音声合成マークアップ言語 (SSML) と入力テキストにより、テキスト読み上げ出力の構造、コンテンツ、その他の特性が決定されます。 ほとんどの SSML タグはテキスト読み上げアバターでも機能できます。 さらに、テキスト読み上げアバター バッチ モードからは、形式 <bookmark mark='gesture.*'/> の SSML ブックマーク要素を使用することで、アバターのジェスチャ挿入機能が提供されます。
ジェスチャは挿入時点から開始されます。 ジェスチャにオーディオよりも時間がかかる場合、オーディオが終了した時点でジェスチャがカットされます。
ブックマークの例
次の例では、SSML を使用してテキスト読み上げアバター バッチ合成にジェスチャを挿入する方法を示します。
<speak version="1.0" xmlns="http://www.w3.org/2001/10/synthesis" xml:lang="en-US">
<voice name="en-US-AvaMultilingualNeural">
Hello <bookmark mark='gesture.wave-left-1'/>, my name is Ava, nice to meet you!
</voice>
</speak>
この例では、"Hello" という単語の後、左側でアバターが手を振り始めます。
注
カスタム テキスト読み上げアバターでアバターの音声同期が選択されている場合、ジェスチャ機能は現在サポートされていません。
サポートされている事前構築済みアバターの文字、スタイル、ジェスチャ
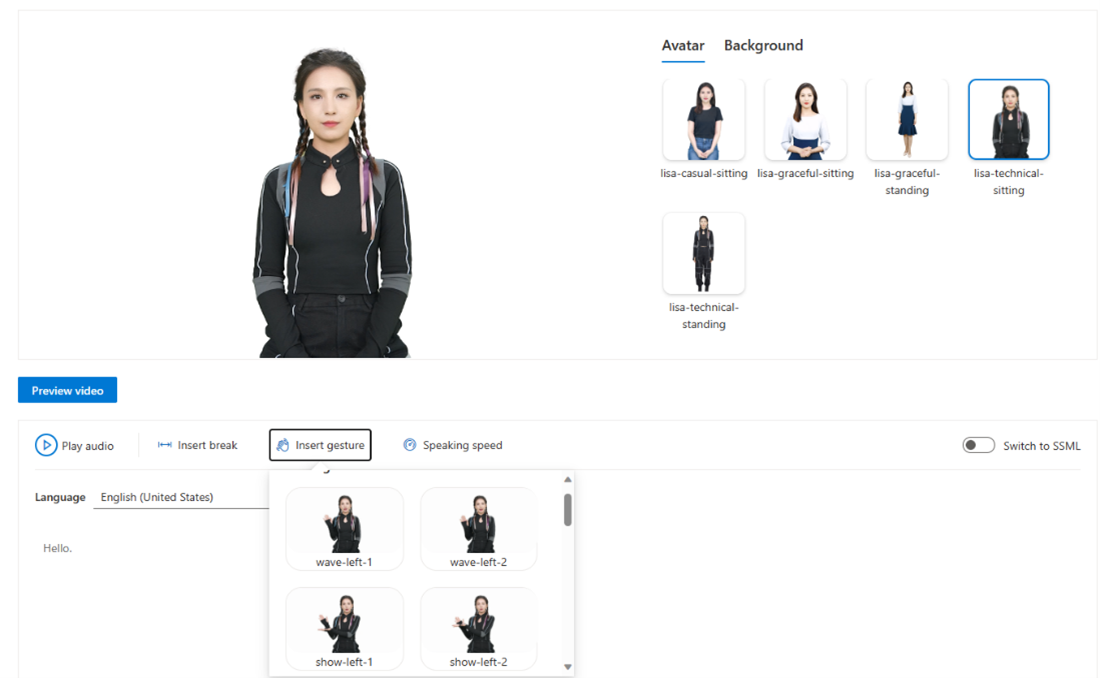
ここで提供されている、事前構築済みのアバターでサポートされているジェスチャの完全な一覧は、テキスト読み上げアバター ポータルでも確認できます。
| 登場人物 | スタイル | 手ぶり |
|---|---|---|
| ハリー | ビジネス | 123 落ち着いて come-on 5つ星のクチコミ 良い こんにちは introduce 招待する 感謝 ようこそ |
| ハリー | カジュアル | 123 come-on 5つ星のクチコミ gong-xi-fa-cai 良い 新年おめでとうございます こんにちは どうぞ ようこそ |
| ハリー | 若々しい | 123 come-on ダウン five-star 良い こんにちは 招待する show-right-up-down ようこそ |
| ジェフ | ビジネス | 123 come-on 5つ星のクチコミ hands-up こちらを 干渉する プリーズ2 見せる 沈黙 感謝 |
| ジェフ | フォーマル | 123 come-on 5つ星のクチコミ lift どうぞ 沈黙 感謝 very-good |
| リサ | casual-sitting | numeric1-left-1 numeric2-left-1 numeric3-left-1 thumbsup-left-1 show-front-1 ショーフロント2 ショー・フロント・3 show-front-4 show-front-5 よく考えてみてください-1 show-front-6 ショー・フロント・7 ショー-フロント-8 ショーフロント9 |
| リサ | graceful-sitting | wave-left-1 wave-left-2 thumbsup-left show-left-1 show-left-2 show-left-3 show-left-4 show-left-5 show-right-1 show-right-2 show-right-3 show-right-4 show-right-5 |
| リサ | graceful-standing | |
| リサ | technical-sitting | ウェーブ・レフト・1 wave-left-2 show-left-1 show-left-2 point-left-1 point-left-2 point-left-3 point-left-4 point-left-5 point-left-6 show-right-1 show-right-2 show-right-3 point-right-1 point-right-2 point-right-3 point-right-4 point-right-5 point-right-6 |
| リサ | technical-standing | |
| ロリ | カジュアル | 123-left a-little beg 落ち着いて come-on 5つ星のクチコミ 良い こんにちは .txt ファイルを開いて どうぞ 感謝 |
| ロリ | graceful | 123-left applaud come-on introduce 頷く どうぞ show-left show-right 感謝 ようこそ |
| ロリ | フォーマル | 123 come-on come-on-left ダウン five-star 良い hands-triangle hands-up こんにちは 希望に満ちた 感謝 |
| マックス | ビジネス | a-little-bit リンクをクリック display-number encourage-1 encourage-2 five-star-praise front-right good-01 good-02 製品への紹介-1 製品紹介-2 製品紹介-3 左 左下 number-one press-both-hands-down-1 press-both-hands-down-2 push-forward raise-ones-hand right 挨拶をする shrug-ones-shoulders 左から右へのスライド slide-to-the-left 感謝 the-front top-middle-and-bottom-left top-middle-and-bottom-right upper-left upper-right ようこそ |
| マックス | カジュアル | a-little-bit applaud リンクをクリック display-number encourage-1 encourage-2 five-star-praise front-left good-1 good-2 こんにちは 製品紹介-1 製品紹介-2 製品への紹介-3 製品紹介-4 左 length 点頭 ナンバーワン press-both-hands-down raise-ones-hand right right-front shrug-ones-shoulders slide-from-left-to-right slide-to-the-left 感謝 the-front upper-left upper-right ようこそ |
| マックス | フォーマル | a-little-bit リンクをクリック display-number encourage-1 encourage-2 five-star-praise front-left front-right good-1 good-2 製品紹介-1 製品紹介-2 introduction-to-products-3 左 左下 右下 press-both-hands-down push-forward right say-hi shrug-ones-shoulders 左から右へのスライド slide-to-the-left the-front top-middle-and-bottom-right upper-left upper-right |
| メグ | formal | a-little-bit リンクをクリック display-number encourage-1 encourage-2 five-star-praise front-left front-right good-1 good-2 hands-forward 製品紹介-1 製品紹介-2 製品紹介-3 左 number-one press-both-hands-down-1 press-both-hands-down-2 right こんにちは shrug-ones-shoulders 左から右へのスライド the-front upper-left upper-right |
| メグ | カジュアル | a-little-bit リンクをクリック cross-hand display-number encourage-1 encourage-2 five-star-praise front-left front-right good-1 good-2 手拍子 製品紹介-1 商品紹介2 製品紹介-3 左 length 左下 右下 ナンバーワン press-both-hands-down right あいさつして shrug-ones-shoulders slide-from-right-to-left slide-to-the-left spread-hands the-front top-middle-and-bottom-left top-middle-and-bottom-right upper-left upper-right |
| メグ | ビジネス | a-little-bit エンカレッジ-1 encourage-2 five-star-praise front-left front-right good-1 good-2 製品紹介-1 製品紹介-2 製品への紹介-3 左 length number-one press-both-hands-down-1 press-both-hands-down-2 raise-ones-hand right 挨拶をする shrug-ones-shoulders 左から右へのスライド slide-to-the-left spread-hands 感謝 the-front upper-left |
lisa-graceful-sitting、lisa-graceful-standing、lisa-technical-sitting、lisa-technical-standing 以外のすべてのスタイルは、リアルタイム テキスト読み上げ API を使用してサポートされます。 ジェスチャーはバッチ合成 API でのみサポートされており、リアルタイム API ではサポートされていません。