適用対象: Developer | Basic | Basic v2 | Standard | Standard v2 | Premium | Premium v2
"開発者ポータル" は、自動的に生成され、完全にカスタマイズ可能な、API のドキュメントが含まれる Web サイトです。 API コンシューマーは、ここで API の検出、使用方法の学習、およびアクセスの要求を行うことができます。
このチュートリアルでは、以下の内容を学習します。
- 開発者ポータルのマネージド バージョンにアクセスする
- 管理インターフェイスを操作する
- コンテンツをカスタマイズする
- 変更を発行する
- 発行されたポータルを表示する
開発者ポータルの機能とオプションの詳細については、「Azure API Management 開発者ポータルの概要」を参照してください。

前提条件
- 次のクイック スタートを完了すること:Azure API Management インスタンスを作成する。
- API をインポートおよび発行する。
ポータルに管理者としてアクセスする
開発者ポータルのマネージド バージョンにアクセスするには、次の手順に従います。
Azure portal で、API Management インスタンスに移動します。
v2 サービス レベルでインスタンスを作成した場合は、まず開発者ポータルを有効にします。
- 左側のメニューの [開発者ポータル] で、[ポータルの設定] を選択します。
- [ポータルの設定] ウィンドウで、[有効] を選択します。 [保存] を選択します。
開発者ポータルを有効にするには数分かかる場合があります。
左側のメニューの [開発者ポータル] で、 [Portal overview](ポータルの概要) を選択します。 次に、上部のナビゲーション バーにある [開発者ポータル] ボタンを選択します。 ブラウザーの新しいタブで、管理バージョンのポータルが開きます。
注
- React フレームワークで Fluent UI Web コンポーネント を使用して開発者ポータルを強化しています。 また、ポータルを初めて開いたときに表示されるプレースホルダー コンテンツも更新されます。 2025 年 6 月以降に作成されたポータルで、最新の更新プログラムと外観が表示されます。 ポータルの外観は、この記事のスクリーンショットとは若干異なる場合がありますが、機能は一貫しています。
- 前のコンポーネントに基づいて構築されたポータルのバージョンを使用している場合は、左側のメニューの下部に [新しい UI デザインのプレビュー ] 設定が表示されます。 この設定を有効にして、最新のエクスペリエンスを試してください。 ポータルをリセットすると、新しい UI に完全に切り替わります。

ポータルの管理インターフェイスの概要
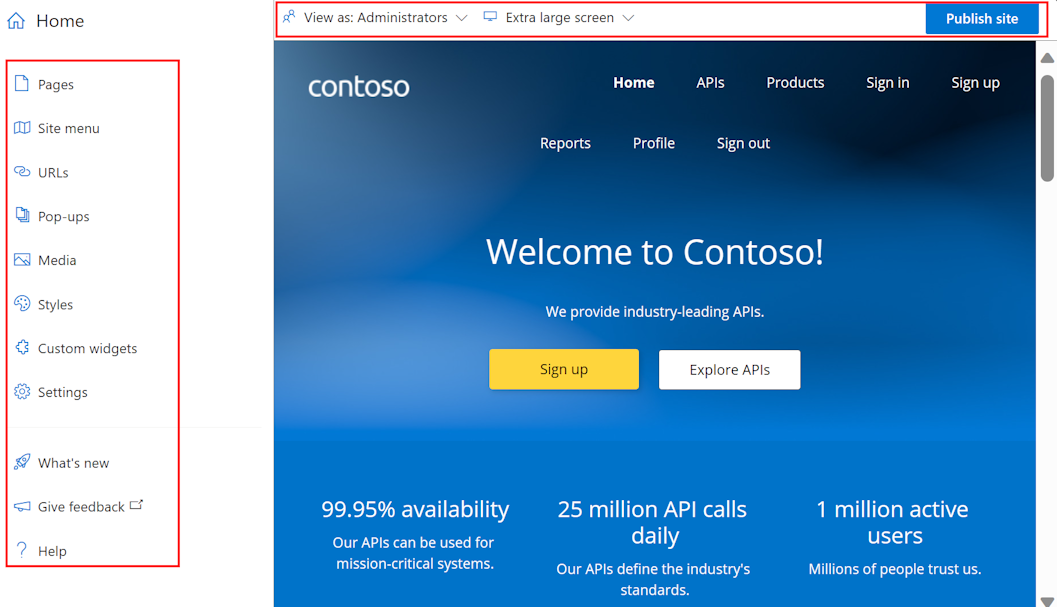
管理者は、ビジュアル エディターを使用してポータルのコンテンツをカスタマイズできます。

左側のメニュー オプションを使用して、ページ、メディア、レイアウト、メニュー、スタイル、または Web サイトの設定を作成または変更できます。
上部で、ビューポートを切り替えるか (異なるサイズの画面の場合)、または異なる グループのユーザーに表示されるポータルの要素を表示します。 たとえば、特定のページを、特定の製品に関連付けられているグループ、または特定の API にアクセスできるユーザーにのみ表示します。
また、行った変更を保存または元に戻すか、Web サイトを発行します。
ヒント
ポータルをさらに柔軟にカスタマイズするために、オープンソースの WordPress 用開発者ポータル プラグインを使用できます。 WordPress のサイト機能を活用して、コンテンツのローカライズ、メニューのカスタマイズ、カスタム スタイルシートの適用などを行うことができます。
メディア ライブラリに画像を追加する
開発者ポータルで独自の画像やその他のメディア コンテンツを使用して、組織のブランドを反映する必要があります。 使用する画像がポータルのメディア ライブラリにまだない場合は、開発者ポータルに画像を追加します。
- ビジュアル エディターの左側のメニューで、[メディア] を選択します。
- 次のいずれかの操作を行います。
- [ファイルのアップロード] を選択し、コンピューター上のローカル画像ファイルを選択します。
- [リンク ファイル] を選択します。 画像ファイルへの参照 URL とその他の詳細を入力します。 次に、[ダウンロード] を選択します。
- [閉じる] を選択してメディア ライブラリを終了します。
ヒント
ビジュアル エディター ウィンドウで直接ドラッグ アンド ドロップして、メディア ライブラリに画像を追加することもできます。
ホーム ページの既定のロゴを置き換える
ナビゲーション バーの左上隅にプレースホルダー のロゴが表示されます。 組織のブランド化に合わせて、独自のロゴに置き換えることができます。
- 開発者ポータルで、ナビゲーション バーの左上にある既定のロゴを選択します。
- [編集] を選択します。
- [画像] ポップアップの [メイン] で、 [ソース] を選択します。
-
[メディア] ポップアップで、次のいずれかを選択します。
- メディア ライブラリに既にアップロードされている画像
- ファイルのアップロード: 新しい画像ファイルをメディア ライブラリにアップロードします
- なし: ロゴを使用しない場合
- ロゴはリアルタイムで更新されます。
- ポップアップ ウィンドウの外側を選択して、メディア ライブラリを終了します。
- 上部バーで [保存] を選択します。
ホーム ページでコンテンツを編集する
既定のホーム ページとその他のページには、プレースホルダー テキストやその他の画像が用意されています。 このコンテンツを含むセクション全体を削除するか、構造を維持し、要素を 1 つずつ調整することができます。 生成されたテキストと画像を独自のものに置き換え、リンクが目的の場所を指していることを確認します。
生成されたページの構造と内容をいくつかの方法で編集します。 次に例を示します。
既存のテキストと見出しの要素を選択してコンテンツを編集および書式設定します。
空白の領域にカーソルを合わせてからプラス記号付きの青いアイコンをクリックしてページにセクションを追加します。 複数のセクション レイアウトの中から選択します。
![開発者ポータルの [セクションの追加] アイコンを示すスクリーンショット。](../includes/media/api-management-developer-portal-add/add-section.png)
空白の領域にカーソルを合わせてからプラス記号付きの灰色のアイコンをクリックして、ウィジェット (テキスト、画像、カスタム ウィジェット、API リストなど) を追加します。
![開発者ポータルの [ウィジェットの追加] アイコンを示すスクリーンショット。](../includes/media/api-management-developer-portal-add/add-widget.png)
ドラッグ アンド ドロップでページ内の項目を並べ替えます。
サイトの基本色を編集する
開発者ポータルで色、グラデーション、文字体裁、ボタン、その他のユーザー インターフェイス要素を変更するには、サイト スタイルを編集します。 たとえば、ナビゲーション バー、ボタン、その他の要素で使用される基本色を、組織のブランド化に合わせて変更します。
- 開発者ポータルのビジュアル エディターの左側のメニューで、[スタイル] を選択します。
- [色] セクションで、編集するカラー スタイル項目を選択します。 たとえば、[プライマリ] を選択します。
- [色の編集] を選びます。
- カラーピッカーから色を選択するか、16 進数のカラー コードを入力します。
- 上部バーで [保存] を選択します。
更新された色は、リアルタイムでサイトに適用されます。
ヒント
必要に応じて、[スタイル] ページで [+ 色を追加] を選択して、別の色項目を追加して名前を付けます。
ホーム ページの背景画像を変更する
ポータルのホーム ページの背景を、組織のブランド化に合った画像または色に変更できます。 メディア ライブラリに別の画像をまだアップロードしていない場合は、背景画像を変更する前または変更するときにアップロードできます。
開発者ポータルのホーム ページで、右上隅をクリックすると、上部セクションの隅が強調表示され、ポップアップ メニューが表示されます。
ポップアップ メニューで [記事の編集] の右側にある上下矢印を選択します (親に切り替えます)。
[セクションの編集] を選択します。
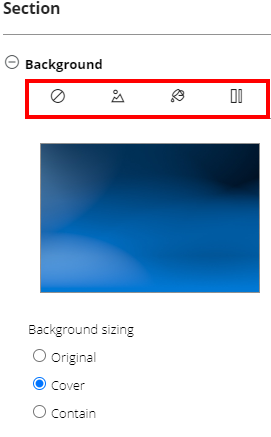
[セクション] ポップアップの [背景] で、次のいずれかのアイコンを選択します。

- 背景のクリア、背景画像を削除します
- 背景画像、メディア ライブラリから画像を選択するか、新しい画像をアップロードします
- 背景色、カラー ピッカーから色を選択するか、色をクリアします
- 背景グラデーション、サイト スタイル ページからグラデーションを選択するか、グラデーションをクリアします
[背景のサイズ設定] で、背景に適した選択を行います。
上部バーで [保存] を選択します。
既定のレイアウトを変更する
開発者ポータルでは、レイアウトを使用して、関連するページのグループのナビゲーション バーやフッターなどの一般的なコンテンツ要素を定義します。 各ページは、URL テンプレートに基づいてレイアウトと自動的に照合されます。
既定では、開発者ポータルには次の 2 つのレイアウトがあります。
ホーム - ホーム ページに使用されます (URL テンプレート
/)既定値 - 他のすべてのページに使用されます (URL テンプレート
/*)。

開発者ポータルで任意のページのレイアウトを変更し、他の URL テンプレートに一致するページに適用する新しいレイアウトを定義できます。
たとえば、既定のレイアウトのナビゲーション バーで使用されるロゴを、組織のブランド化に合わせて変更するには、次のようにします。
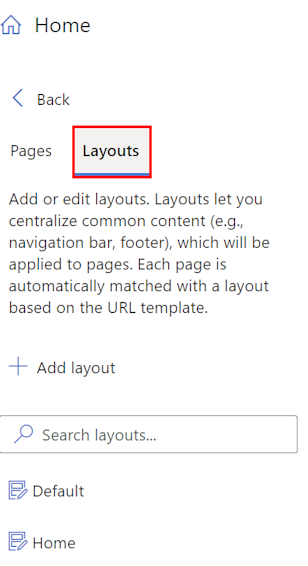
- ビジュアル エディターの左側のメニューで、[ページ] を選択します。
- [レイアウト] タブを選択し、[既定値] を選択します。
- 左上隅にあるロゴの画像を選択し、[編集] を選択します。
- [メイン] で、[ソース] を選択します。
-
[メディア] ポップアップ ウィンドウで、次のいずれかを選択します。
- メディア ライブラリに既にアップロードされている画像
- ファイルのアップロード: 新しい画像ファイルを選択できるメディア ファイルにアップロードします
- なし: ロゴを使用しない場合
- ロゴはリアルタイムで更新されます。
- ポップアップ ウィンドウの外側を選択して、メディア ライブラリを終了します。
- 上部バーで [保存] を選択します。
ナビゲーション メニューを編集する
開発者ポータル ページの上部にあるナビゲーション メニューを編集して、メニュー項目の順序の変更、項目の追加、または項目の削除を行うことができます。 メニュー項目の名前と、そのメニュー項目が指す URL またはその他のコンテンツを変更することもできます。
たとえば、開発者ポータルの 既定のレイアウトとホーム レイアウトでは、開発者ポータルのゲスト ユーザーに次の 2 つのメニューが表示されます。
- ホーム、API、製品へのリンクを含むメイン メニュー
- サインイン ページとサインアップ ページへのリンクを含む匿名ユーザー メニュー。
ただし、カスタマイズすることもできます。 たとえば、ユーザーをサイトに個別に招待する場合は、匿名ユーザー メニューの [サインアップ] リンクを無効にすることができます。

- ビジュアル エディターの左側のメニューで、[サイト] メニューを選択します。
- 左側で、[匿名ユーザー] メニューを展開します。
- [サインアップ] の横にある設定 (歯車アイコン)選択し、[削除] を選択します。
- [保存] を選択します。
サイト設定の編集
開発者ポータルのサイト設定を編集して、サイト名、説明、その他の詳細を変更します。
- ビジュアル エディターの左側のメニューで、[設定] を選択します。
- [設定] ポップアップで、変更するサイト メタデータを入力します。 必要に応じて、メディア ライブラリ内の画像からサイトのファビコンを設定します。
- 上部バーで [保存] を選択します。
ヒント
サイトのドメイン名を変更する場合は、まず API Management インスタンスでカスタム ドメインを設定する必要があります。 API Management のカスタム ドメイン名 の詳細について説明します。
ポータルを発行する
ポータルとその最新の変更を訪問者が利用できるようにするには、"発行" する必要があります。
開発者ポータルの管理インターフェイスから発行するには:
[保存] アイコンを選択して、変更を確実に保存します。
上部のメニューで、[サイトの発行] を選択します。 この操作には数分かかることがあります。
![開発者ポータルの [Web サイトの公開] ボタンのスクリーンショット。](../includes/media/api-management-developer-portal-publish/publish-portal.png)
ヒント
もう 1 つのオプションは、Azure portal からサイトを発行することです。 Azure portal の API Management インスタンスの [ポータルの概要] ページで、[発行] を選択します。
発行されたポータルにアクセスする
ポータルを発行した後に変更を表示するには、管理パネルと同じ URL (https://contoso-api.developer.azure-api.net など) でアクセスします。 それを外部の訪問者として別のブラウザー セッションで (シークレット ブラウズ モードまたはプライベート ブラウズ モードを使用して) 表示します。
API に CORS ポリシーを適用する
ポータルの訪問者が組み込みの対話型コンソールを使用して API をテストできるようにするには、API で CORS (クロスオリジン リソース共有) を有効にします (まだ有効にしていない場合)。 Azure portal の API Management インスタンスの [ポータルの概要] ページで、[CORS を有効にする] を選択します。 詳細情報。
次のステップ
このチュートリアルでは、以下の内容を学習しました。
- 開発者ポータルのマネージド バージョンにアクセスする
- 管理インターフェイスを操作する
- コンテンツをカスタマイズする
- 変更を発行する
- 発行されたポータルを表示する
次のチュートリアルに進みます。
開発者ポータルに関する関連コンテンツを参照してください。
- Azure API Management 開発者ポータルの概要
- ユーザー名とパスワード、Microsoft Entra ID、または Microsoft Entra 外部 ID を使用して、開発者ポータルへの認証を構成します。
- 開発者ポータルの機能のカスタマイズと拡張について確認します。