作成者: Tom FitzMacken
この記事では、ASP.NET Web ページ (Razor) Web サイト内のページをデバッグするさまざまな方法について説明します。 デバッグは、コード ページ内のエラーを見つけて修正するプロセスです。
学習内容:
- ページの分析とデバッグに役立つ情報を表示する方法。
- Visual Studio でデバッグ ツールを使用する方法。
この記事で紹介する ASP.NET 機能は次のとおりです。
ServerInfoヘルパー。ObjectInfoヘルパー。ソフトウェア バージョン
- ASP.NET Web ページ (Razor) 3
- Visual Studio 2013
このチュートリアルは、ASP.NET Web ページ 2 にも適用できます。 WebMatrix 3 を使用できますが、統合デバッガーはサポートされていません。
コード内のエラーや問題のトラブルシューティングで重要なのは、そもそもエラーや問題を回避することです。 これを行うには、エラーの原因となる可能性のあるコードのセクションを try/catch ブロックに配置します。 詳細については、「Razor 構文を使用した ASP.NET Web プログラミングの概要」のエラーの処理に関するセクションを参照してください。
ServerInfo ヘルパーは、ページをホストする Web サーバー環境に関する情報の概要を提供する診断ツールです。 ブラウザーがページを要求したときに送信される HTTP 要求情報も表示されます。 ServerInfo ヘルパーには、現在のユーザー ID、要求を行ったブラウザーの種類などが表示されます。 この種の情報は、一般的な問題のトラブルシューティングに役立ちます。
ServerInfo.cshtml という名前の新しい Web ページを作成します。
ページの末尾で、
</body>終了タグの直前に、@ServerInfo.GetHtml()を追加します。<!DOCTYPE html> <html> <head> <title></title> </head> <body> @ServerInfo.GetHtml() </body> </html>ServerInfoコードはページのどこにでも追加できます。 ただし、末尾に追加すると、その出力が他のページ コンテンツから分離され、読みやすくなります。Note
重要: Web ページを運用サーバーに移動する前に、その Web ページから診断コードを削除する必要があります。 これは、
ServerInfoヘルパーだけでなく、この記事で紹介する、ページにコードを追加するその他の診断手法にも適用されます。 サーバー名、ユーザー名、サーバー上のパスなどの詳細情報は、悪意のある人にとって有用な情報となる可能性があるため、Web サイトの訪問者に表示したくない場合があります。ページを保存し、ブラウザーで実行します。

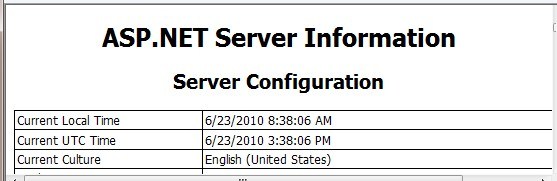
ServerInfoヘルパーは、ページに次の 4 つの情報テーブルを表示します。サーバー構成。 このセクションでは、ホスティング Web サーバーに関する情報 (コンピューター名、実行中の ASP.NET のバージョン、ドメイン名、サーバー時間など) が提供されます。
ASP.NET サーバー変数。 このセクションでは、各 Web ページ要求の一部である多くの HTTP プロトコルの詳細 (HTTP 変数と呼ばれる) と値についての詳細が提供されます。
HTTP ランタイム情報。 このセクションでは、Web ページが実行されている Microsoft .NET Framework のバージョン、パス、キャッシュの詳細などが提供されます。 (「Razor 構文を使用した ASP.NET Web プログラミングの概要」で説明したように、Razor 構文を使用する ASP.NET Web ページは、Microsoft の ASP.NET Web サーバー テクノロジに基づいて構築されており、それ自体が .NET Framework と呼ばれる広範なソフトウェア開発ライブラリに基づいて構築されています。)
環境変数。 このセクションでは、Web サーバー上のすべてのローカル環境変数とその値の一覧が提供されます。
すべてのサーバーと要求情報の完全な説明はこの記事の範囲外ですが、
ServerInfoヘルパーによって多くの診断情報が返されることがわかります。ServerInfoで返される値の詳細については、Microsoft TechNet Web サイトの「認識される環境変数」および MSDN Web サイトの「IIS サーバー変数」を参照してください。
ページ値を表示するための出力式の埋め込み
コードで何が起こっているかを確認するもう 1 つの方法は、出力式をページに埋め込むことです。 ご存知のように、@myVariable や @(subTotal * 12) などをページに追加すると、変数の値を直接出力できます。 デバッグのために、これらの出力式をコード内の戦略的なポイントに配置できます。 これにより、ページの実行時に、キー変数の値や計算結果を確認できます。 デバッグが完了したら、式を削除したり、コメント アウトしたりできます。この手順は、埋め込み式を使用してページのデバッグを支援する一般的な方法を示しています。
OutputExpression.cshtml という名前の新しい WebMatrix ページを作成します。
ページの内容を次に置き換えます。
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } <h2>@greeting</h2> </body> </html>この例では、
switchステートメントを使用してweekday変数の値を確認し、曜日に応じて異なる出力メッセージを表示します。 この例では、最初のコード ブロック内のifブロックが、現在の weekday 値に 1 日を追加して曜日を任意に変更しています。 これは、説明のために導入されたエラーです。ページを保存し、ブラウザーで実行します。
ページには、間違った曜日のメッセージが表示されます。 実際の曜日に関係なく、1 日後のメッセージが表示されます。 この場合、メッセージがずれている理由はわかっていますが (コードで意図的に間違った曜日値を設定しているため)、実際には、コードのどこで問題が発生しているかを把握するのは難しいことがよくあります。 デバッグするには、キー オブジェクトと
weekdayなどの変数の値に何が起こっているかを調べる必要があります。コード内のコメントで示されている 2 つの場所に
@weekdayを挿入して、出力式を追加します。 これらの出力式は、コード実行の時点での変数の値を表示します。var weekday = DateTime.Now.DayOfWeek; // DEBUG: Display the initial value of weekday. @weekday // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // DEBUG: Display the updated test value of weekday. @weekday // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString();ブラウザーでページを保存して実行します。
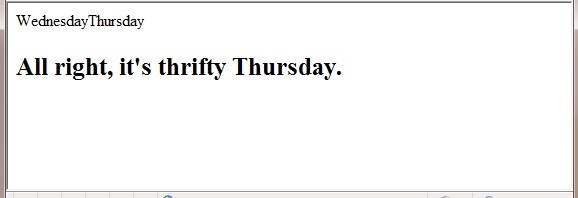
ページには、最初に実際の曜日が表示され、次に 1 日を追加した結果の更新された曜日が表示され、最後に
switchステートメントの結果のメッセージが表示されます。 2 つの変数式 (@weekday) の出力には、曜日の間にスペースがありません。これは出力に HTML<p>タグを追加していないためです。式はテスト用です。
これで、エラーがどこにあるかを確認できます。 コードで最初に
weekday変数を表示すると、正しい曜日が表示されます。 2 回目に表示するときは、コード内のifブロックの後で曜日が 1 つずれています。 つまり、weekday 変数が最初に表示されてから 2 回目に表示されるまでの間に何かが起こったことがわかります。 これが実際のバグである場合、このようなアプローチは、問題の原因となっているコードの場所を絞り込むのに役立ちます。追加した 2 つの出力式を削除し、曜日を変更するコードを削除して、ページ内のコードを修正します。 残りの完全なコード ブロックは次の例のようになります。
@{ var weekday = DateTime.Now.DayOfWeek; var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } }ブラウザーでページを実行します。 今度は実際の曜日に応じた正しいメッセージが表示されます。
ObjectInfo ヘルパーを使用してオブジェクト値を表示する
ObjectInfo ヘルパーは、渡された各オブジェクトの型と値を表示します。 これを使用すると、(前の例の出力式で行ったように) コード内の変数とオブジェクトの値に加え、オブジェクトに関するデータ型情報も表示できます。
前に作成した OutputExpression.cshtml というファイルを開きます。
ページ内のすべてのコードを次のコード ブロックに置き換えます。
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; @ObjectInfo.Print(weekday) var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } @ObjectInfo.Print(greeting) <h2>@greeting</h2> </body> </html>ブラウザーでページを保存して実行します。

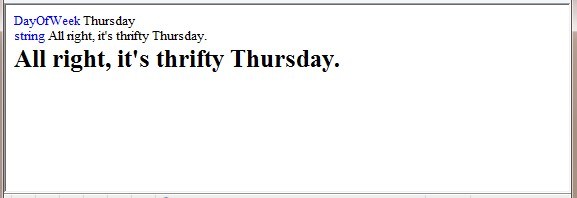
この例では、
ObjectInfoヘルパーは次の 2 つの項目を表示します。タイプ。 最初の変数の場合、型は
DayOfWeekです。 2 番目の変数の場合、型はStringです。値。 この場合、ページに greeting 変数の値が既に表示されているため、変数を
ObjectInfoに渡すとその値が再度表示されます。より複雑なオブジェクトの場合、
ObjectInfoヘルパーはより多くの情報を表示できます。基本的に、オブジェクトのすべてのプロパティの型と値を表示できます。
Visual Studio でのデバッグ ツールの使用
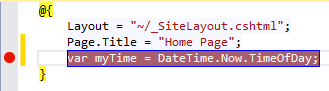
より包括的なデバッグ エクスペリエンスを実現するには、Visual Studio を使用します。 Visual Studio を使用すると、コード内の検査したい行にブレークポイントを設定できます。

Web サイトをテストすると、実行中のコードがブレークポイントで停止します。

変数の現在の値を調べ、コードを 1 行ずつステップ実行できます。

Visual Studio で統合デバッガーを使用して ASP.NET Razor ページをデバッグする方法については、「Visual Studio を使用した ASP.NET Web ページ (Razor) のプログラミング」を参照してください。
その他のリソース
- Visual Studio を使用した ASP.NET Web ページ (Razor) のプログラミング
- IIS サーバー変数 (MSDN)
- 認識される環境変数 (TechNet)