変更し、Enter キーを押します。 ページをもう一度送信します。 ページは最初の状態に戻ります。つまり、メッセージなしです。
前述したように、この例のロジックは少し不自然です。 ただし、多くのページで if が登場し、ここで見てきた形式の 1 つ以上を採用しています。
ヘルパーをインストールする (Gravatar 画像を表示する)
Web ページ上でよく行うタスクの中には、多くのコードが必要なものや、さらに知識が必要になるものがあります。 例: データのグラフを表示する。Facebook の [いいね!] ボタンをページに配置する。Web サイトからメールを送信する。画像のトリミングまたはサイズ変更。サイトに PayPal を使う。 このようなことを簡単に行うために、ASP.NET Web ページで "ヘルパー" を使用できます。 ヘルパーとは、サイト用にインストールし、わずか数行の Razor コードを使って一般的なタスクを実行することができるコンポーネントです。
ASP.NET Web ページには、いくつかのヘルパーが組み込まれています。 ただし、多くのヘルパーは、NuGet パッケージ マネージャーを使って提供されるパッケージ (アドイン) 内で使用できます。 NuGet を使ってインストールするパッケージを選ぶと、インストールのすべての詳細が処理されます。
チュートリアルのこの部分では、Gravatar ("グローバルに認識されるアバター") 画像を表示できるヘルパーをインストールします。 2 つのことについて説明します。 1 つは、ヘルパーを検索してインストールする方法です。 また、実行するには大量のコードを自分で書く必要がある処理を、ヘルパーを使って簡単に実行する方法について説明します。
http://www.gravatar.com/ の Gravatar Web サイトで独自の Gravatar を登録できますが、チュートリアルのこの部分を実行するために Gravatar アカウントを作成することは必須ではありません。
WebMatrix で、[NuGet] ボタンをクリックします。
![[Nu Get] ボタンが赤い四角形で強調表示されている Web マトリックス ユーザー インターフェイスのスクリーンショット。](intro-to-web-pages-programming/_static/image7.png)
これにより、NuGet パッケージ マネージャーが起動し、使用できるパッケージが表示されます (すべてのパッケージがヘルパーであるとは限りません。WebMatrix 自体に機能を追加するものや、追加のテンプレートであるものなどがあります)。バージョンの非互換性に関するエラー メッセージが表示されることがあります。 [OK] をクリックしてこのチュートリアルを進めることで、このエラー メッセージを無視できます。
![Web マトリックスの [Nu Get Gallery]\(ギャラリーの取得\) ダイアログ ボックスのスクリーンショット。インストールできるパッケージの一覧が表示されています。](intro-to-web-pages-programming/_static/image8.png)
検索ボックスに「asp.net helpers」と入力します。 NuGet には、検索用語に一致するパッケージが表示されます。
![A S P ドット N E T Web ヘルパー ライブラリ項目が赤い四角形で強調表示されている Web マトリックスの [Nu Get Gallery]\(ギャラリーの取得\) ダイアログ ボックスのスクリーンショット。](intro-to-web-pages-programming/_static/image9.png)
ASP.NET Web Helpers Library には、Gravatar 画像の使用など、多くの一般的なタスクを簡略化するコードが含まれています。 ASP.NET Web Helpers Library パッケージを選び、[Install] をクリックしてインストーラーを起動します。 パッケージをインストールするかどうかを確認するメッセージが表示されたら [はい] を選び、使用条件に同意してインストールを完了します。
これで終了です。 NuGet は、必要になる可能性のある追加コンポーネント ("依存関係") を含むすべてをダウンロードしてインストールします。
何らかの理由でヘルパーをアンインストールする必要がある場合も、プロセスはよく似ています。 [NuGet] ボタンをクリックし、[Installed] タブをクリックして、アンインストールするパッケージを選びます。
ページでヘルパーを使う
次は、先ほどインストールしたヘルパーを使います。 ヘルパーをページに追加するプロセスは、ほとんどのヘルパーで同様です。
WebMatrix でページを作成し、「GravatarTest.cshml」という名前を付けます (ヘルパーをテストするための特殊なページを作成していますが、サイト内のどのページでもヘルパーを使用できます)。
<body> 要素内に <div> 要素を追加します。 <div> 要素内に次のように入力します。
@Gravatar.
@ 文字は、Razor コードをマークするために使った文字と同じです。 Gravatar は、操作対象のヘルパー オブジェクトです。
ピリオド (.) を入力するとすぐに、Gravatar ヘルパーで使用できる "メソッド" (関数) の一覧が WebMatrix に表示されます。
![[Get H T M L]\(H T M L の取得\) 項目が黄色で強調表示されている Gravatar ヘルパー IntelliSense ドロップダウン リストを示すソース エディターのスクリーンショット。](intro-to-web-pages-programming/_static/image10.png)
この機能は IntelliSense と呼ばれます。 コンテキストに適した選択肢を表示することで、コーディングを支援します。 IntelliSense は、HTML、CSS、ASP.NET コード、JavaScript など、WebMatrix でサポートされている言語で使用できます。 これも WebMatrix での Web ページ開発を容易にする機能の 1 つです。
キーボードの G キーを押すと、IntelliSense で GetHtml メソッドが見つかることがわかります。 Tab キーを押します。選んだメソッド (GetHtml) が IntelliSense によって挿入されます。 開きかっこを入力すると、閉じかっこが自動的に追加されることに注目してください。 2 つのかっこの間にメール アドレスを引用符で囲んで入力します。 Gravatar アカウントをお持ちの場合は、プロファイル画像が返されます。 Gravatar アカウントをお持ちでない場合は、既定の画像が返されます。 完了すると、この行は次のようになります。
@Gravatar.GetHtml("john@contoso.com")
次に、ブラウザーでページを表示します。 Gravatar アカウントを持っているかどうかに応じて、自分の画像または既定の画像のいずれかが表示されます。


ヘルパーによって自動実行されている内容を理解するには、ブラウザーでページのソースを表示します。 ページ内にあった HTML と共に、識別子を含む画像要素が表示されます。 これは、ページ内の @Gravatar.GetHtml があった場所に、ヘルパーがレンダリングしたコードです。 ヘルパーは、提供された情報を取得し、提供されたアカウントの正しい画像を取得するために Gravatar と直接通信するコードを生成しました。
また、GetHtml メソッドを使い、他のパラメーターを指定して画像をカスタマイズすることもできます。 次のコードは、幅と高さが 40 ピクセルの画像を要求する方法を示しています。また、指定されたアカウントが存在しない場合は、wavatar という指定された既定の画像を使います。
@Gravatar.GetHtml("john@contoso.com", 40, "wavatar")
このコードにより、次のような結果が生成されます (既定の画像はランダムに変わります)。

次の予定
このチュートリアルを短くするために、いくつかの基本事項にのみ焦点を当てる必要がありました。 当然ながら、Razor と C# には他にも "多く" の機能があります。 これらのチュートリアルを進めていくと、さらにさまざまなことを学ぶことができます。 Razor と C# のプログラミングの側面について今すぐ詳しく知りたい場合、より詳細な紹介については、「Razor 構文を使用した ASP.NET Web プログラミングの概要」を参照してください。
次のチュートリアルでは、データベースの操作について説明します。 このチュートリアルでは、お気に入りの映画を一覧表示できるサンプル アプリケーションの作成に取りかかります。
TestRazor ページの完全な一覧
@{
// Working with numbers
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings)
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects
var rightNow = DateTime.Now;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
span.bright {color:red;}
</style>
</head>
<body>
<h1>Testing Razor Syntax</h1>
<form method="post">
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
</form>
</body>
</html>
TestRazorPart2 ページの完全な一覧
@{
var message = "This is the first time you've requested the page.";
if (IsPost) {
message = "Now you've submitted the page.";
}
var showMessage = false;
if (Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax - Part 2</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
</style>
</head>
<body>
<h1>Testing Razor Syntax - Part 2</h1>
<form method="post">
<div>
<!--<p>@message</p>-->
@if(showMessage){
<p>@message</p>
}
<p><input type="submit" value="Submit" /></p>
@if (IsPost) {
<p>You submitted the page at @DateTime.Now</p>
}
</div>
</form>
</body>
</html>
GravatarTest ページの完全な一覧
@{
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>
@Gravatar.GetHtml("john@contoso.com")
@Gravatar.GetHtml("john@contoso.com", 40, "wavatar")
</div>
</body>
</html>