このチュートリアルでは、Kubernetes で使用するマルチコンテナー アプリケーションを準備します。 Docker Compose などの既存の開発ツールを使用して、アプリケーションをローカルでビルドしてテストします。 以下の方法について説明します。
- GitHub からサンプル アプリケーション ソースを複製する。
- サンプル アプリケーション ソースからコンテナー イメージを作成します。
- ローカル Docker 環境でマルチコンテナー アプリケーションをテストします。
完了後、次のアプリケーションがローカル開発環境で実行されます。
後続のチュートリアルでは、コンテナー イメージを Azure Container Registry (ACR) にアップロードしてから、AKS クラスターにデプロイします。
開始する前に
このチュートリアルの前提として、コンテナー、コンテナー イメージ、docker コマンドなど、Docker のコア概念を基本的に理解している必要があります。
Docker の入門に関するドキュメントでコンテナーの基礎についての入門情報を参照してください。
このチュートリアルを完了するには、Linux コンテナーを実行するローカルの Docker 開発環境が必要です。 Docker では、Mac、Windows、または Linux システム上に Docker を構成するパッケージが提供されています。
Note
Azure Cloud Shell には、これらのチュートリアルのすべてのステップを完了するために必要な Docker コンポーネントは含まれていません。 そのため、完全な Docker 開発環境の使用をお勧めします。
アプリケーションのコードを入手する
このチュートリアルで使用される サンプル アプリケーション は、次の Kubernetes デプロイとサービスを含む基本的なストア フロント アプリです:
- ネットショップ: 顧客が製品を見て注文するための Web アプリケーション。
- 製品サービス: 製品情報が表示されます。
- 注文サービス: 注文を行います。
- Rabbit MQ: 注文キューのメッセージ キュー。
サンプル アプリケーションを開発環境に複製するには、git を使用します。
git clone https://github.com/Azure-Samples/aks-store-demo.gitクローンされたディレクトリに移動します。
cd aks-store-demo
Docker Compose ファイルを確認する
このチュートリアルで作成するサンプル アプリケーションでは、複製したリポジトリの docker-compose-quickstartYAML ファイルを使用します。
services:
rabbitmq:
image: rabbitmq:3.13.2-management-alpine
container_name: 'rabbitmq'
restart: always
environment:
- "RABBITMQ_DEFAULT_USER=username"
- "RABBITMQ_DEFAULT_PASS=password"
ports:
- 15672:15672
- 5672:5672
healthcheck:
test: ["CMD", "rabbitmqctl", "status"]
interval: 30s
timeout: 10s
retries: 5
volumes:
- ./rabbitmq_enabled_plugins:/etc/rabbitmq/enabled_plugins
networks:
- backend_services
order-service:
build: src/order-service
container_name: 'order-service'
restart: always
ports:
- 3000:3000
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://order-service:3000/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- ORDER_QUEUE_HOSTNAME=rabbitmq
- ORDER_QUEUE_PORT=5672
- ORDER_QUEUE_USERNAME=username
- ORDER_QUEUE_PASSWORD=password
- ORDER_QUEUE_NAME=orders
- ORDER_QUEUE_RECONNECT_LIMIT=3
networks:
- backend_services
depends_on:
rabbitmq:
condition: service_healthy
product-service:
build: src/product-service
container_name: 'product-service'
restart: always
ports:
- 3002:3002
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://product-service:3002/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- AI_SERVICE_URL=http://ai-service:5001/
networks:
- backend_services
store-front:
build: src/store-front
container_name: 'store-front'
restart: always
ports:
- 8080:8080
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://store-front:80/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- VUE_APP_PRODUCT_SERVICE_URL=http://product-service:3002/
- VUE_APP_ORDER_SERVICE_URL=http://order-service:3000/
networks:
- backend_services
depends_on:
- product-service
- order-service
networks:
backend_services:
driver: bridge
コンテナー イメージを作成してアプリケーションを実行する
Docker Compose を使用して、コンテナー イメージの構築とマルチコンテナー アプリケーションのデプロイを自動化できます。
Docker
コンテナー イメージを作成し、RabbitMQ イメージをダウンロードし、
docker composeコマンドを使用してアプリケーションを起動します:docker compose -f docker-compose-quickstart.yml up -ddocker imagesコマンドを使用して、作成されたイメージを表示します。docker images次の要約された出力例は、作成されたイメージを示しています:
REPOSITORY TAG IMAGE ID aks-store-demo-product-service latest 72f5cd7e6b84 aks-store-demo-order-service latest 54ad5de546f9 aks-store-demo-store-front latest 1125f85632ae ...docker psコマンドを使用して、実行中のコンテナーを表示します。docker ps次の要約された出力例は、実行中の 4 つのコンテナーを示しています:
CONTAINER ID IMAGE f27fe74cfd0a aks-store-demo-product-service df1eaa137885 aks-store-demo-order-service b3ce9e496e96 aks-store-demo-store-front 31df28627ffa rabbitmq:3.13.2-management-alpine
ローカルでアプリケーションをテストする
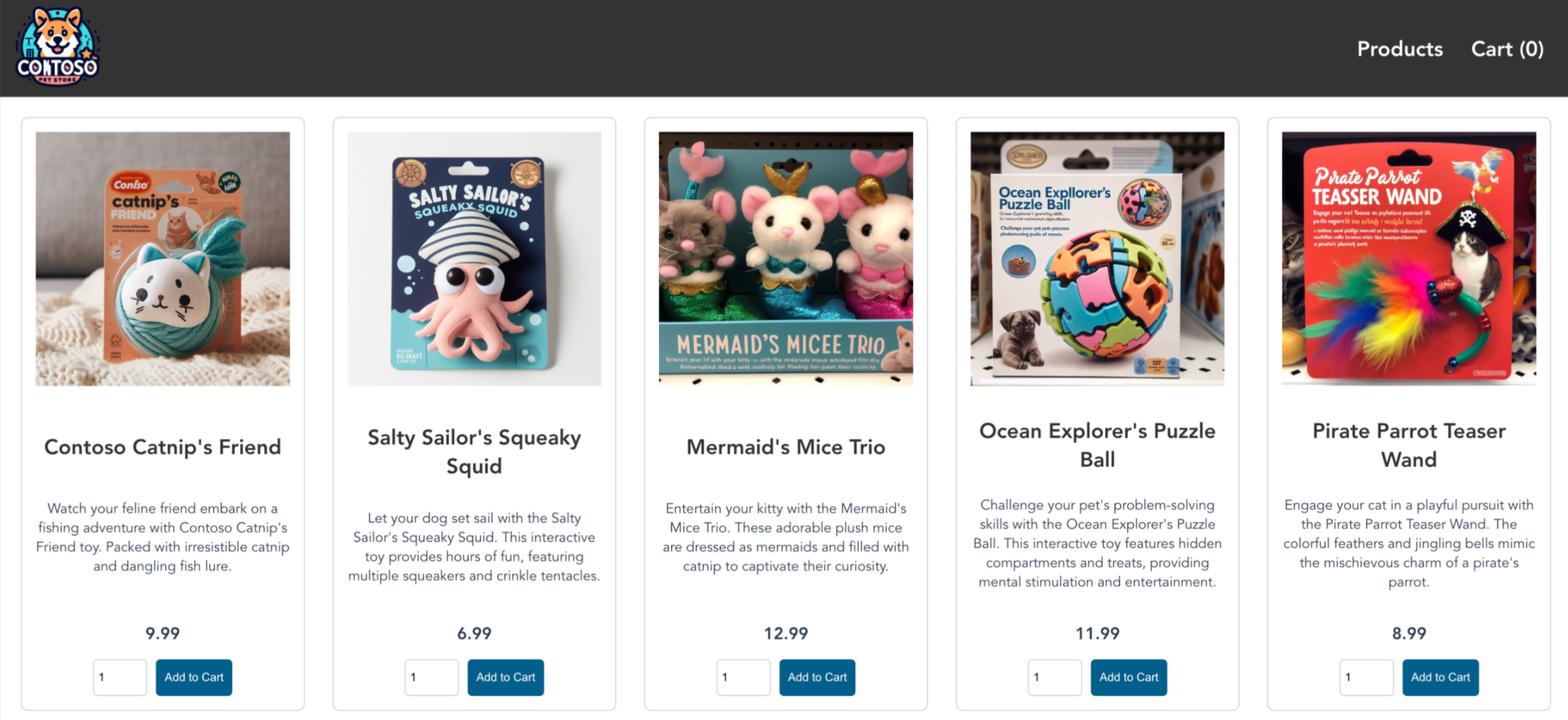
実行中のアプリケーションを表示するには、ローカルの Web ブラウザーで http://localhost:8080 に移動します。 次の例で示すように、サンプル アプリケーションが読み込まれます。
このページでは、製品を表示し、カートに追加して注文することができます。
リソースをクリーンアップする
アプリケーションの機能を検証したので、実行中のコンテナーを停止および削除できます。 コンテナー イメージ を削除しないでください。次のチュートリアルで使用します。
docker-compose downコマンドを使用して、コンテナー インスタンスとリソースを停止して削除します。docker compose down
次のステップ
このチュートリアルでは、サンプル アプリケーションを作成し、アプリケーションのコンテナー イメージを作成してから、アプリケーションをテストしました。 以下の方法を学習しました。
- GitHub からサンプル アプリケーション ソースを複製する。
- サンプル アプリケーション ソースからコンテナー イメージを作成します。
- ローカル Docker 環境でマルチコンテナー アプリケーションをテストします。
次のチュートリアルでは、ACR にコンテナー イメージを保存する方法について説明します。
Azure Kubernetes Service