作成者: Tom FitzMacken
この記事では、Bing、Google、MapQuest、Yahoo.によって提供されるマッピング サービスを基にして、ASP.NET Web ページ (Razor) の Web サイトのページに対話形式の地図を表示する方法について説明します。
ここでは、次の内容について学習します。
- 住所に基づいて地図を生成する方法。
- 緯度と経度の座標に基づいて地図を生成する方法。
- Bing マップ開発者アカウントを登録し、Bing マップで使うキーを取得する方法。
これは、次の記事で紹介した ASP.NET 機能です。
Mapsヘルパー。チュートリアルで使用するソフトウェアのバージョン
- ASP.NET Web ページ (Razor) 2
- WebMatrix 2
このチュートリアルは、WebMatrix 3 でも動作します。
Web ページでは、Maps ヘルパーを使ってページに地図を表示できます。 住所または経度と緯度の座標セットに基づいて、地図を生成できます。 Maps クラスを使うと、Bing、Google、MapQuest、Yahoo などの一般的なマップ エンジンを呼び出すことができます。
ページに地図機能を追加する手順は、どのマップ エンジンを呼び出す場合も同じです。 地図を表示するためのメソッドを利用できるようにする JavaScript ファイル参照を追加してから、Maps ヘルパーのメソッドを呼び出すだけです。
どの Maps ヘルパー メソッドを使うかに基づいて、マップ サービスを選びます。 次のいずれかを使用できます。
Maps.GetBingHtmlMaps.GetGoogleHtmlMaps.GetYahooHtmlMaps.GetMapQuestHtml
必要なもののインストール
地図を表示するには、次のものが必要です。
Mapsヘルパー。 このヘルパーは、ASP.NET Web Helpers Library のバージョン 2 にあります。 ライブラリをまだ追加していない場合は、NuGet パッケージとしてサイトにインストールできます。 詳しくは、ASP.NET Web ページ サイトへのヘルパーのインストールに関する記事をご覧ください。 (ギャラリーで、microsoft-web-helpersパッケージを検索します)。- jQuery ライブラリ。 いくつかの WebMatrix サイト テンプレートの Script フォルダーには、jQuery ライブラリが既に含まれています。 これらのライブラリがない場合は、jQuery.org のサイトから最新の jQuery ライブラリを直接ダウンロードできます。 または、テンプレート (Starter Site テンプレートなど) を使って新しいサイトを作成した後、そのサイトから現在のサイトに jQuery ファイルをコピーすることもできます。
最後に、Bing マップを使う場合は、最初に (無料) アカウントを作成してキーを取得する必要があります。 キーを取得するには、次の手順のようにします。
Bing マップ開発者アカウントでアカウントを作成します。 Microsoft アカウント (Windows Live ID) も必要です。
評価とテストにキーを使いたいことを指定できます。 WebMatrix と IIS Express を使って自分のコンピューターで地図機能をテストする場合は、Site ワークスペースに移動して、サイトの URL を記録します (例:
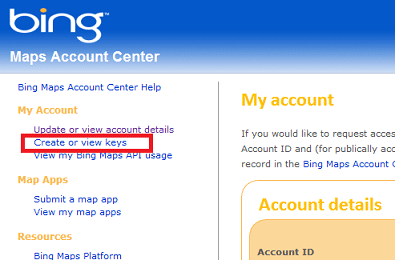
http://localhost:50408、ポート番号は異なる場合があります)。 登録するときに、この localhost アドレスをサイトとして使用できます。アカウントに登録した後、Bing マップ アカウント センターに移動して、[キーの作成または表示] をクリックします。

Bing によって作成されたキーを記録しておきます。
住所に基づく地図の作成 (Google を使用)
次の例では、住所に基づいて地図をレンダリングするページを作成する方法を示します。 この例では、Google マップの使用方法を示します。
サイトのルートに MapAddress.cshtml という名前のファイルを作成します。 このページは、ユーザーがそれに渡す住所に基づいて地図を生成します。
次のコードをファイルにコピーして、既存の内容を上書きします。
<!DOCTYPE html> <html lang="en"> <head> <title>Map an Address</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map an Address</h1> <form method="post"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetGoogleHtml(Request.Form["address"], width: "400", height: "400") } </body> </html>ページの次の機能に注目してください。
<head>要素内の<script>要素。 この例の<script>要素では、jQuery ライブラリ バージョン 1.6.4 のミニファイ処理された (圧縮) バージョンである jquery-1.6.4.min.js ファイルを参照しています。 この参照では、.js ファイルがサイトの Scripts フォルダーにあると想定されていることに注意してください。Note
別のバージョンの jQuery ライブラリを使っている場合は、そのバージョンを正しく指していることを確認してください。
ページの本体での
@Maps.GetGoogleHtmlの呼び出し。 住所の地図を表示するには、住所の文字列を渡す必要があります。 他のマップ エンジンのメソッドも同様に動作します (@Maps.GetYahooHtml、@Maps.GetMapQuestHtml)。
ページを実行して、住所を入力します。 Google マップに基づいて、指定した場所を示す地図がページに表示されます。

緯度と経度の座標に基づく地図の作成 (Bing を使用)
この例では、座標に基づいて地図を作成する方法を示します。 この例では、Bing マップを使う方法と、Bing キーを含める方法を示します。 (Bing キーを使わず、他のマップ エンジンを使って座標に基づく地図を作成することもできます)。
サイトのルートに MapCoordinates.cshtml という名前のファイルを作成し、既存の内容を次のコードとマークアップに置き換えます。
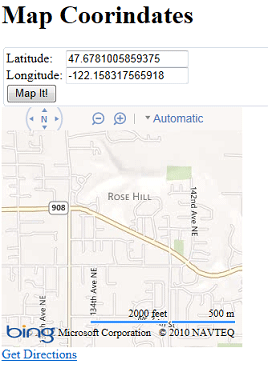
<!DOCTYPE html> <html lang="en"><head> <title>Map Coordinates</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map Coordinates</h1> <form method="post"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetBingHtml(key: "your-key-here", latitude: Request["latitude"], longitude: Request["longitude"], width: "300", height: "300" ) } </body> </html>your-key-hereを、前に生成した Bing マップ キーに置き換えます。MapCoordinates.cshtml ページを実行し、緯度と経度の座標を入力して、[Map It!] ボタンをクリックします。 (座標がわからない場合は、次を試してください。これは Microsoft Redmond キャンパスの場所です。)
緯度: 47.6781005859375
経度: -122.158317565918
指定した座標を使ってページが表示されます。