Azure でカスタム コンテナーを実行する
Azure App Service は、IIS 上で稼働する ASP.NET や IIS 上で稼働する Node.js など、Windows 上の定義済みのアプリケーション スタックを提供します。 ただし、事前に構成されたアプリケーション スタックではオペレーティング システムがロックダウンされ、低レベルのアクセスが妨げられます。 カスタムの Windows コンテナーにはこれらの制限がないため、開発者はコンテナーを完全にカスタマイズし、コンテナー化されたアプリケーションに Windows 機能へのフル アクセスを与えることができます。
このクイックスタートでは、Visual Studio から Azure Container Registry に、Windows イメージで ASP.NET アプリをデプロイする方法について説明します。 アプリは、Azure App Service のカスタム コンテナーで実行します。
このクイック スタートを完了するには、次のものが必要です。
- Docker for Windows をインストールする
- Windows コンテナーを実行するように Docker を切り替える
- ASP.NET と Web 開発ワークロードと Azure の開発ワークロードを含めて Visual Studio 2022 をインストールする。 Visual Studio 2022 Community で、ASP.NET と Web 開発ワークロードとともに [.NET Framework project and item templates](.NET Framework プロジェクトと項目テンプレート) コンポーネントが選択されていることを確認してください。 Visual Studio 2022 を既にインストールしている場合:
- [ヘルプ]>[更新プログラムの確認] の順に選択して、Visual Studio に最新の更新プログラムをインストールします。
- [ツール]>[ツールと機能を取得] の順に選択し、Visual Studio にワークロードを追加します。
1 - ASP.NET Web アプリを作成する
次の手順に従って ASP.NET Web アプリを作成します。
Visual Studio を開き、 [新しいプロジェクトの作成] を選択します。
[新しいプロジェクトの作成] で、C# の [ASP.NET Web アプリケーション (.NET Framework)] を選択し、 [次へ] を選択します。
![[新しいプロジェクトの作成] ダイアログのスクリーン ショット。](media/quickstart-custom-container/create-new-project.png?text=VS create a new project)
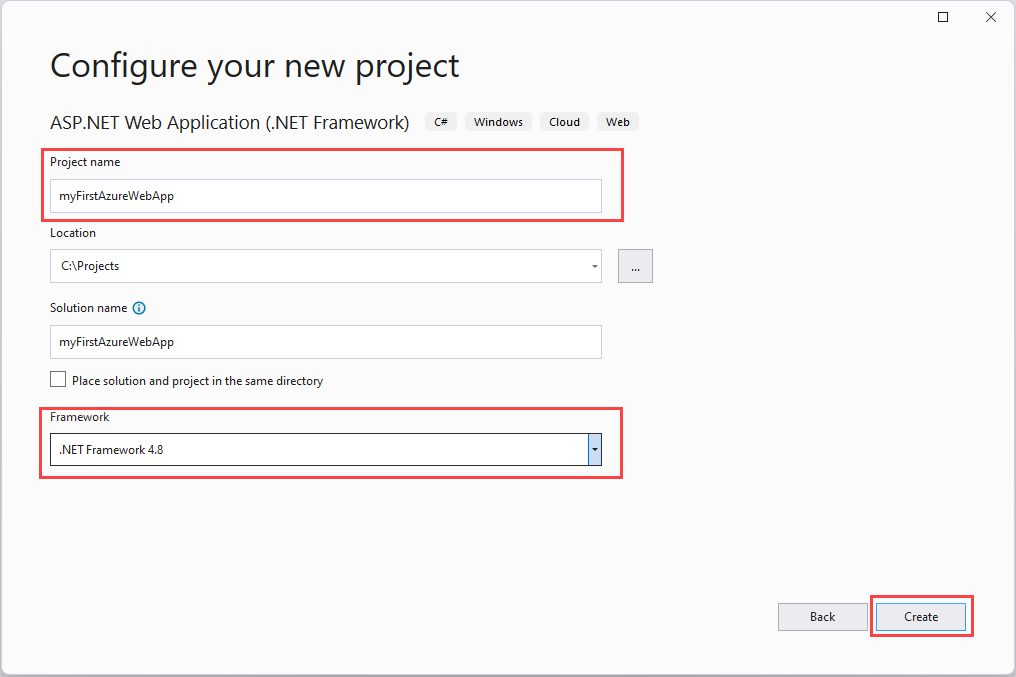
[新しいプロジェクトの構成] の [プロジェクト名] で、アプリケーションに myfirstazurewebapp という名前を付けます。 [フレームワーク] で、 .NET Framework 4.8 を選択してから、 [作成] を選択します。

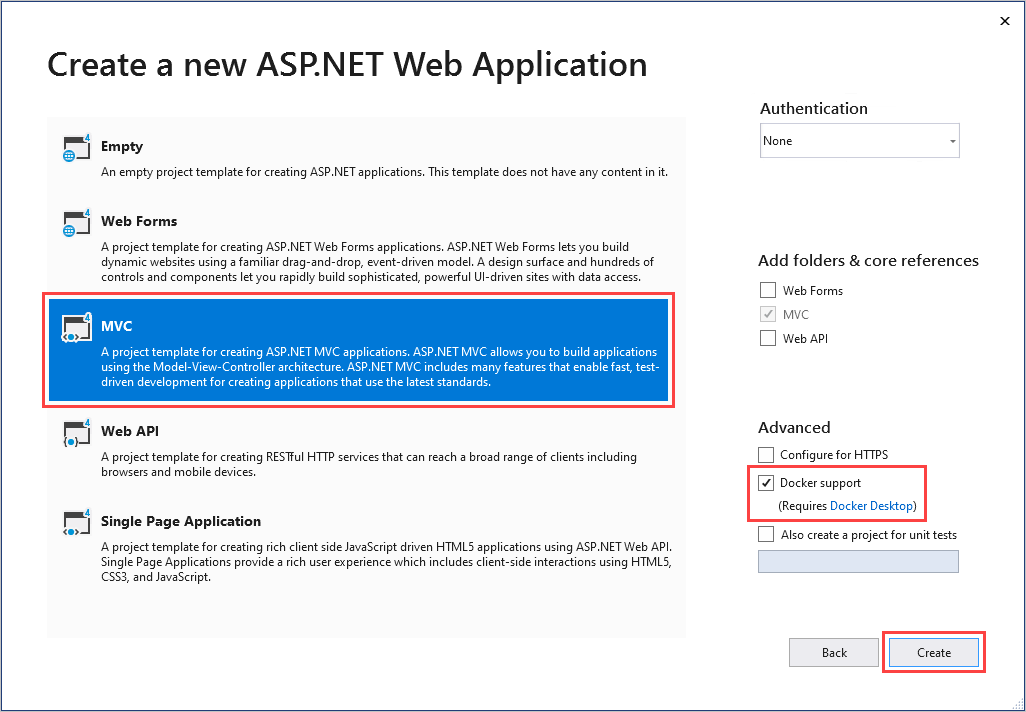
任意の種類の ASP.NET Web アプリを Azure にデプロイできます。 このクイックスタートでは、 [MVC] テンプレートを選択します。
[認証] で、 [なし] を選択します [詳細設定] で [Docker support](Docker サポート) を選択し、 [Configure for HTTPS](HTTPS 用に構成する) チェック ボックスをオフにします。 [作成] を選択します

Dockerfile ファイルが自動的に開かない場合は、ソリューション エクスプローラーから開きます。
サポートされている親イメージが必要です。
FROM行を次のコードに置き換えることで親イメージを変更し、ファイルを保存します。FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019Visual Studio のメニューから [デバッグ]>[デバッグなしで開始] の順に選択して、Web アプリをローカルで実行します。

2 - Azure Container Registry に発行する
ソリューション エクスプローラーで myfirstazurewebapp プロジェクトを右クリックし、 [発行] を選択します。
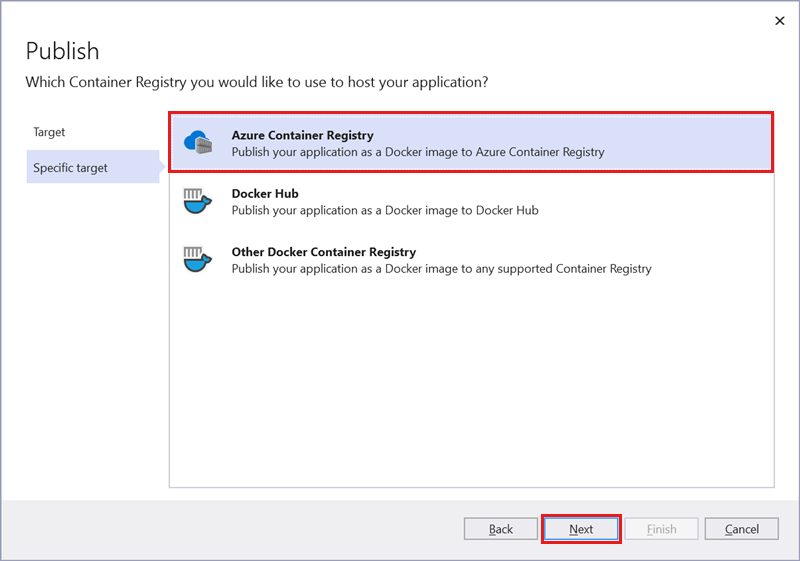
[ターゲット] で、[Docker Container Registry] を選択し、[次へ] を選択します。

[特定のターゲット] で、[Azure Container Registry] を選択し、[次へ] を選択します。

[発行] で、正しいサブスクリプションが選択されていることを確認します。 [コンテナー レジストリ] で、+ ボタンを選択して新しい Azure Container Registry を作成します。
![[新しい Azure Container Registry を作成する] 画面のスクリーンショット。](media/quickstart-custom-container/create-new-azure-container-registry.png?text=Create new Azure Container Registry)
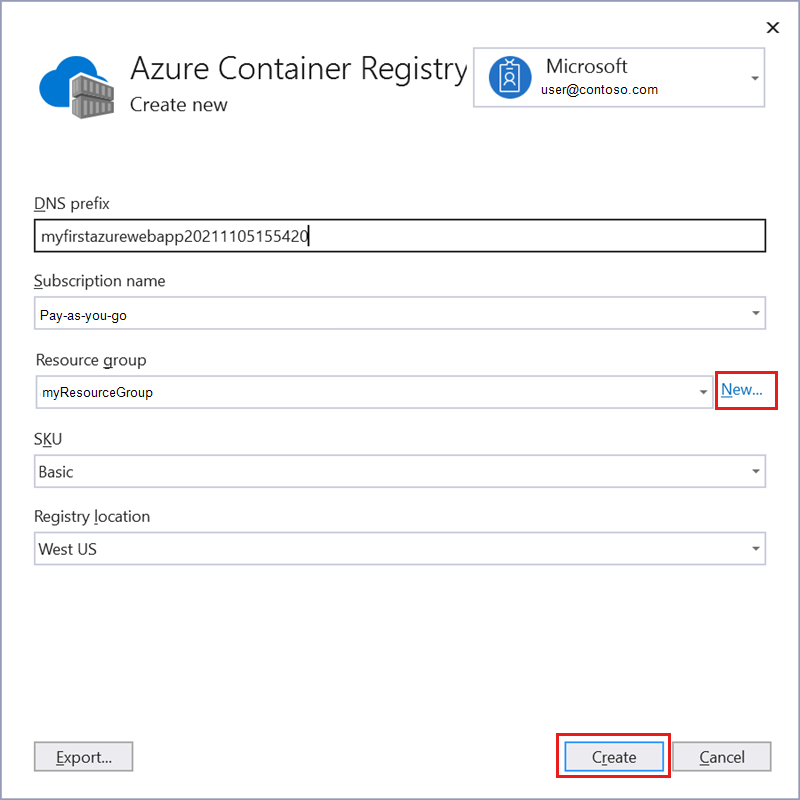
[新規作成] で、正しいサブスクリプションが選択されていることを確認します。 [リソース グループ] で、[新規] を選択し、名前として「myResourceGroup」と入力して [OK] を選択します。 [SKU] で、 [Basic] を選択します。 [レジストリの場所] で、レジストリの場所を選択してから、 [作成] を選択します。

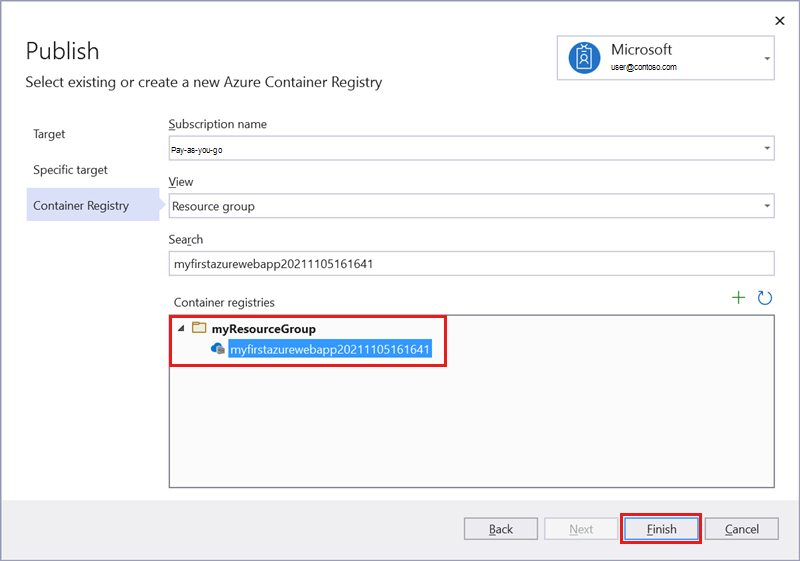
[発行] の [コンテナー レジストリ] で、作成したレジストリを選択し、 [完了] を選択します。

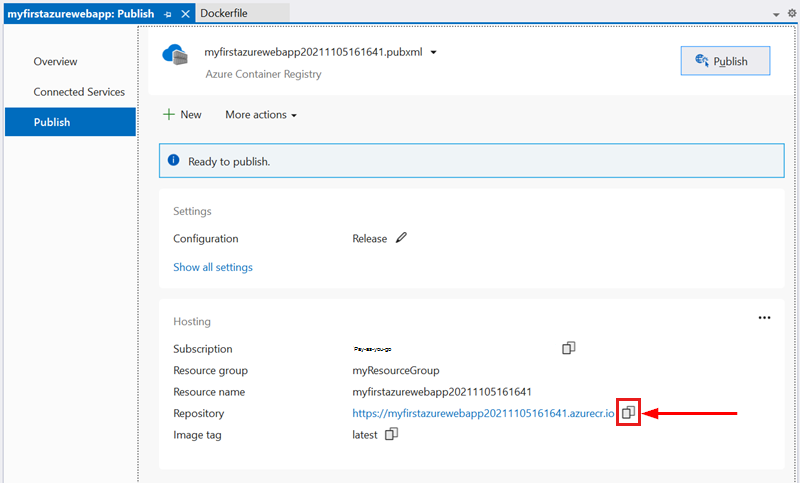
デプロイが完了するまで待ちます。 [発行] ページに、リポジトリ名が表示されるようになります。 後で使用するためにリポジトリ名をコピーするには、"コピー ボタン" を選択します 。

3 - Windows カスタム コンテナーを作成する
Azure portal にサインインします。
Azure portal の左上隅にある [リソースの作成] を選択します。
[人気のあるサービス] の [Web アプリ] で、 [作成] を選択します。
[Web アプリの作成] で、サブスクリプションとリソース グループを選択します。 必要な場合は、新しいリソース グループを作成できます。
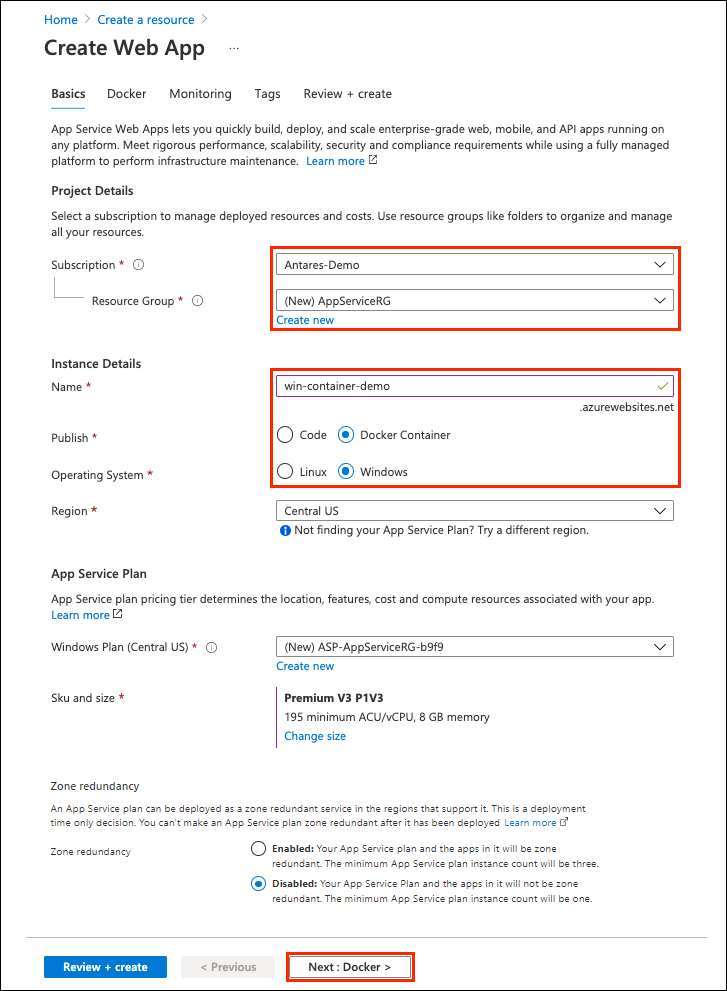
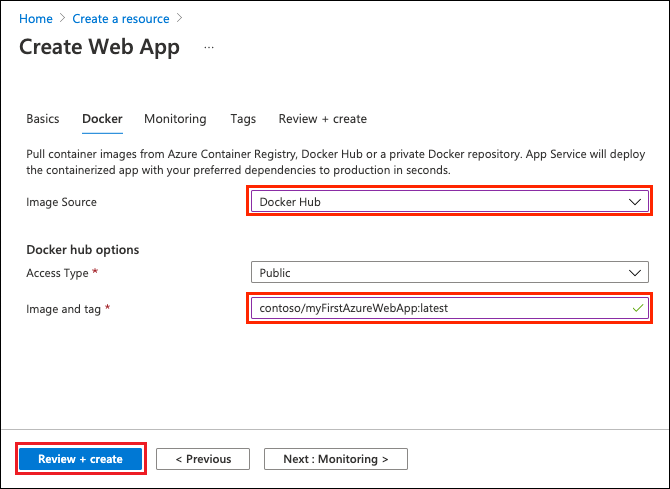
アプリ名 (win-container-demo など) を指定します。 [発行] に [Docker コンテナー] 、 [オペレーティング システム] に [Windows] を選択します。 Docker を選択して続行します。

[イメージのソース] に [Docker Hub] を選択し、 [イメージとタグ] に、「Azure Container Registry に発行する」でコピーしたリポジトリ名を入力します。

Azure Container Registry や他のプライベート リポジトリなど、どこか他の場所に目的の Web アプリケーションのカスタム イメージがある場合は、ここで構成することができます。 [確認と作成] を選択して続行します。
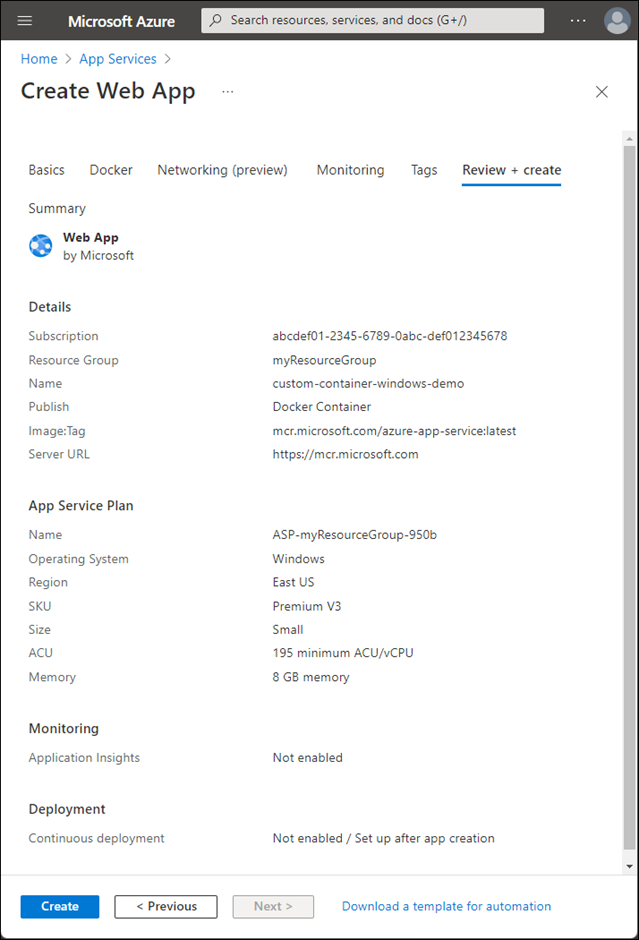
すべての詳細を確認して [作成] を選択し、Azure によって必要なリソースが作成されるまで待ちます。

4 - カスタム コンテナーを参照する
Azure の処理が完了すると、通知ボックスが表示されます。

[リソースに移動] をクリックします。
このリソースの概要で、 [URL] の横にあるリンクに移動します。
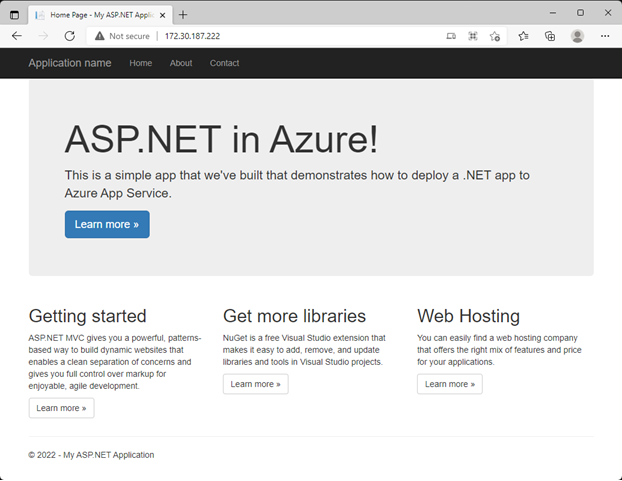
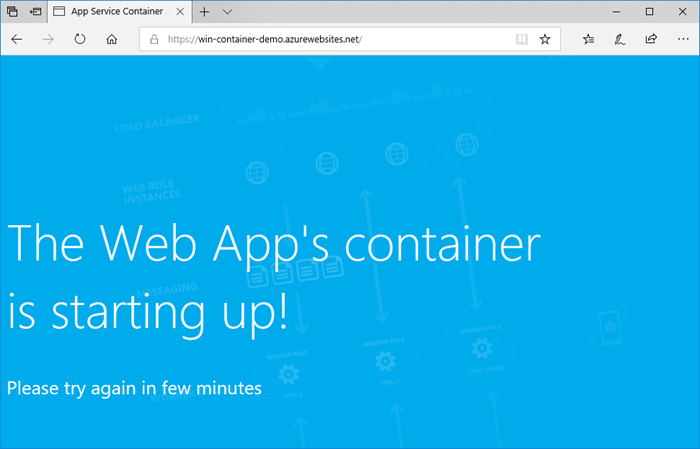
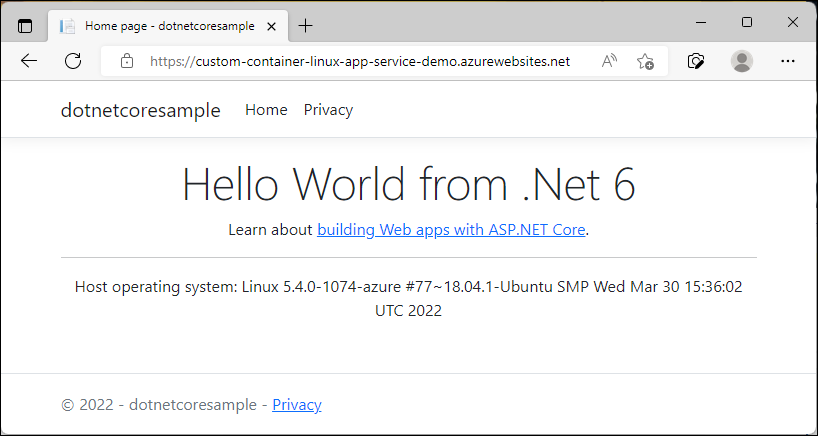
新しいブラウザー ページが開いて次のページが表示されます。

数分待ってから再試行すると、既定の ASP.NET ホーム ページが表示されます。

おめでとうございます。 初めてのカスタム Windows コンテナーを Azure App Service で実行することができました。
5 - コンテナーの起動ログを表示する
Windows コンテナーが読み込まれるまでにしばらく時間がかかる場合があります。 進行状況を確認するには、<app-name> をアプリの名前に置き換えて次の URL に移動します。
https://<app_name>.scm.azurewebsites.net/api/logstream
次のようなログがストリーム配信されます。
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
6 - ローカルで更新して再デプロイする
Visual Studio のソリューション エクスプローラーから、 [表示]>[ホーム]>[Index.cshtml] の順に開きます。
上部の
<div class="jumbotron">HTML タグを検索し、要素全体を次のコードに置き換えます。<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Azure に再デプロイするには、ソリューション エクスプローラーで myfirstazurewebapp プロジェクトを右クリックし、 [発行] を選択します。
発行ページで [発行] を選択し、発行が完了するまで待ちます。
App Service に Docker Hub から新しいイメージをプルするよう指示するには、アプリを再起動します。 ポータルでアプリ ページに戻り、 [再起動]>[はい] をクリックします。

再びカスタム コンテナーを参照する。 Web ページを更新すると、アプリは最初に "起動" ページに戻った後、数分すると更新された Web ページが再び表示されます。

7 -. リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると思わない場合は、リソース グループを削除してリソースを削除できます。
Azure portal メニューまたは [ホーム] ページから、 [リソース グループ] を選択します。 次に、 [リソース グループ] ページで [myResourceGroup] を選択します。
[myResourceGroup] ページで、一覧表示されたリソースが、削除しようとするリソースであることを確認します。
[リソース グループの削除] を選択し、確認のためテキスト ボックスに「myResourceGroup」と入力して、 [削除] を選択します。
次のステップ
Azure App Service on Linux は、事前定義済みのアプリケーション スタックを Linux 上で提供し、.NET、PHP、Node.js などの言語をサポートします。 また、カスタム Docker イメージを使用して、まだ Azure で定義されていないアプリケーション スタック上で Web アプリを実行することもできます。 このクイックスタートでは、Azure Container Registry (ACR) から App Service にイメージをデプロイする方法について説明します。
注意
サーバーレス環境でのコンテナー化されたアプリケーションの実行に関しての情報は、 Azure Container Apps を参照してください。
このクイック スタートを完了するには、次のものが必要です。
- Azure アカウント
- Docker
- Visual Studio Code
- VS Code 用 Azure App Service 拡張情報。 この拡張機能を使用して、Azure PaaS (サービスとしてのプラットフォーム) 上に Linux Web Apps を作成、管理、デプロイすることができます。
- VS Code 用 Docker 拡張機能。 この拡張機能を使用して、ローカルの Docker イメージと Docker コマンドの管理を簡素化し、作成したアプリ イメージを Azure にデプロイすることができます。
1 - コンテナー レジストリを作成する
このクイックスタートでは、選択するレジストリとして Azure Container Registry を使用します。 他のレジストリは自由に使用できますが、手順は若干異なる場合があります。
Azure portal を使用してプライベート コンテナー レジストリを作成するためのクイックスタートの手順に従って、コンテナー レジストリを作成します。
重要
Azure コンテナー レジストリを作成するときは必ず、 [管理者ユーザー] オプションを [有効] に設定してください。 Azure portal のレジストリ ページの [アクセス キー] セクションから設定することもできます。 App Service にアクセスするためには、この設定が必要となります。 マネージド ID については、「ACR からのデプロイ」のチュートリアルを参照してください。
2 - サインインする
Visual Studio Code を起動します。
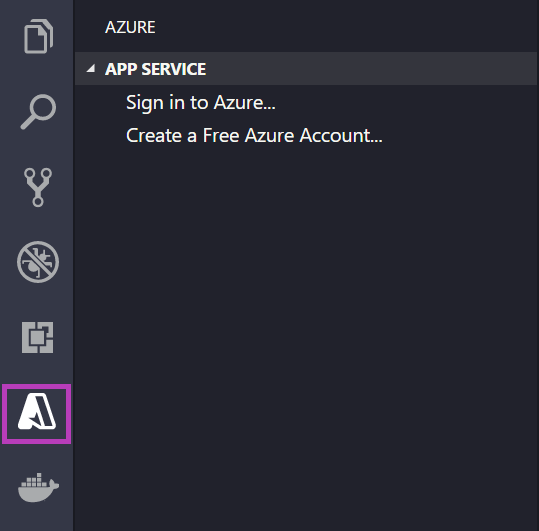
アクティビティ バーで [Azure] ロゴを選択し、 [APP SERVICE] エクスプローラーに移動して [Azure にサインイン] を選択し、画面の指示に従います。

下部のステータス バーで、Azure アカウントのメール アドレスが表示されていることを確認します。 [APP SERVICE] エクスプローラーに、サブスクリプションが表示されます。
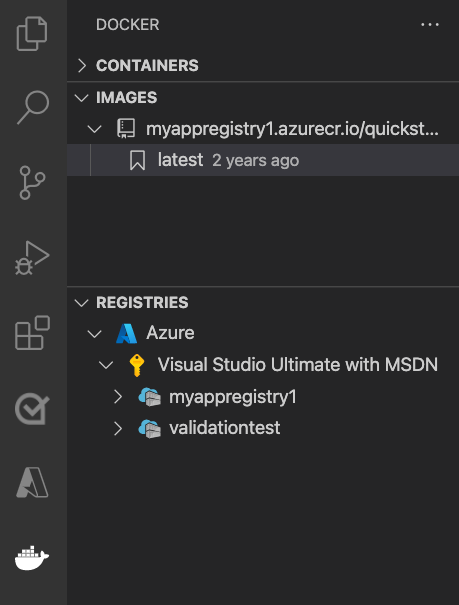
アクティビティ バーで、 [Docker] ロゴを選択します。 [レジストリ] エクスプローラーで、作成したコンテナー レジストリが表示されていることを確認します。
![[Azure] が展開されている [レジストリ] の値を示すスクリーンショット。](media/quickstart-docker/registries.png)
3 - 前提条件を確認する
Docker がインストールされ、実行されていることを確認します。 次のコマンドは、Docker が実行されている場合、そのバージョンを表示します。
docker --version
4 - イメージを作成およびビルドする
- Visual Studio Code で空のフォルダーを開き、
Dockerfileという名前のファイルを追加します。 Dockerfile で、目的の言語フレームワークに基づいてコンテンツを貼り付けます。
FROM mcr.microsoft.com/appsvc/dotnetcore:lts
ENV PORT 8080
EXPOSE 8080
ENV ASPNETCORE_URLS "http://*:${PORT}"
ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]
この Dockerfile では、親イメージは App Service の組み込み .NET コンテナーの 1 つです。
コマンド パレットを開き、「Docker Images: Build Image」と入力します。 「Enter」と入力して、コマンドを実行します。
イメージ タグ ボックスで、目的のタグを
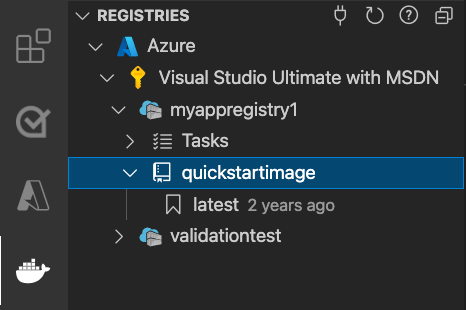
<acr-name>.azurecr.io/<image-name>:<tag>の形式で指定します。ここで、<acr-name>は、作成したコンテナー レジストリの名前です。 Enter キーを押します。イメージのビルドが終了したら、 [イメージ] エクスプローラーの上部にある [更新] をクリックして、イメージが正常にビルドされていることを確認します。

5 - コンテナー レジストリにデプロイする
アクティビティ バーで、 [Docker] アイコンをクリックします。 [イメージ] エクスプローラーで、ビルドしたイメージを見つけます。
イメージを展開し、目的のタグを右クリックして、 [プッシュ] をクリックします。
イメージ タグの先頭が
<acr-name>.azurecr.ioであることを確認し、Enter キーを押します。Visual Studio Code でコンテナー レジストリへのイメージのプッシュが完了したら、 [レジストリ] エクスプローラーの上部にある [更新] をクリックして、イメージが正常にプッシュされたことを確認します。

6 - App Service にデプロイする
- [レジストリ] エクスプローラーで、イメージを展開し、タグを右クリックして [Azure App Service にイメージをデプロイする] を選択します。
- プロンプトに従って、サブスクリプション、グローバルに一意なアプリ名、リソース グループ、App Service プランを選択します。 価格レベルには [B1 Basic] を選択し、現在地に近いリージョンを選択します。
デプロイ後は、http://<app-name>.azurewebsites.net でアプリにアクセスできます。
リソース グループは、Azure で利用するすべてのアプリケーションのリソースをまとめた名前付きのコレクションです。 たとえば、Web サイトやデータベース、Azure 関数への参照をリソース グループに含めることができます。
Web サイトをホストするために使用される物理リソースは、App Service プランによって定義されます。 このクイックスタートでは、Linux インフラストラクチャ上の Basic ホスティング プランを使用します。つまりサイトは Linux マシン上で、他の Web サイトと一緒にホストされます。 Basic プランから開始すれば、マシン上で自分のサイトだけが実行されるように、Azure portal を使用してスケールアップすることができます。 価格については、「App Service の価格」をご覧ください。
7 - Web サイトを閲覧する
[出力] パネルに、デプロイ操作の状態が表示されます。 操作が完了したら、ポップアップ通知の [サイトを開く] を選択して、ブラウザーでサイトを開きます。
8 - リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると思わない場合は、リソース グループを削除してリソースを削除できます。
Azure portal メニューまたは [ホーム] ページから、 [リソース グループ] を選択します。 次に、 [リソース グループ] ページで [myResourceGroup] を選択します。
[myResourceGroup] ページで、一覧表示されたリソースが、削除しようとするリソースであることを確認します。
[リソース グループの削除] を選択し、確認のためテキスト ボックスに「myResourceGroup」と入力して、 [削除] を選択します。
次のステップ
おめでとうございます。このクイックスタートを正常に完了できました。
App Service アプリでは、起動のたびにコンテナー レジストリからプルされます。 イメージをリビルドする場合は、コンテナー レジストリにプッシュするだけで済み、アプリの再起動時に更新されたイメージが取得されます。 更新されたイメージをすぐにプルするようにアプリに指示するには、アプリを再起動します。
その他の Azure 拡張機能は次のとおりです。
- Azure Cosmos DB
- Azure Functions
- Azure CLI Tools
- Azure Resource Manager Tools
- Azure Tools 拡張機能パックには、上記のすべての拡張機能が含まれています。
Azure App Service on Linux は、事前定義済みのアプリケーション スタックを Linux 上で提供し、.NET、PHP、Node.js などの言語をサポートします。 また、カスタム Docker イメージを使用して、まだ Azure で定義されていないアプリケーション スタック上で Web アプリを実行することもできます。 このクイックスタートでは、Azure Container Registry から Azure App Service にイメージをデプロイする方法について説明します。
注意
サーバーレス環境でのコンテナー化されたアプリケーションの実行に関しての情報は、 Azure Container Apps を参照してください。
このクイック スタートを完了するには、次のものが必要です。
1 - サンプル リポジトリを複製する
次のコマンドを使用して、.NET 6.0 サンプル アプリを複製します。
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - Azure Container Registry にイメージをプッシュする
複製されたリポジトリのルート フォルダーで操作していることを確認します。 このリポジトリには、Dockerfile.linux ファイルが含まれています。
Azure CLI にログインします。
az loginAzure Container Registry にログインする。
az acr login -n <your_registry_name>コンテナー イメージをビルドします。 イメージに dotnetcore-docs-hello-world-linux という名前を付けます。
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Azure Container Registry にコンテナー イメージをプッシュする。
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latest注意
Dockerfile は、内部でポート番号を 80 に設定します。 コンテナーの構成の詳細については、カスタム コンテナーの構成に関する記事を参照してください。
3 - Azure にデプロイする
Azure Portal にサインインする
Azure portal にサインインします。
Azure リソースを作成する
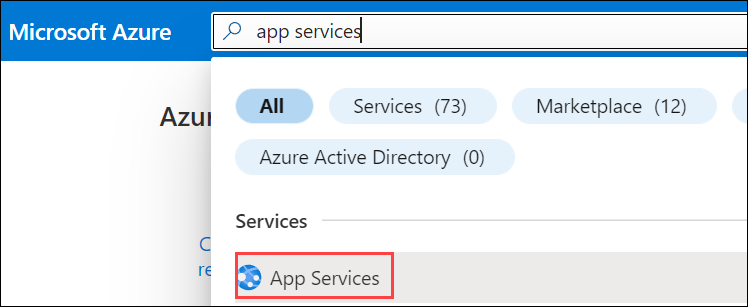
検索に「app services」と入力します。 [サービス] で、[App Services] を選択します。

[App Services] ページで、[+ Create](+ 作成) を選択します。
[基本] タブの [プロジェクトの詳細] で、正しいサブスクリプションが選択されていることを確認した後、リソース グループの [新規作成] を選びます。 名前として「myResourceGroup」と入力します。
![Azure サブスクリプションと Web アプリのリソース グループを選択する場所を示す [プロジェクトの詳細] セクションのスクリーンショット。](media/quickstart-custom-container/project-details.png)
[インスタンスの詳細]で、Web アプリにグローバルに一意の名前を入力し、[Docker コンテナー] を選択します。 [オペレーティング システム] として [Linux] を選択します。 アプリの提供元の [リージョン] を選択します。
![仮想マシンの名前を指定し、そのリージョン、イメージ、サイズを選択する [インスタンスの詳細] セクションのスクリーンショット。](media/quickstart-custom-container/instance-details-linux.png)
[App Service プラン] で、App Service プランの [新規作成] を選びます。 名前に「myAppServicePlan」と入力します。 Free レベルに変更するには、[サイズの変更] を選択し、[Dev/Test] タブを選択します。次に、[F1] を選択し、ページの下部にある [適用] ボタンを選択します。
![管理者のユーザー名とパスワードを入力する [管理者アカウント] セクションのスクリーンショット。](media/quickstart-custom-container/app-service-plan-details-linux.png)
ページの下部にある [次へ: Docker >] ボタンを選択します。
[Docker] タブで、[オプション] に [単一コンテナー] を、[イメージ ソース] に [Azure Container Registry] を選択します。 [Azure コンテナー レジストリのオプション] の下で、次の値を設定します。
- レジストリ: 使用する Azure Container Registry を選択します。
- 画像: [dotnetcore-docs-hello-world-linux] を選択します。
- タグ: [最新] を選択します。
![[Azure コンテナー レジストリのオプション] を示すスクリーンショット。](media/quickstart-custom-container/azure-container-registry-options-linux.png)
ページの下部にある [確認と作成] ボタンを選択します。
![ページの下部にある [確認と作成] ボタンを示すスクリーンショット。](media/quickstart-custom-container/review-create.png)
検証の実行後、ページの下部にある [作成] ボタンを選択します。
デプロイが完了したら、 [リソースに移動] を選択します。

4 - アプリの参照
URL http://<app-name>.azurewebsites.net を使って、お使いの Web ブラウザーでデプロイされたアプリケーションを参照します。

5 - リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると思わない場合は、リソース グループを削除してリソースを削除できます。
Azure portal メニューまたは [ホーム] ページから、 [リソース グループ] を選択します。 次に、 [リソース グループ] ページで [myResourceGroup] を選択します。
[myResourceGroup] ページで、一覧表示されたリソースが、削除しようとするリソースであることを確認します。
[リソース グループの削除] を選択し、確認のためテキスト ボックスに「myResourceGroup」と入力して、 [削除] を選択します。
次のステップ
おめでとうございます。このクイックスタートを正常に完了できました。
App Service アプリでは、起動のたびにコンテナー レジストリからプルされます。 イメージをリビルドする場合は、コンテナー レジストリにプッシュするだけで済み、アプリの再起動時に更新されたイメージが取得されます。 更新されたイメージをすぐにプルするようにアプリに指示するには、アプリを再起動します。
Azure App Service は、IIS 上で稼働する ASP.NET や IIS 上で稼働する Node.js など、Windows 上の定義済みのアプリケーション スタックを提供します。 ただし、事前に構成されたアプリケーション スタックではオペレーティング システムがロックダウンされ、低レベルのアクセスが妨げられます。 カスタムの Windows コンテナーにはこれらの制限がないため、開発者はコンテナーを完全にカスタマイズし、コンテナー化されたアプリケーションに Windows 機能へのフル アクセスを与えることができます。
このクイックスタートでは、Azure Container Registry から Azure App Service に Windows イメージの ASP.NET アプリをデプロイする方法について説明します。
このクイック スタートを完了するには、次のものが必要です。
- Azure アカウント
- Azure Container Registry
- Azure CLI
- Docker for Windows をインストールする
- Windows コンテナーを実行するように Docker を切り替える
1 - サンプル リポジトリを複製する
次のコマンドを使用して、.NET 6.0 サンプル アプリを複製します。
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - Azure Container Registry にイメージをプッシュする
複製されたリポジトリのルート フォルダーで操作していることを確認します。 このリポジトリには、Dockerfile.windows ファイルが含まれています。 基本オペレーティング システムとして、Windows ベースを明示的に呼び出す Windows Nano Server 長期サービス チャネル (LTSC) 2022 を使用します。
注意
これは Windows コンテナーですが、パスではスラッシュを使用する必要があります。 詳細については、「Dockerfile を作成する」を参照してください。
Azure CLI にログインします。
az loginAzure Container Registry にログインする。
az acr login -n <your_registry_name>コンテナー イメージをビルドします。 イメージに dotnetcore-docs-hello-world-windows という名前を付けます。
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Azure Container Registry にコンテナー イメージをプッシュする。
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latest注意
Dockerfile は、内部でポート番号を 80 に設定します。 コンテナーの構成の詳細については、カスタム コンテナーの構成に関する記事を参照してください。
3 - Azure にデプロイする
Azure Portal にサインインする
Azure portal にサインインします。
Azure リソースを作成する
検索に「app services」と入力します。 [サービス] で、[App Services] を選択します。

[App Services] ページで、[+ Create](+ 作成) を選択します。
[基本] タブの [プロジェクトの詳細] で、正しいサブスクリプションが選択されていることを確認した後、リソース グループの [新規作成] を選びます。 名前として「myResourceGroup」と入力します。
![Azure サブスクリプションと Web アプリのリソース グループを選択する場所を示す [プロジェクトの詳細] セクションのスクリーンショット。](media/quickstart-custom-container/project-details.png)
[インスタンスの詳細]で、Web アプリにグローバルに一意の名前を入力し、[Docker コンテナー] を選択します。 [オペレーティング システム] に [Windows] を選択します。 アプリの提供元の [リージョン] を選択します。
![仮想マシンの名前を指定し、そのリージョン、イメージ、サイズを選択する [インスタンスの詳細] セクションのスクリーンショット。](media/quickstart-custom-container/instance-details-windows.png)
[App Service プラン] で、App Service プランの [新規作成] を選びます。 名前に「myAppServicePlan」と入力します。 Free レベルに変更するには、[サイズの変更] を選択し、[Dev/Test] タブを選択します。次に、[P1v3] を選択し、ページの下部にある [適用] ボタンを選択します。
![管理者のユーザー名とパスワードを入力する [管理者アカウント] セクションのスクリーンショット。](media/quickstart-custom-container/app-service-plan-details-windows.png)
ページの下部にある [次へ: Docker >] ボタンを選択します。
[Docker] タブで、[イメージ ソース] に [Azure Container Registry] を選択します。 [Azure コンテナー レジストリのオプション] の下で、次の値を設定します。
- レジストリ: 使用する Azure Container Registry を選択します。
- 画像: [dotnetcore-docs-hello-world-windows] を選択します。
- タグ: [最新] を選択します。
![[Azure コンテナー レジストリのオプション] を示すスクリーンショット。](media/quickstart-custom-container/azure-container-registry-options-windows.png)
ページの下部にある [確認と作成] ボタンを選択します。
![ページの下部にある [確認と作成] ボタンを示すスクリーンショット。](media/quickstart-custom-container/review-create.png)
検証の実行後、ページの下部にある [作成] ボタンを選択します。
デプロイが完了したら、 [リソースに移動] を選択します。

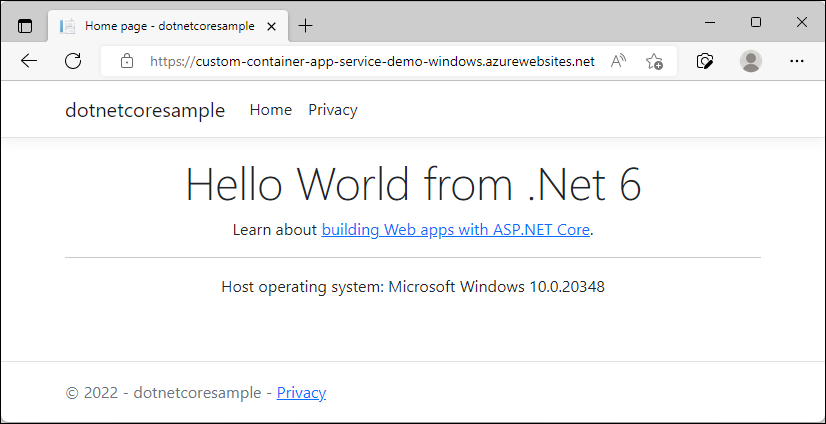
4 - アプリの参照
URL http://<app-name>.azurewebsites.net を使って、お使いの Web ブラウザーでデプロイされたアプリケーションを参照します。

ホスト オペレーティング システムがフッターに表示されて、Windows コンテナーで実行されていることがわかります。
5 - リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると思わない場合は、リソース グループを削除してリソースを削除できます。
Azure portal メニューまたは [ホーム] ページから、 [リソース グループ] を選択します。 次に、 [リソース グループ] ページで [myResourceGroup] を選択します。
[myResourceGroup] ページで、一覧表示されたリソースが、削除しようとするリソースであることを確認します。
[リソース グループの削除] を選択し、確認のためテキスト ボックスに「myResourceGroup」と入力して、 [削除] を選択します。
次のステップ
おめでとうございます。このクイックスタートを正常に完了できました。
App Service アプリでは、起動のたびにコンテナー レジストリからプルされます。 イメージをリビルドする場合は、コンテナー レジストリにプッシュするだけで済み、アプリの再起動時に更新されたイメージが取得されます。 更新されたイメージをすぐにプルするようにアプリに指示するには、アプリを再起動します。
Azure App Service は、IIS 上で稼働する ASP.NET や IIS 上で稼働する Node.js など、Windows 上の定義済みのアプリケーション スタックを提供します。 ただし、事前に構成されたアプリケーション スタックではオペレーティング システムがロックダウンされ、低レベルのアクセスが妨げられます。 カスタムの Windows コンテナーにはこれらの制限がないため、開発者はコンテナーを完全にカスタマイズし、コンテナー化されたアプリケーションに Windows 機能へのフル アクセスを与えることができます。
このクイックスタートでは、Microsoft Artifact Registry から Azure App Service に Windows イメージの ASP.NET アプリをデプロイする方法について説明します。
このクイック スタートを完了するには、次のものが必要です。
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- Azure PowerShell。
1 - Azure に接続する
Connect-AzAccount コマンドを使用し、プロンプトに従って Azure アカウントにサインインします。
Connect-AzAccount
2 - リソース グループを作成する
New-AzResourceGroup コマンドでリソース グループを作成します。 Azure リソース グループとは、Azure リソースのデプロイと管理に使用する論理コンテナーです。
次の例では、myResourceGroup という名前のリソース グループを eastus に作成します。 App Service がサポートされているすべての場所を表示するには、Get-AzLocation コマンドを実行します。
New-AzResourceGroup -Name myResourceGroup -Location eastus
このコマンドは、完了すると Login Succeeded を返します。
3 - App Service プランを作成する
New-AzAppServicePlan コマンドを使用して、新しい App Service プランを作成します。
次の例では、PremiumV3 価格レベル (-Tier PremiumV3) の myAppServicePlan という名前の App Service プランを作成します。 この -HyperV パラメーターは、Windows コンテナーを指定します。
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
4 - Web アプリを作成する
New-AzWebApp コマンドを使用して新しいアプリを作成します。
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Name パラメーターは、Web アプリ名を指定します。
- AppServicePlan パラメーターは、App Service プラン名を指定します。
- Location パラメーターは、場所を指定します。
- ResourceGroupName パラメーターは、リソース グループの名前を指定します。
- ContainerImageName パラメーターは、コンテナー イメージ名と省略可能なタグを指定します。
このコマンドは、完了するまで数分かかることがあります。
5 - アプリを参照する
URL http://<app-name>.azurewebsites.net を使って、お使いの Web ブラウザーでデプロイされたアプリケーションを参照します。

6 - リソースをクリーンアップする
Remove-AzResourceGroup コマンドを使用して、リソース グループを削除します。
Remove-AzResourceGroup myResourceGroup
次のステップ
おめでとうございます。このクイックスタートを正常に完了できました。
App Service アプリでは、起動のたびにコンテナー レジストリからプルされます。 イメージをリビルドする場合は、コンテナー レジストリにプッシュするだけで済み、アプリの再起動時に更新されたイメージが取得されます。 更新されたイメージをすぐにプルするようにアプリに指示するには、アプリを再起動します。
Azure App Service は、IIS 上で稼働する ASP.NET や IIS 上で稼働する Node.js など、Windows 上の定義済みのアプリケーション スタックを提供します。 ただし、事前に構成されたアプリケーション スタックではオペレーティング システムがロックダウンされ、低レベルのアクセスが妨げられます。 カスタムの Windows コンテナーにはこれらの制限がないため、開発者はコンテナーを完全にカスタマイズし、コンテナー化されたアプリケーションに Windows 機能へのフル アクセスを与えることができます。
このクイックスタートでは、Microsoft Artifact Registry から Azure App Service に Windows イメージの ASP.NET アプリをデプロイする方法について説明します。
このクイック スタートを完了するには、次のものが必要です。
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- Azure CLI
1 - Azure に接続する
az login コマンドを使用し、プロンプトに従って Azure アカウントにサインインします。
az login
2 - リソース グループを作成する
az group create コマンドでリソース グループを作成します。 Azure リソース グループとは、Azure リソースのデプロイと管理に使用する論理コンテナーです。
次の例では、myResourceGroup という名前のリソース グループを eastus に作成します。 App Service がサポートされているすべての場所を表示するには、az appservice list-locations コマンドを実行します。
az group create --name myResourceGroup --location eastus
3 - App Service プランを作成する
az appservice plan create コマンドを使用して、リソース グループに App Service プランを作成します。
次の例では、P1V3 価格レベル (--sku P1V3) の myAppServicePlan という名前の App Service プランを作成します。
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
注意
"The behavior of this command has been altered by the following extension" (このコマンドの動作は、次の拡張機能によって変更されました: appservice-kube) というエラーが発生した場合は、拡張機能 appservice-kube を削除します。
4 - Web アプリを作成する
az webapp create コマンドを使って、myAppServicePlan App Service プランにカスタム コンテナー Web アプリを作成します。 myContainerApp は必ず固有のアプリ名で置き換えてください (有効な文字は a-z、0-9、- です)。
az webapp create --name myContainerApp --plan myAppServicePlan --location eastus --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Name パラメーターは、Web アプリ名を指定します。
- AppServicePlan パラメーターは、App Service プラン名を指定します。
- Location パラメーターは、場所を指定します。
- ResourceGroupName パラメーターは、リソース グループの名前を指定します。
- deployment-container-image-name パラメーターは、コンテナー イメージ名と省略可能なタグを指定します。
5 - アプリを参照する
URL http://<app-name>.azurewebsites.net を使って、お使いの Web ブラウザーでデプロイされたアプリケーションを参照します。

6 - リソースをクリーンアップする
az group delete コマンドでリソースグループを削除します。
az group delete --no-wait --name <resource_group>
次のステップ
おめでとうございます。このクイックスタートを正常に完了できました。
App Service アプリでは、起動のたびにコンテナー レジストリからプルされます。 イメージをリビルドする場合は、コンテナー レジストリにプッシュするだけで済み、アプリの再起動時に更新されたイメージが取得されます。 更新されたイメージをすぐにプルするようにアプリに指示するには、アプリを再起動します。