このチュートリアルでは、Azure Cosmos DB for MongoDB データベースに接続されているセキュリティで保護された Node.js アプリを Azure App Service で作成する方法について説明します。 Azure App Service は、Linux オペレーティング システムを使用して、高度にスケーラブルで自己修正型の Web ホスティング サービスを提供します。 完了すると、Express.js アプリが Azure App Service on Linux で実行されます。

このチュートリアルでは、次の作業を行う方法について説明します。
- MongoDB API を使用して、Azure App Service と Azure Cosmos DB 用に既定でセキュリティで保護されたアーキテクチャを作成する。
- マネージド ID と Key Vault 参照を使用して接続シークレットをセキュリティで保護する。
- Node.js サンプル アプリを GitHub リポジトリから App Service にデプロイする。
- アプリケーション コード内で App Service アプリの設定にアクセスする。
- アプリケーション コードを更新して再デプロイする。
- App Service から診断ログをストリーム配信する。
- Azure portal でアプリを管理する。
- Azure Developer CLI を使用して、同じアーキテクチャをプロビジョニングし、デプロイする。
- GitHub Codespaces と GitHub Copilot を使用して開発ワークフローを最適化する。
前提条件
- アクティブなサブスクリプションが含まれる Azure アカウント。 Azure アカウントがない場合は、無料で作成できます。
- GitHub アカウント。 無料 で入手することもできます。
- Express.js 開発に関する知識。
- (オプション) GitHub Copilot を試す場合は、GitHub Copilot アカウント。 30 日間の無料試用版が提供されています。
- アクティブなサブスクリプションが含まれる Azure アカウント。 Azure アカウントがない場合は、無料で作成できます。
- Azure Developer CLI がインストールされていること。 Azure Developer CLI が既にインストールされているため、Azure Cloud Shell の手順に従うことができます。
- Express.js 開発に関する知識。
- (オプション) GitHub Copilot を試す場合は、GitHub Copilot アカウント。 30 日間の無料試用版が提供されています。
最後までスキップする
このチュートリアルでは、サンプル アプリをすばやくデプロイし、それが Azure で動作していることを確認できます。 単に Azure Cloud Shell で次のコマンドを実行し、プロンプトに従うだけです。
mkdir msdocs-nodejs-mongodb-azure-sample-app
cd msdocs-nodejs-mongodb-azure-sample-app
azd init --template msdocs-nodejs-mongodb-azure-sample-app
azd up
サンプルを実行する
サンプル データ ドリブン アプリを開始点として設定します。 サンプル リポジトリには、開発コンテナー構成が含まれています。 開発コンテナーには、アプリケーションを開発するために必要なものがすべて含まれます。 これには、データベース、キャッシュ、およびサンプル アプリケーションで必要なすべての環境変数が含まれます。 開発コンテナーは、GitHub codespace で実行できます。つまり、Web ブラウザーを使用して任意のコンピューターでサンプルを実行できます。
手順 1: 新しいブラウザー ウィンドウ内で次を実行します。
- GitHub アカウントにサインインします。
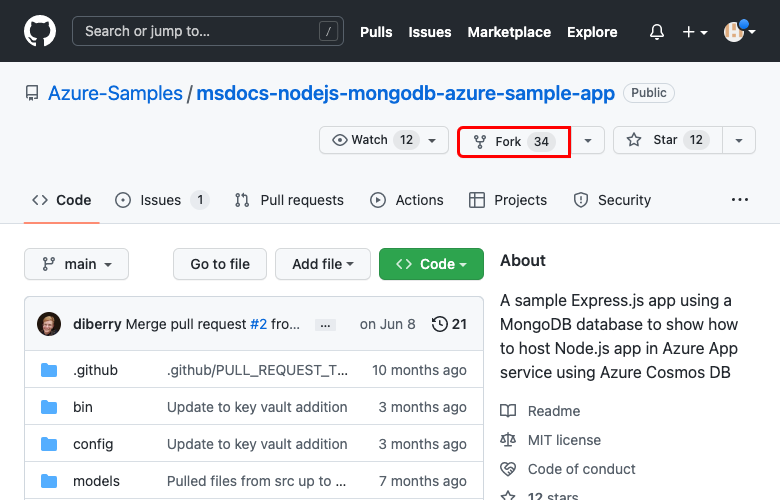
- https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app/fork に移動します。
- メイン ブランチのみをコピーするの選択を解除します。 すべてのブランチが必要です。
- [Create fork] (フォークの作成) を選択します。
手順 2: GitHub フォークで、次の操作を行います。
- main>starter-no-infra をスターターブランチとして選択します。 このブランチにはサンプル プロジェクトだけが含まれており、Azure 関連のファイルや構成はありません。
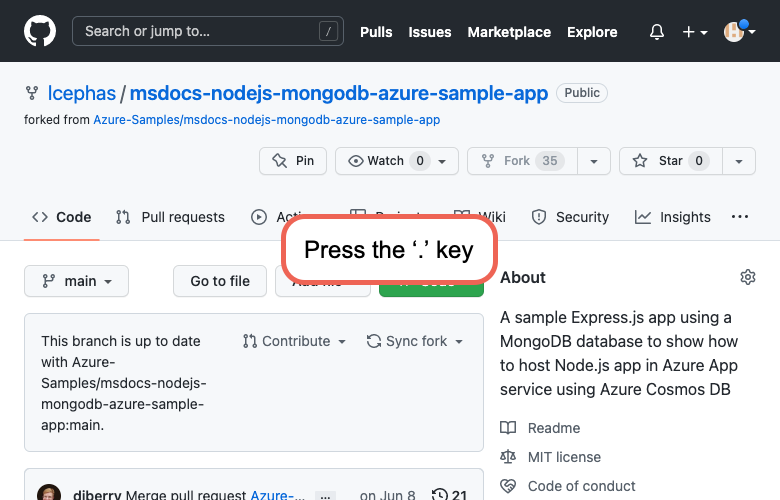
- [コード]>[starter-no-infra に codespace を作成する] を選択します。 codespace の設定には数分かかります。
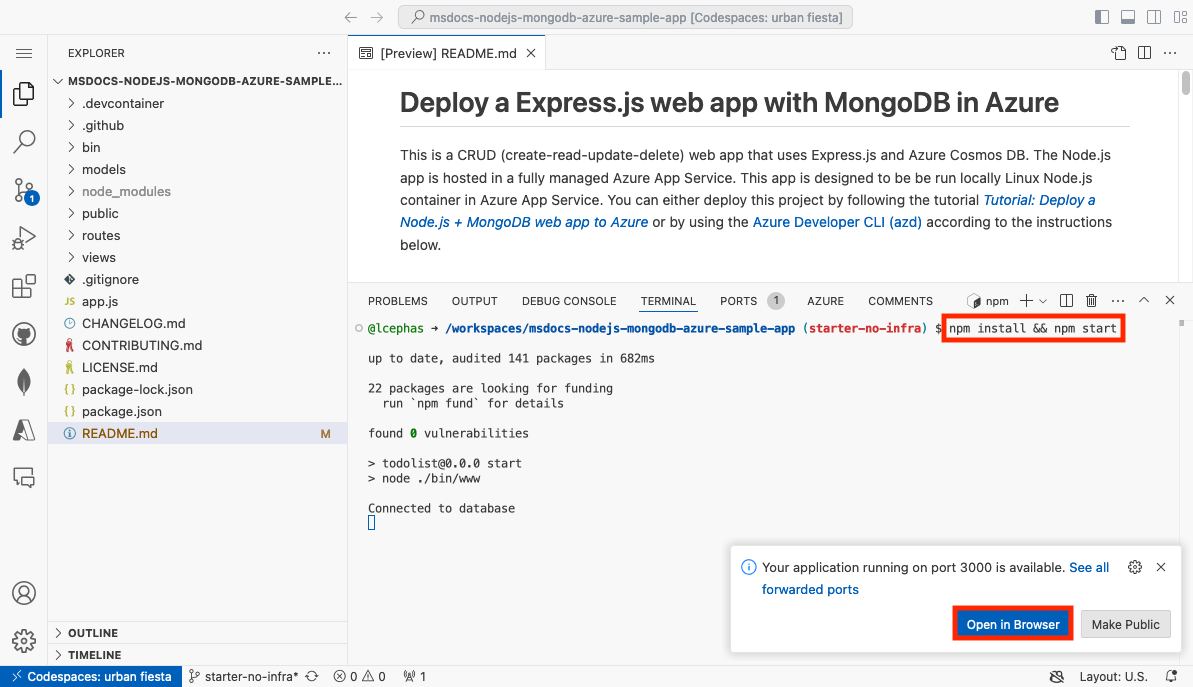
手順 3: codespace ターミナルで次のことを行います。
-
npm install && npm startを実行します。 - ''
Your application running on port 3000 is available.'' という通知が表示されたら、[ブラウザーで開く] を選択します。 新しいブラウザー タブにサンプル アプリケーションが表示されます。 - Express.js アプリケーションを停止するには、「
Ctrl+C」と入力します。
ヒント
このリポジトリについて GitHub Copilot に質問できます。 次に例を示します。
- @workspace このプロジェクトは何を行いますか?
- @workspace .devcontainer フォルダーは何を行いますか?
問題がありますか? 「トラブルシューティング」セクションを確認してください。
App Service と Azure Cosmos DB の作成
この手順では、Azure リソースを作成します。 このチュートリアルで使用する手順では、App Service と Azure Cosmos DB for MongoDB を含む既定でセキュリティで保護された一連のリソースを作成します。 作成プロセスでは、次のように指定します。
- 名前: Web アプリの名前。 これはアプリの DNS 名の一部です。
- 世界でアプリを物理的に実行するためのリージョン。 また、アプリの DNS 名の一部でもあります。
- アプリのランタイム スタック。 アプリで使うノードのバージョンを選びます。
- アプリのホスティング プラン。 これは、アプリの一連の機能と容量のスケーリングを含む価格レベルです。
- アプリのリソース グループ。 リソース グループを使うと、アプリケーションに必要なすべての Azure リソースを (論理コンテナーに) グループ化できます。
Azure portal にサインインし、以下の手順に従って Azure App Service リソースを作成します。
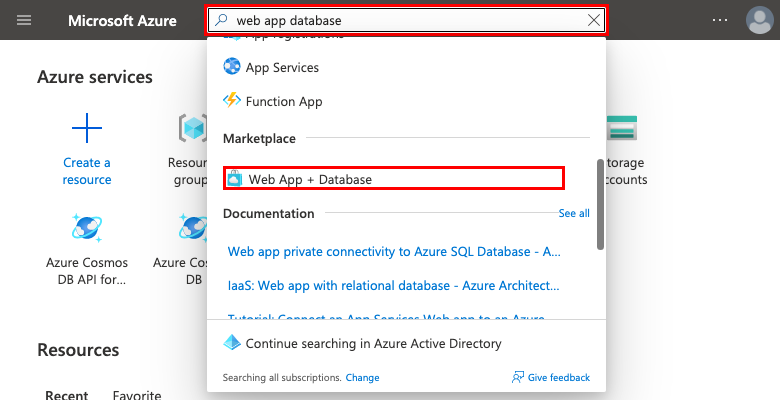
手順 1: Azure portal 内で次を実行します。
- Azure portal の上部にある検索バーに「Web app database」と入力します。
- [Marketplace] の見出しの下にある [Web アプリとデータベース] というラベルの付いた項目を選びます。 [ Web アプリとデータベースの作成 ] に直接移動することもできます。
手順 2:[Web アプリとデータベースの作成] ページ内で、このフォームに次のように入力します。
- リソース グループ: [新規作成] を選択して、名前として msdocs-expressjs-mongodb-tutorial を使用します。
- [リージョン]: 近くの任意の Azure リージョン。
- 名前: msdocs-expressjs-mongodb-XYZ。XYZ は任意の 3 つのランダム文字。
- ランタイム スタック: ノード 24 LTS。
- エンジン: MongoDB のための Cosmos DB API。 Azure Cosmos DBは、100% MongoDB 互換の API を提供するクラウド ネイティブ データベースです。 生成されるデータベース名 (<app-name>-database) をメモします。 この情報は後で必要になります。
- [ホスティング プラン]: [Basic]。 準備ができたら、運用価格レベルにスケールアップできます。
- [Review + create](レビュー + 作成) を選択します。
- 検証が完了した後、 [作成] を選択します。
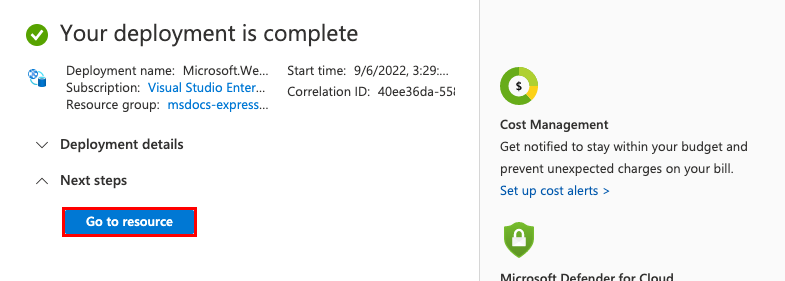
手順 3: このデプロイは完了するまでに数分かかります。 デプロイが完了したら、[ リソースに移動] を選択します。 App Service アプリに直接アクセスします。 次のリソースが作成されます。
- リソース グループ → 作成されたすべてのリソースのコンテナーです。
- App Service プラン → App Service のコンピューティング リソースを定義します。 Basic レベルの Linux プランが作成されます。
- App Service → アプリを表し、App Service プランで実行されます。
- 仮想ネットワーク → App Service アプリと統合され、バックエンドのネットワーク トラフィックを分離します。
- プライベート エンドポイント →仮想ネットワーク内のデータベース リソースのアクセス エンドポイントです。
- ネットワーク インターフェイス → プライベート エンドポイントのプライベート IP アドレスを表します。
- Azure Cosmos DB for MongoDB →プライベート エンドポイントの背後からのみアクセスできます。 サーバー上にデータベースとユーザーが作成されます。
- プライベート DNS ゾーン → 仮想ネットワーク内の Azure Cosmos DB サーバーの DNS 解決を有効にします。
問題がありますか? 「トラブルシューティング」セクションを確認してください。
セキュリティで保護された接続シークレット
デプロイによって、 アプリ設定として既に接続文字列が生成されました。 ただし、セキュリティのベスト プラクティスは、App Service からシークレットを完全に排除することです。 シークレットをキー コンテナーに移動し、Service Connectors を使用してアプリ設定を Key Vault 参照 に変更します。
手順 1: [App Service] ページ内で、次を実行します。
- 左側のメニューで、[設定] > [環境変数] を選択します。
- AZURE_COSMOS_CONNECTIONSTRING の横にある [値を表示] を選択します。 この接続文字列を使用すると、プライベート エンドポイントの背後でセキュリティ保護された Cosmos DB データベースに接続できます。 シークレットは App Service アプリに直接保存されます。これは最適ではありません。 この構成を変更します。
手順 2: シークレットを安全に管理するためのキー コンテナーを作成します。
- 上部の検索バーに 「Key Vault」と入力し、 Marketplace>Key Vault を選択します。
- [リソース グループ] で、msdocs-expressjs-mongodb-tutorial を選択します。
- [キー コンテナー名] に、文字と数字のみで構成される名前を入力します。
- リージョンで、リソース グループとしてサンプルの場所を設定します。
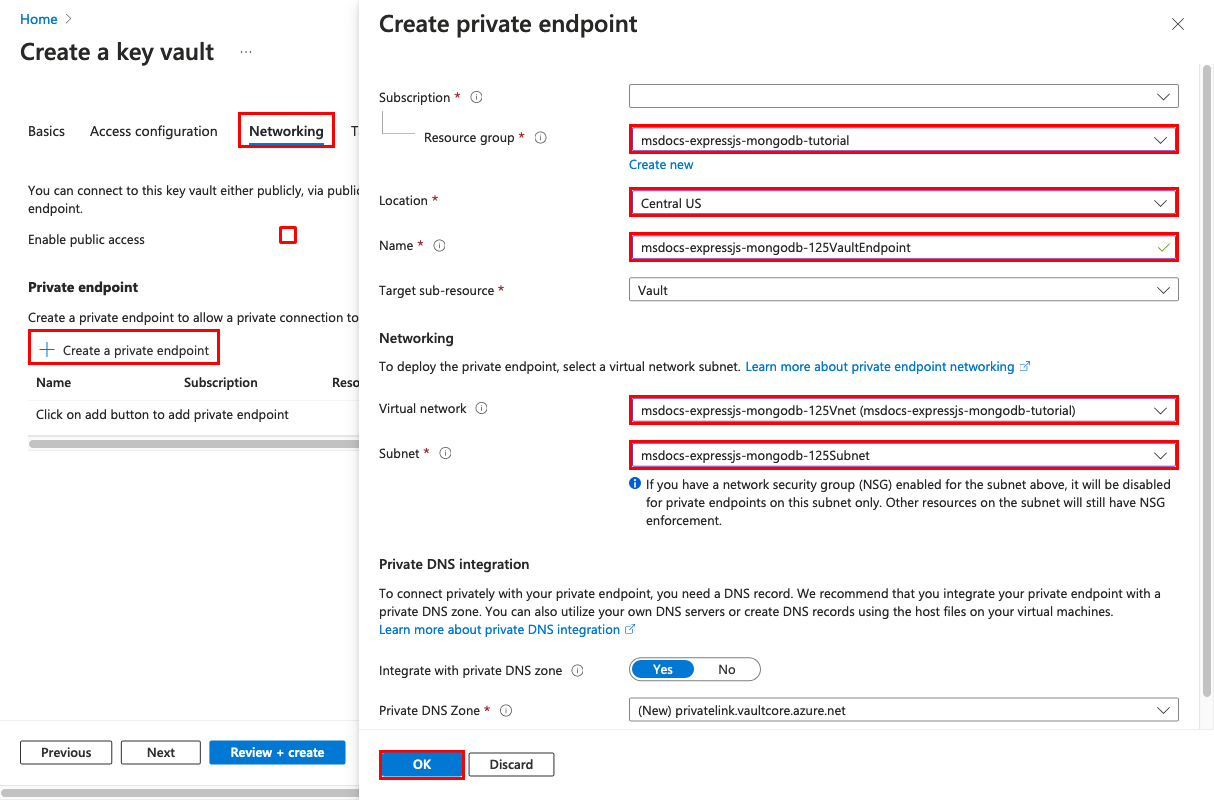
ステップ 3:
- [ネットワーク] タブを選択します。
- [パブリック アクセスを有効にする] の選択を解除します。
- [プライベート エンドポイントを作成する] を選択します。
- [リソース グループ] で、msdocs-expressjs-mongodb-tutorial を選択します。
- [キー コンテナー名] に、文字と数字のみで構成される名前を入力します。
- [ 場所] で、サンプルの場所をリソース グループとして設定します。
- ダイアログの [場所] で、App Service アプリと同じ場所を選択します。
- リソース グループで、msdocs-expressjs-mongodb-tutorial などのリソース グループを選択します。
- [名前] に、msdocs-expressjs-mongodb-VaultEndpoint などの名前を入力します。
- 仮想ネットワークで、msdocs-expressjs-mongodbVnet を選択します。
- [サブネット] で、msdocs-expressjs-mongodb-XYZSubnet を選択します。
- [OK] を選択します。
- [Review + create](確認と作成) を選択し、次に [作成] を選択します。 キー コンテナーのデプロイが完了するまで待ちます。 デプロイが完了していることがわかります。
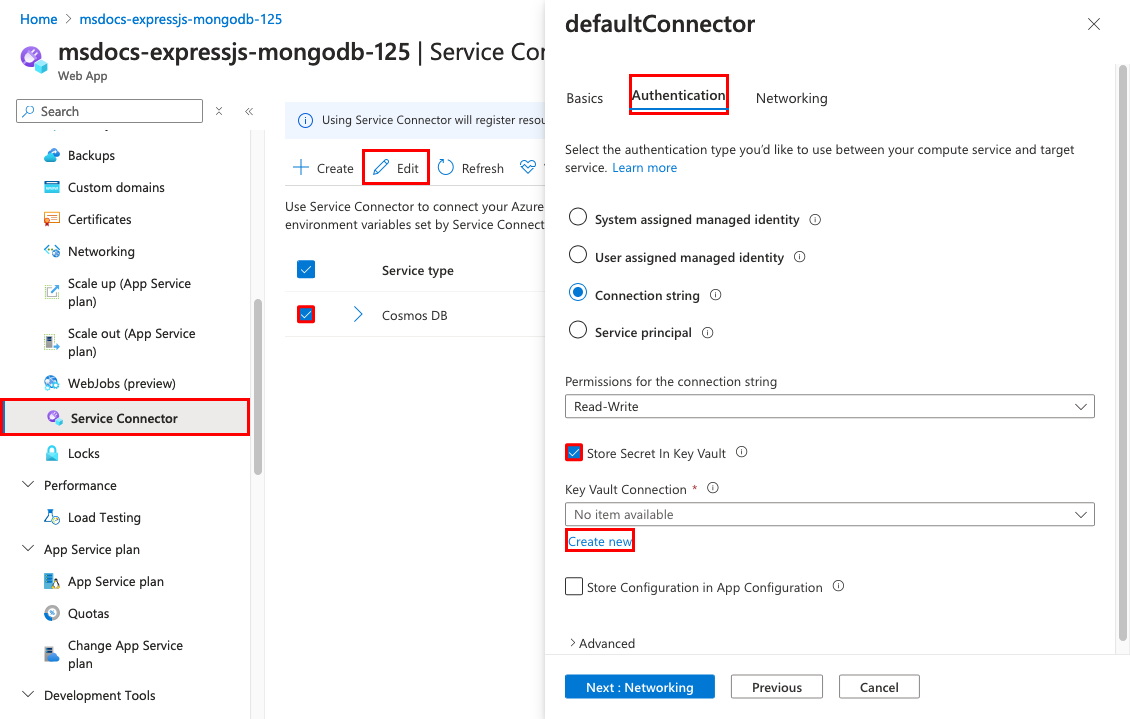
手順 4:
- 上部の検索バーに「 msdocs-expressjs-mongodb」と入力し、次に msdocs-expressjs-mongodb という App Service リソースを入力します。
- [App Service] ページの左側のメニューで、[設定]>[サービス コネクタ] を選択します。 既にコネクタが存在しますが、これはアプリ作成ウィザードによって作成されたものです。
- コネクタの横にあるチェックボックスをオンにし、[編集] を選択します。
- [基本] タブで、[クライアントの種類] を [Node.js] に設定します。
- 認証 タブを選択します。
- [シークレットを Key Vault に保存する] を選択します。
- [Key Vault 接続] で、[新規作成] を選択します。 [接続の作成] ダイアログが編集ダイアログの上に開きます。
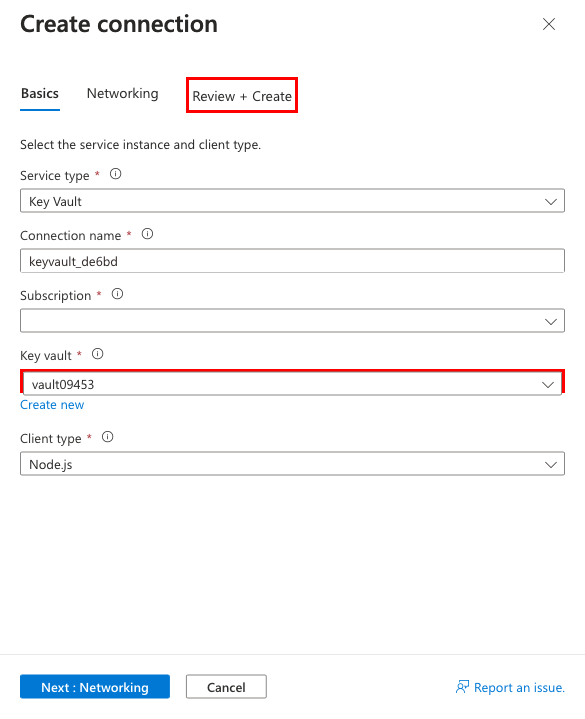
手順 5: Key Vault 接続の [接続の作成] ダイアログ、次の操作を行います。
- [Key Vault] で、前に作成したキー コンテナーを選択します。
- [確認および作成] を選択します。 [システム割り当てマネージド ID] が [選択済み] に設定されていることがわかります。
- 検証が完了したら、[作成] を選択します。
手順 6:defaultConnector の編集ダイアログに戻ります。
- [認証] タブで、キー コンテナー コネクタが作成されるまで待ちます。 完了すると、Key Vault 接続 ドロップダウンで自動的に選択されます。
- [次へ: ネットワーク] を選択します。
- [ターゲット サービスへのアクセスを有効にするようにファイアウォール規則を構成する] を選択します。 "ターゲット サービスにプライベート エンドポイントがありません" というメッセージが表示された場合は、無視します。 アプリの作成プロセスでは、プライベート エンドポイントを使用して Cosmos DB データベースが既に保護されています。
- [保存] を選択します。 更新が成功するまで待ちます。
defaultConnector で選択されているキーボールト接続を示すスクリーンショット。
手順 7: 変更を確認するには:
- 左側のメニューから、もう一度 [環境変数] を選択します。
- アプリ設定の AZURE_COSMOS_CONNECTIONSTRING の横にある [値を表示] を選択します。 値は
@Microsoft.KeyVault(...)する必要があります。これは、 キー コンテナー参照であることを意味します。 シークレットがキー コンテナーで管理されるようになりました。
問題がありますか? 「トラブルシューティング」セクションを確認してください。
サンプル コードをデプロイする
この手順では、GitHub Actions を使用して GitHub のデプロイを構成します。 これは、App Service にデプロイする多くの方法の 1 つにすぎませんが、デプロイ プロセスで継続的インテグレーションを実現する優れた方法でもあります。 既定では、GitHub リポジトリに git push があるたびにビルドとデプロイのアクションが起動されます。
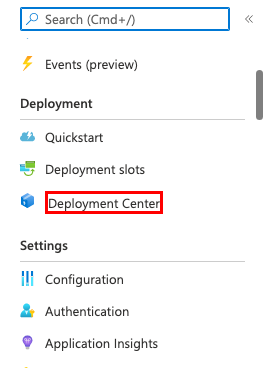
手順 1: 左側のメニューで、[デプロイ]>[デプロイ センター] を選択します。
手順 2:[Deployment Center]\(展開センター\) ページで、次の手順を実行します。
- [ソース] で、[GitHub] を選びます。 既定では、ビルド プロバイダーとして GitHub Actions が選ばれます。
- GitHub アカウントにサインインし、プロンプトに従って Azure を承認します。
- [組織] で、自分のアカウントを選びます。
- リポジトリで、msdocs-nodejs-mongodb-azure-sample-app を選択します。
- [ブランチ] で、[starter-no-infra] を選択します。 このブランチは、Azure 関連のファイルや構成を使用せずに、サンプル アプリで作業したブランチと同じです。
- [認証の種類] で、[ユーザー割り当て ID] を選択します。
- 上部のメニューから、[保存] を選択します。 App Service は、選んだ GitHub リポジトリの
.github/workflowsディレクトリに、ワークフロー ファイルをコミットします。 既定では、デプロイ センターでは Microsoft Entra (OIDC 認証) を使用して、認証するワークフローのユーザー割り当て ID を作成します。 代替認証オプションについては、「GitHub Actions を使用した App Service へのデプロイ」を参照してください。
手順 3: サンプル フォークの GitHub codespace に戻り、git pull origin starter-no-infra を実行します。
このコマンドは、新しくコミットされたワークフロー ファイルをコード空間にプルします。
ステップ 4 (オプション 1: GitHub Copilot を使用する):
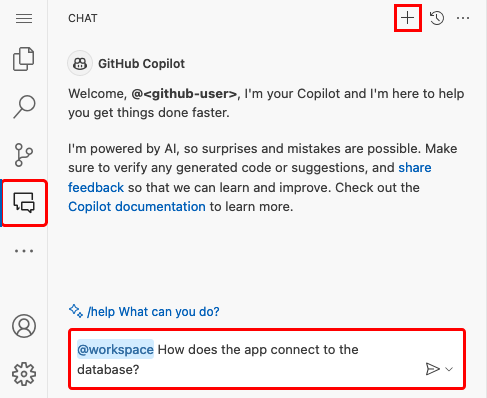
- [チャット] ビューを選択し、+ を選択して、新しいチャット セッションを開始します。
- 「@workspace このアプリはどのようにデータベースに接続しますか?」と質問します。Copilot によって、app.js ファイルと
mongoose.connect呼び出しが示されることがあります。 - たとえば、 Azure に AZURE_COSMOS_CONNECTIONSTRING という接続文字列変数があるとします。 Copilot は、オプション 2 と同様のコード提案を提供する場合があります。 GitHub Copilot の手順がなくても、 app.jsで変更を行うように指示することもできます。
- エクスプローラーで app.js を開き、
getAppメソッドにコード候補を追加します。 GitHub Copilot では、毎回同じ応答が返されるわけではありません。 その応答を微調整するために、さらに質問をする必要があるかもしれません。 ヒントについては、「自分の codespace で GitHub Copilot を使用して何ができますか?」を参照してください。
ステップ 4 (オプション 2: GitHub Copilot を使用しない):
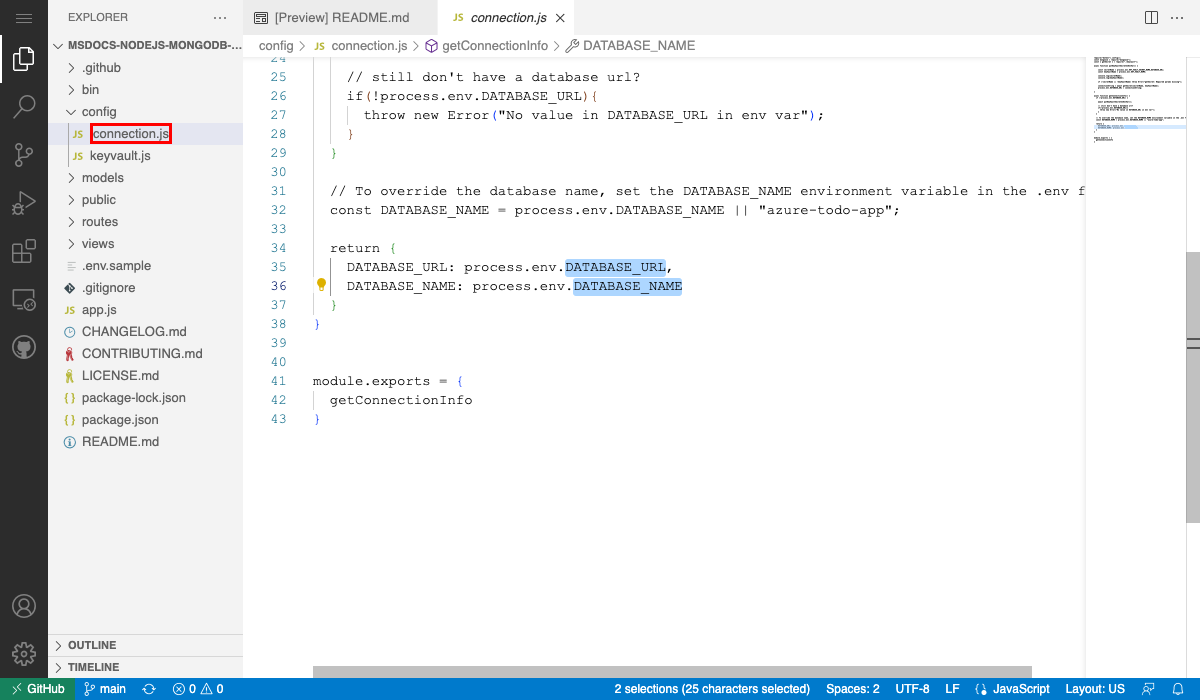
- エクスプローラーで、app.js を開きます。
-
mongoose.connectが呼び出される行 (16 行目) を見つけて、process.env.MONGODB_URIをprocess.env.AZURE_COSMOS_CONNECTIONSTRING || process.env.MONGODB_URIに変更します。
手順 5:
- [ソース管理] 拡張機能を選びます。
- テキスト ボックスに、
Update environment variableのようなコミット メッセージを入力します。 または、 を選択し、GitHub Copilot でコミット メッセージを生成します。
を選択し、GitHub Copilot でコミット メッセージを生成します。 - [コミット] を選択し、[はい] で確定します。
- [変更の同期 1] を選択し、[OK] で確認します。
手順 6: Azure portal の [デプロイ センター ] ページに戻ります。
- [ログ] タブで、[更新] を選択します。 新しいデプロイの実行が、コミットされた変更から既に開始されています。
- デプロイの実行のログ項目で、最新のタイムスタンプを持つ [ビルドまたはデプロイ ログ] エントリを選びます。
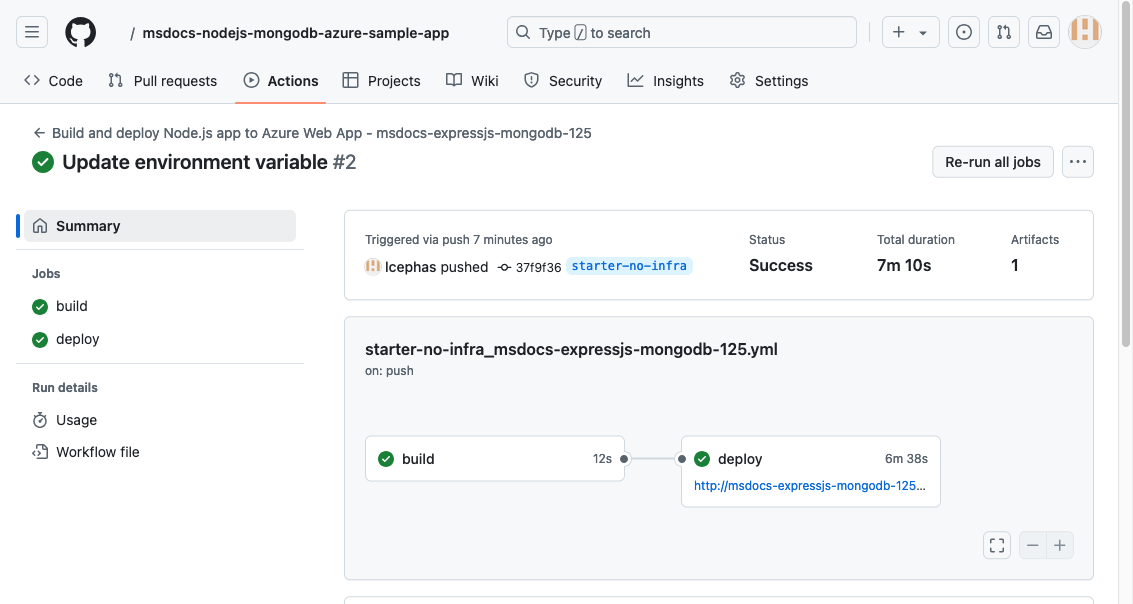
手順 7: GitHub リポジトリに移動したら、GitHub アクションが実行されていることを確認します。 ワークフロー ファイルは、 ビルド とデプロイという 2 つのステージを定義 します。 GitHub が実行されて、[完了] の状態が表示されるまで待ちます。
問題がありますか? 「トラブルシューティング」セクションを確認してください。
アプリの参照
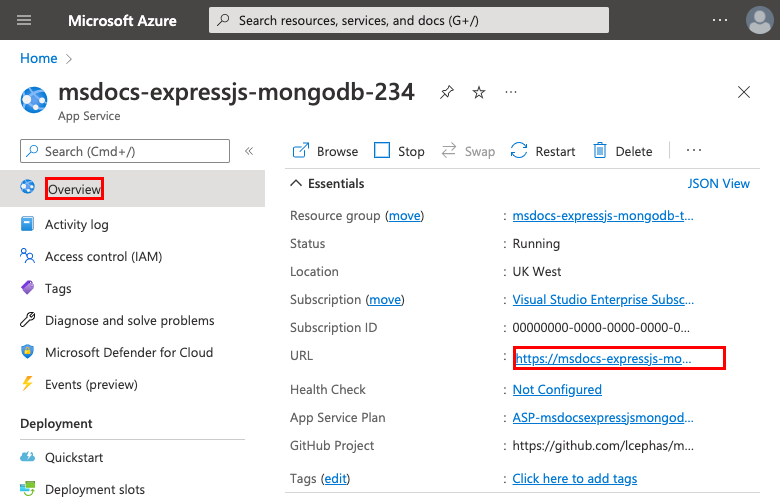
手順 1: [App Service] ページ内で、次を実行します。
- 左側のメニューから [概要] を選びます。
- アプリの URL を選びます。
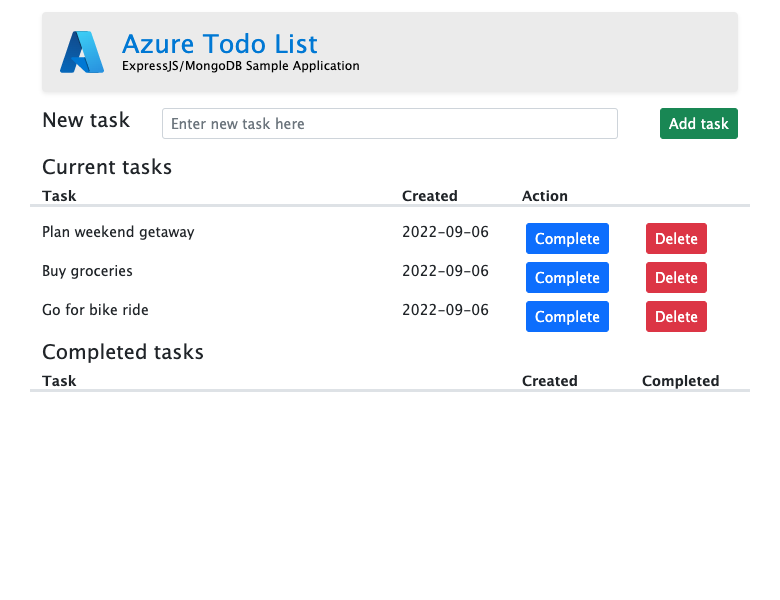
手順 2: この一覧にいくつかのタスクを追加します。 セキュリティ保護されたデータ主導型の Node.js アプリが Azure App Service で実行されるようになりました。
診断ログをストリーミングする
Azure App Service は、アプリケーションの問題を診断するために、コンソールに記録されたすべてのメッセージをキャプチャします。 サンプル アプリは、この機能を示すために、各エンドポイントにコンソール ログ メッセージを出力します。 たとえば、get エンドポイントでは、データベースから取得したタスクの数に関するメッセージと、何か問題が発生した場合のエラーメッセージが出力されます。
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
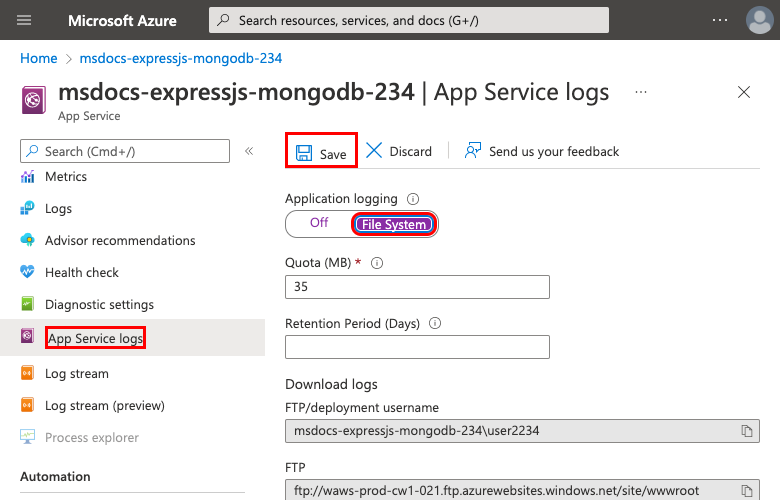
手順 1: [App Service] ページ内で、次を実行します。
- 左側のメニューから、[App Service ログ] を選びます。
- [アプリケーション ログ記録] で [ファイル システム] を選びます。
- 上部のメニューから、[保存] を選択します。
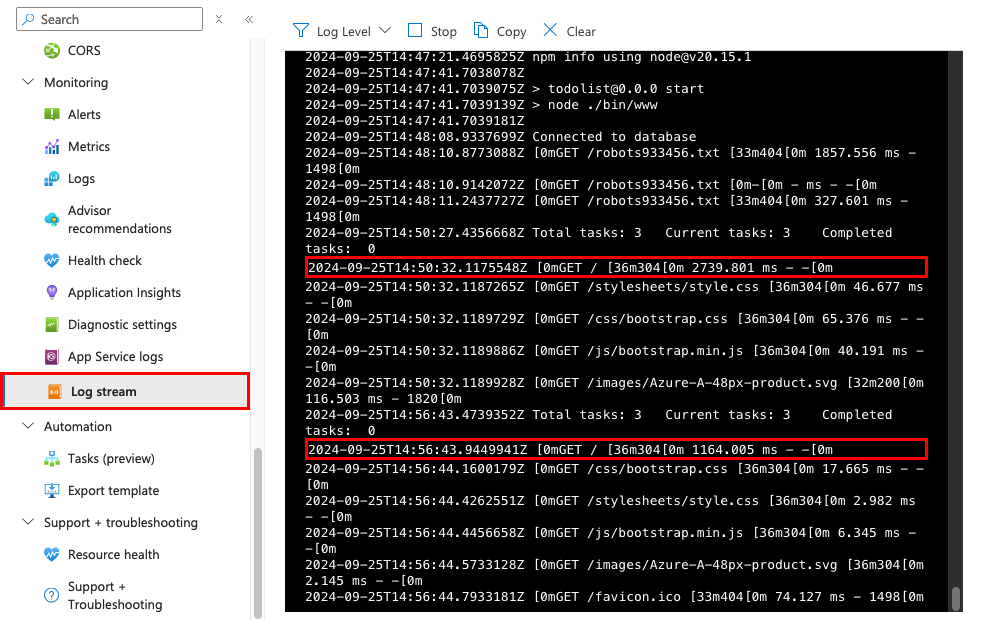
手順 2:左側のメニューから [ログ ストリーム] を選択します。 プラットフォーム ログとコンテナー内のログを含む、アプリのログが表示されます。
Kudu を使用してデプロイされたファイルを検査する
Azure App Service には、 Kudu という名前の Web ベースの診断コンソールが用意されています。 コンソールを使用すると、Web アプリのサーバー ホスティング環境を調べることができます。 Kudu を使用して、Azure にデプロイされたファイルを表示し、アプリケーションのデプロイ履歴を確認し、ホスト環境で SSH セッションを開くこともできます。
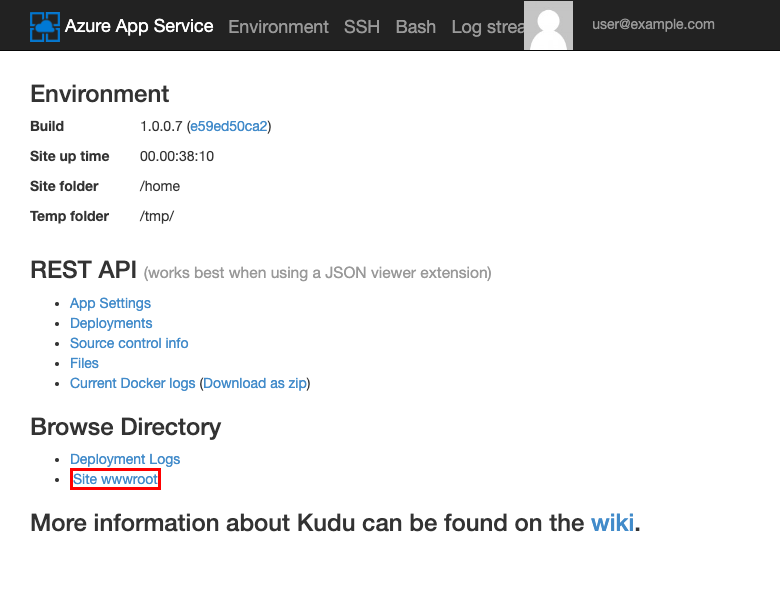
手順 1: [App Service] ページ内で、次を実行します。
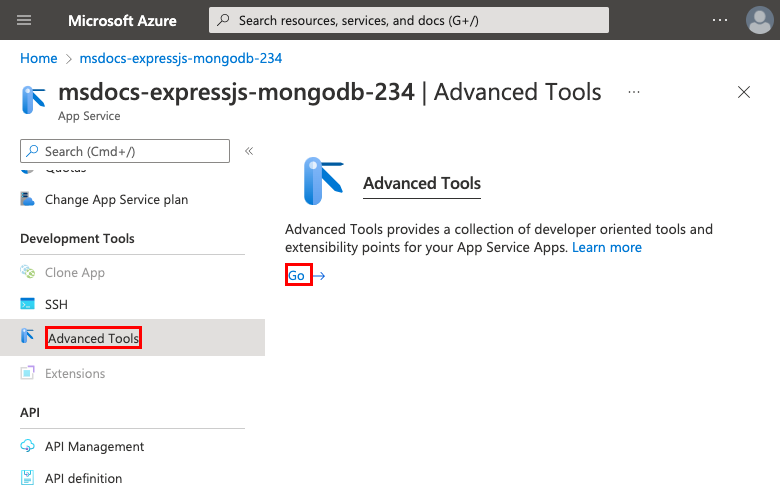
- 左側のメニューから、 開発ツール>Advanced Tools を選択します。
- [Go] \(移動) を選択します。
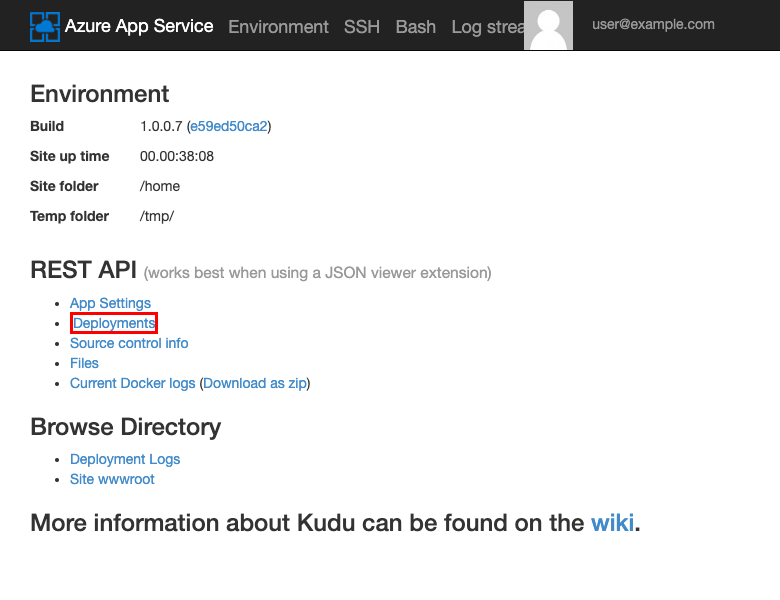
手順 2: [Kudu] ページで [デプロイ] を選択します。
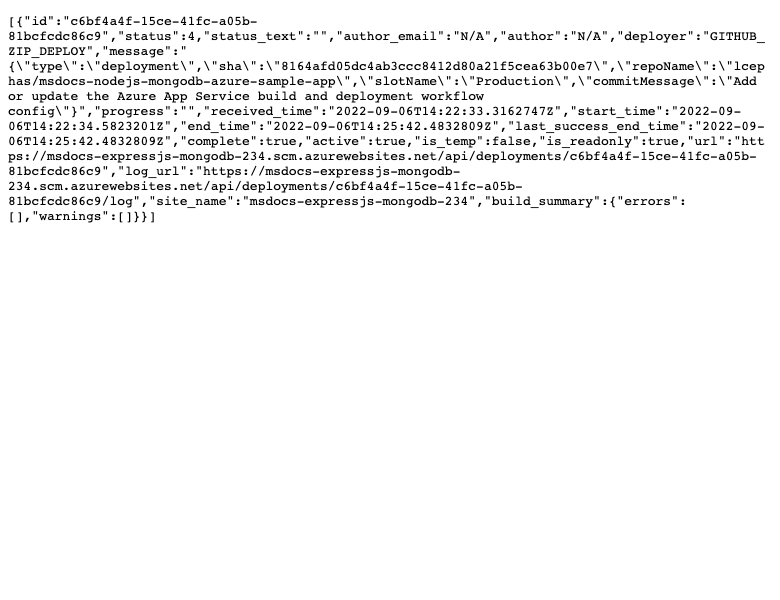
Git または zip デプロイを使用して App Service にコードをデプロイした場合は、Web アプリのデプロイの履歴が表示されます。
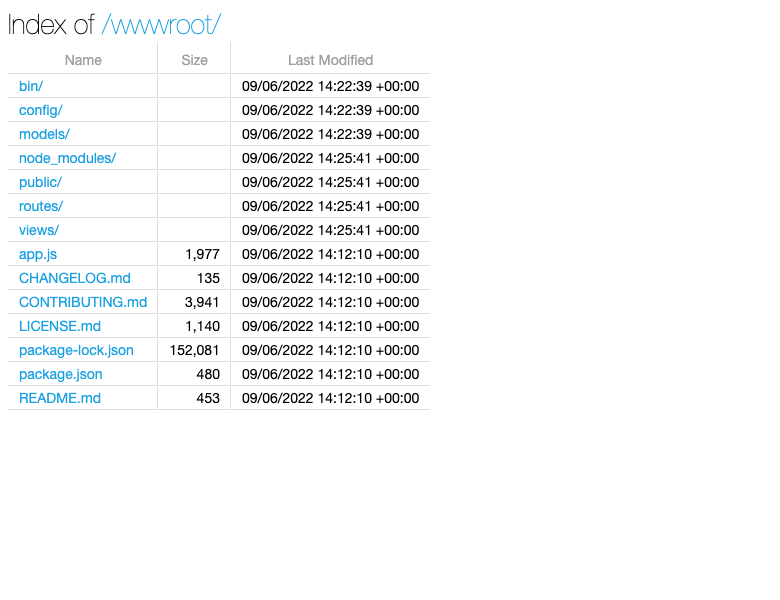
手順 3: Kudu のホームページに戻り、[Site wwwroot] (サイトの wwwroot) を選択します。
デプロイされたフォルダー構造を確認し、ファイルを参照および表示できます。
リソースをクリーンアップする
完了したら、リソース グループを削除することで、Azure サブスクリプションからすべてのリソースを削除できます。
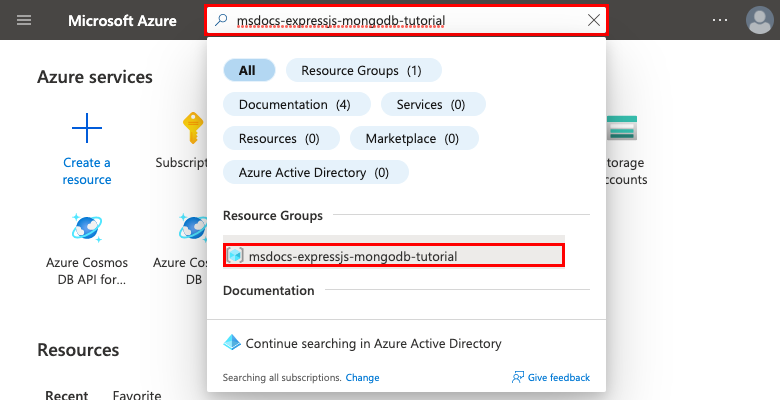
手順 1: Azure portal の上部にある検索バーで次を行います。
- リソース グループ名を入力します。
- リソース グループを選択します。
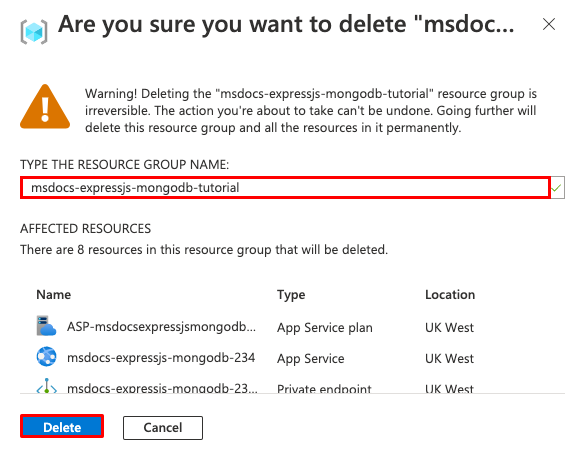
手順 2: [リソース グループ] ページ内で、[リソース グループの削除] を選びます。
ステップ 3:
- 削除を確認するには、リソース グループ名を入力します。
- [削除] を選択します。
Azure リソースを作成してサンプル アプリをデプロイする
このセクションでは、Azure リソースを作成し、App Service on Linux にサンプル アプリをデプロイします。 このチュートリアルで使用する手順では、App Service と Azure Cosmos DB を含む、既定でセキュリティ保護されたリソースのセットを作成します。
開発コンテナーには、既に Azure Developer CLI (AZD) が含まれています。
リポジトリのルートから、
azd initを実行します。azd init --template nodejs-app-service-cosmos-redis-infraメッセージが表示されたら、次の回答を入力します。
質問 回答 現在のディレクトリが空ではありません。 <your-directory>でプロジェクトを初期化しますか?Y What would you like to do with these files? (これらのファイルをどうしますか?) Keep my existing files unchanged (既存のファイルを変更しないでそのままにする) Enter a new environment name (新しい環境の名前を入力してください) 一意の名前を入力します。 AZD テンプレートでは、この名前を Azure での Web アプリの DNS 名の一部として使用します ( <app-name>-<hash>.azurewebsites.net)。 英数字とハイフンを使用できます。azd auth loginコマンドを実行し、プロンプトに従って Azure にサインインします。azd auth login必要な Azure リソースを作成し、
azd upコマンドを使用してアプリ コードをデプロイします。 プロンプトに従って、Azure リソースの目的のサブスクリプションと場所を選択します。azd upazd upコマンドの完了には約 15 分かかります。 Redis キャッシュには最も時間がかかります。 また、このコマンドはアプリケーション コードをコンパイルしてデプロイします。 後で App Service を操作するようにコードを変更します。実行中、このコマンドは、プロビジョニングとデプロイプロセスに関するメッセージ (Azure でのデプロイへのリンクを含む) を提供します。 完了すると、コマンドはデプロイ アプリケーションへのリンクも表示します。
この AZD テンプレートには、次の Azure リソースを使用して既定でセキュリティ保護されたアーキテクチャを生成するファイル (azure.yaml と infra ディレクトリ) が含まれています。
- [リソース グループ]: 作成されたすべてのリソースのコンテナー。
- [App Service プラン]: App Service のコンピューティング リソースを定義します。 B1 レベルの Linux プランが作成されます。
- [App Service]: アプリを表し、App Service プランで実行されます。
- [仮想ネットワーク]: App Service アプリと統合され、バックエンド ネットワーク トラフィックを分離します。
- MongoDB API を使用した Azure Cosmos DB アカウント: プライベート エンドポイントの背後からのみアクセスできます。 サーバー上にデータベースが自動的に作成されます。
- [Azure Cache for Redis]: 仮想ネットワーク内からのみアクセスできます。
- キー コンテナー: プライベート エンドポイントの背後からのみアクセスできます。 App Service アプリのシークレットを管理するために使用されます。
- プライベート エンドポイント: 仮想ネットワーク内のキー コンテナー、データベース サーバー、Redis キャッシュのアクセス エンドポイント。
- プライベート DNS ゾーン: 仮想ネットワーク内の Cosmos DB データベース、Redis Cache、キー コンテナーの DNS 解決を有効にします。
- [Log Analytics ワークスペース]: アプリでログを配布するためのターゲット コンテナーとして機能します。ここでは、ログにクエリを実行することもできます。
コマンドがリソースの作成とアプリケーション コードのデプロイを初めて完了すると、デプロイされたサンプル アプリはまだ機能しません。 Azure のデータベースに接続するには、小さな変更を行う必要があります。
接続文字列を確認する
使用している AZD テンプレートにより、接続変数がアプリ設定として既に自動的に生成されており、それらが便宜のためにターミナルに出力されます。 アプリの設定は、接続のシークレットをコード リポジトリに残さないための 1 つの方法です。
AZD の出力で、アプリ設定
AZURE_COSMOS_CONNECTIONSTRINGを見つけます。 設定名のみが表示されます。 これらは、AZD の出力では次のようになります。App Service app has the following app settings: - AZURE_COSMOS_CONNECTIONSTRING - AZURE_REDIS_CONNECTIONSTRING - AZURE_KEYVAULT_RESOURCEENDPOINT - AZURE_KEYVAULT_SCOPEAZURE_COSMOS_CONNECTIONSTRINGには、Azure の Cosmos DB データベースへの接続文字列が含まれています。 これは、後でコードで使用する必要があります。AZD テンプレートには、アプリのアプリ設定ページへの直接リンクが表示されます。 そのリンクを見つけ、それを新しいブラウザー タブで開きます。
問題がありますか? 「トラブルシューティング」セクションを確認してください。
サンプル コードを変更して再デプロイする
GitHub codespace で、[チャット] ビューをクリックし、次に + をクリックして、新しいチャット セッションを開始します。
質問@workspace アプリはデータベースにどのように接続しますか? Copilot が app.js ファイルと
mongoose.connect呼び出しを示すかもしれません。たとえば、 Azure に AZURE_COSMOS_CONNECTIONSTRING という接続文字列変数があるとします。 Copilot は、オプション 2 と同様のコード提案を提供する場合があります。 GitHub Copilot の手順がなくても 、app.jsで変更を行うように指示することもできます。
エクスプローラーで app.js を開き、
getAppメソッドにコード候補を追加します。GitHub Copilot では、毎回同じ応答が返されるわけではありません。 その応答を微調整するために、さらに質問をする必要があるかもしれません。 ヒントについては、「自分の codespace で GitHub Copilot を使用して何ができますか?」を参照してください。
codespace ターミナルに戻り、
azd deployを実行します。azd deploy
ヒント
また、azd up、azd package、azd provision のすべてを実行する azd deploy だけを常に使用することもできます。
問題がありますか? 「トラブルシューティング」セクションを確認してください。
アプリの参照
AZD の出力で、アプリの URL を見つけ、ブラウザーでそこに移動します。 URL は、AZD の出力では次のようになります。
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <URL>一覧にいくつかのタスクを追加します。
おめでとうございます。Azure Cosmos DB へのセキュリティで保護された接続を使用して、Web アプリが Azure App Service で実行されています。
問題がありますか? 「トラブルシューティング」セクションを確認してください。
診断ログをストリーミングする
Azure App Service は、アプリケーションの問題を診断するために、コンソールに記録されたすべてのメッセージをキャプチャします。 サンプル アプリは、この機能を示すために、各エンドポイントにコンソール ログ メッセージを出力します。 たとえば、get エンドポイントでは、データベースから取得したタスクの数に関するメッセージと、何か問題が発生した場合のエラーメッセージが出力されます。
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
AZD の出力で、App Service ログをストリーミングするためのリンクを見つけ、ブラウザーでそこに移動します。 このリンクは、AZD の出力では次のようになります。
Stream App Service logs at: <URL>
Java アプリでのログについて詳しくは、シリーズの「.NET、Node.js、Python、Java アプリケーション用の Azure Monitor OpenTelemetry を有効にする」をご覧ください。
問題がありますか? 「トラブルシューティング」セクションを確認してください。
リソースをクリーンアップする
現在のデプロイ環境内のすべての Azure リソースを削除するには、azd down を実行し、プロンプトに従います。
azd down
トラブルシューティング
Azure Cosmos DB のポータル デプロイ ビューに競合状態が表示される
サブスクリプションや選択したリージョンによっては、Azure Cosmos DB のデプロイ状態が Conflict となり、[操作の詳細] に次のメッセージが表示されることがあります。
Sorry, we are currently experiencing high demand in <region> region, and cannot fulfill your request at this time.
エラーは、選択したリージョンに対するサブスクリプションの制限が原因である可能性が最も高いです。 デプロイのために別のリージョンを選択してみてください。
デプロイされたアプリのブラウザー ページに、"問題が発生しました" と表示されます。
おそらく、アプリケーション コードで接続文字列を変更する必要があります。 サンプル コードのデプロイを参照してください。
よく寄せられる質問
- この設定にはいくらかかりますか。
- 仮想ネットワークの背後でセキュリティで保護されている Azure Cosmos DB サーバーに他のツールで接続するにはどうすればよいですか。
- GitHub Actions でのローカル アプリの開発はどのように行いますか。
- GitHub Actions のデプロイが遅いのはなぜですか。
- ユーザー割り当て ID を作成するためのアクセス許可がありません
- 自分のコードスペースで GitHub Copilot を使用して何ができますか?
この設定にはいくらかかりますか。
作成したリソースの価格は次のとおりです。
- App Service プランは Basic レベルで作成され、スケールアップまたはスケールダウンできます。 「App Service の価格」をご覧ください。
- Azure Cosmos DB サーバーは 1 つのリージョンで作成して、他のリージョンに配布することができます。 「Azure Cosmos DB の価格」をご覧ください。
- 仮想ネットワークでは、ピアリングなどの追加機能を構成しない限り、料金は発生しません。 「Azure Virtual Network の価格」を参照してください。
- プライベート DNS ゾーンでは、少額の料金が発生します。 「Azure DNS の価格」を参照してください。
仮想ネットワークの背後でセキュリティで保護されている Azure Cosmos DB サーバーに他のツールで接続するにはどうすればよいですか。
- コマンドライン ツールからの基本的なアクセスには、アプリの SSH ターミナルから
mongoshを実行できます。 アプリのコンテナーにはmongoshが付属していないため、手動でインストールする必要があります。 インストールされたクライアントは、アプリの再起動後は保持されない点に注意してください。 - MongoDB GUI クライアントから接続するには、コンピューターが仮想ネットワーク内にある必要があります。 たとえば、いずれかのサブネットに接続されている Azure 仮想マシンや、Azure 仮想ネットワークとの サイト間 VPN 接続を持つオンプレミス ネットワーク内のコンピューターなどです。
- Azure portal の Azure Cosmos DB 管理ページから MongoDB シェルから接続するには、コンピューターも仮想ネットワーク内にある必要があります。 代わりに、ローカル コンピューターの IP アドレスに対して Azure Cosmos DB サーバーのファイアウォールを開くこともできますが、構成の攻撃対象領域が増えます。
GitHub Actions でのローカル アプリの開発はどのように行いますか。
App Service から自動生成されたワークフロー ファイルを例にとると、git push ごとに新しいビルドとデプロイの実行が起動されます。 GitHub リポジトリのローカル クローンから、必要な更新を行い、それを GitHub にプッシュします。 次に例を示します。
git add .
git commit -m "<some-message>"
git push origin main
GitHub Actions のデプロイが遅いのはなぜですか。
App Service から自動生成されるワークフロー ファイルは、ビルドしてからデプロイする、2 つのジョブの実行を定義しています。 各ジョブは独自のクリーンな環境で実行されるため、ワークフロー ファイルでは deploy ジョブが build ジョブからのファイルに確実にアクセスできるようにします。
-
buildジョブの終了時に、ファイルを成果物としてアップロードします。 -
deployジョブの開始時に、成果物をダウンロードします。
2 つのジョブのプロセスでかかる時間のほとんどは、成果物のアップロードとダウンロードに費やされます。 必要であれば、2 つのジョブを 1 つにまとめて、アップロードとダウンロードの手順を不要にすることで、ワークフロー ファイルを簡略化することができます。
ユーザー割り当て ID を作成するためのアクセス許可がありません
「デプロイ センターから GitHub Actions デプロイを設定する」を参照してください。
自分のコードスペースで GitHub Copilot を使用して何ができますか?
codespace を作成したときに、既に GitHub Copilot チャット ビューが表示されていることに気付いたかもしれません。 便宜のために、GitHub Copilot チャット拡張機能をコンテナー定義 (.devcontainer/devcontainer.json を参照) に含めています。 ただし、GitHub Copilot アカウント (30 日間の無料試用版を利用できます) が必要です。
GitHub Copilot に話しかけるときのヒントを、いくつか次に示します。
- 1 つのチャット セッションでは、質問と回答は相互に基づいて構築されていくので、質問を調整すると、得られる回答を絞り込むことができます。
- 既定では、GitHub Copilot からリポジトリ内のファイルにはアクセスできません。 ファイルに関する質問を問い合わせるには、まず、エディターでファイルを開きます。
- GitHub Copilot がその回答を準備するときにリポジトリ内のすべてのファイルにアクセスできるようにするには、
@workspaceで質問を開始します。 詳細については、Use the @workspace agentを参照してください。 - チャットセッションでは、GitHub Copilot が変更内容や変更箇所を提案できますが、自動的に変更を行うことは許可されていません。 提案された変更を追加してテストするかどうかは、ご自身が決める必要があります。
次のように、得られる回答を微調整するために役立つことが他にもあります。
- @workspace MONGODB_URI はどこで定義されますか?
- 変更を加えるファイルはどれですか?
- この変更では、ローカルで実行されているアプリは中断されますか?




![[Web アプリ + データベース] ページで新しいアプリとデータベースを構成する方法を示すスクリーンショット。](media/tutorial-nodejs-mongodb-app/azure-portal-create-app-cosmos-2.png)













![デプロイ センターの [ログ] ページでデプロイが成功したことを示すスクリーンショット。](media/tutorial-nodejs-mongodb-app/azure-portal-deploy-sample-code-6.png)










![Azure portal 内の [リソース グループの削除] ボタンの場所を示すスクリーンショット。](media/tutorial-nodejs-mongodb-app/azure-portal-clean-up-resources-2.png)