サインアップ中にカスタム ユーザー属性を収集する
適用対象:  従業員テナント
従業員テナント  外部テナント (詳細情報)
外部テナント (詳細情報)
ヒント
この記事は、外部テナントのユーザー フローに当てはまります。 従業員テナントについては、「ユーザー フローのカスタム属性を定義する」をご覧ください。
アプリで、組み込みのユーザー属性よりも多くの情報が必要な場合は、独自の属性を追加できます。 これらの属性を、"カスタム ユーザー属性" と呼びます。
カスタム ユーザー属性を定義するには、まずテナント レベルで属性を作成し、テナント内の任意のユーザー フローでその属性を使用できるようにします。 次に、その属性をサインアップ ユーザー フローに割り当てて、サインアップ ページに属性を表示する方法を構成します。
カスタム ユーザー属性の詳細については、「ユーザー プロファイルの属性」という記事を参照してください。
カスタム ユーザー属性の作成
Microsoft Entra 管理センターにサインインします。
複数のテナントにアクセスできる場合、上部のメニューの [設定] アイコン
 を使用して、[ディレクトリとサブスクリプション] メニューから外部テナントに切り替えます。
を使用して、[ディレクトリとサブスクリプション] メニューから外部テナントに切り替えます。[ID]>[External Identities]>[概要] を参照します。
[カスタムのユーザー属性] を選択します。 一覧には、作成されたカスタム ユーザー属性を含む、テナントで使用できるすべてのユーザー属性が含まれます。 [属性の種類] 列は、属性が組み込み属性またはカスタム属性のどちらであるかを示します。
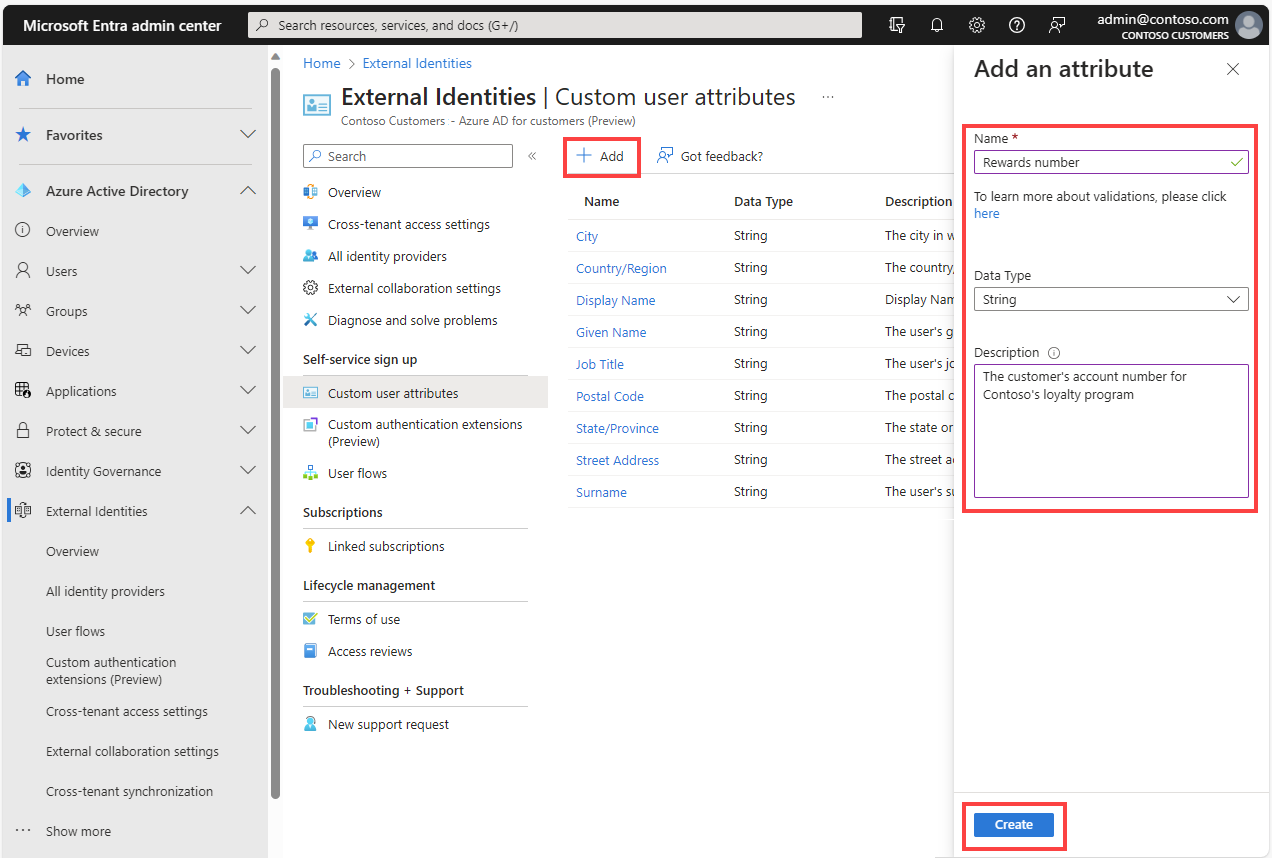
[追加] を選択します。 [属性の追加] ペインで、カスタム属性の名前 (例: "使用条件") を入力します。
[データ型]で、作成するデータ型とユーザー入力コントロールの種類に応じて、[文字列]、[ブール値]、または [整数] を選択します。 [文字列] 属性の既定のユーザー入力の種類は TextBox 値ですが、後の手順でこれを変更できます (たとえば、ラジオ ボタンや複数選択チェック ボックスを構成する場合)。
(省略可能) [説明]には、内部使用のためのカスタム属性の説明を入力します。 この説明は、ユーザーには表示されません。
[作成] を選択します これで、このカスタム属性をユーザー属性の一覧で使用したり、ユーザー フローに追加したりできるようになります。
サインアップ フローにカスタム ユーザー属性を含める
既に作成したユーザー フローにカスタム ユーザー属性を追加するには、次の手順に従います。 (新しいユーザー フローの作成方法については、「顧客向けのサインアップとサインインのユーザー フローを作成する」を参照してください。)
Microsoft Entra 管理センターにサインインします。
複数のテナントにアクセスできる場合、上部のメニューの [設定] アイコン
 を使用し、[ディレクトリとサブスクリプション] メニューから外部テナントに切り替えます。
を使用し、[ディレクトリとサブスクリプション] メニューから外部テナントに切り替えます。[ID]>[External Identities]>[ユーザー フロー] に移動します。
一覧からユーザー フローを選択します。
[ユーザー属性] を選択します。 前のセクションで説明したように、この一覧には定義したカスタム ユーザー属性が含まれています。 たとえば、新しい [使用条件] 属性がリストに表示されます。 サインアップ時にユーザーから収集するすべての属性を選択します。
[保存] を選択します。
ユーザー入力の種類とページ レイアウトを構成する
[ページ レイアウト] ページでは、必要な属性を指定したり、表示の順序を変更したりできます。 属性ラベルを編集したり、ラジオ ボタンやチェック ボックスを作成したり、その他のコンテンツ (使用条件やプライバシー ポリシーなど) へのハイパーリンクを追加したりすることもできます。
Microsoft Entra 管理センターにサインインします。
[ID]>[External Identities]>[ユーザー フロー] に移動します。
一覧から、ユーザー フローを選択します。
[カスタマイズ] で [ページ レイアウト] を選択します。 収集することを選択した属性が表示されます。
[ラベル] 列の値を選択し、テキストを変更して、属性の ラベルを編集します。
チェックボックスまたはラジオ ボタンを構成します。
- 単一選択チェックボックス: ブール属性の種類は、サインアップ ページで単一選択チェック ボックスとして表示されます。 チェック ボックスの横に表示するテキストを構成するには、 [ラベル] 列で値を選択して編集します。 Markdown 言語を使用してハイパーリンクを追加します。 詳細については、「単一選択チェックボックスを構成するには (CheckboxSingleSelect)」 を参照してください。
- 複数選択チェックボックス: 構成する文字列データ型属性を検索し、[ユーザー入力の種類] 列の値を選択してエディター ペインを開きます。 [CheckboxMultiSelect] ユーザー入力の種類を選択し、値を入力します。 詳細については、「複数選択チェックボックスを構成するには (CheckboxMultiSelect)」を参照してください。
- ラジオ ボタン: 構成する文字列データ型属性を探し、[ユーザー入力の種類] 列の値を選択してエディタ ペインを開きます。 [RadioSingleSelect] ユーザー入力の種類を選択し、値を入力します。 詳細については、「ラジオ ボタン (RadioSingleSelect) を構成するには」を参照してください
表示順序を変更するには、属性を選択した後、[上に移動]、[下に移動]、[先頭へ移動]、または [一番下へ移動] を選択します。
[必須] 列の チェック ボックスを選択して、必要な属性を作成します。 すべての属性を必須としてマークできます。 複数選択チェックボックスの場合、"必須" は、ユーザーが少なくとも 1 つのチェックボックスを選択する必要があることを意味します。
すべての変更が完了したら、[保存] を選択します。
単一選択チェック ボックス (CheckboxSingleSelect) を構成する
ブール型のデータ型を持つ属性には、CheckboxSingleSelect のユーザー入力型があります。 チェックボックスの横に表示されるテキストを変更し、ハイパーリンクを含めることができます。
単一選択チェック ボックスを構成するには、次の手順に従います。
[ページ レイアウト] ページで、構成するブール値のデータ型を持つ属性を見つけます。
[ラベル] 列で値を選択し、チェック ボックスの横に表示するテキストを入力します。 Markdown 言語を使用してハイパーリンクを追加します。 次に例を示します。
利用規約属性のラベルを構成するには、次のように入力します。
I have read and agree to the [terms of use](https://woodgrove.com/terms-of-use)または、利用規約とプライバシー ポリシーを 1 つの必須チェックボックスに組み合わせることもできます。
I have read and agree to the [terms of use](https://woodgrove.com/terms-of-use) and the [privacy policy](https://woodgrove.com/privacy)
[OK] を選択します。
[ページ レイアウト] ページで、[保存] を選択します。
複数選択チェック ボックス (CheckboxMultiSelect) を構成する
文字列データ型を持つ属性は、属性ラベルの下に表示される一連の 1 つ以上のチェック ボックスである CheckboxMultiSelect ユーザー入力の種類として構成できます。 ユーザーは 1 つ以上のチェック ボックスを選択できます。 個々のチェック ボックスのテキストを定義し、他のコンテンツへのハイパーリンクを含めることができます。 この属性を "必須" にすると、ユーザーは少なくともチェックボックスを 1 つ選択する必要があります。
[ページ レイアウト] ページで、一連のチェック ボックスとして構成する文字列データ型を持つ属性を見つけます。
[ラベル] 列で値を選択して、一連のチェック ボックスの上に表示する見出しを入力します (例:
How did you hear about us?)。[ユーザー入力の種類] 列で値を選択して、エディター ペインを開きます。
エディター ペインの [ユーザー入力の種類] で、[CheckboxMultiSelect] を選択します。
追加するチェック ボックスごとに、新しい行で始めて次の情報を入力します。
[テキスト] で、チェック ボックスの横に表示するテキストを入力します。 Markdown 言語を使用してハイパーリンクを追加します。
[値]で、ユーザー オブジェクトに書き込まれ、ユーザーがチェック ボックスをオンにした場合に要求として返される値を入力します。
[OK] を選択します。
[ページ レイアウト] ページで、[保存] を選択します。
ラジオ ボタン (RadioSingleSelect) を構成する
文字列データ型を持つ属性は、属性ラベルの下に表示される一連のラジオ ボタンである RadioSingleSelect ユーザー入力の種類として構成できます。 ユーザーはラジオ ボタンを 1 つだけ選択できます。 個々のラジオ ボタンのテキストを定義し、他のコンテンツへのハイパーリンクを含めることができます。
[ページ レイアウト] ページで、1 つのラジオ ボタンまたは一連のラジオ ボタンとして構成する文字列データ型を持つ属性を見つけます。
[ラベル] 列で値を選択して、一連のラジオ ボタンの上に表示する見出しを入力します (例:
Sweatshirt size)。[ユーザー入力の種類] 列で値を選択して、エディター ペインを開きます。
エディター ペインの [ユーザー入力の種類] で、RadioSingleSelect を選択します。
追加するラジオ ボタンごとに、新しい行で始めて次の情報を入力します。
[テキスト] で、ラジオ ボタンの横に表示するテキストを入力します。 Markdown 言語を使用してハイパーリンクを追加します。
[値]で、ユーザー オブジェクトに書き込まれ、ユーザーがラジオ ボタンを選択した場合に要求として返される値を入力します。
[OK] を選択します。
[ページ レイアウト] ページで、[保存] を選択します。
拡張アプリのアプリケーション ID を見つける
カスタム ユーザー属性は、b2c-extensions-app という名前のアプリに保存されます。 ユーザーがサインアップ時にカスタム属性の値を入力すると、その値はユーザー オブジェクトに追加され、名前付け規則 extension_{appId-without-hyphens}_{custom-attribute-name} を使用して Microsoft Graph API 経由で呼び出すことができます。ここでの条件は次のとおりです。
{appId-without-hyphens}は、b2c-extensions-app のクライアント ID の削除されたバージョンです。{custom-attribute-name}は、カスタム属性に割り当てた名前です。
拡張アプリのアプリケーション ID を見つけるには、次の手順を使用します。
- Microsoft Entra 管理センターにサインインします。
- [ID]>[アプリの登録]>[すべてのアプリケーション] を参照します。
- アプリケーション [b2c-extensions-app. Do not modify. Used by AADB2C for storing user data.] を選択します。
- [概要] ページで、アプリケーション (クライアント) ID 値 (例:
12345678-abcd-1234-1234-ab123456789) を使用します。ただし、ハイフンは削除します。
たとえば、loyaltyNumber という名前のカスタム属性を作成した場合は、それを extension_12345678abcd12341234ab123456789_loyaltyNumber として参照します
カスタム ユーザー属性を ID トークンに追加する
ユーザーがアプリにサインインすると、アプリではユーザーの詳細を含む ID トークンを受け取ります。 これらの詳細はトークン クレームと呼ばれます。 必要に応じて、クレームとして使用できるカスタム ユーザー属性を、アプリに返される ID トークンに含めることができます。 それを行うには、アプリケーションに返される ID トークンへの属性の追加に関する記事の手順に従ってください。

![[ユーザー フローを作成する] ページのユーザー属性オプションのスクリーンショット。](media/how-to-define-custom-attributes/user-attributes.png)



